ゲージの値を簡単に往復させてみます。
ゲージを作る
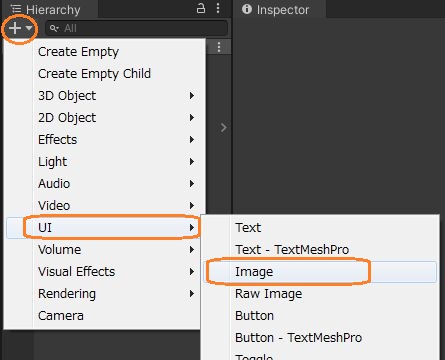
まずはヒエラルキーウィンドウでImageを新規作成します。
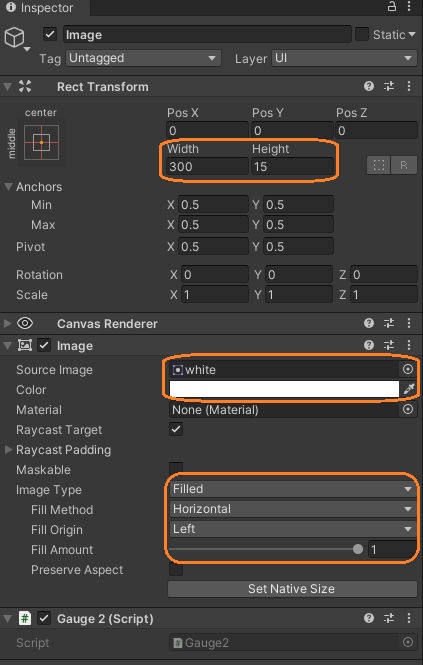
作られたImageを選択してインスペクタで設定を変更します。Gameビューを見ながら、WidthとHeightを変えるとゲージを形を変えられます。
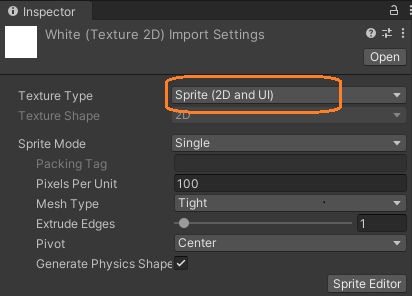
また、真っ白いだけの画像をインポートして、テクスチャのタイプをSpriteにして、上のImageコンポーネントのSource Imageにドラッグアンドロップします。
Source Imageの下のColorでゲージを色を変えられます。
さらに、ゲージのように動かすために、Image TypeをFilledにします。Fill Amountを0にすると画像が消えて、増加させると画像の見える範囲が増えて行きます。
Fill MethodやFill Originでゲージの動く方向を設定できます。
ゲージの値をスクリプトで変える
Imageにスクリプトを付けて、ゲージの値を変えます。常に値を動かすために、Updateメソッドの中で、時間の値を代入します。
そのときに三角関数を使うことで値を往復させます。
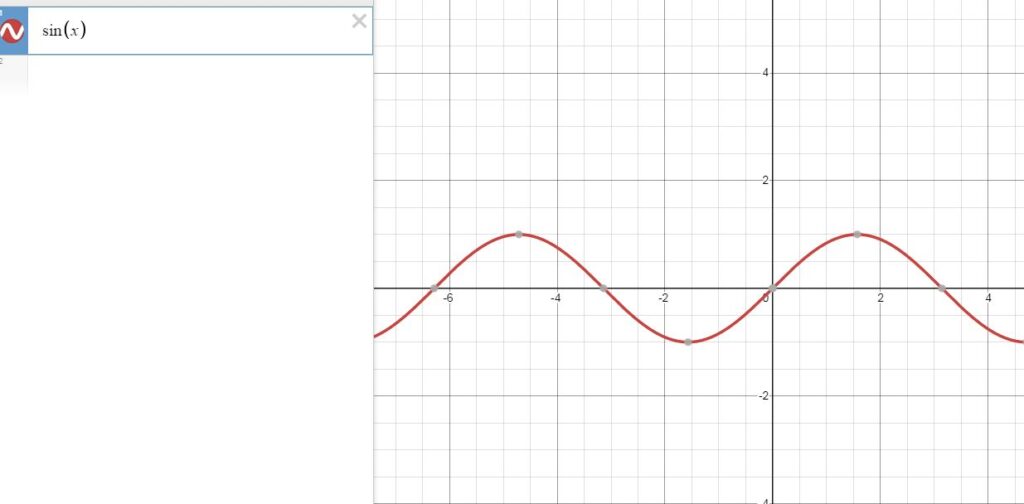
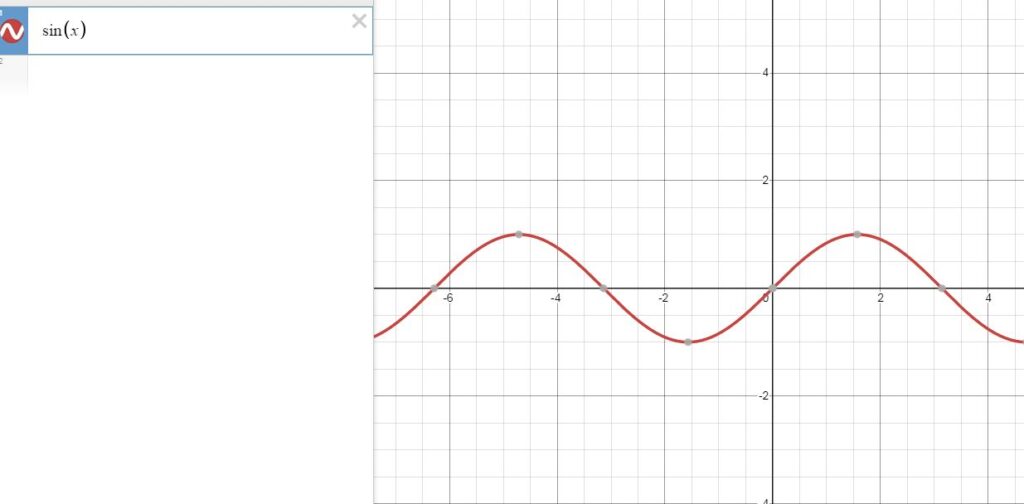
