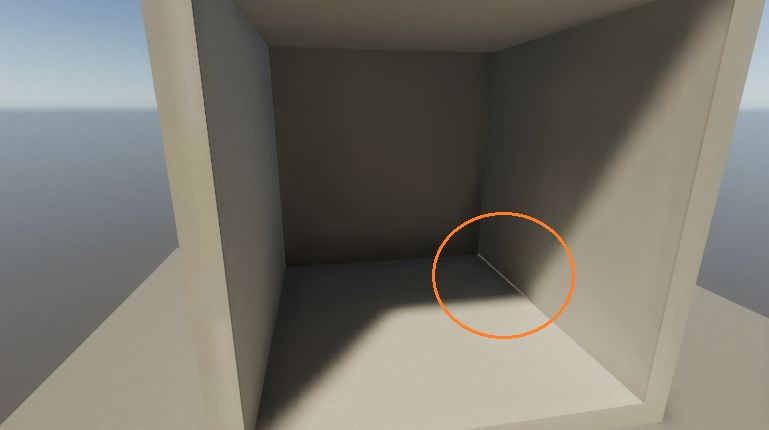
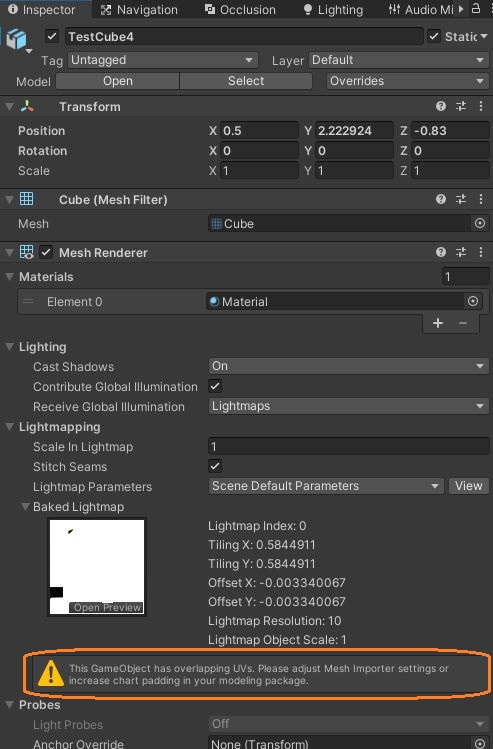
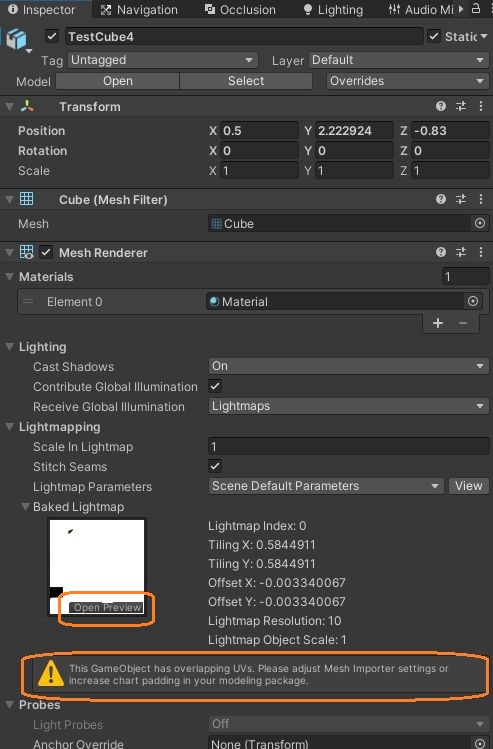
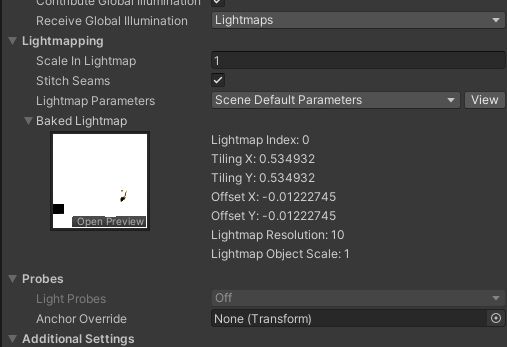
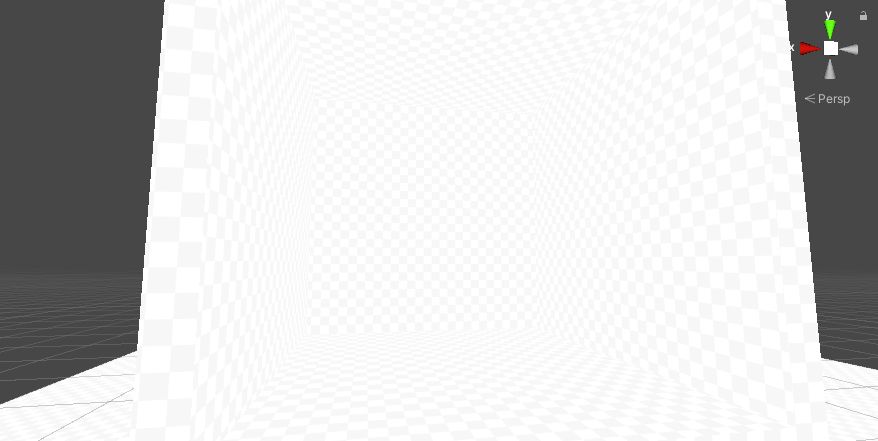
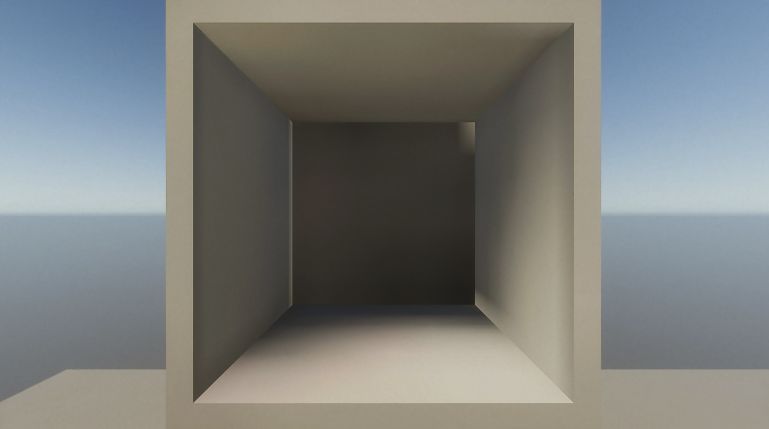
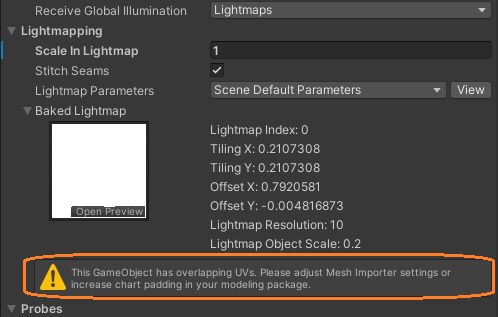
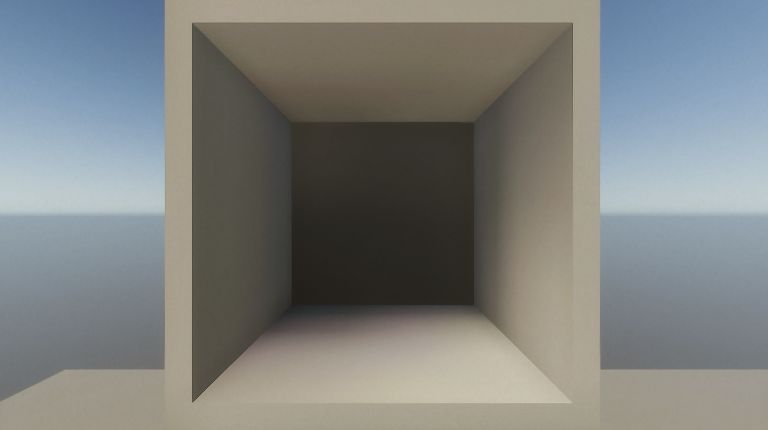
