HDRPでマテリアルタイプを「Iridescence」にして、玉虫色の見た目を作ってみました。
Iridescenceタイプのマテリアルは、泡や昆虫の羽根など、見る角度によって色が変わるものを表現できます。
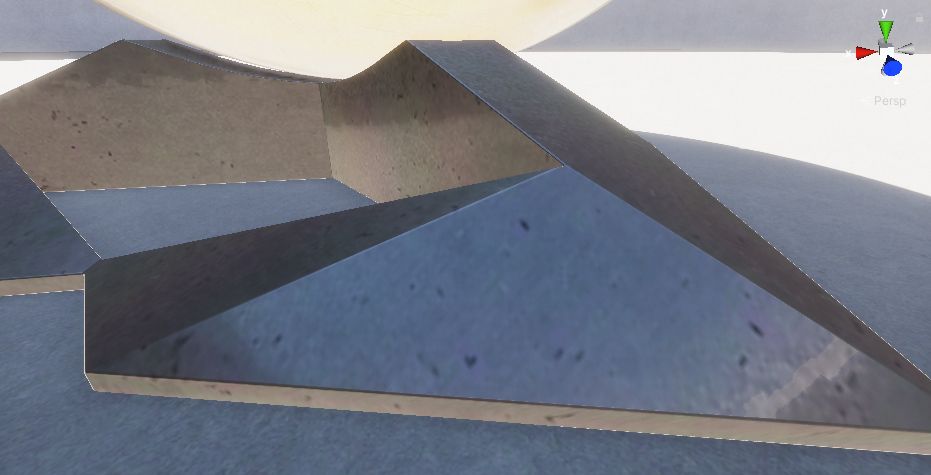
Unityのサンプルシーンでは、丸いホールの中央に置かれた金色の玉を乗せる台座にIridescenceタイプのマテリアルが使われています。
近くでみると、薄っすらと虹色が見えます。
エフェクトの強さを上げるとはっきりとわかります。
マテリアルを作る
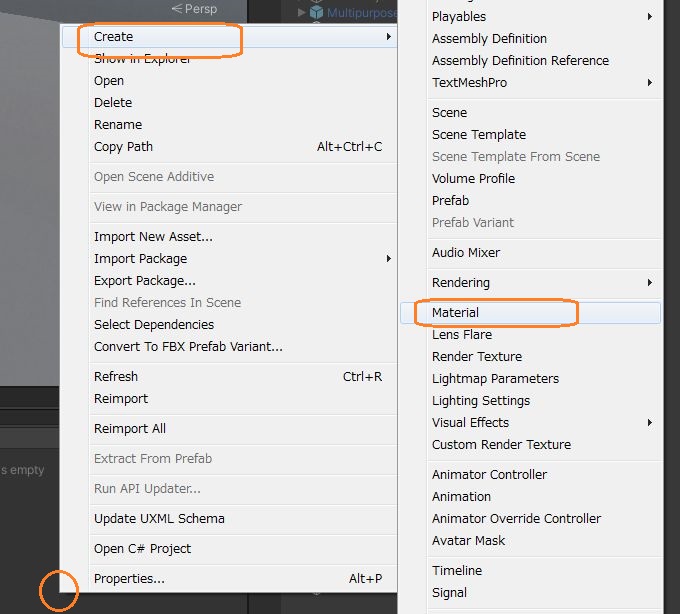
