UIの自動レイアウトを使ってみました。
まず、Canvasに3つのパネルを作って、一つパネルに残り2つのパネルをドラッグアンドドロップしました。
そして、親のパネルに「Vertical Layout Group」コンポーネントを、2つの子のパネルに「Layout Element」コンポーネントをつけました。
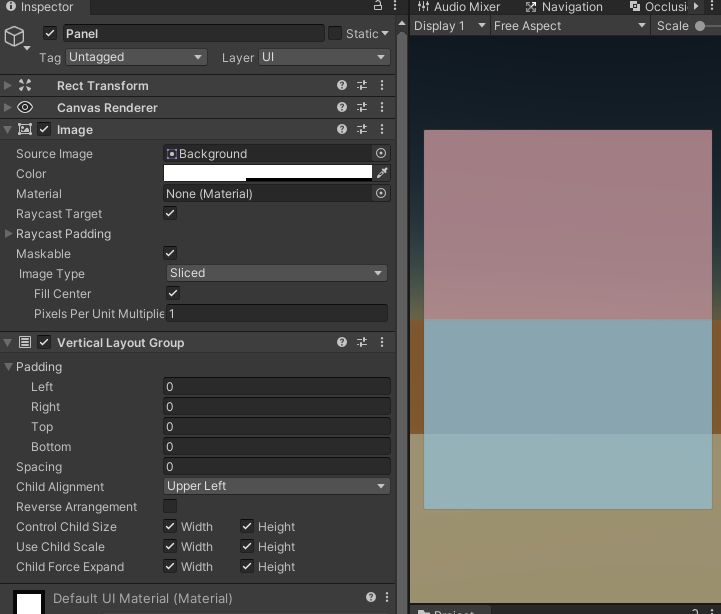
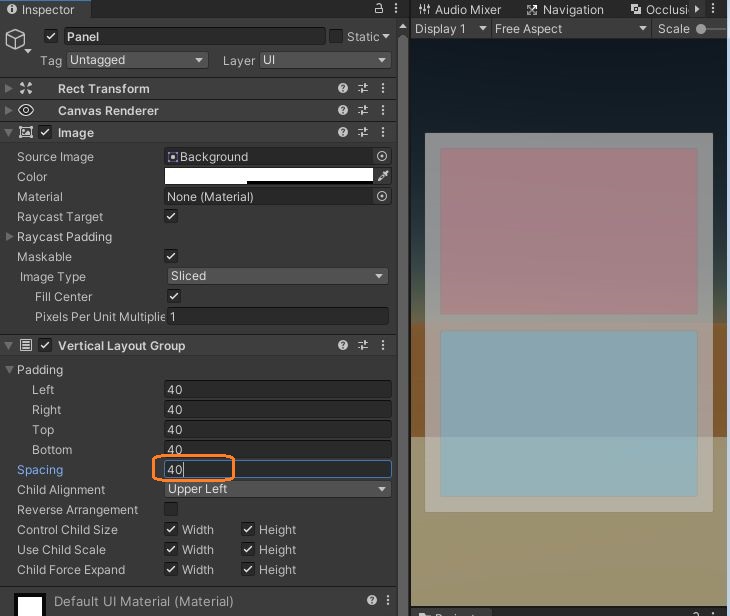
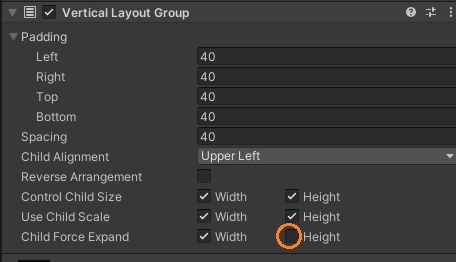
レイアウトグループの設定
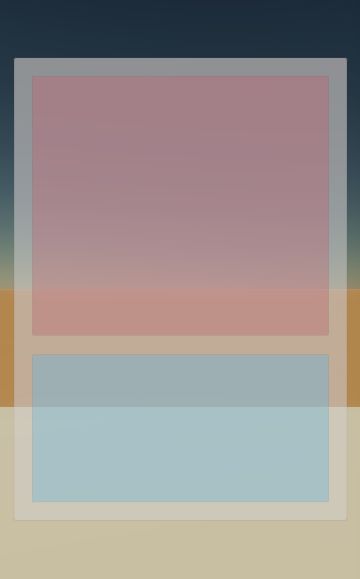
とりあえず、Vertical Layout Groupの下の3つの項目は全てチェックを入れました。これで、子のパネルが、親パネルのサイズに引延されながら、縦に整列します。
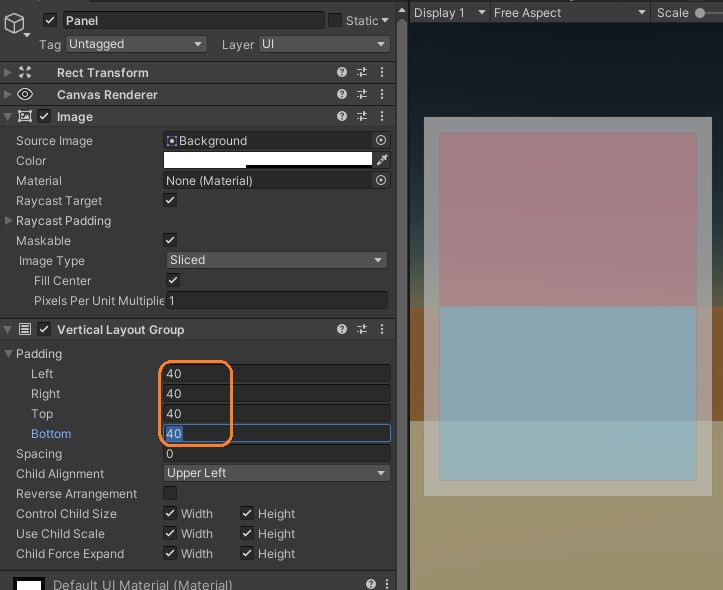
Paddingで余白を設定できます。
要素間の隙間はSpacingで変えられます。
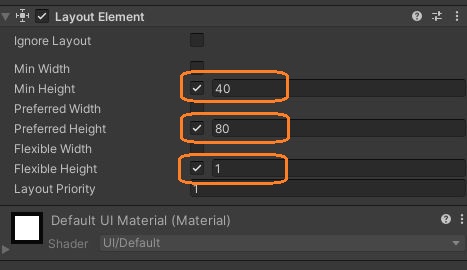