ライトマップをベイクすると、オブジェクトの角などに周囲と明暗の違う線が出ることがあります。このオブジェクトを選択してインスペクタでメッシュレンダラーを見ると、ライトマップUVがオーバーラップしていると表示されています。
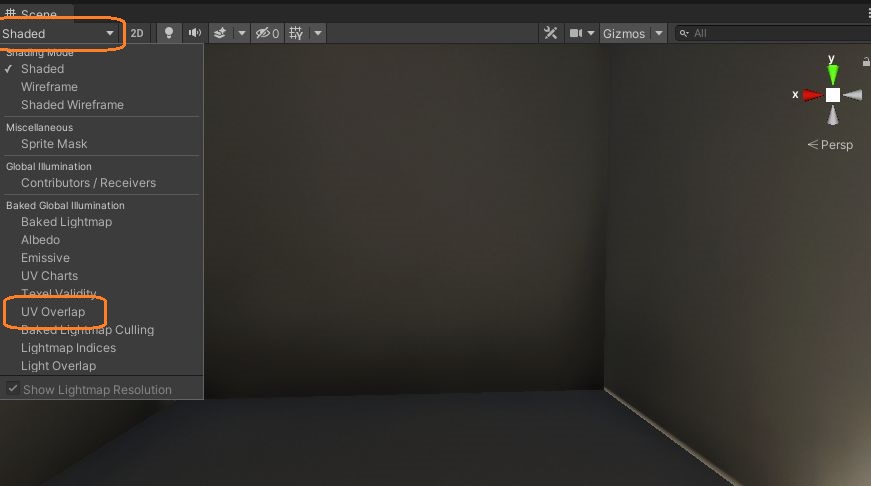
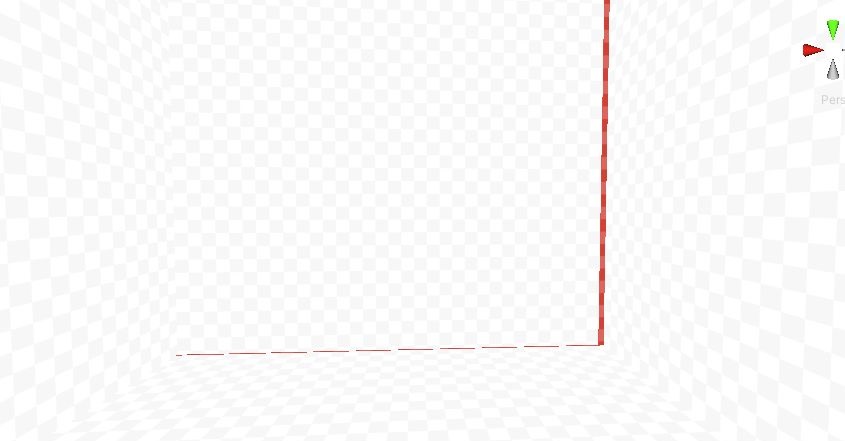
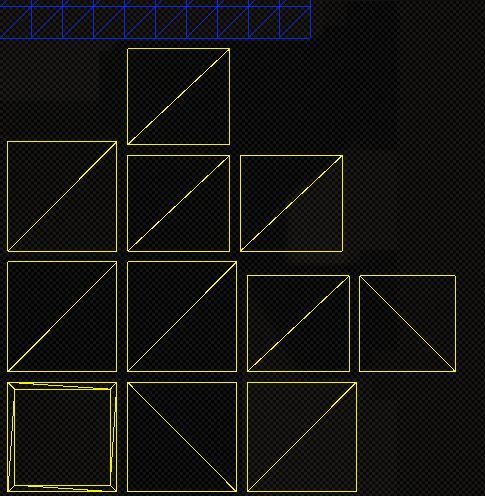
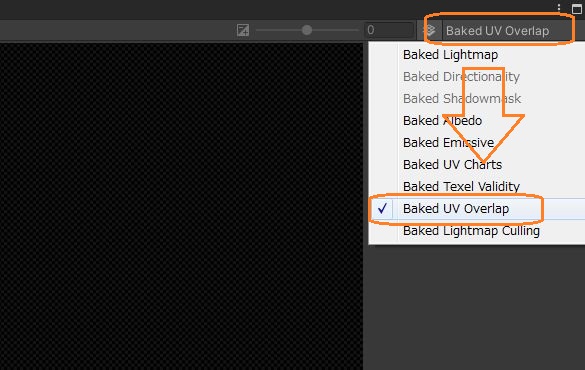
また、シーンビューの左上のドロップダウンから「UV Overlap」を選択すると、他のチャートのテクセルと近すぎて、オーバーラップしている部分が赤く表示されます。
そこで、インポート設定でパディングを上げるように調整して、オーバーラップを解消してみました。
インポート設定
