
Blenderで設定したラフネスの値をテクスチャにしてUnityで使ってみました。
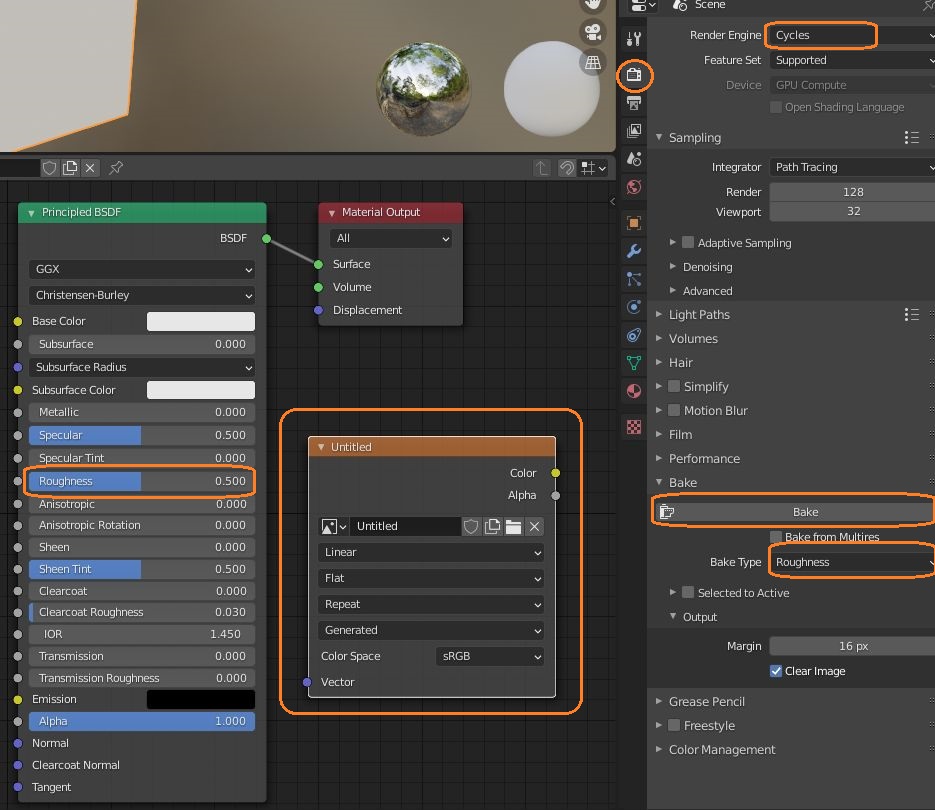
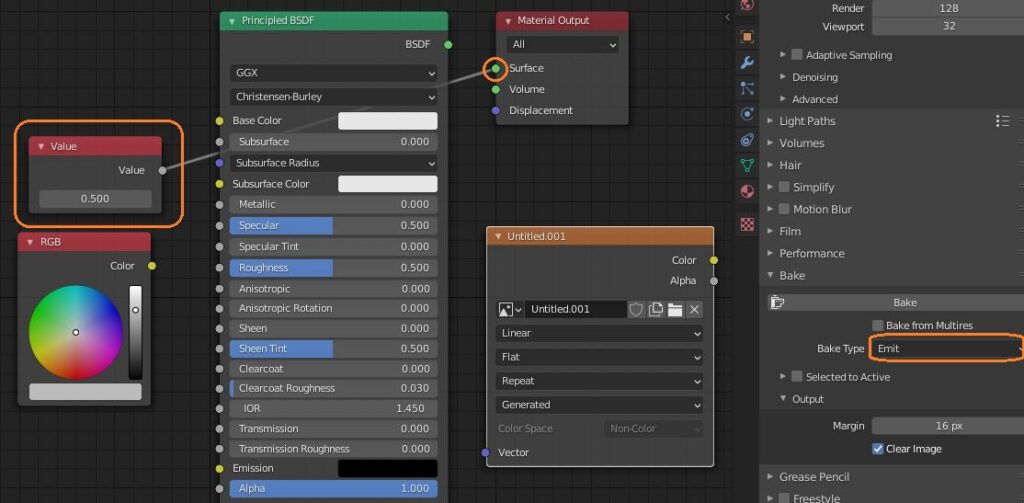
まず、Principled BSDFのラフネスの値を半分の0.5にして、ラフネスマップをベイクしてみました。
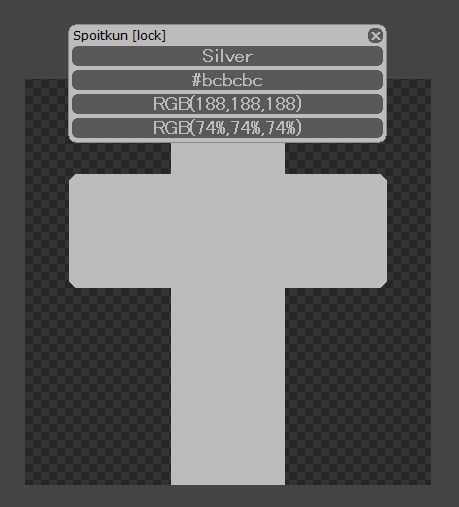
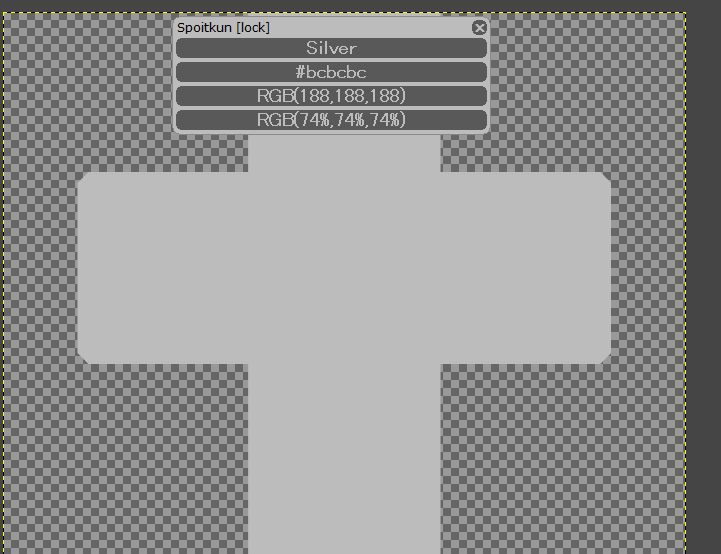
すると、値が0.5でなく0.74のテクスチャができました。
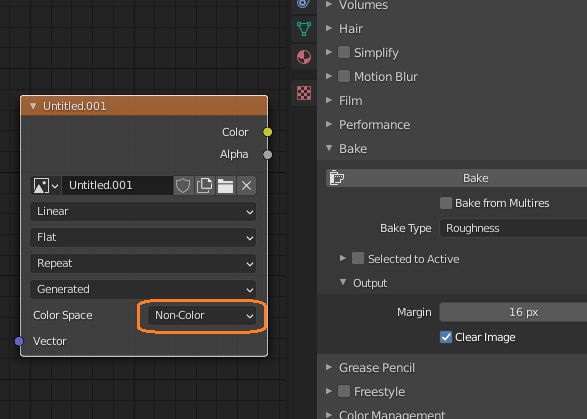
