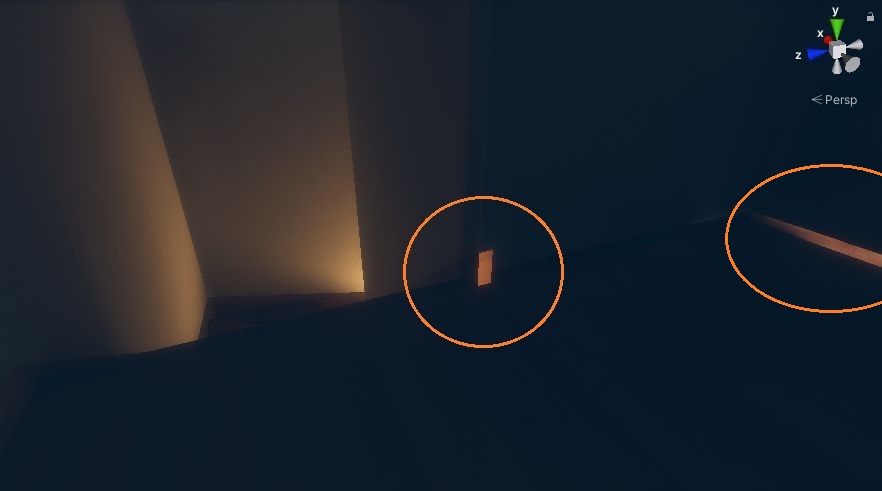
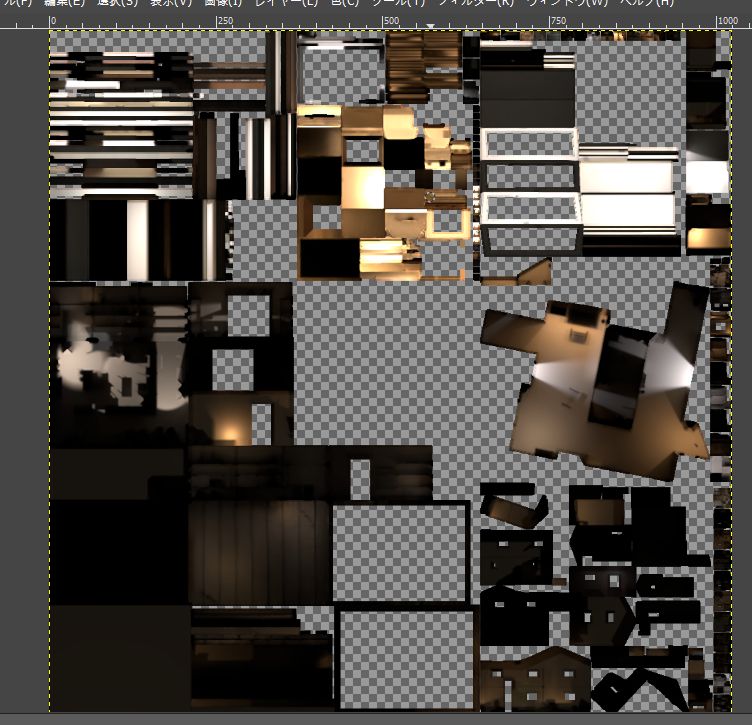
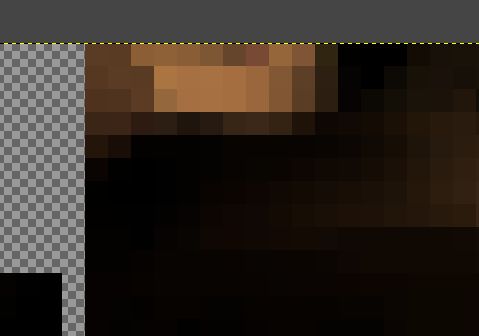
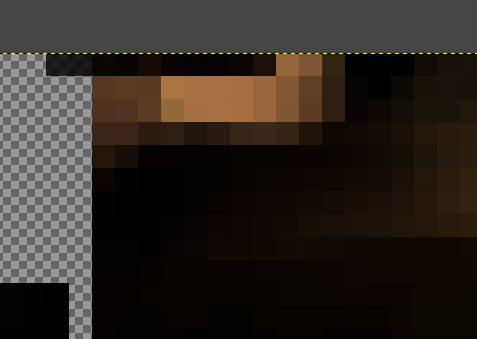
ライトマップをベイクすると、上の画像のようなアーティファクトがあらわれることがあります。周囲と明暗が異なっていて不自然です。
これを解消するために、インポート設定でチャート同士の隙間を大きくしてもう一度ベイクすることができますが、時間がかかるので画像編集ソフトで修正してみました。
ライトマップを特定する
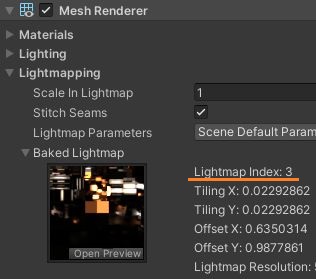
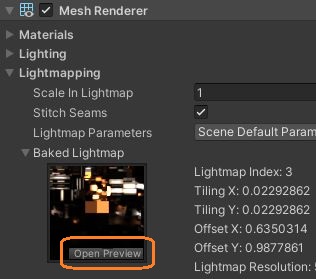
ライトマップを特定するには、アーティファクトのあるオブジェクトを選択して、インスペクタでメッシュレンダラーコンポーネントを確認します。
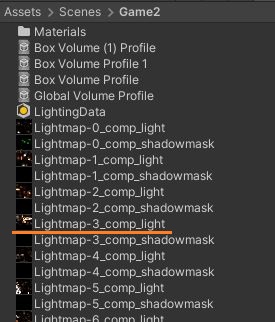
すると、ライトマップのインデックスが3と書かれています。目的のライトマップには、名前にこれと同じ番号が付けられています。
