
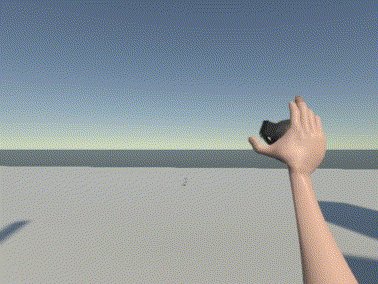
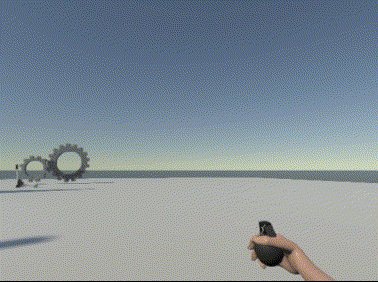
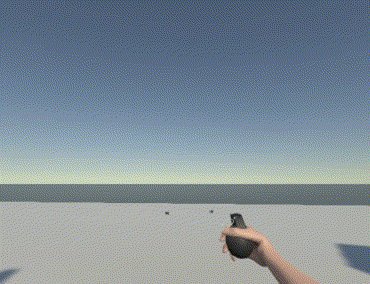
FPSコントローラーで手榴弾を投げてみます。
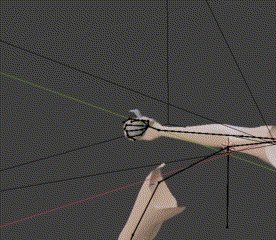
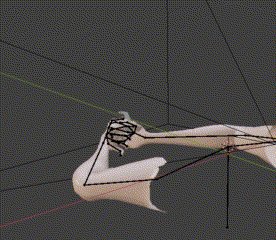
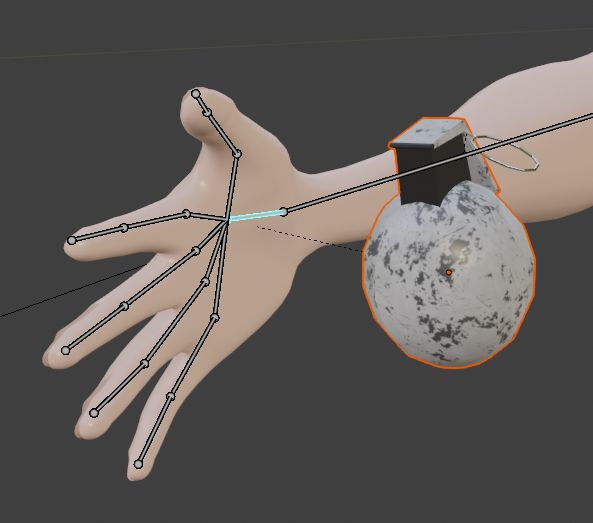
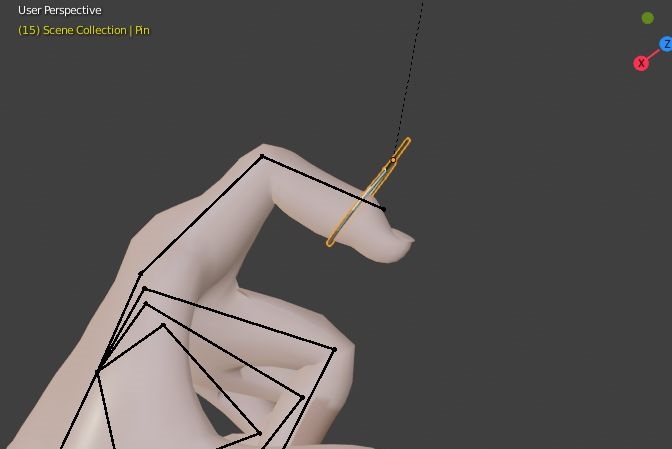
まずBlenderで手榴弾を作って前の記事の方法で手に持たせ、アニメーションを作りました。

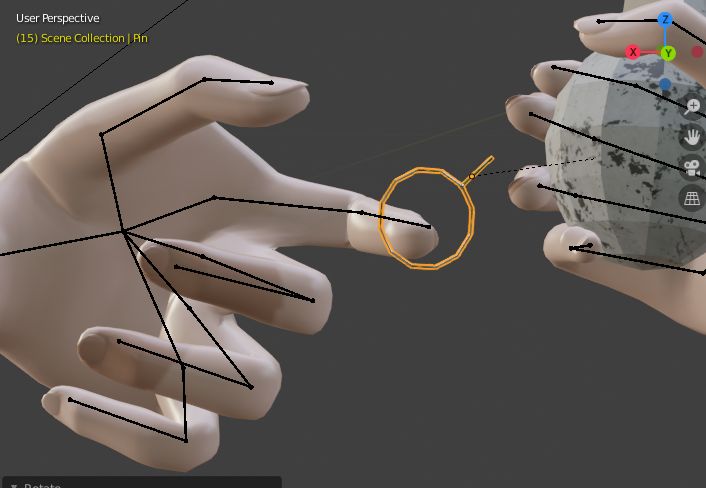
手榴弾は右の手のひらのボーンの子オブジェクトになっています。ピンは手榴弾の子オブジェクトです。