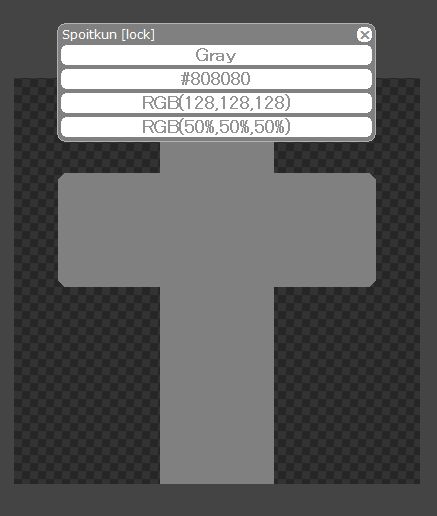
0.74は2.2乗すると約0.5です。ベイク先のImage Textureノードのカラースペースをノンカラーにしてベイクすると0.5になりました。
ラフネスマップを作るときはノンカラーにしたほうが良いようです。これは、ValueやRGBノードをアウトプットにそのままつないで、Bake TypeをEmitにしてベイクしても同じでした。
これはメタリックマップにしました。
2つの画像を保存してGIMPで開き、GIMP2でマスクマップを簡単に作るの方法でUnityで使うマスクマップを作ります。
