
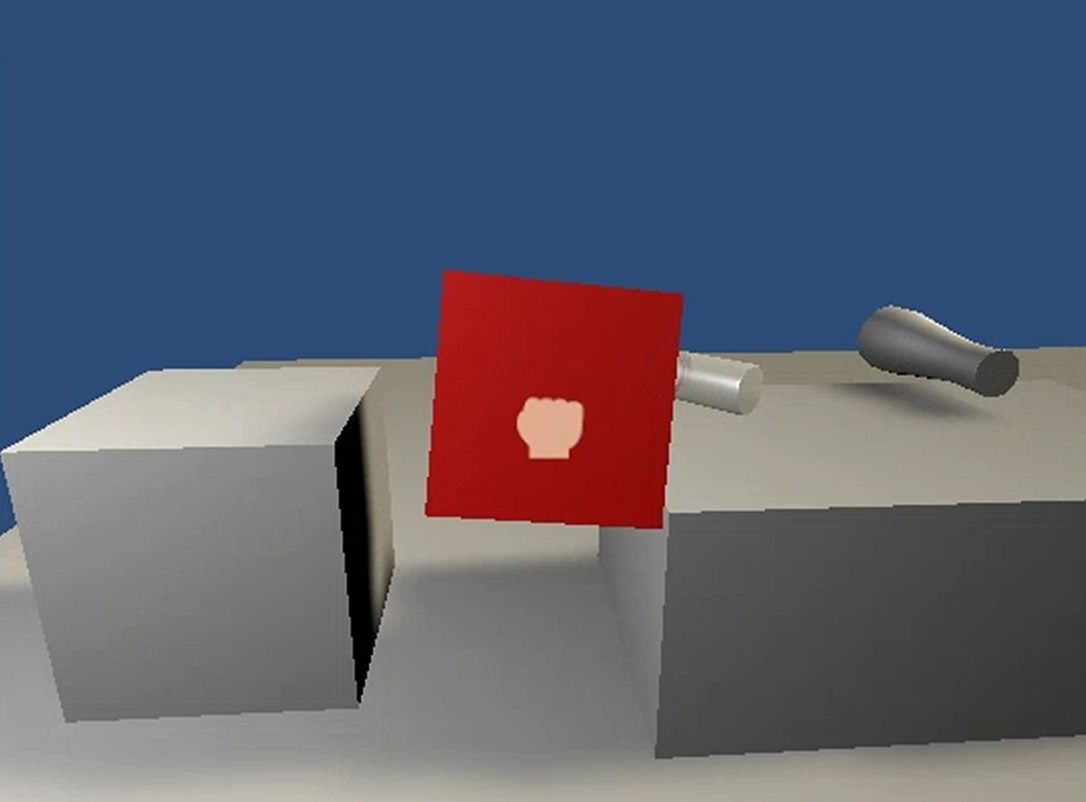
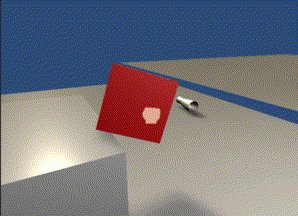
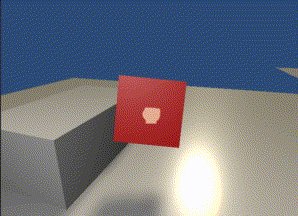
掴んだオブジェクトがプレイヤーの視線方向の軸に沿って回転できるようにしました。
// アイテムを移動させる
else if (state == 2)
{
itemRb.velocity = (transform.forward * itemDist + transform.position - item.transform.position) * 10f;
itemRb.angularVelocity = Vector3.Cross(item.transform.forward, transform.forward) * Mathf.Sqrt(1 - Mathf.Pow(Vector3.Dot(transform.forward, item.transform.forward), 2f)) * turnSpeed;
itemRb.angularVelocity += Vector3.Cross(item.transform.right, transform.right) * Mathf.Sqrt(1 - Mathf.Pow(Vector3.Dot(transform.right, item.transform.right), 2f)) * turnSpeed;
//itemRb.rotation = Quaternion.Lerp(item.transform.rotation, transform.rotation,0.2f);
//item.transform.rotation = Quaternion.Euler(Vector3.Lerp(item.transform.forward,transform.forward, 0.2f));
//itemRb.angularVelocity = Vector3.Cross(item.transform.forward, transform.forward) * (1 - Vector3.Dot(transform.forward, item.transform.forward)) * turnSpeed;
//itemRb.angularVelocity += Vector3.Cross(item.transform.right, transform.right) * (1 - Vector3.Dot(transform.right, item.transform.right)) * turnSpeed;
//itemRb.AddTorque(Vector3.Cross(item.transform.forward, transform.forward) * Mathf.Sqrt(1 - Mathf.Pow(Vector3.Dot(transform.forward, item.transform.forward), 2f)) * turnSpeed,ForceMode.Impulse);
//itemRb.AddTorque(Vector3.Cross(item.transform.right, transform.right) * Mathf.Sqrt(1 - Mathf.Pow(Vector3.Dot(transform.right, item.transform.right), 2f)) * turnSpeed,ForceMode.Impulse);
//itemRb.angularVelocity += Vector3.Cross(item.transform.up, transform.up) * Mathf.Sqrt(1 - Mathf.Pow(Vector3.Dot(transform.up, item.transform.up), 2f)) * turnSpeed;
//rb_ItemParent.angularVelocity = Vector3.Cross(itemParent.right, transform.right) * Mathf.Sqrt(1 - Mathf.Pow(Vector3.Dot(transform.right, itemParent.right), 2f)) * turnSpeed;
//itemRb.angularVelocity = Vector3.Cross(Vector3.Lerp(item.transform.forward, item.transform.right, 0.5f), Vector3.Lerp(transform.forward, transform.right, 0.5f)) * Mathf.Sqrt(1 - Mathf.Pow(Vector3.Dot(Vector3.Lerp(transform.forward, transform.right, 0.5f), Vector3.Lerp(item.transform.forward, item.transform.right, 0.5f)), 2f)) * turnSpeed;