ライトマップはAssetsフォルダの中の、シーン名と同じ名前のフォルダにまとめられていると思います。
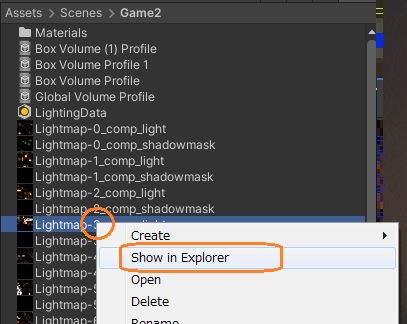
これを右クリックして「Show in Explorer」を選択すると、エクスプローラーが立ち上がってライトマップの保存されている場所が表示されます。
このライトマップを念の為に複製して、元のファイルをフリーソフトのGIMP2で開きました。(ライトマップをもとに戻したいときは、GIMP2でアンドゥすると簡単です。元のファイルは削除しない方がいいようです。)
チャートを特定する
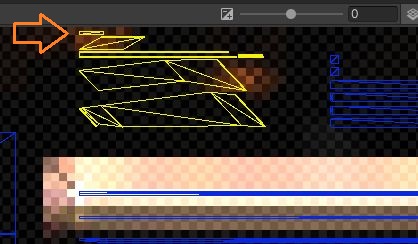
メッシュレンダラーの「Open Preview」ボタンをクリックすると、ライトマップとUVレイアウトが見れます。
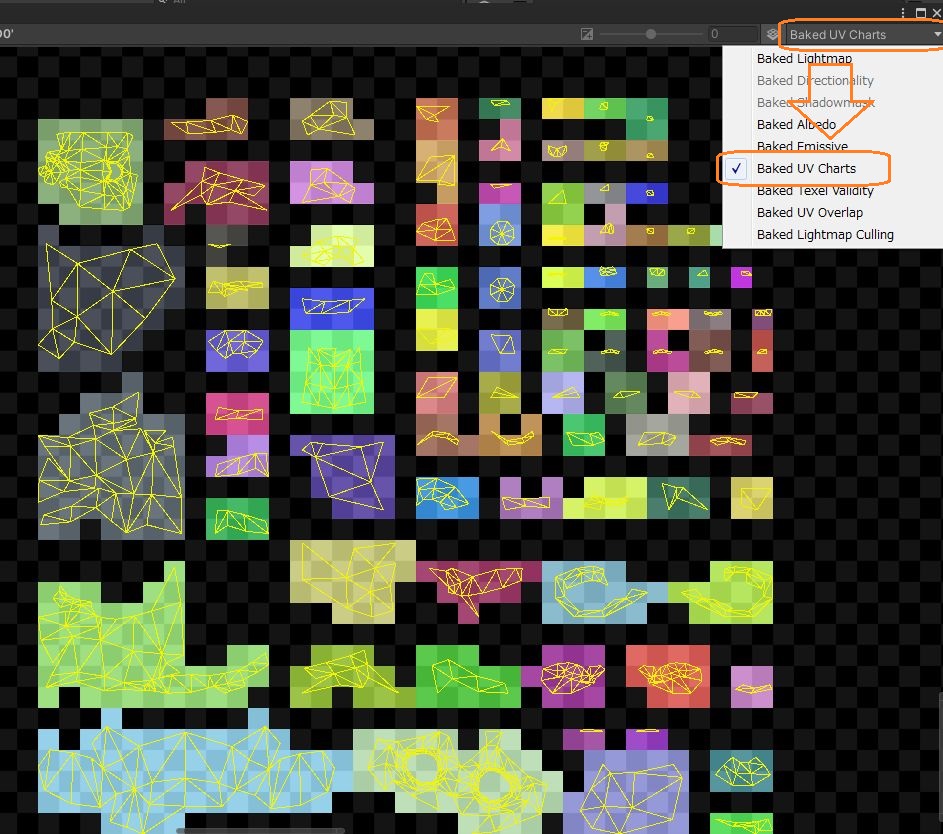
このウィンドウの右上のドロップダウンから「Baked UV Charts」を選択すると、チャートが色分けされます。
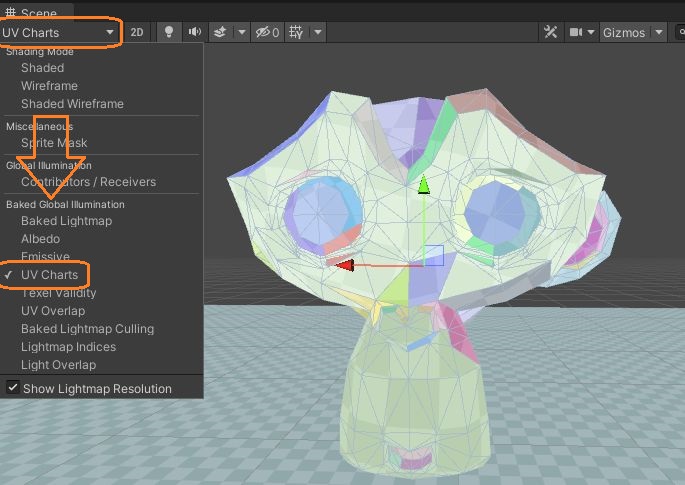