ProjectウィンドウでインポートしたFBXファイルを選択すると、インスペクタにインポート設定が表示されます。
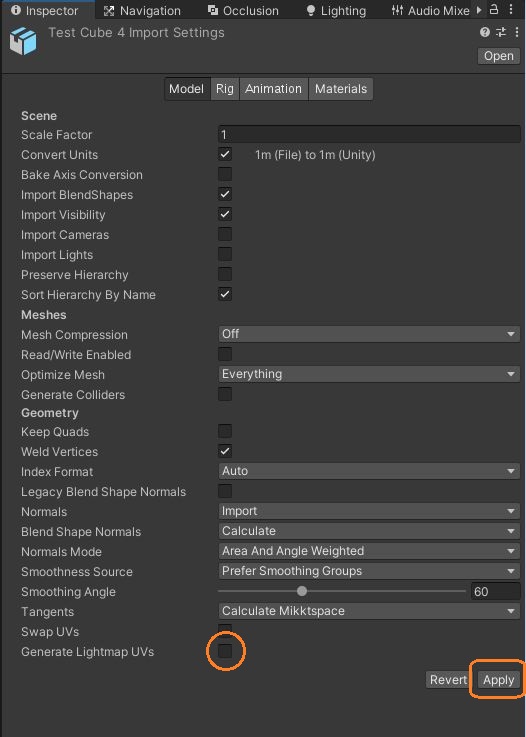
Modelタブで「Generate Lightmap UVs」のチェックを入れて「Apply」ボタンを押すと、ライトマップUVが自動で作られます。
この状態でライトマップをベイクしても、まだ線が見えていて、オーバーラップしているようです。
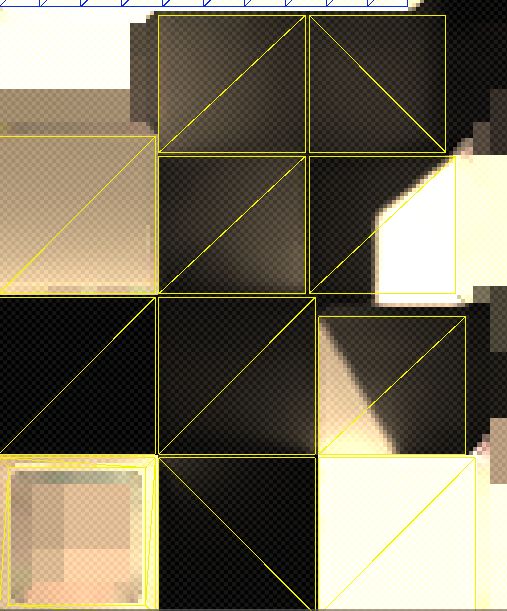
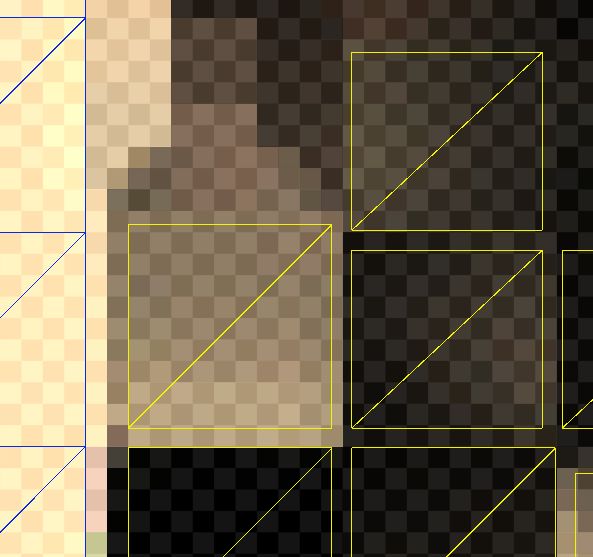
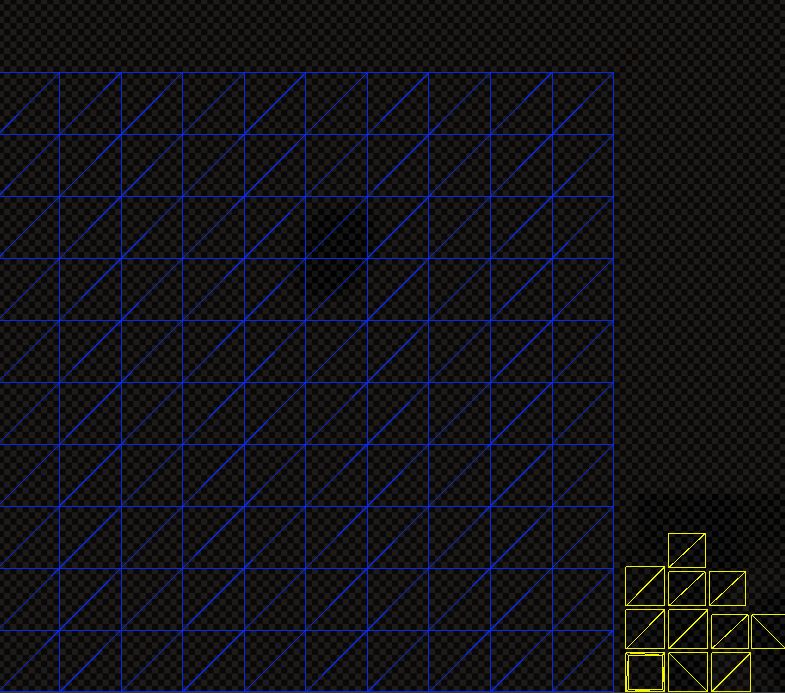
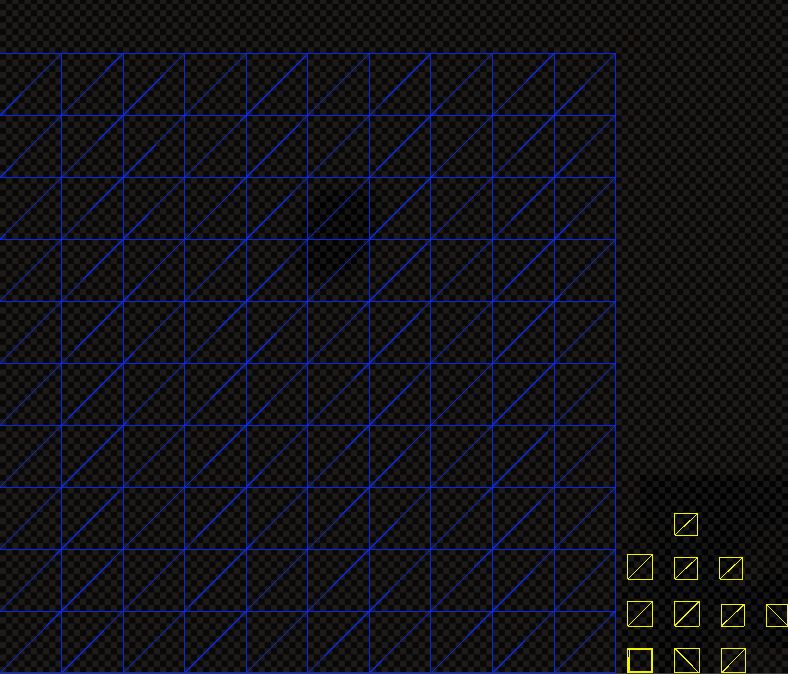
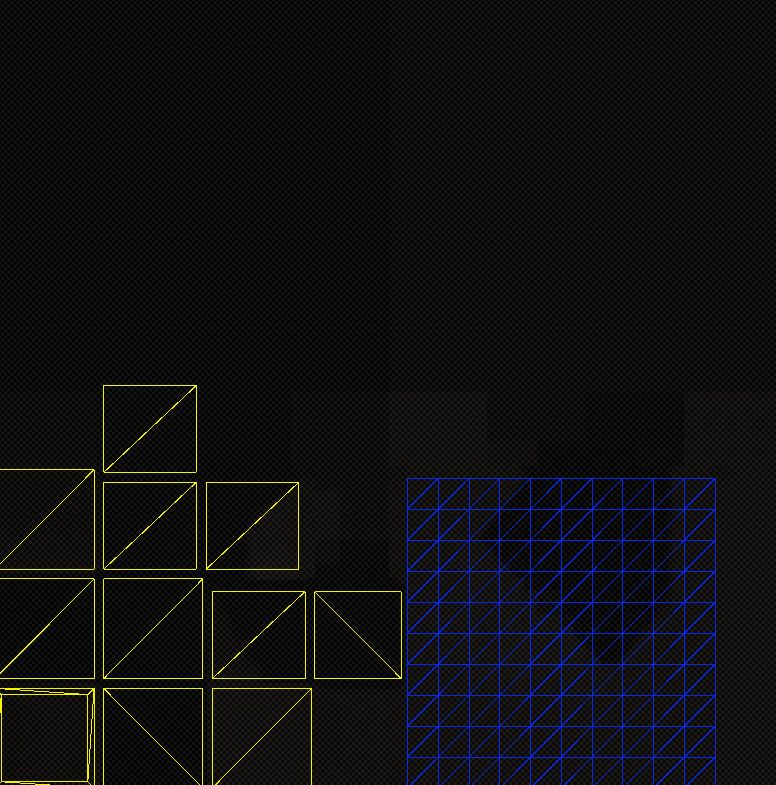