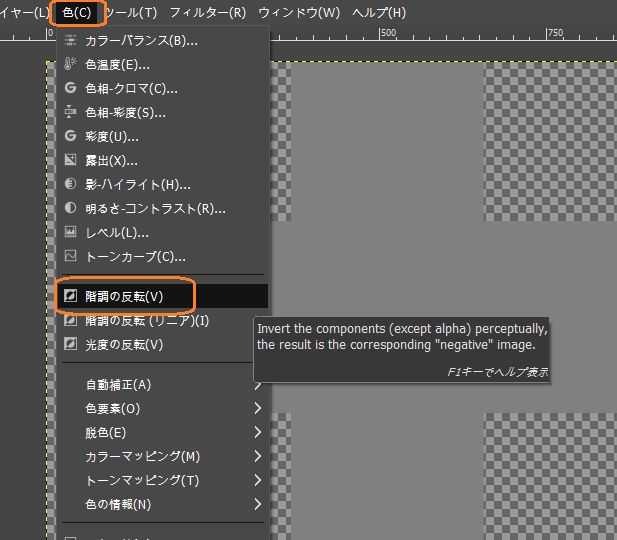
Unityではラフネスでなくスムーズネスを使うので、ラフネスマップは階調の反転をしました。
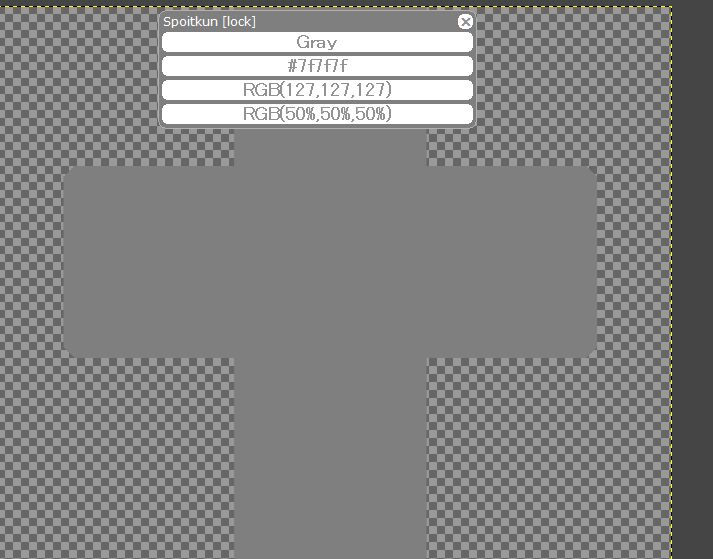
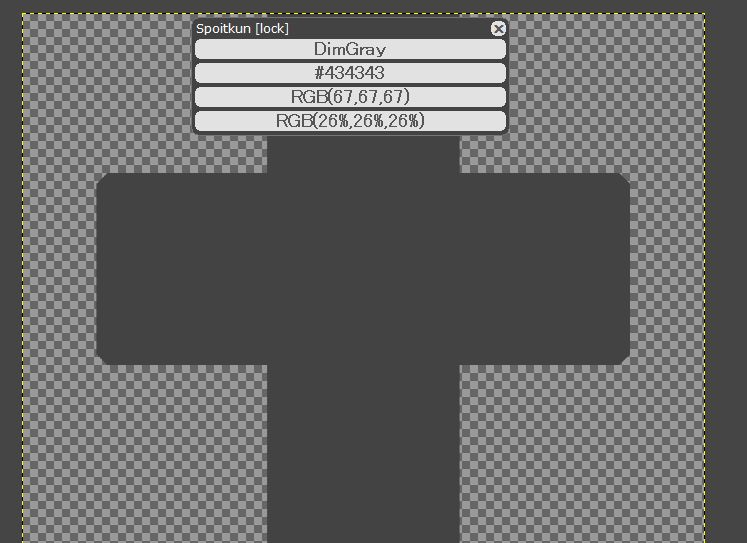
これで128が反転して127になります。
0.74の場合は1から引いた0.26になります。
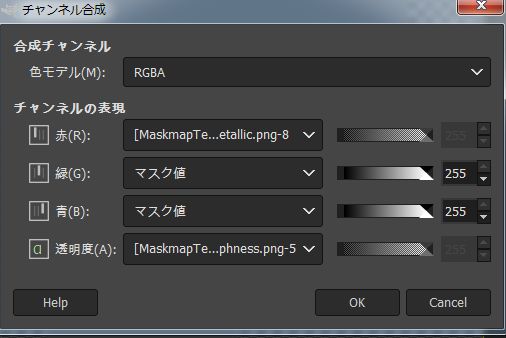
モードをグレースケールにして、色 > 色要素 > チャンネル合成で、赤にメタリックマップ、透明度にラフネスマップを設定してOKを押すとマスクマップができます。
