HDRPのデカールシェーダーを使って血だまりを作ってみました。
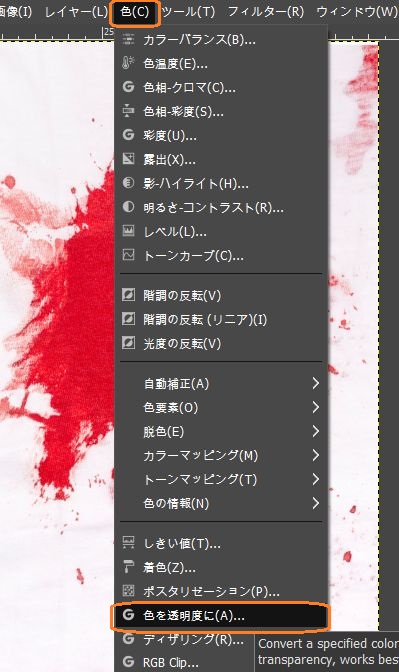
まず、textures.comで血のテクスチャ画像をダウンロードします。この画像には白い背景があったので、GIMPの「色を透明度に」を使って背景を透明にしました。
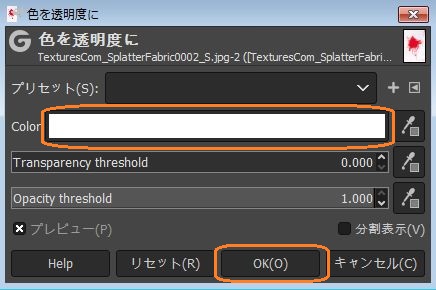
Colorを真っ白にして、OKをクリックです。
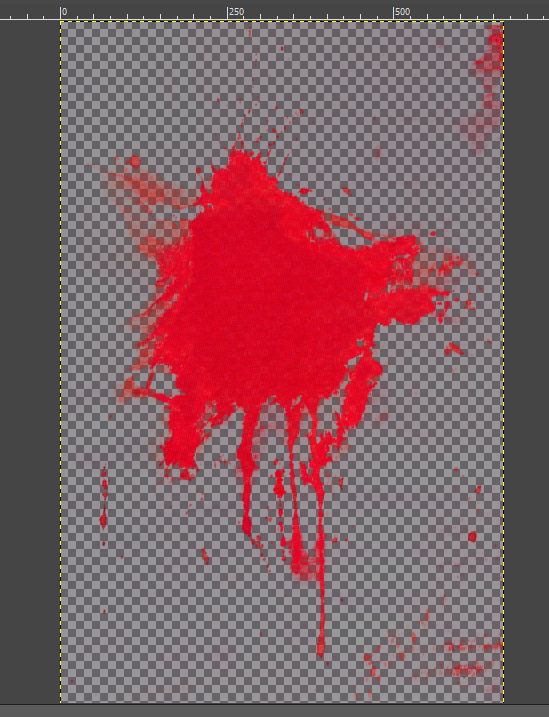
これで背景がほぼ透明になりましたが、縁に不透明度の高い色が残っていると線が出るので、消しゴムで消しました。
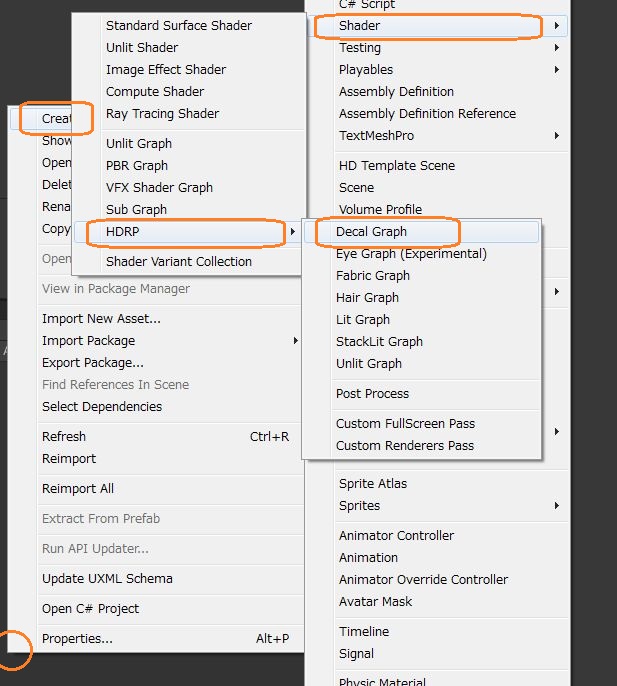
この画像をUnityにインポートします。Unityでは、Projectウィンドウで右クリックからDecal Graphを作りました。
