
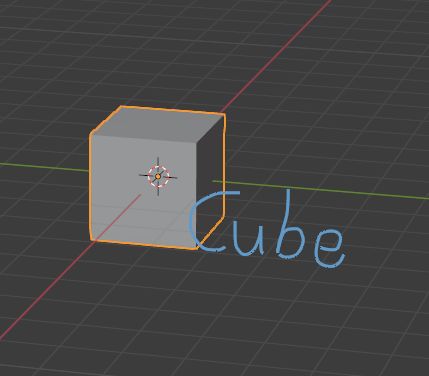
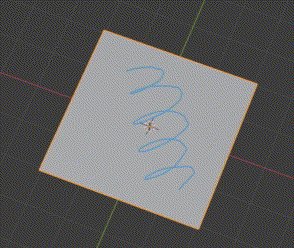
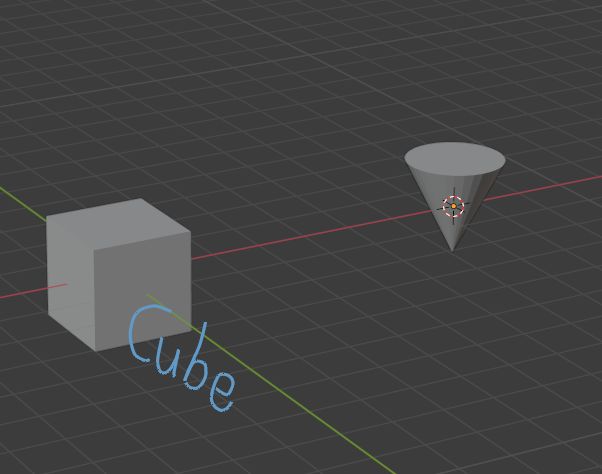
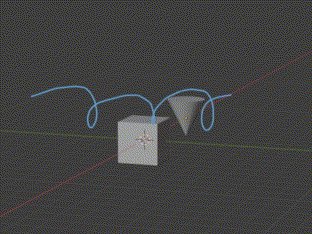
アノテーションツールで注釈を付けてみました。
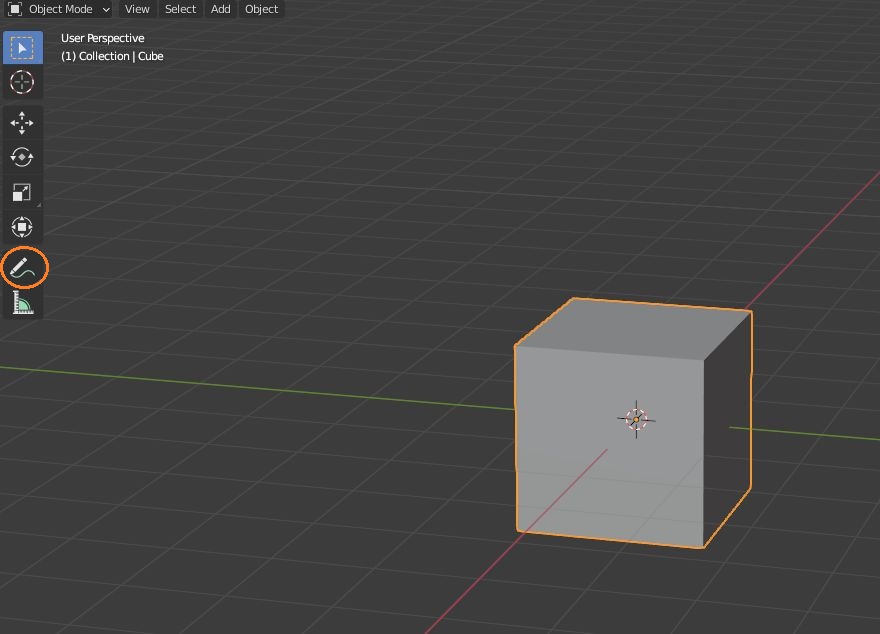
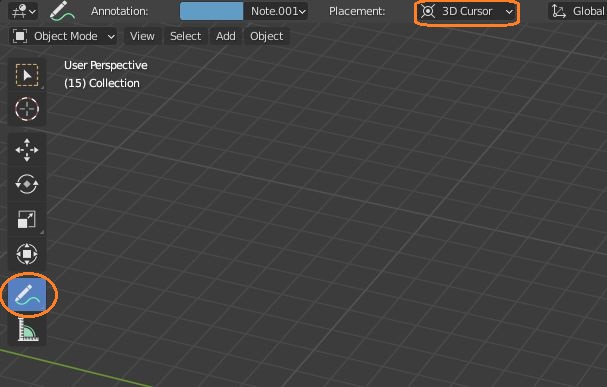
ツールバーでAnnotateツールを選択するか、他のツールを使っている時にDを押しながら、左クリックで注釈を書けます。