刀の記事と同様に複数のアニメーションを作りました。投げるアニメーションを作ったら、それに合わせて、手榴弾のピンが指で引かれるアニメーションを作ります。


これをFBX形式でUnityに持っていきます。それとは別に今作ったアニメーション付きのグレネードを個別にエクスポートしました。
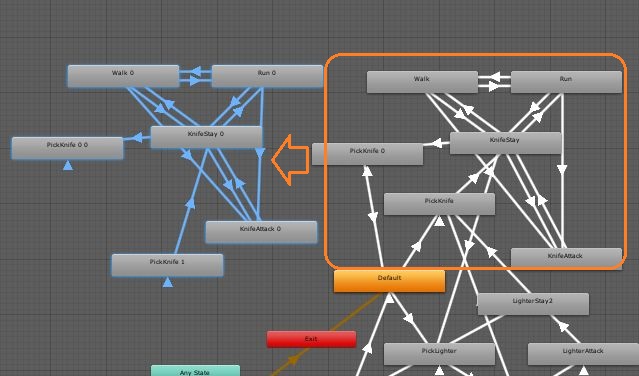
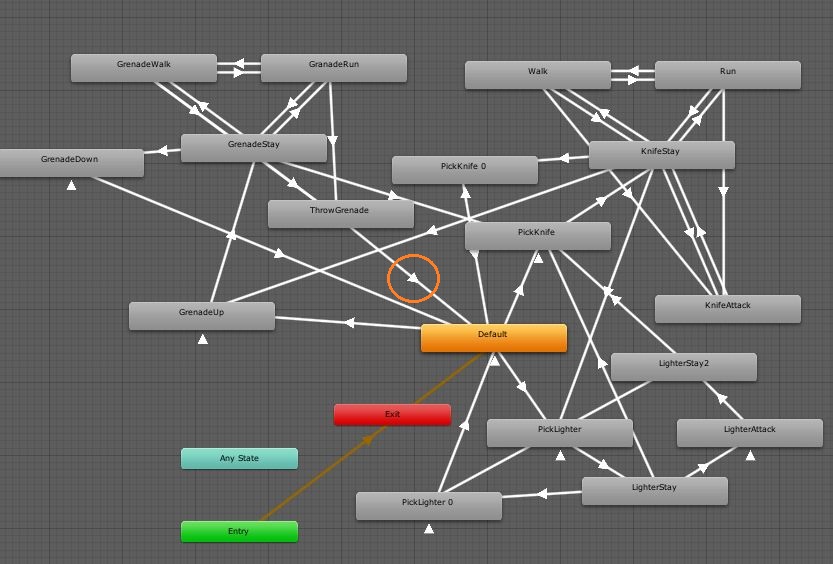
前の記事のアニメーターコントローラーにアニメーションを設定します。今回はナイフ用のステートをコピペして各ステートのアニメーションを手榴弾のものに置き換えました。

手榴弾はナイフや刀と違って、攻撃した後はデフォルトの状態に戻ります。

その後、デフォルトのステートに留まるように、グレネードを投げたときに武器を選択するためのパラメーターを元に戻しました。
// 攻撃する
if (CrossPlatformInputManager.GetButtonDown("Fire1"))
{
animator.SetTrigger("Attack");
// 手榴弾のとき
if (animator.GetInteger("Weapon") == 4)
{
granadeAnimator.SetTrigger("Attack");
animator.SetInteger("Weapon", 1);
}
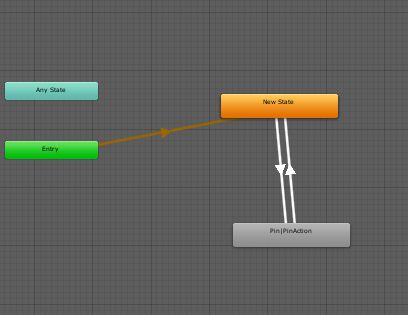
}腕とは別に持ってきたグレネードは空のゲームオブジェクトの中に入っていて、この空のゲームオブジェクトにアニメーターコンポーネントが付いています。これをそのまま、腕と同じファイルに含まれているグレネードと置き換えます。向きや位置、サイズを同じにします。