Iridescenceタイプのマテリアルを作ってみます。まず、Projectウィンドウでマテリアルを新規作成しました。
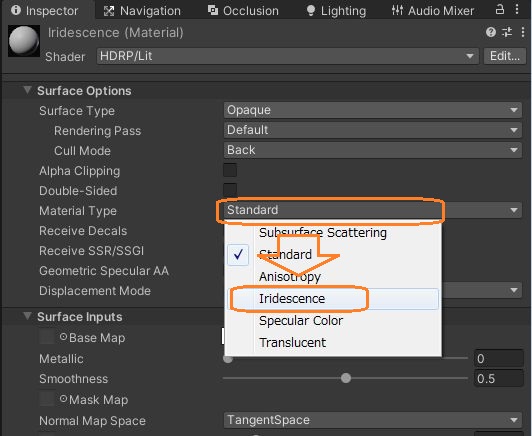
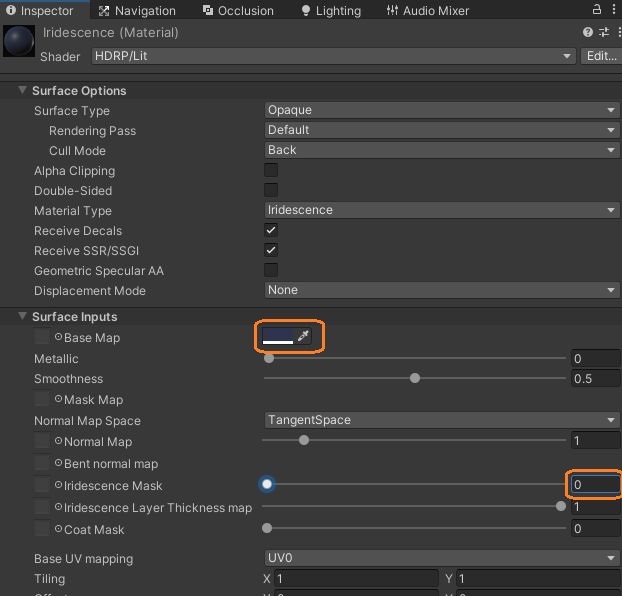
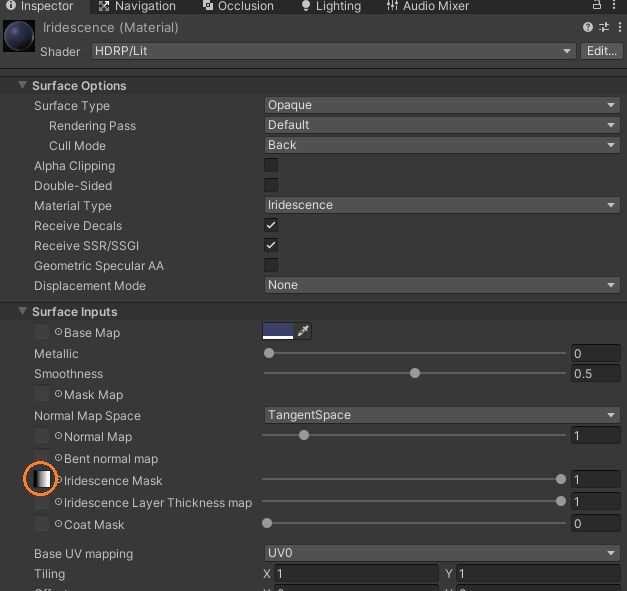
このマテリアルを選択すると、インスペクタでマテリアルタイプを「Iridescence」にできます。
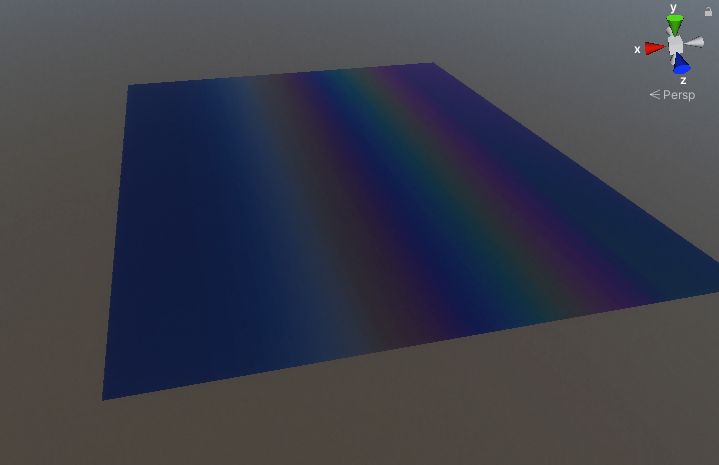
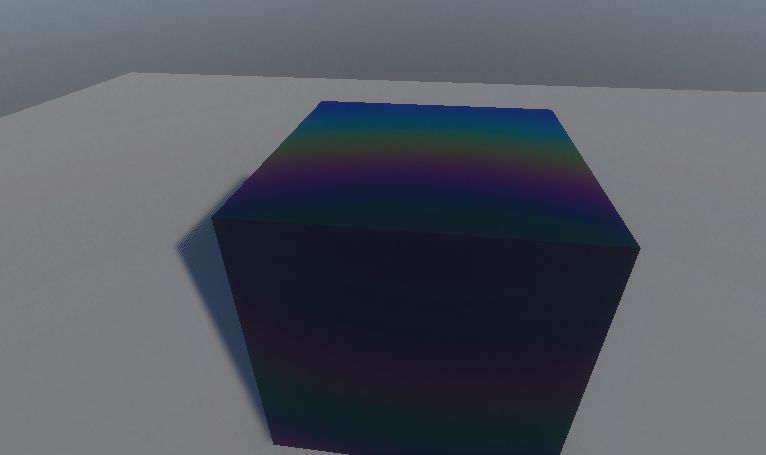