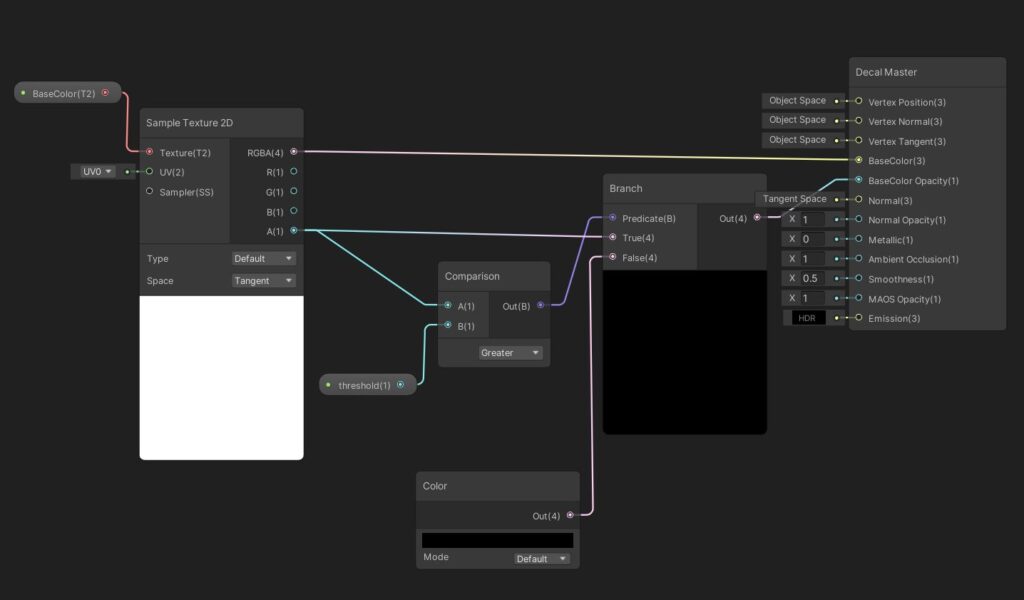
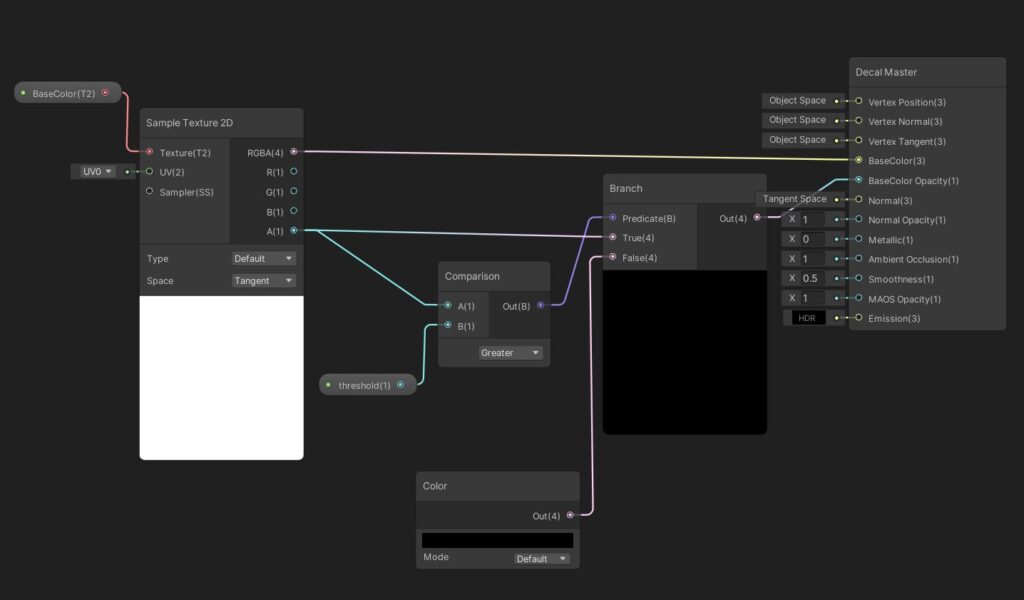
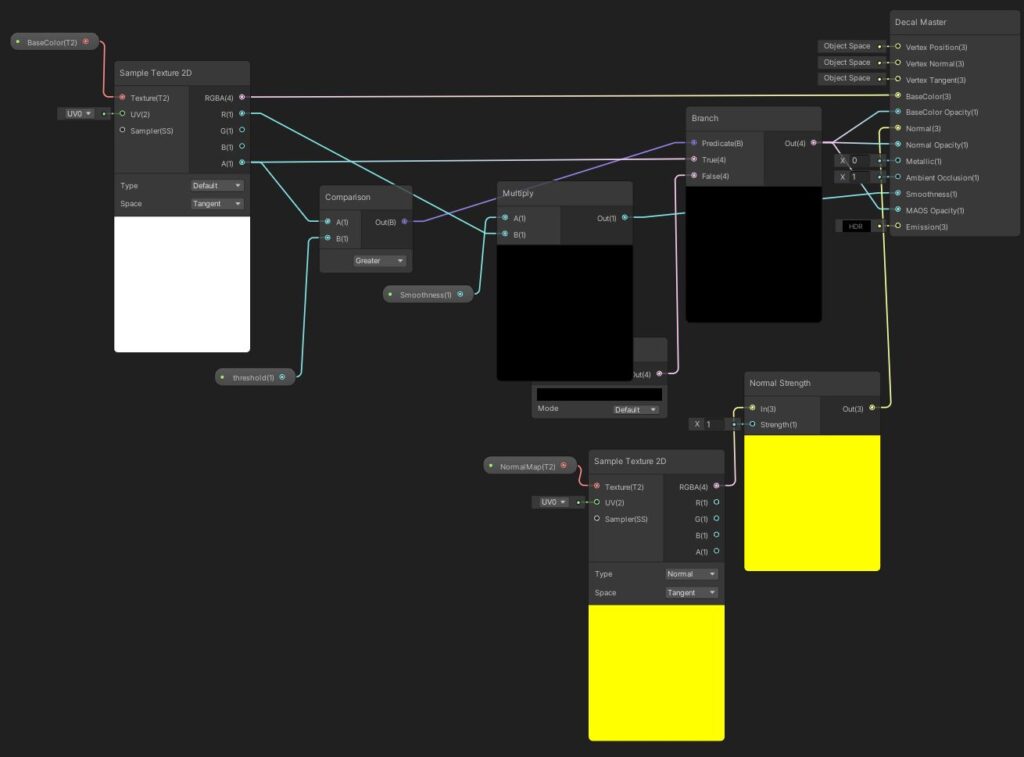
そして、シェーダーグラフを作成します。今回は血だまりを表示するだけでなく、血の広がりを表現したいので、不透明度にスレッショルド作りました。
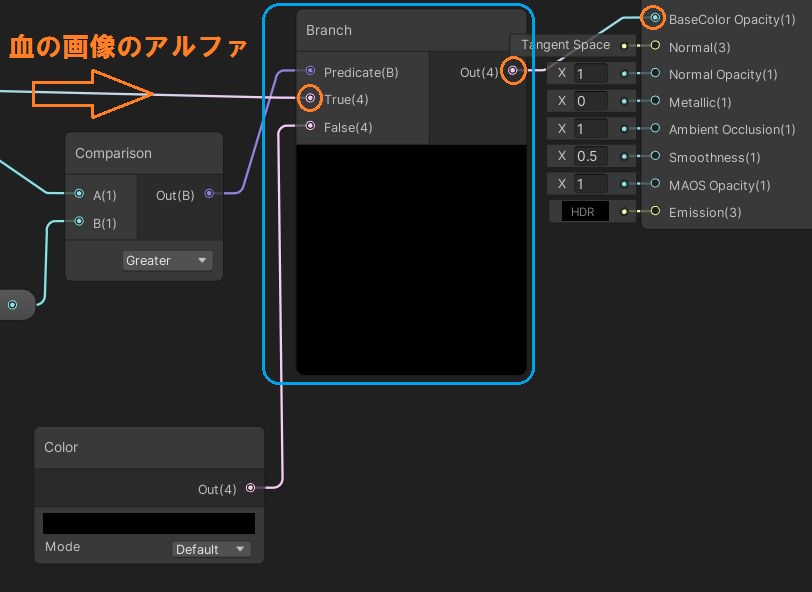
実際はノーマルとラフネスも使いますが、上のスクリーンショットは色の部分だけです。
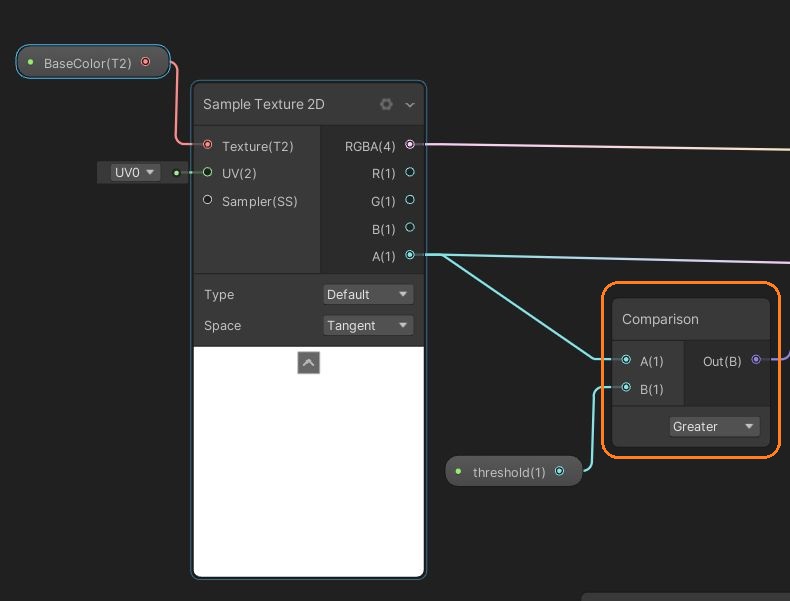
まず血の画像のアルファとFloat型のスレッショルドをComparisonノードで比較して、スレッショルドより大きいときにTrueを出力します。