置き換えたグレネード用のアニメーターコントローラーを作って、グレネードを投げるタイミングでトリガーがセットされて、ピンが指についていくアニメーションが始まるようにします。これで冒頭のGIFのようにピンが指で引かれるアニメーションができました。

手榴弾を投げる
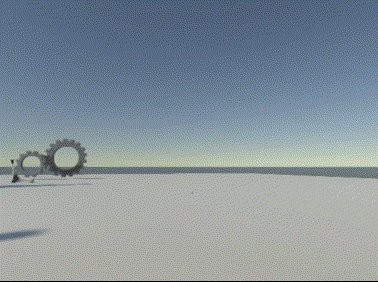
手榴弾を投げるステートの途中で手に持っている手榴弾を非アクティブにして、ピンの無い手榴弾のインスタンスを同じ位置に生成し、物理演算で前に飛ばします。ピンの無い手榴弾はPinを削除した手榴弾にRigidbodyやコライダーを付けてプレハブ化して作りました。
// グレネードを投げる
if(!throwGrenade && animator.GetCurrentAnimatorStateInfo(0).IsName("ThrowGrenade") && animator.GetCurrentAnimatorStateInfo(0).normalizedTime >= 0.9f)
{
throwGrenade = true;
// ピンの無いグレネードを生成
var g = Instantiate(grenade2,grenade.transform.position + transform.forward * 1.5f, grenade.transform.rotation);
Rigidbody rb_g = g.GetComponent<Rigidbody>();
rb_g.AddForce(Vector3.Lerp(transform.forward,transform.up,throwAngle) * grenadeSpeed, ForceMode.Impulse);
// グレネードを非アクティブにする
grenade.SetActive(false);
}もう一度手榴弾を取り出すと、また投げられるようになります。
// グレネードを取り出しているとき
if (animator.GetCurrentAnimatorStateInfo(0).IsName("GrenadeUp"))
{
throwGrenade = false;
knife.SetActive(false);
lighter.SetActive(false);
grenade.SetActive(true);
}ピンの無いグレネードを飛ばす方向は、プレイヤーの視線から頭上までの範囲でインスペクタから設定できます。
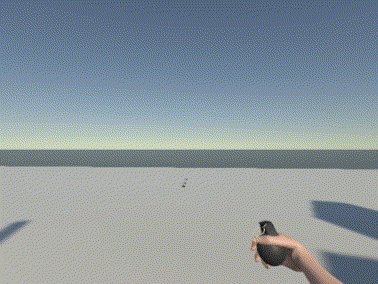
投げてみると、思ったよりサイズが小さいことがわかりました。

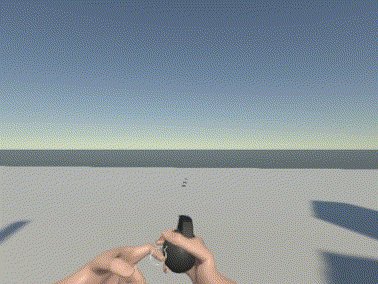
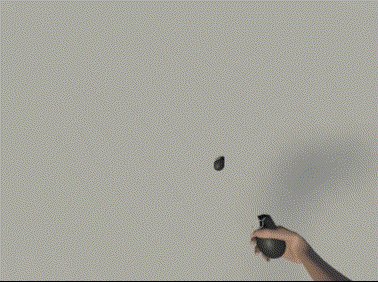
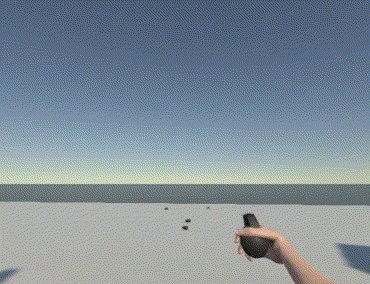
なので、ピンの無いグレネードのサイズを少し大きくしました。大きめにしてみると、急に目の前に表示されるので不自然でした。

なので、ピンの無いグレネードの生成位置にtransform.forwardを足して、少し前方に作るようにしました。

他のアニメーションは刀と同様に作っています。走っているときと、歩いているときやジャンプしているときで手榴弾の持ち方が若干変わっています。

まだ、取り出し中に左クリックすると、トリガーパラメーターがセットされてピンが外れるアニメーションが始まってしまうなど、細かい調整が必要なところがあります。