
Unityで使うマスクマップをフリーソフトのGIMP2で簡単に作ってみます。マスクマップでは1つの画像でメタリック、アンビエントオクルージョン、ディテールマスク、スムーズネスの4つの値を表現できます。それぞれの値はR、G、B、Aの各チャンネルに設定します。
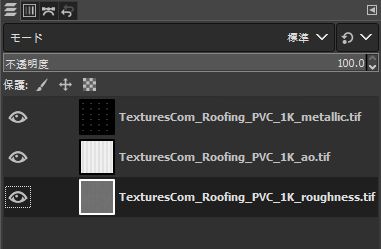
マスクマップを作るには、まず各値を表すグレースケール画像を用意します。以下は、textures.comで無料でダウンロードした画像です

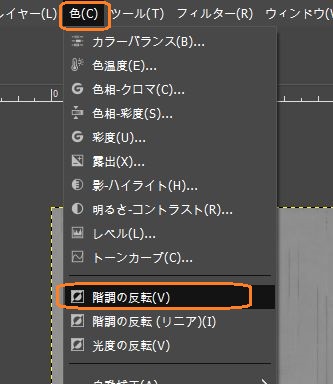
3つ目の画像は表面の粗さ(roughness)を表すものですが、Unityでは滑らかさ(smoothness)を設定するので、これを選択して色を反転しておきます。

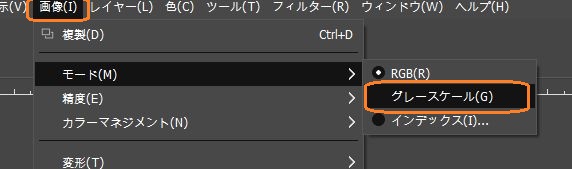
画像 -> モード をグレースケールになっているか確認します。

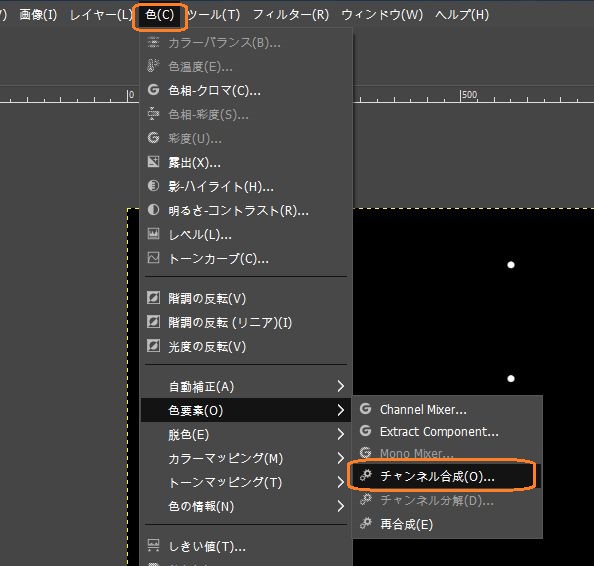
色 -> 色要素 -> チャンネル合成をクリックします。

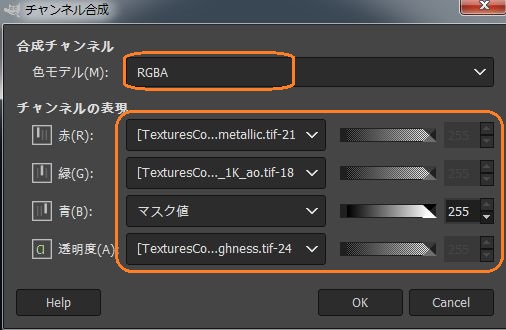
するとチャンネル合成のウィンドウが出るので、色モデルをRGBAにして、チャンネル表現の赤、緑、青、透明度の各チャンネルで、メタリック、AO、ディテールマスク、スムーズネスを表すグレースケール画像を選択します。