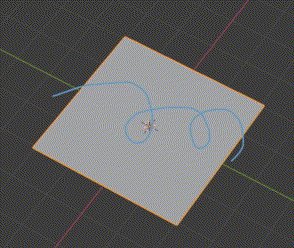
アノテーションは、デフォルトでは3Dカーソルを通って、ビューにまっすぐ表を向ける平面上に書かれます。別の平面に書きたいときはビューを回転させたり、3Dカーソルを動かします。
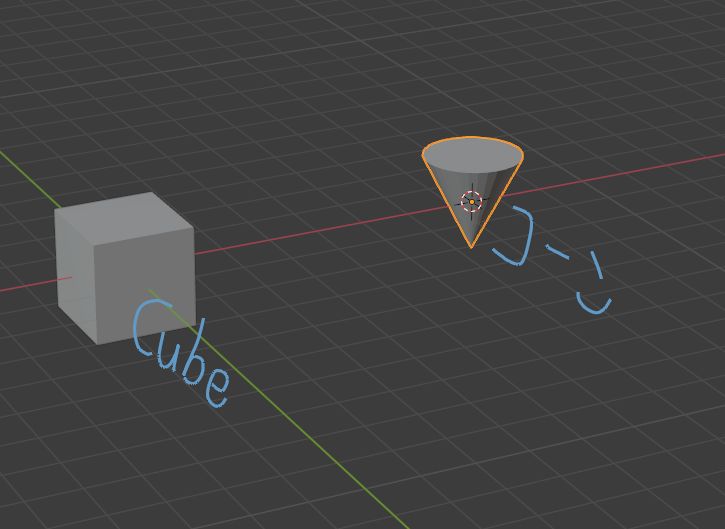
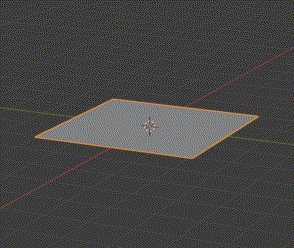
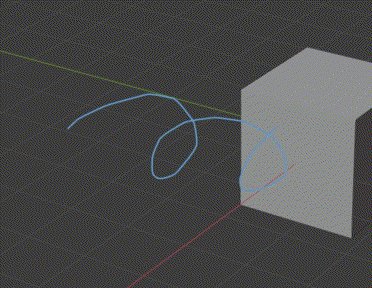
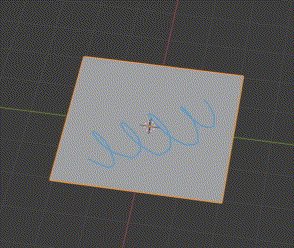
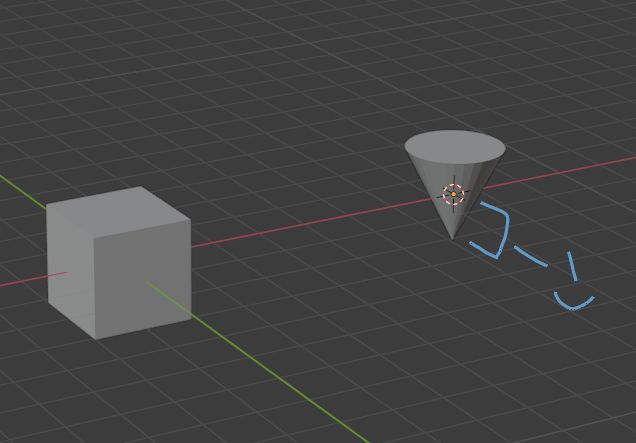
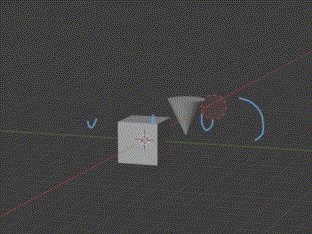
例えば、新しいメッシュを作って少し奥に配置しオブジェクト選択します。

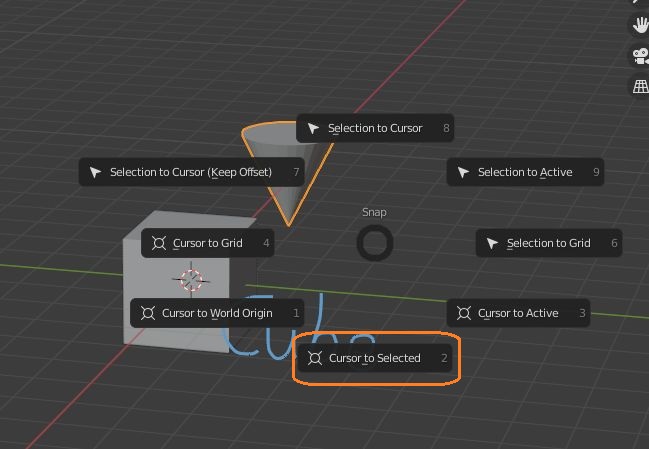
Shift + Sを押してCursor to Selectedにマウスを合わせながら、Sキーを放すとカーソルが選択中のオブジェクトのオリジンに移動します。