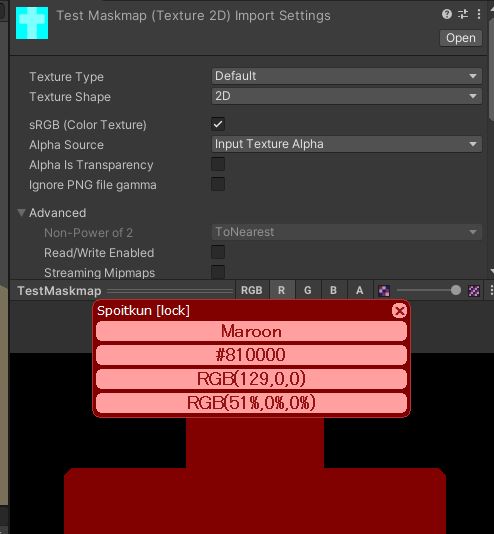
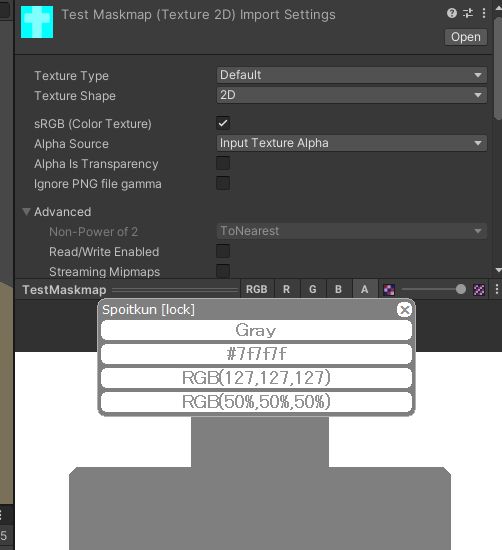
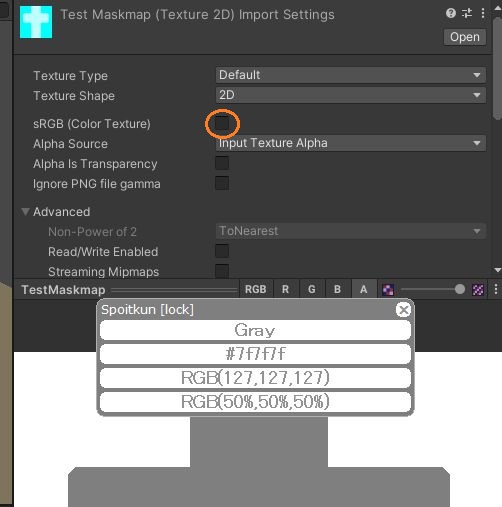
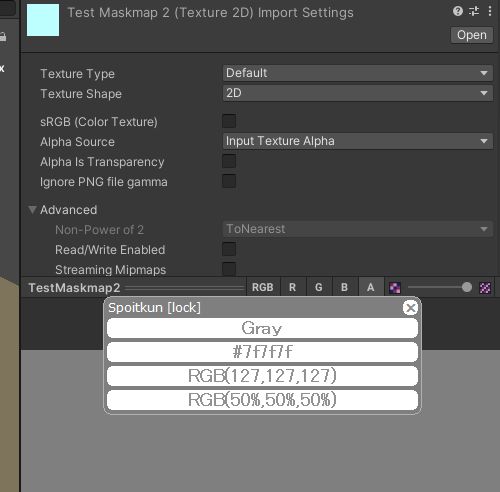
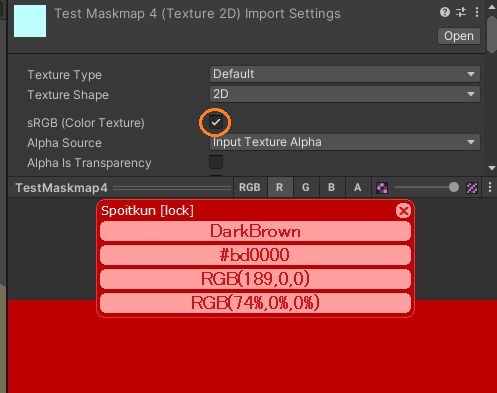
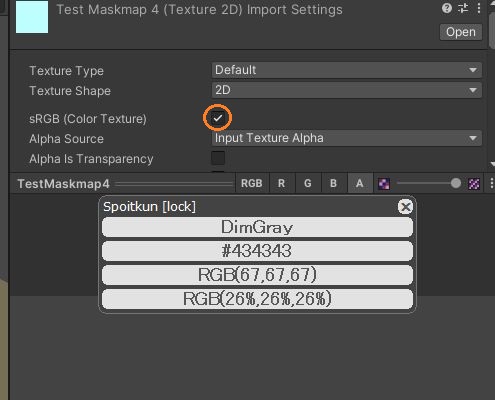
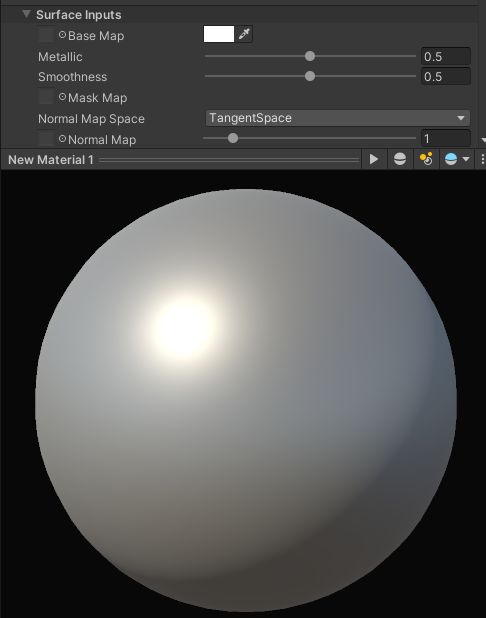