シーンビューでも、左上のドロップダウンで「UV Charts」を選択すると、チャートが色分けして表示されます。これらは同じチャートに同じ色が付けられていると思われます。
これでアーティファクトのあるチャートが特定できました。
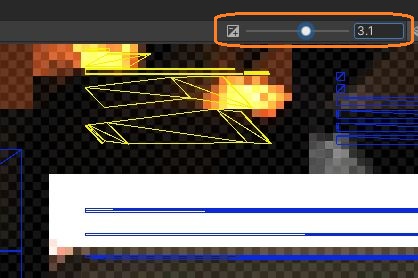
プレビューの右上のドロップダウンを「Baked Lightmap」に戻すと、スライダーで明るさを調節できます。
チャート同士が近すぎて、すぐ下のチャートへのライトの影響を受けているようです。
ライトマップを編集する
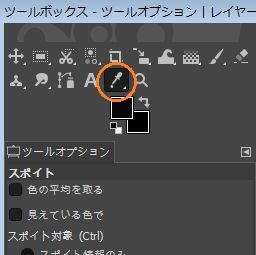
ライトマップ上のアーティファクトの位置がわかったので、GIMP2でこの部分を暗い色にしてみます。まずスポイトツールで周りの暗い色をとりました。
そして、サイズの小さいブラシツールで、アーティファクトのある部分を塗ります。
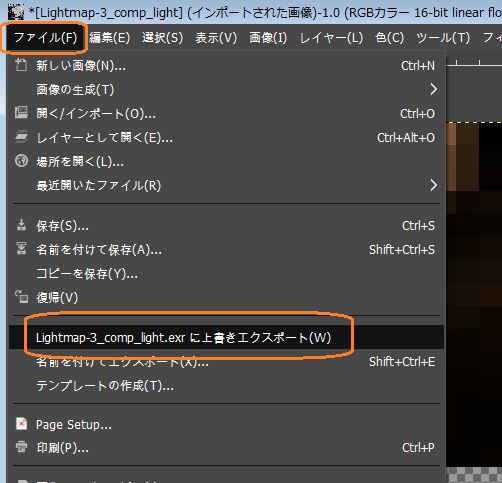
これを上書きエクスポートすると、Unityにすぐに反映されます。
これでうまくいくことも多いですが、このオブジェクトではチャート同士が近すぎて、アーティファクトのある部分だけを暗くしようとしても、他の部分に影響を与えてしまいました。
インポート設定が適切でないと限界があるようです。