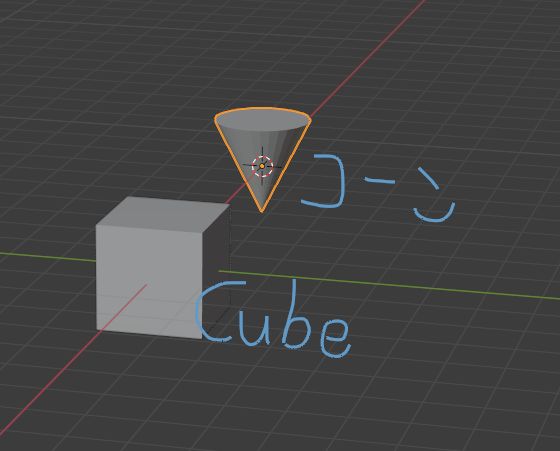
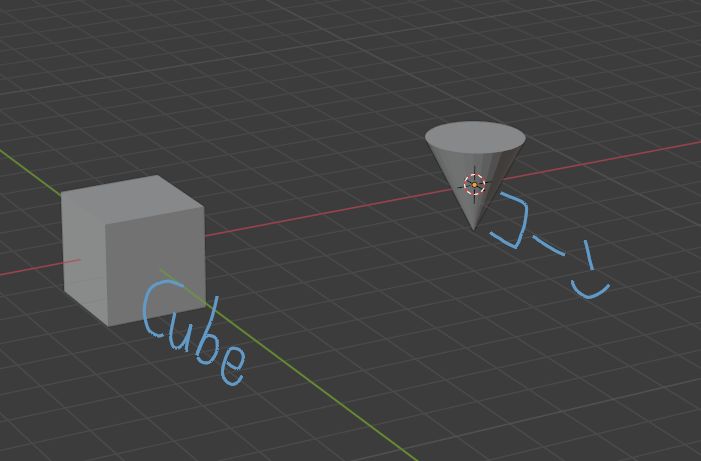
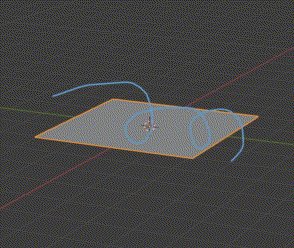
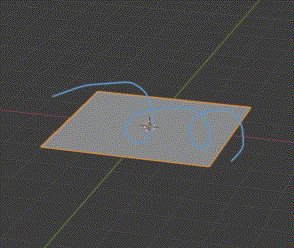
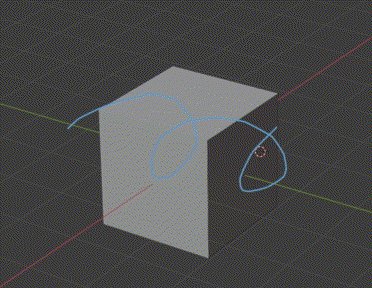
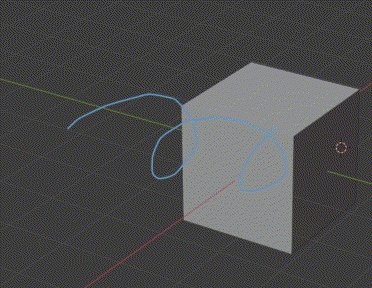
この状態でアノテーションを付けてビューを動かすと、2つ目の注釈が奥に書かれていることがわかります。


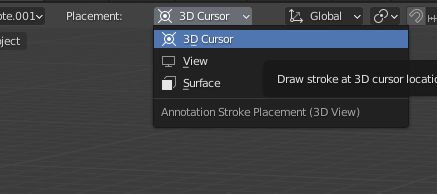
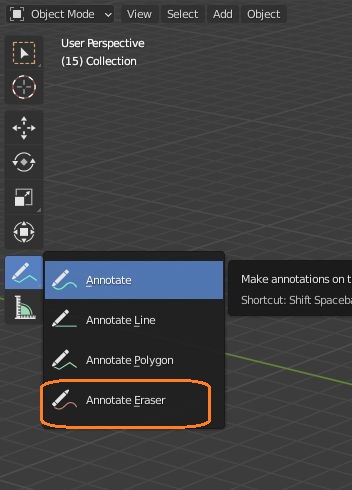
アノテーションがどう書かれるかは、アノテーションツールを選択中に出るドロップダウンで変えられます。