これをUnityでインポートして、インスペクタのプレビューでチャンネルごとの色を見てみました。Rは少しずれて0.51、Aは0.5です。
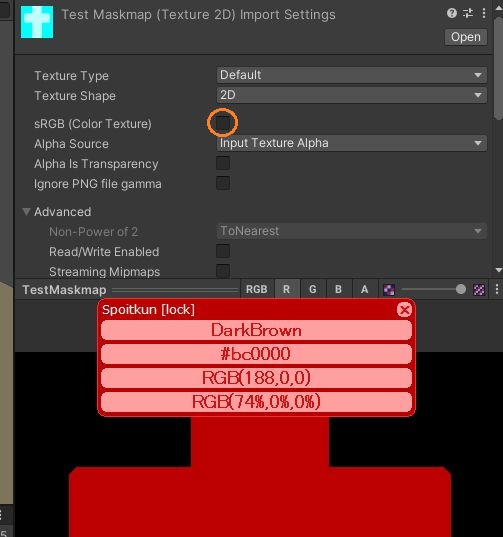
sRGB (Color Texture)のチェックを外すと、R値だけが変わりました。
0.74はBlenderでカラースペースをsRGBにしてベイクしたときの値です。このチェックを切るとリニア色空間だと思って表示用にガンマ補正するというようなことでしょうか。
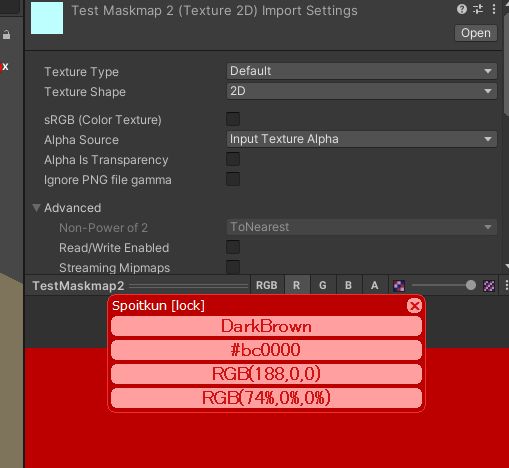
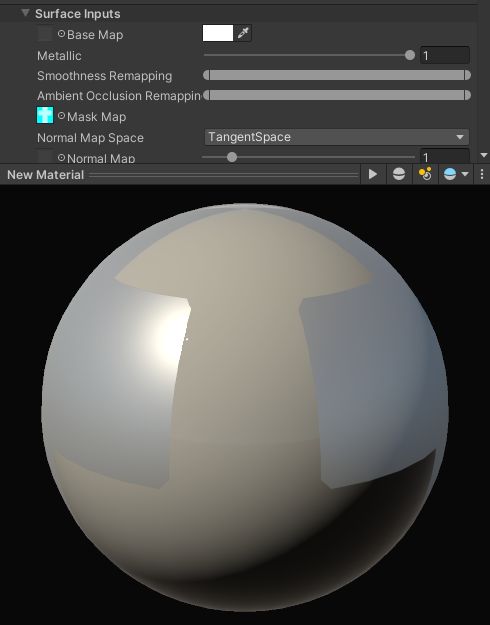
UVの形が見にくいので、これと同じ色になるマスクマップをGIMPで作りました。