この出力値をBranchノードに入力して、Trueのときは血の画像のアルファを、Falseのときは真っ黒を出力するようにしました。これをマスターのBaseColor Opacityにつなぎます。ノーマルやスムーズネス等を使うときは、Normal OpacityとMAOS Opacityにも接続です。
後は、血の画像を複製してノーマルタイプにしたり、血の画像の値にFloat型の値をかけてからSmoothnessにつないだりして、適当に質感を作りました。
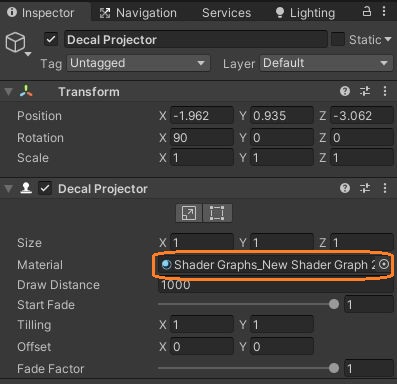
左上のSave Assetボタンで保存したら、デカールプロジェクターを作って、このシェーダーグラフを設定したマテリアルをアタッチします。
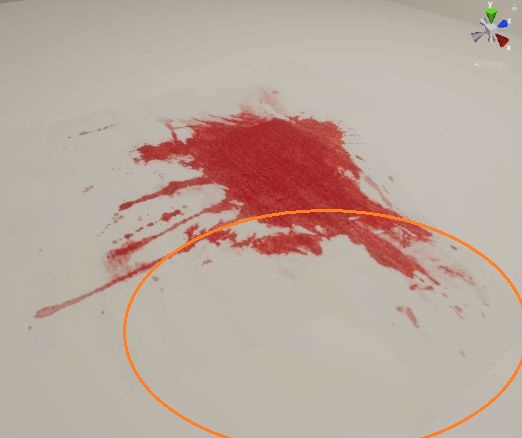
これで、血だまりを表示できました。マテリアルのインスペクタでスレッショルドを変えると血の広がりを表現できます。
しかし、スレッショルドを小さくしすぎると、完全に透明でない背景も見えて不自然です。
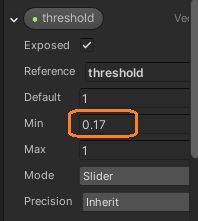
なので、スレッショルドのプロパティを作るときに、最小値を0より少し大きくしましたが、実際はスクリプトで操作します。
さっそく、デカールプロジェクターの下にキャラクターを置いてみました。すると、キャラクターの背中まで血だらけです。
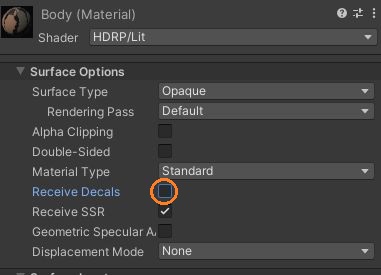
血を映したくないマテリアルでは、Receive Decalsのチェックを外します。
これで床にだけ血だまりができました。スレッショルドを下げていくと血が広がっていきます。