
UnityのMask Mapを作ってみました。
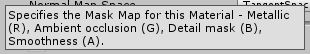
マスクマップでは、テクスチャのR,G,B,A値をそれぞれ、メタリック、アンビエントオクルージョン、ディテールマスク、スムーズネスに使います。

今回は各値を別々に設定して統合した画像をフリーソフトのGIMP2で作ってみます。
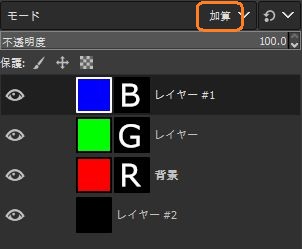
まず、GIMP2で、赤(RGBが255,0,0)、緑(0,255,0)、青(0,0,255)で塗りつぶしたレイヤーを作って、それぞれにレイヤーマスクを設定します。描画モードは「加算」にします。→もっと簡単な方法はこちら

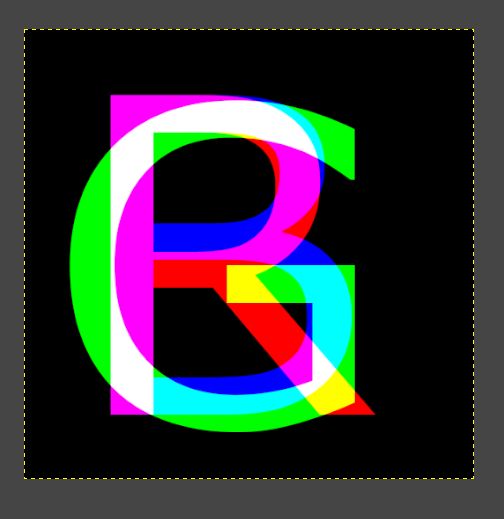
すると、各レイヤーのレイヤーマスクに描画した白黒値がレイヤーの赤緑青の色に掛け合わされて、それらが合算された色になるはずです。それ以外の部分は黒(0,0,0)にしました。

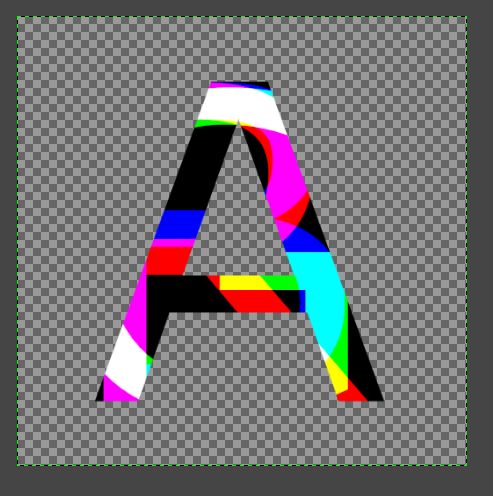
Rの文字だけの部分は赤(255,0,0)、RとGだけが重なった部分は黄色(255,255,0)、R,G,Bがすべて重なった部分は白(255,255,255)になっています。
これらを統合したレイヤーにレイヤーマスクを設定してアルファ値を変えます。

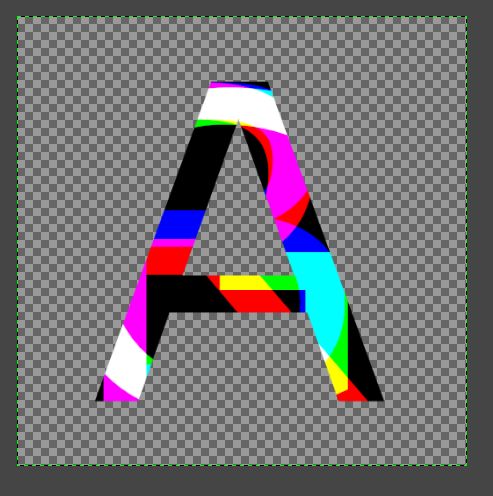
すると、R,G,Bの文字が合わさった画像がAの文字の形にくり抜かれたような画像ができました。