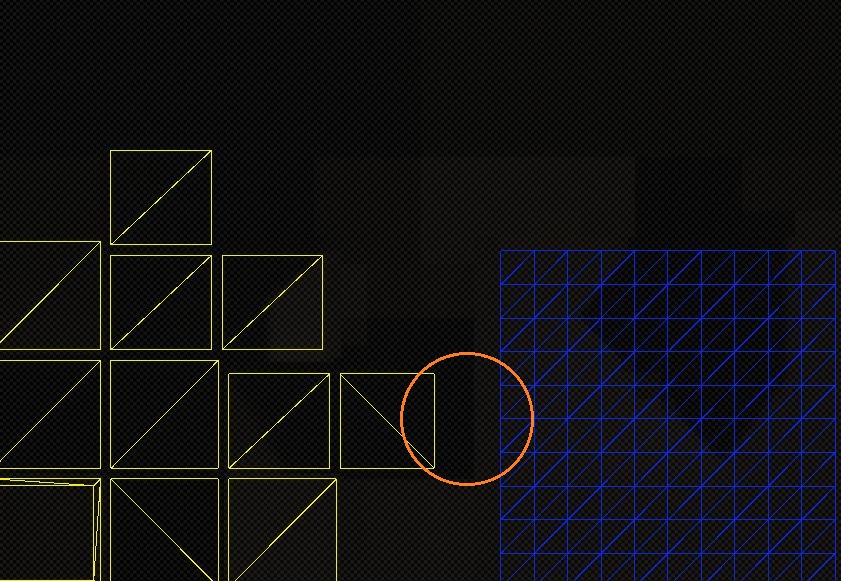
「Open Preview」ボタンを押してUVレイアウトを見ると、まだチャートの隙間が狭いのがわかります。
チャート同士は重なっていませんが、ライトマップをサンプリングするときは、近隣の4テクセル(ネイバー)を使うので、他のチャートのネイバーと重ならないくらいの隙間が必要です。
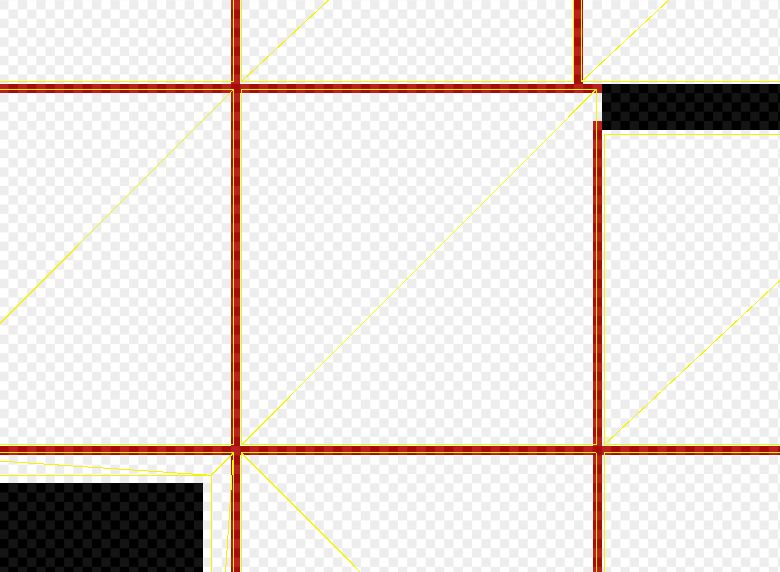
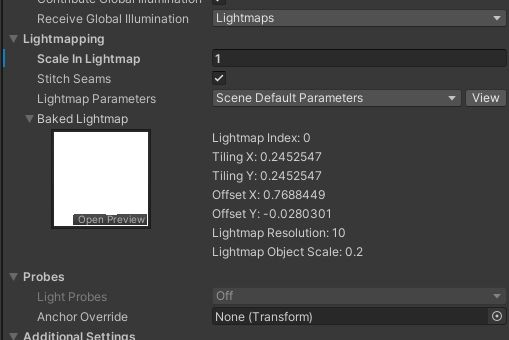
メッシュレンダラーの「Open Preview」をクリックして、右上のドロップダウンから「UV Overlap」を選択すると、オーバーラップが赤く表示されます。

ほとんどの部分で隙間が狭いようです。
