
前の記事の方法で持ち上げて回転させるアイテムを遠ざけたり近くに寄せたりして観察できるようにします。
アイテムを持ち上げている時にマウスドラッグでアイテムを回転させますが、シフトキーを押しながらドラッグするとアイテムは回転せず、アイテムの位置が視線方向に移動するようにスクリプトを
// ドラッグでアイテムを回転
if (CrossPlatformInputManager.GetButton("Fire1"))
{
var x = CrossPlatformInputManager.GetAxis("Mouse X");
var y = CrossPlatformInputManager.GetAxis("Mouse Y");
// シフトキーを押している時
if (CrossPlatformInputManager.GetButton("Fire3"))
{
d += y / 5f;
d = Mathf.Clamp(d, 0.5f, 4f);
// アイテムの距離を変える
item.transform.position = transform.position + transform.forward * d;
}
// シフトキーを押してない時
else
{
// アイテムを回転
item.transform.localRotation *= Quaternion.Euler(item.transform.InverseTransformDirection(transform.up) * x * -turnSpeed);
item.transform.localRotation *= Quaternion.Euler(item.transform.InverseTransformDirection(transform.right) * y * turnSpeed);
}
}アイテムの位置はカメラのtransform.forwardを伸縮させた位置なので、この伸縮率を変えるとアイテムが拡大縮小して見えます。
アイテムがカメラから離れすぎないようにMathf.Clampで範囲を設定しています。
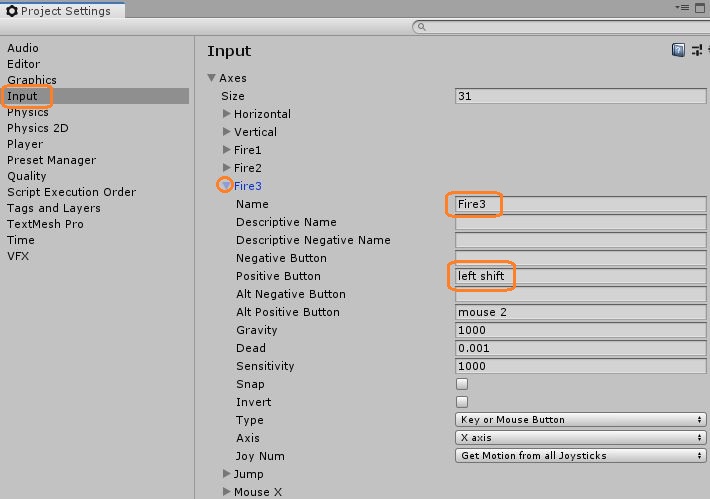
Inputで使う文字列は Edit -> Project Settings… で確認できます。

left shiftはFire3に設定されています。Nameの文字列を使うとシフトキーの入力を取得できます。