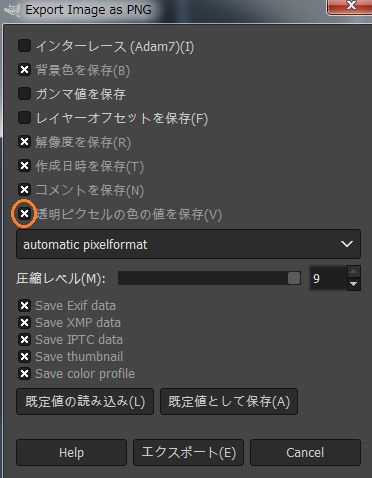
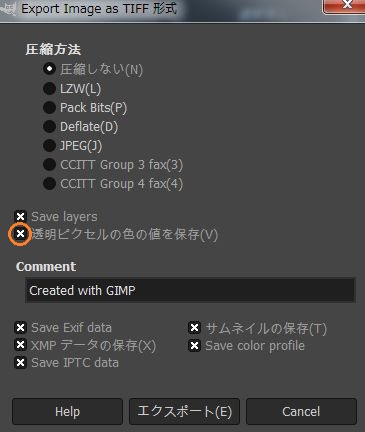
これをPNG形式やTIFF形式でエクスポートします。そのときに、透明ピクセルの色の値を保持するようにします。

TIFF形式の場合はレイヤーマスクを適用しないとチェックを入れられないようです。

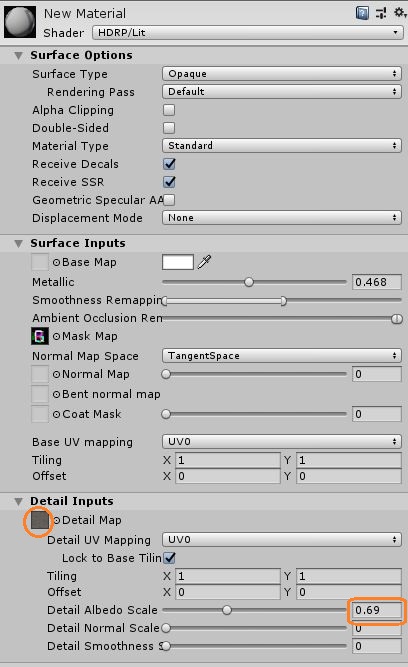
これをUnityでインポートしてPlaneオブジェクトにアタッチされたマテリアルのMask Mapに設定します。シェーダーはHDRP/Litにしています。
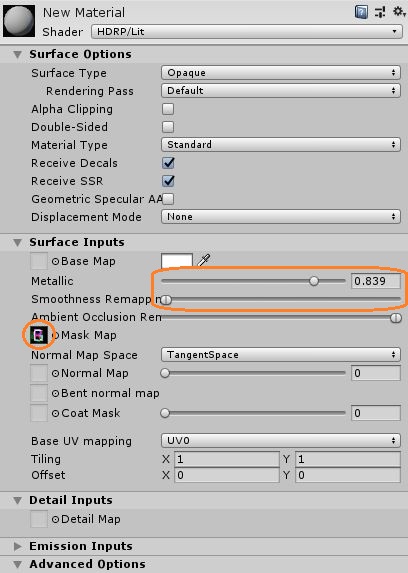
まずはリアルタイムのライトのまま、マテリアルのメタリックを1、Smoothness Remappingを最小にします。

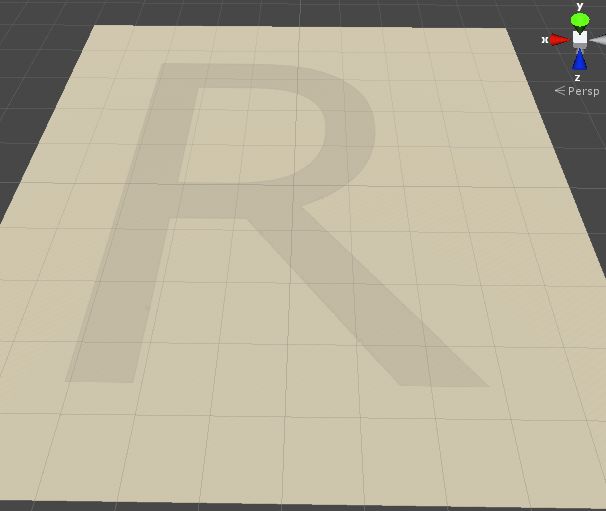
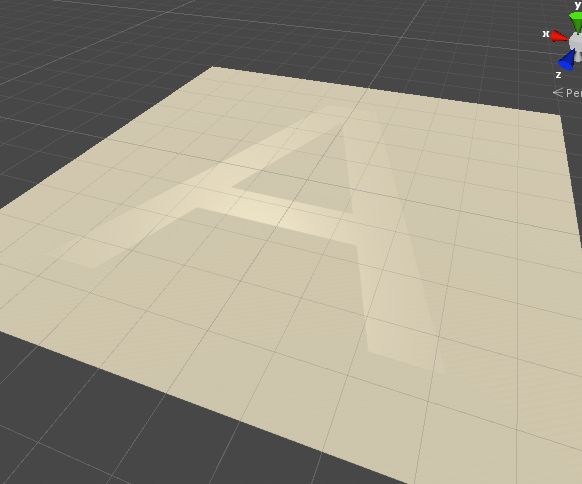
すると、Planeオブジェクトの表面にRの文字が現れます。テクスチャのR値が0でない部分の金属感が変化しています。