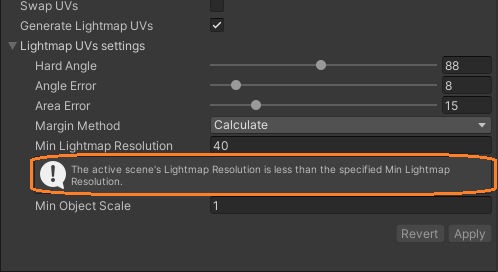
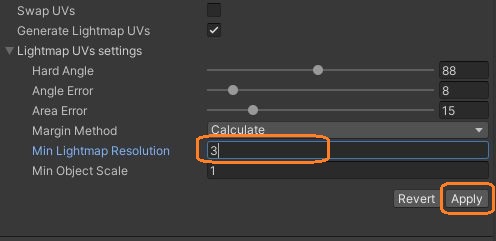
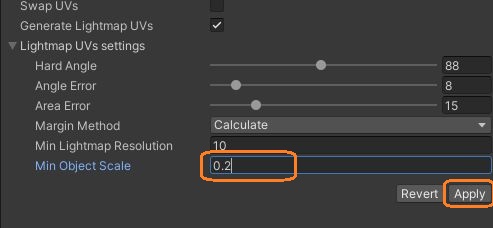
この隙間はインポート設定で調節できます。「Lightmap UVs settings」の「Margin Method」を「Calculate」にすると、「Min Lightmap Resolution」と「Min Object Scale」によって自動で計算します。
今「Min Lightmap Resolution」が40になっていて、この値よりもシーンの「Lightmap Resolution」の方が低いという警告がでています。