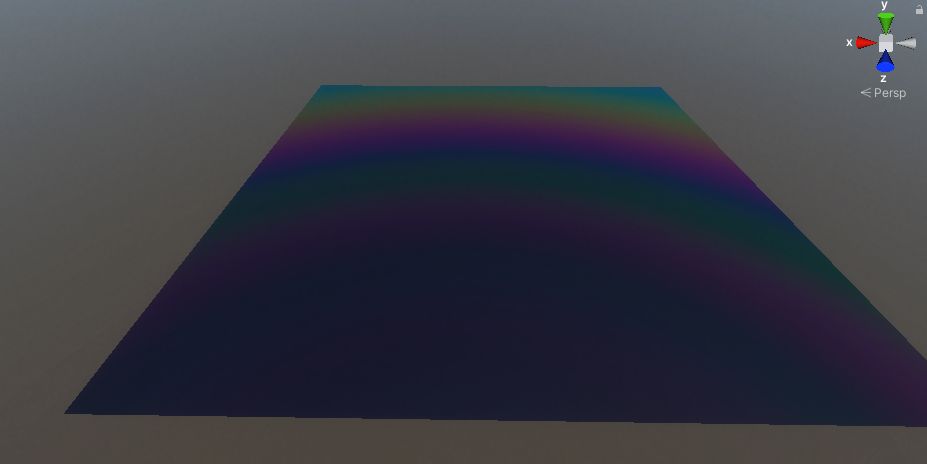
このマテリアルをシーンにあるCubeにドラッグアンドドロップすると、Cubeの表面に虹のような色が表示されました。
Iridescenceの効果を変える
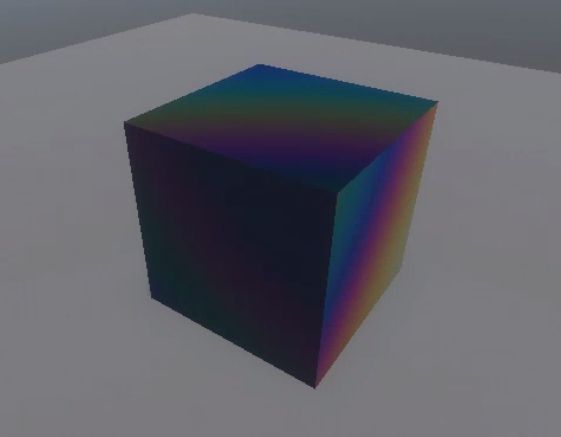
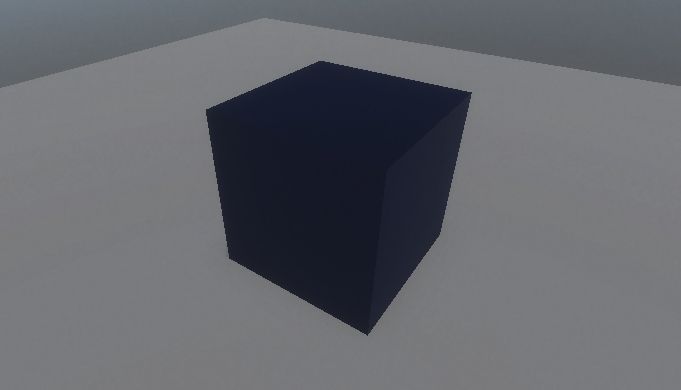
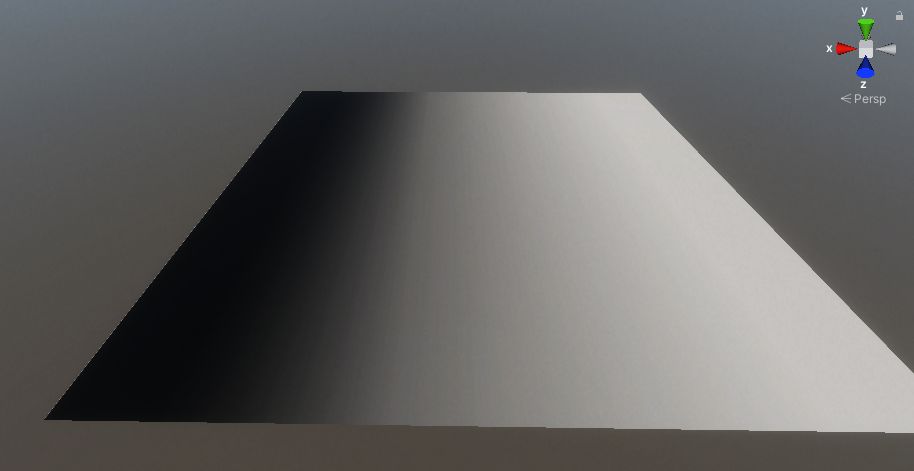
効果がわかりやすいようにベースカラーを黒くしました。また、「Iridescence Mask」で効果の強さを調節できます。