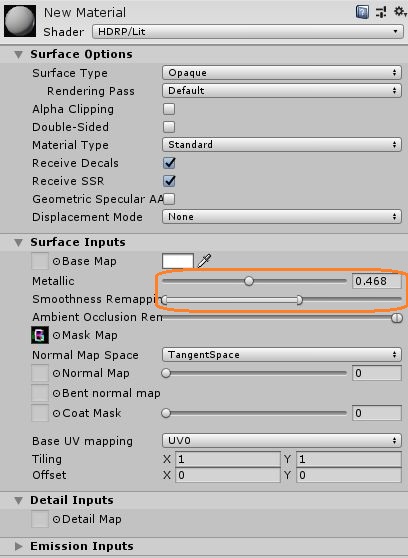
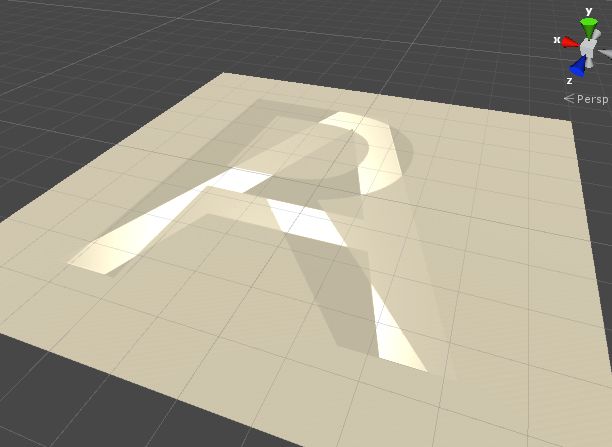
Metallicの値とSmoothness Remappingの最大値を両方上げると、RとAの文字が現れます。



テクスチャの不透明な部分だけスムーズになっています。
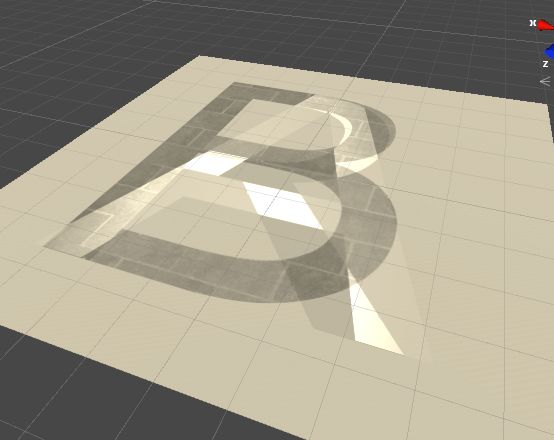
さらにDetail Mapを設定して、Detail Albedo Scaleを上げます。

すると、R,Aの文字と別にBの形の模様が現れます。

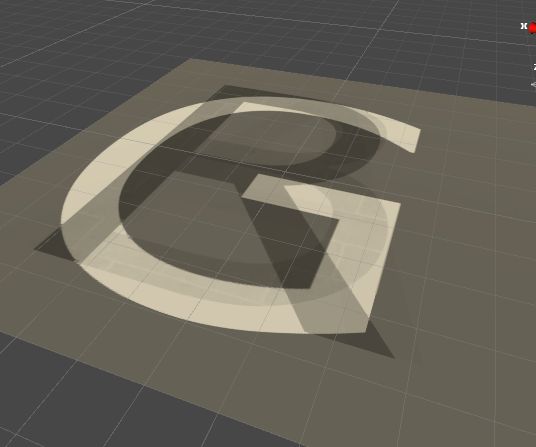
そして、ディレクショナルライトのモードをBakedにして、ライトマップをベイクすると、アンビエントオクルージョンが適用されて、Gの形の部分だけが明るく見えます。マテリアルのAmbient Occlusion Remappingで色を調節します。

これで、一つの画像のRGBAに個別に値を設定してマスクマップを作れました。