Lightingウィンドウを見ると、「Lightmap Resolution」の値が10になっていました。UVの隙間の解像度が下がると、テクセル単位で狭くなると思われます。
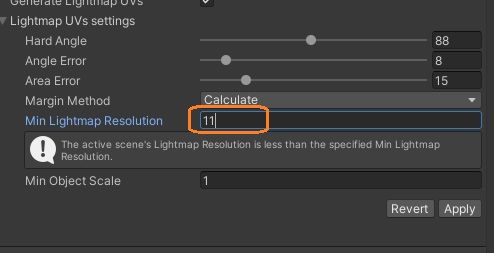
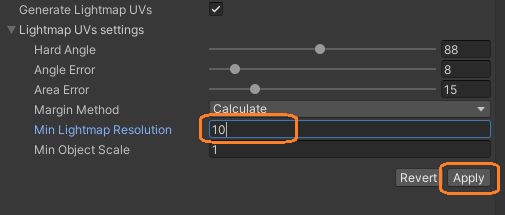
これを10以下にすると警告はでなくなります。
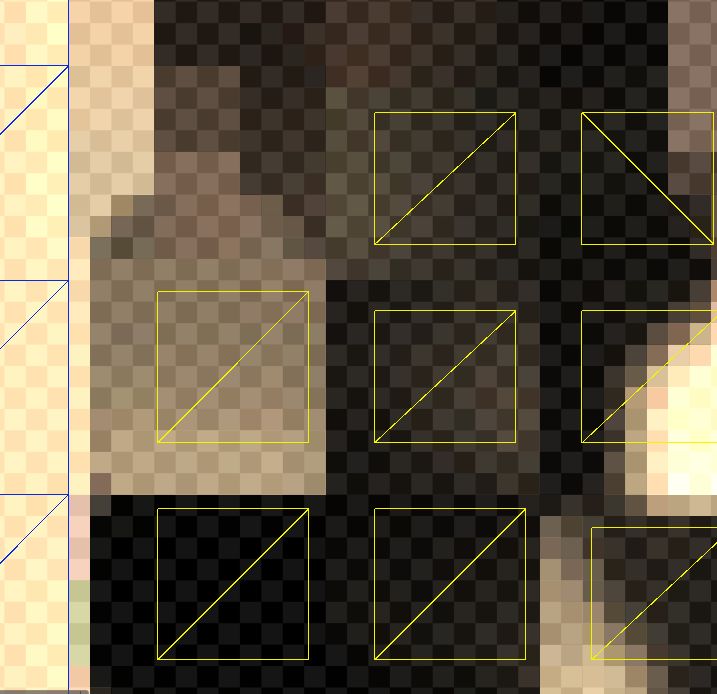
10にして「Apply」ボタンを押すと、ライトマップUVの隙間が広くなりました。
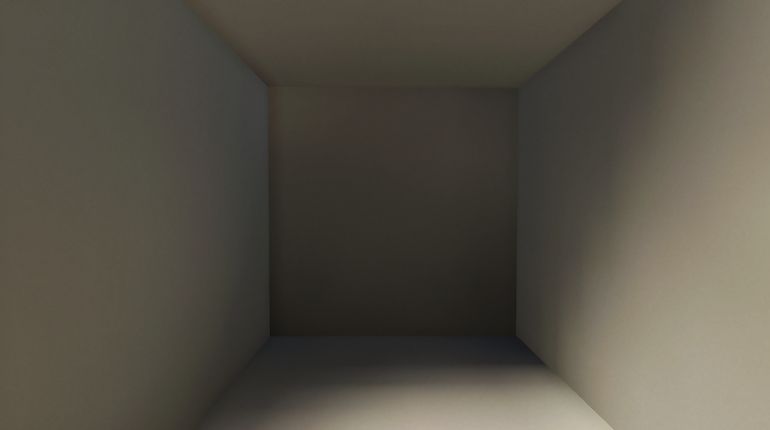
ライトマップをベイクすると、角の線が消えてオーバーラップの警告もなくなりました。
シーンビューを「UV Overlap」描画モードにしてみると、赤い部分がなくなっているのがわかります。