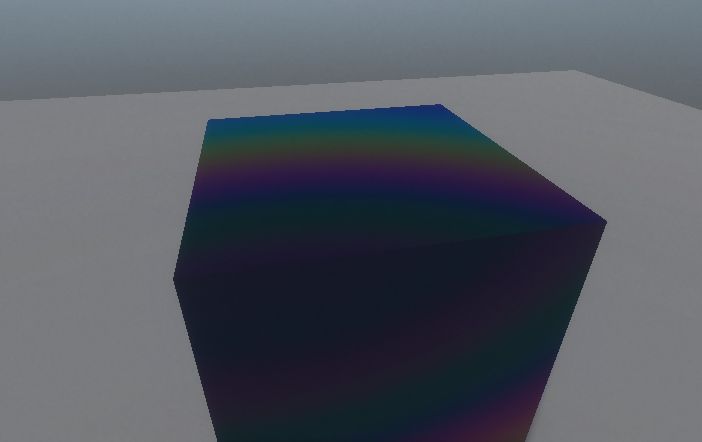
「Iridescence Mask」を0にすると効果が切れます。
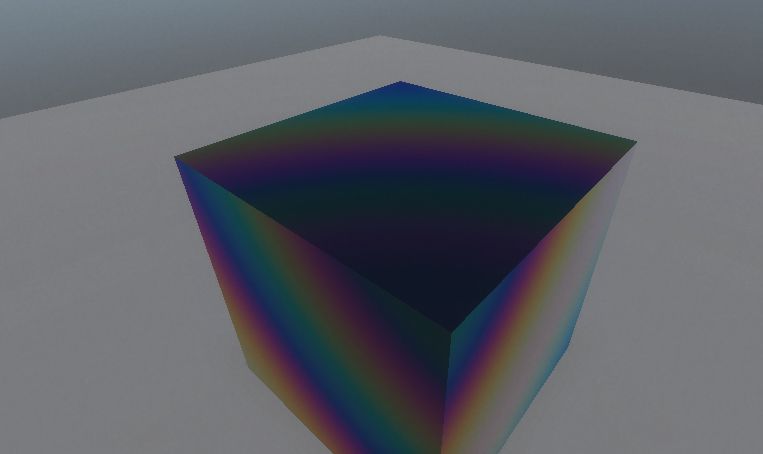
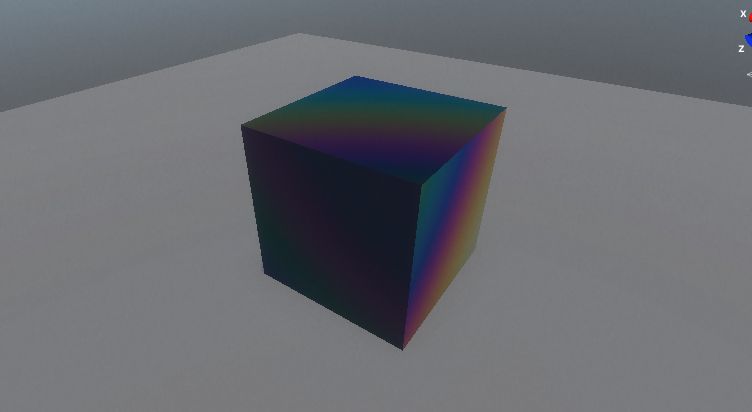
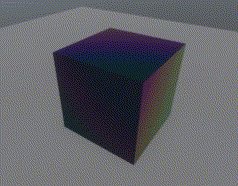
「Iridescence Mask」を1にすると効果が最大になります。
また、「Iridescence Layer Thickness map」でエフェクトの色を変更できます。
これらのプロパティにはテクスチャを設定できます。