//itemRb.angularVelocity = Vector3.Cross(item.transform.forward, transform.forward) * Mathf.Sqrt(1 - Mathf.Pow(Vector3.Dot(transform.forward, item.transform.forward), 2f)) * turnSpeed;
//itemRb.angularVelocity = Vector3.Cross(item.transform.right, transform.right) * Mathf.Sqrt(1 - Mathf.Pow(Vector3.Dot(transform.right, item.transform.right), 2f)) * turnSpeed;
//itemRb.angularVelocity = Vector3.Cross(item.transform.forward, transform.forward) * Quaternion.Angle(transform.rotation, itemRb.rotation) * turnSpeed;
//itemRb.MoveRotation(Quaternion.Lerp(item.transform.rotation, transform.rotation, 0.5f));
//itemRb.MoveRotation(transform.rotation);
//itemRb.angularVelocity = Vector3.Cross(item.transform.forward, transform.forward) * Vector3.Dot(transform.right, item.transform.forward) * turnSpeed;
//itemRb.angularVelocity = Vector3.Cross(item.transform.forward, transform.forward) * (1-Vector3.Dot(transform.forward, item.transform.forward)) * turnSpeed;
//itemRb.angularVelocity = Vector3.Cross(item.transform.forward, transform.forward) * Mathf.Sqrt(1 - Mathf.Pow(Vector3.Dot(transform.forward, item.transform.forward), 2f)) * turnSpeed;
//itemRb.angularVelocity = transform.up * Vector3.Dot(item.transform.forward, transform.forward) * turnSpeed;
//itemRb.angularVelocity = Vector3.Cross(item.transform.forward, transform.forward) * Vector3.Dot(item.transform.forward, transform.forward) * turnSpeed;
Cubeの正面がプレイヤーの正面と合うように回転させたあとに、それに加えて、Cubeの右方向がプレイヤーの右方向と合うように回転させます。
MoveRotation()等を使ったほうが簡単そうですがうまくいきませんでした。
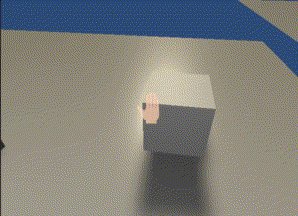
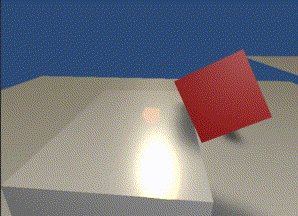
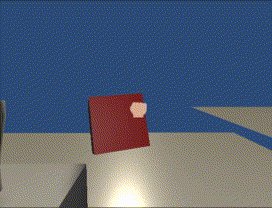
この回転を加えたので、掴んだCubeがどこにもぶつかっていないのに斜めに傾いたまま止まるということがなくなりました。なので、Cubeがテーブルにぶつかって、カメラから見て時計方向に回転したときには、テーブルから離すと元の向きに戻ります。
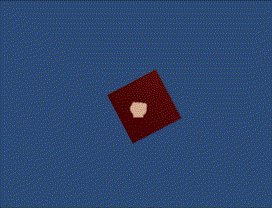
また、上を向いて素早く移動させるとCubeが時計方向にくるくる回転しますが、移動をやめると元の向きに戻ります。

新しい回転を加える前は、この方向へCubeの向きが戻らなかったので不自然でした。