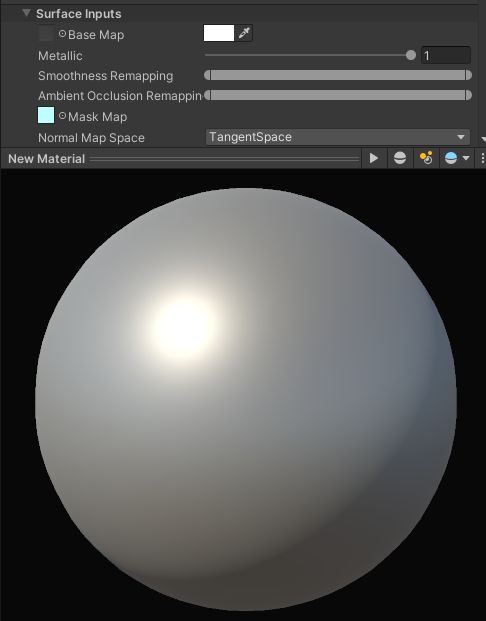
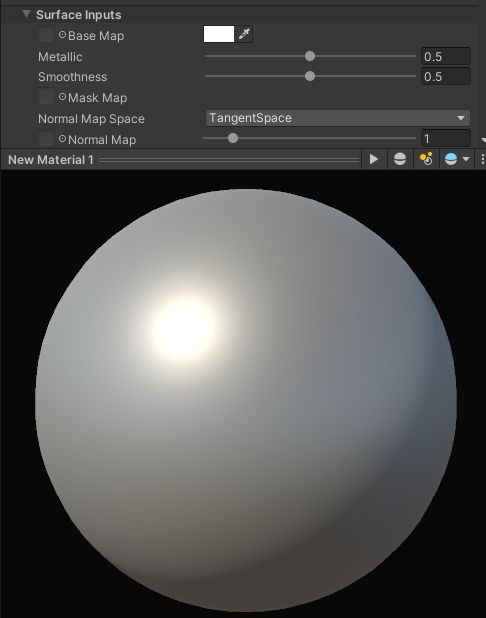
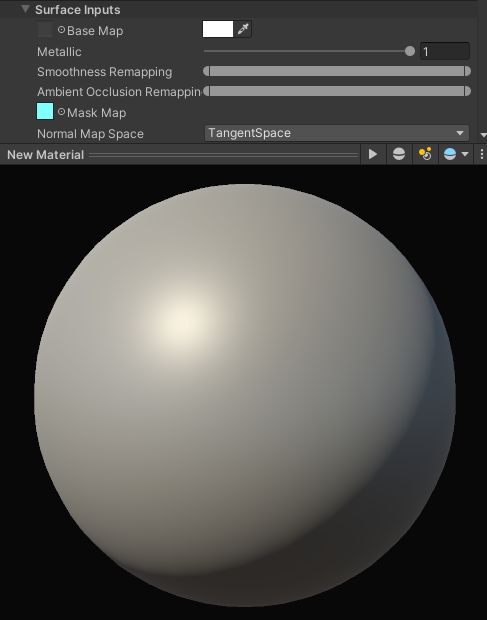
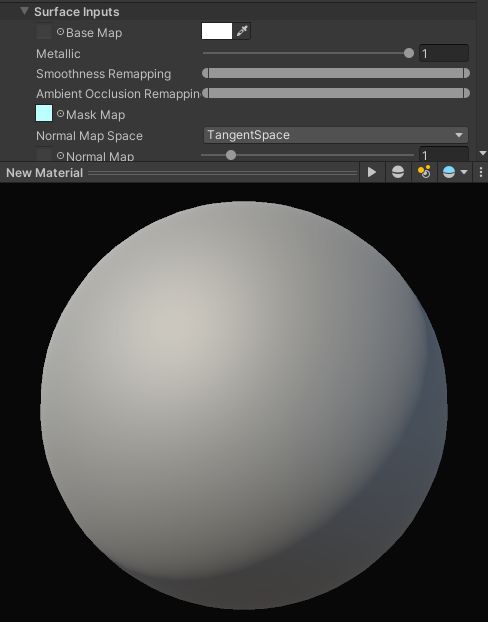
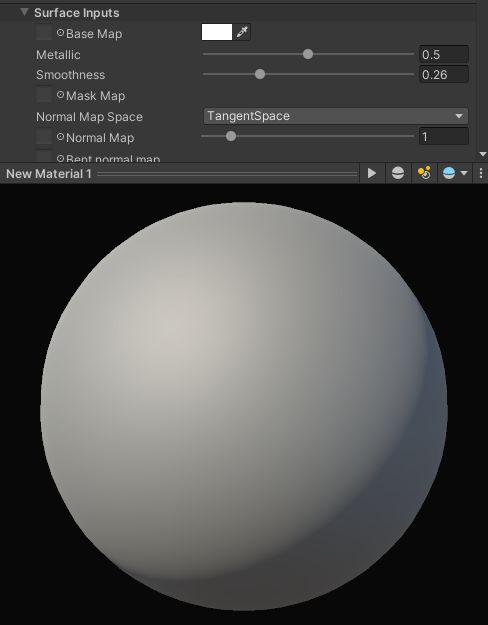
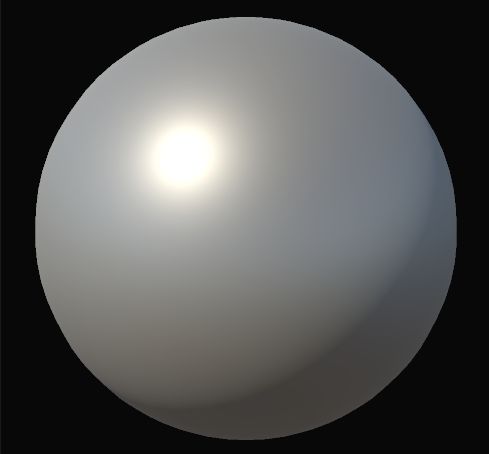
チェックを切ったマスクマップを付けたマテリアルと、MetallicとSmoothnessを0.5にしたマテリアルとをインスペクタのプレビューで比べてみると、全く同じ見た目です。