三角関数の式は、Desmos | グラフ計算機で簡単に作れます。このサイトでは、左側に式を入力すると右側にそのグラフが表示されます。
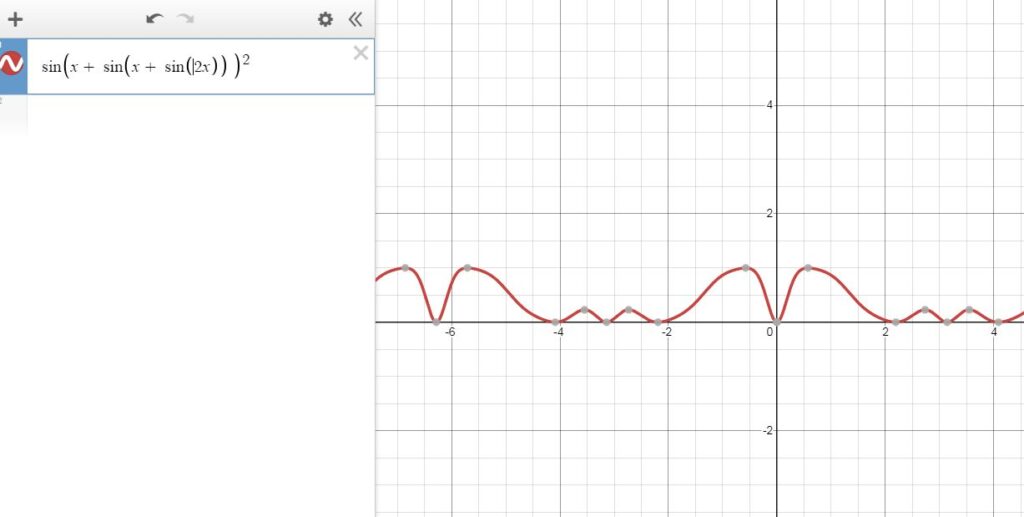
これで適当に式を作りました。ImageのFill Amountに使うので、二乗して0~1の範囲に収まるようにしました。
2乗するときは「^」の後に「2」を入力します。
作った式をスクリプトで、Image.fillAmountに入れます。
- using UnityEngine;
- using UnityEngine.UI;
-
- public class Gauge2 : MonoBehaviour
- {
- Image gauge;
- float sec;
-
- // Start is called before the first frame update
- void Start()
- {
- gauge = GetComponent<Image>();
- }
-
- // Update is called once per frame
- void Update()
- {
- sec += Time.deltaTime;
- gauge.fillAmount = Mathf.Pow(Mathf.Sin(sec + Mathf.Sin(sec + Mathf.Sin(sec * 2))), 2);
- }
- }
これでグラフのようにゲージの値が往復するようになりました。