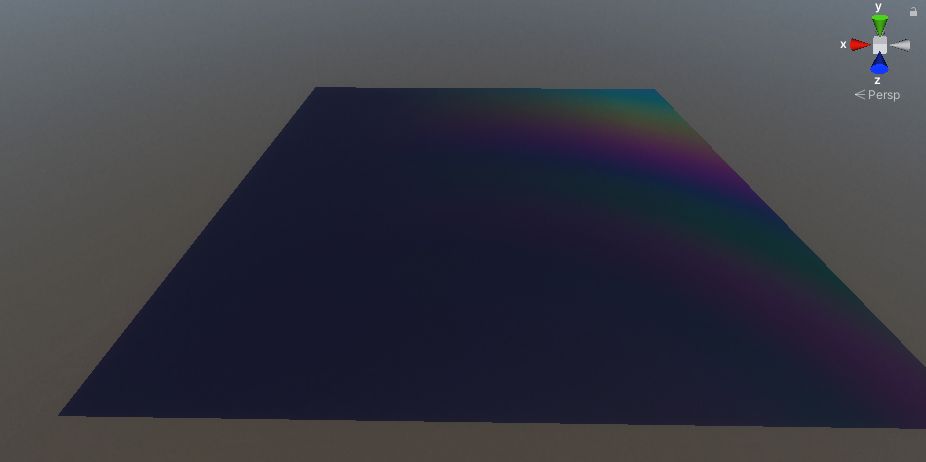
「Iridescence Mask」に白黒のグラデーションのテクスチャを設定してみると、黒い部分は効果がなくなり、白に近づくとエフェクトが大きくなります。

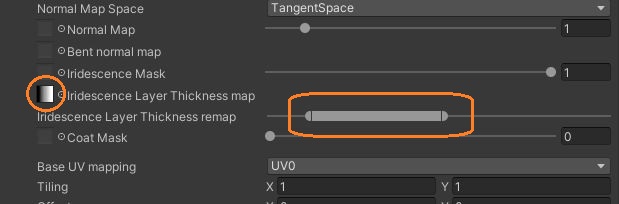
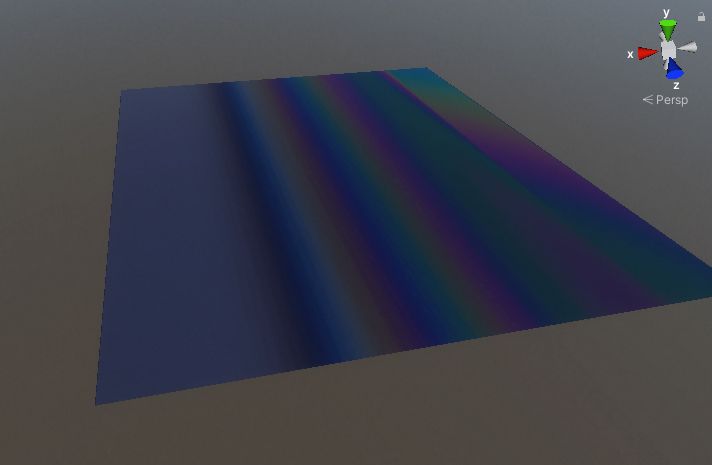
「Iridescence Layer Thickness map」にテクスチャを設定すると、その下にスライダーがあらわれて値をリマップできます。
リマップすることで、黒から白の値がこのスライダーの範囲に縮小されます。