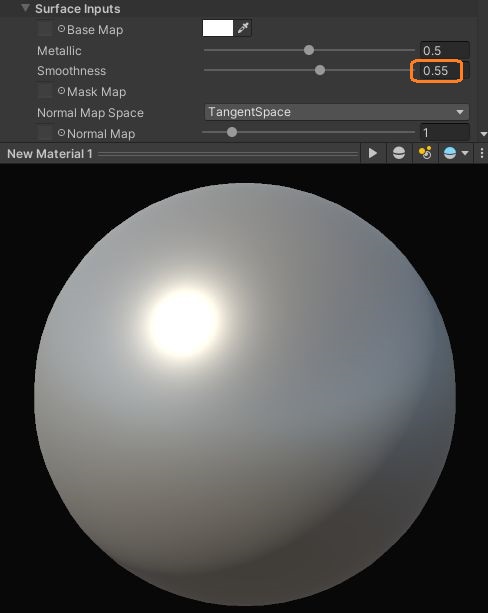
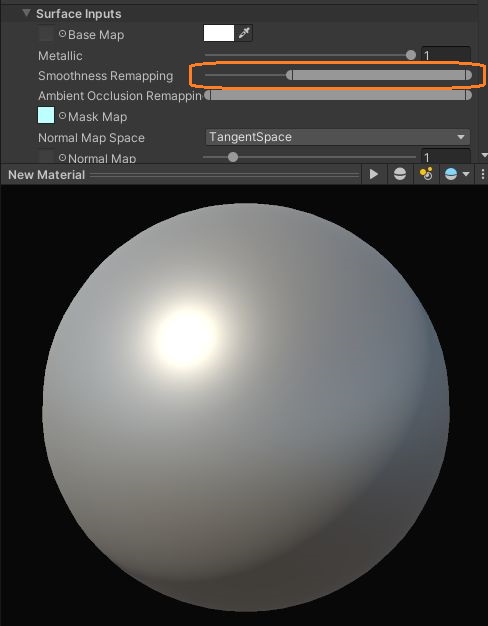
Smoothnessを少し変えると見た目が変わります。
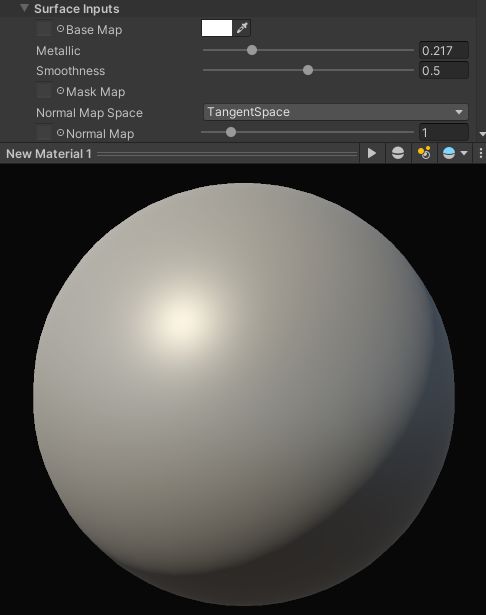
チェックを切ると0.5の値がそのまま使われるようです。チェックを入れると、メタリックの値を0.217にしたものと見た目が同じになりました。
0.217は0.5を2.2乗した値です。チェックを入れるとリニアに変換されるのかもしれません。しかし上で見たようにラフネスの値は変わらないようです。
なので、Blenderでノンカラーのテクスチャにベイクして、UnityでsRGBのチェックを切って使うのが良いと思います。
BlenderでsRGBでベイクしたときは、sRGBのチェックを入れて使うと元の値に戻ります。0.5をsRGBでベイクすると0.74のテクスチャができます。
ラフネスは反転させるので0.26です。
チェックを切ると0.74がそのまま使われますが、入れるとリニアに変換されて0.5になるはずです。アルファは変わらないので、このときはMetallicを0.5、Smoothnessを0.26にしたのと同じ見た目になります。
Smoothnessはリマッピングのスライダーで調節できます。