Viewを選択すると画面空間にアノテーションが書かれるので、ビューと一緒にアノテーションが移動/回転しません。


Surfaceはオブジェクトの表面上です。

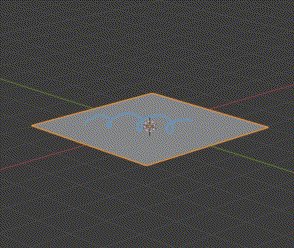
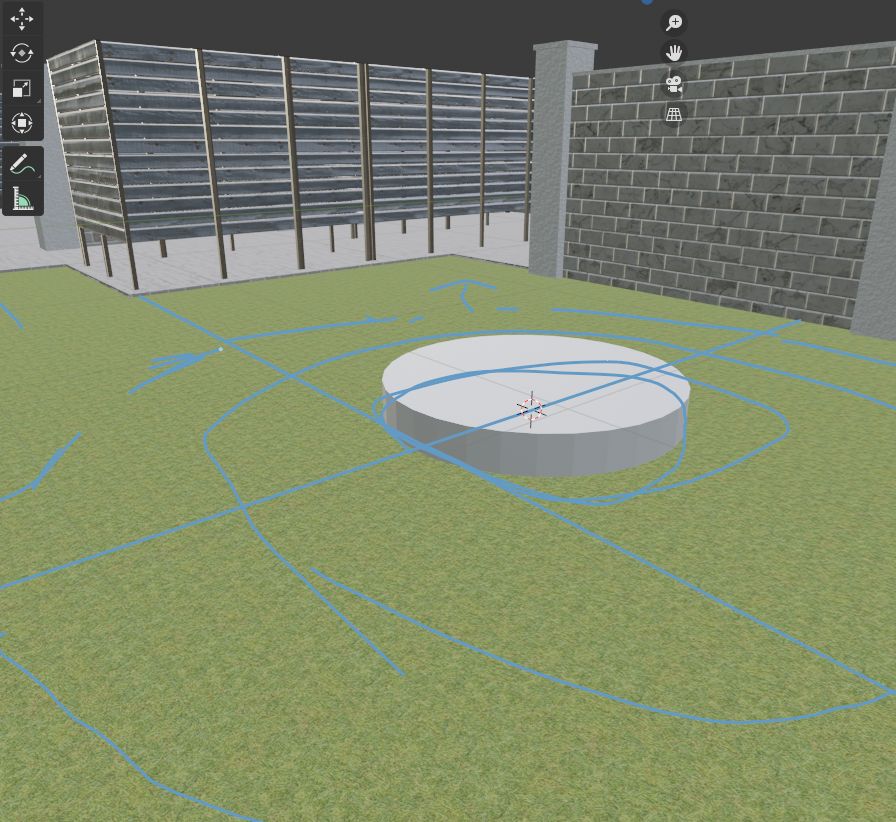
アノテーションを使うとオブジェクトを配置するときに役立ちました。マップを上から見てどんなものを置くか考えてメモを書きました

すると他の視点でもどこに配置するかわかります。

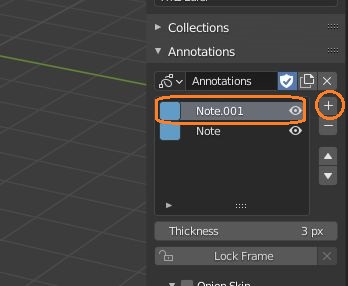
レイヤー機能を使う
サイドバーのAnnotationsパネルの+ボタンをクリックすると新しいレイヤーを追加できます。アノテーションは選択中のレイヤーに書かれます。レイヤーごとに表示/非表示を切り替えられます。



アノテーションを消す
アノテーションを消すには、Annotate Eraserツールを選択するか、他のAnnotateツールを選択中にCtrlを押しながら、左クリックします。


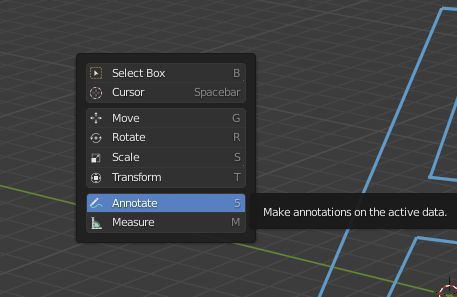
Annotateツールは、Shift + Spaceの後に5を押すと選択できます。Wキーで選択ツールに戻ります。