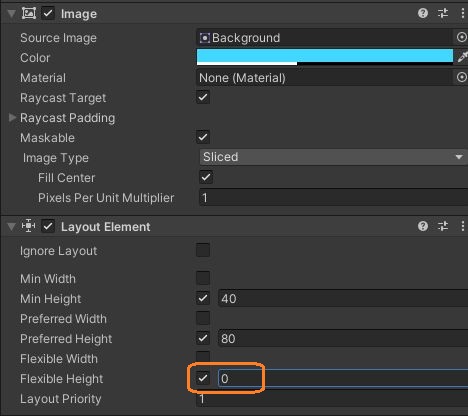
子要素のサイズはLayout Elementで設定します。
設定したい項目のチェックを入れて、横の欄に値を入力します。
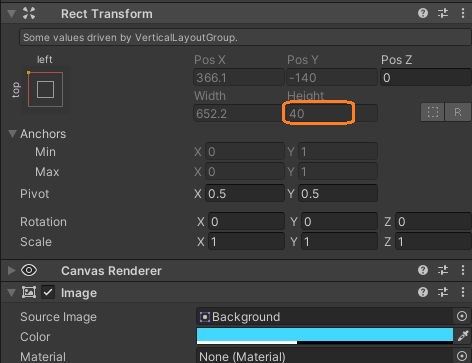
Min Height
親パネルを小さくしても、子パネルは、Min Heightより小さくはなりません。
Flexible Height
親パネルを引き伸ばしていって、子の高さがPreferred heightより大きくなると、さらに引き伸ばされる分は、Flexible Heightに比例するようです。
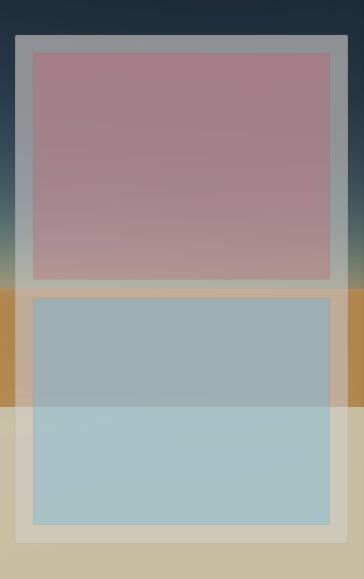
両方の子パネルのFlexible Heightも同じ場合は、子パネルのサイズに差はありません。
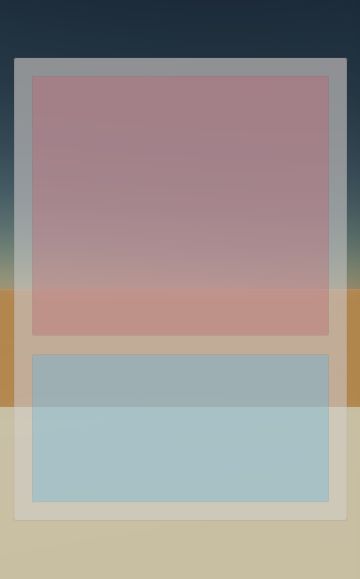
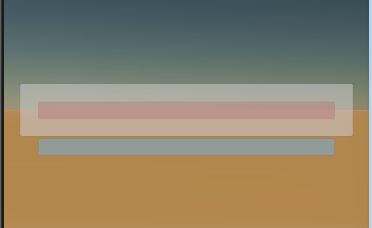
青いパネルのFlexible Heightを1のままにして、赤い方を2にすると偏りました。
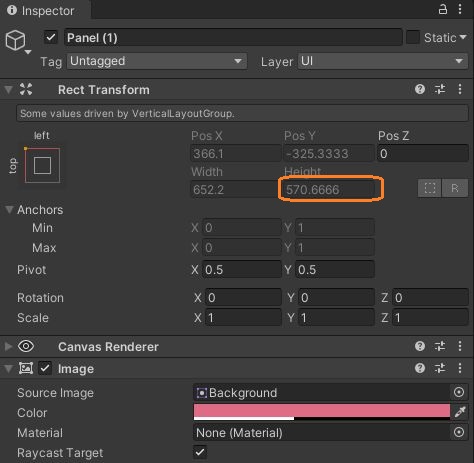