オブジェクトごとにライトマップ解像度を変える
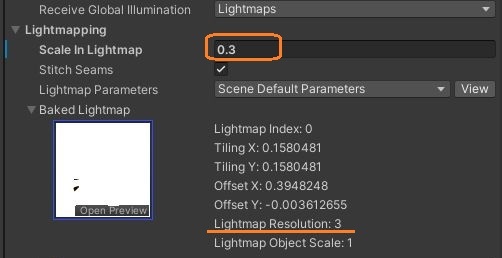
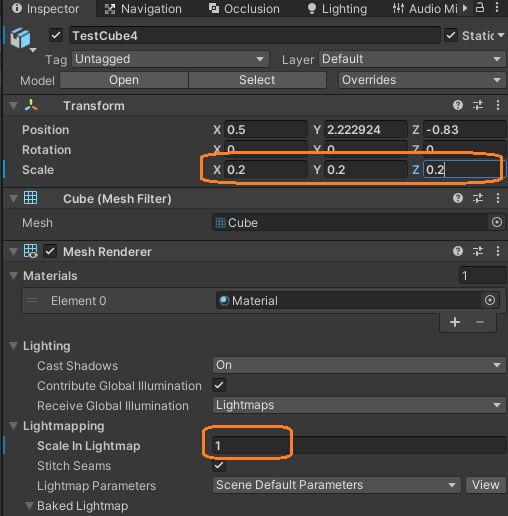
メッシュレンダラーの「Scale In Lightmap」の値を下げると、このオブジェクトのライトマップ解像度が小さくなります。
これでベイクすると、オーバーラップするようになりました。
そこで、インポート設定の「Min Lightmap Resolution」の値を、このオブジェクトに適用される解像度にして「Apply」ボタンを押し、ライトマップをベイクすると、オーバーラップがなくなりました。
チャートの隙間も広がっています。
トランスフォームのスケール
インポート設定の「Min Lightmap Resolution」の値を10、「Scale In Lightmap」を1に戻して、今度はこのオブジェクトのトランスフォームのスケールを下げてみました。
すると、再度オーバーラップするようになりました。
ライトマップのUVレイアウトを見ると、UVがかなり小さくなっているのがわかります。
ライトマップUVでは、オブジェクトのスケールも考慮されるようです。
これはインポート設定の「Min Object Scale」を上のスケールの値と同じにしてベイクすると解消しました。
大きさはそのままにチャートの隙間が広がって、オーバーラップの警告もなくなりました。
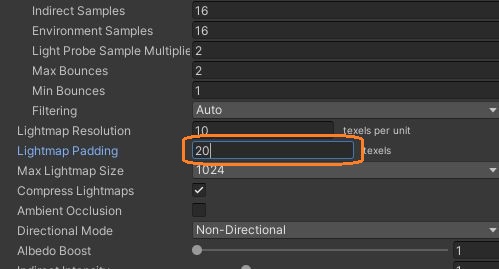
Lightmap Padding
Lightingウィンドウの「Lightmap Padding」を大きくすると、同じオブジェクトでは変わらず、他のオブジェクトのUVとの距離が広がるようです。