
アニメーションの再生ヘッドの位置をスクリプトで指定して、ゲージが満タンになったときにちょうど再生が終了するようにしてみました。
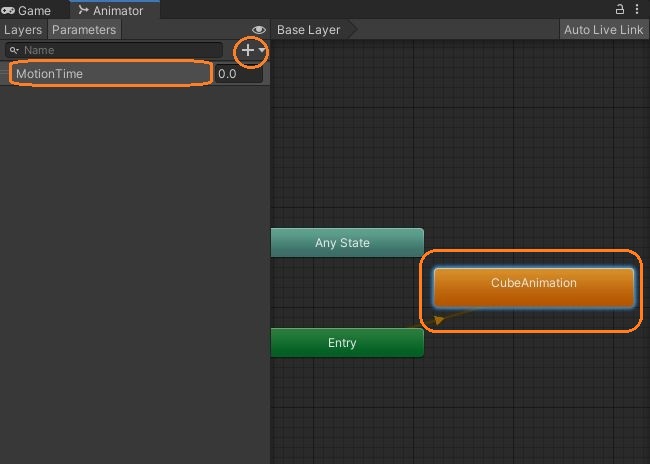
まずCubeに、適当にカメラを横切るアニメーションを付けて、AnimatorウィンドウでFloat型のパラメータを作りました。
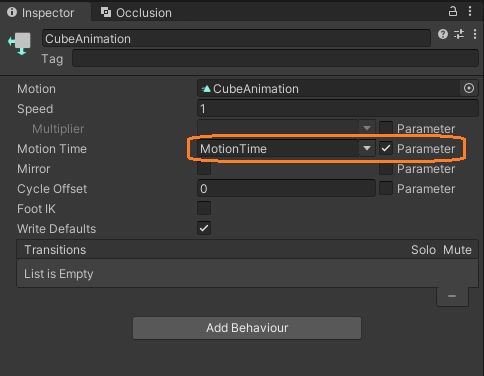
そして、そのアニメーションがアタッチされたステートを選択してインスペクタを見ます。
インスペクタでは、Motion Timeの一番右のチェックを入れて、その横のプルダウンで今作ったパラメーターを選択します。
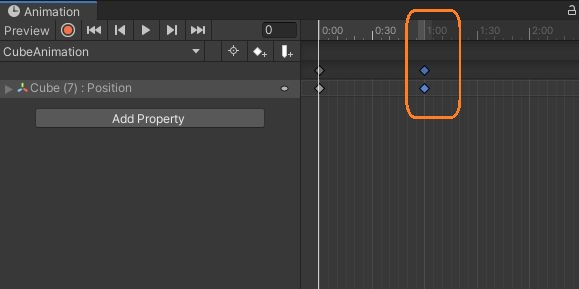
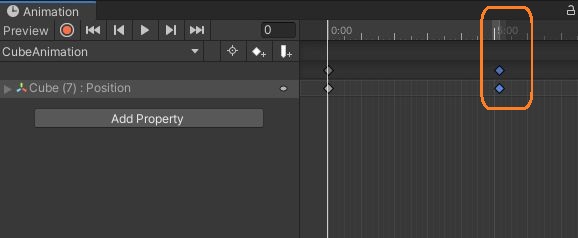
まずは、アニメーションが1秒で終わるようにしました。
スクリプトでこのパラメータに経過時間を入れてみます。また、経過時間をテキストで表示します。
すると、一秒毎にアニメーションが繰り返されていることがわかります。
アニメーションを長くして5秒位で終わるようにしても、Motion Timeを使って再生される場合、同様に一秒ごとにアニメーションが繰り返されます。
つまり、Motion Timeでは0~1の正規化された値を使うようです。
using UnityEngine;
using UnityEngine.UI;
public class MotionTimeTest : MonoBehaviour
{
Animator animator;
[SerializeField] Text text;
float sec;
// Start is called before the first frame update
void Start()
{
text.text = "";
animator = GetComponent<Animator>();
}
// Update is called once per frame
void Update()
{
// 経過時間
sec += Time.deltaTime;
// Float型のパラメータに経過時間を入れる
animator.SetFloat("MotionTime", sec);
// テキストで表示
text.text = sec + "";
// 1秒毎にテキストの色を変える
if (Mathf.FloorToInt(sec) % 2 == 0)
{
text.color = Color.white;
}
else
{
text.color = Color.green;
}
}
}
これを使うと、タスクの進行度をゲージに表示させながら、それと連動するようにアニメーションを再生することができました。進行速度を変えるだけでアニメーションの再生速度も変わります。
Imageオブジェクトで作ったゲージを埋めるための値も0~1なので、同じ値をそのままパラメーターにセットするだけでできます。