赤いパネルの高さは 570.6666 なので、Preferred Heightの80を超えた分は 490.6666 です。
青いパネルの高さは 325.3333 なので、80を引くと 245.3333になります。
490.6666 : 245.3333 = 2 : 1 なので、Preferred Heightを超えた分がちょうど、Flexible Heightと同じ割合になっているのがわかります。
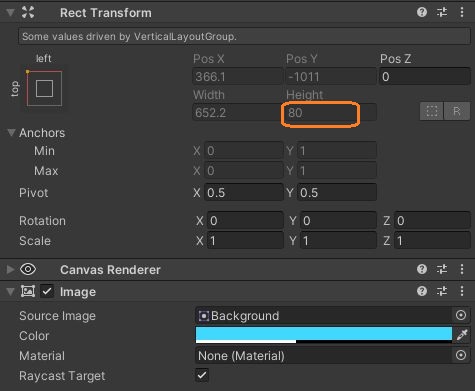
Preferred height
Flexible Heightを0にすると、80を超えて引き伸ばされなくなりそうですが、親パネルにつけたレイアウトグループのChild Force Expandのチェックが入っていると、余白があれば強制的に引き伸ばされます。
なので、Child Force Expandのチェックを切ってみます。
すると、赤いパネルだけが引き伸ばされるようになりました。
親パネルが小さいとき、青いパネルの高さはMin Heightの 40 になります。
親パネルを引き伸ばしても、Preferred Heightの 80 より大きくはなりません。