青チャンネル用の画像がないので、マスク値を選択して、値を255(白)にしました。OKを押すとこれらが1つの画像に統合されます。


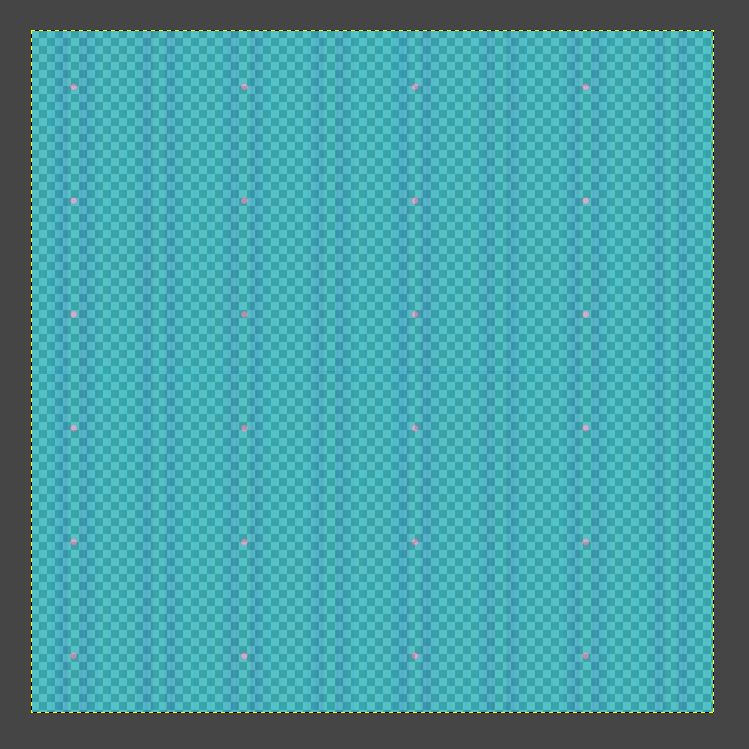
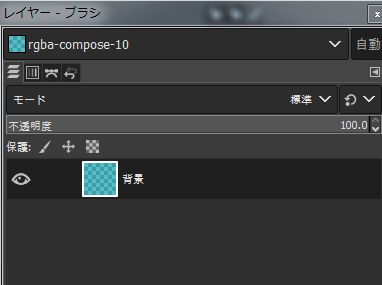
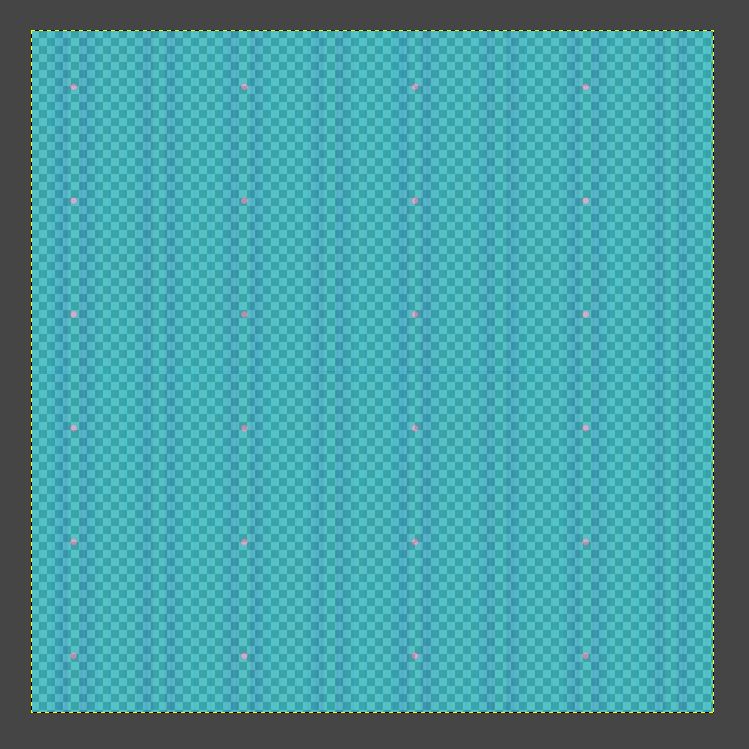
これでマスクマップができました。ファイル -> 名前を付けてエクスポート からPNG形式などで保存できます。
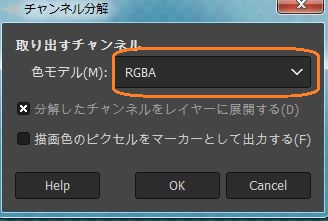
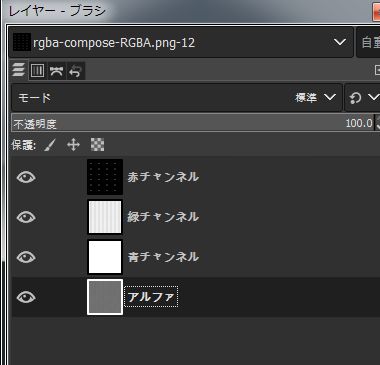
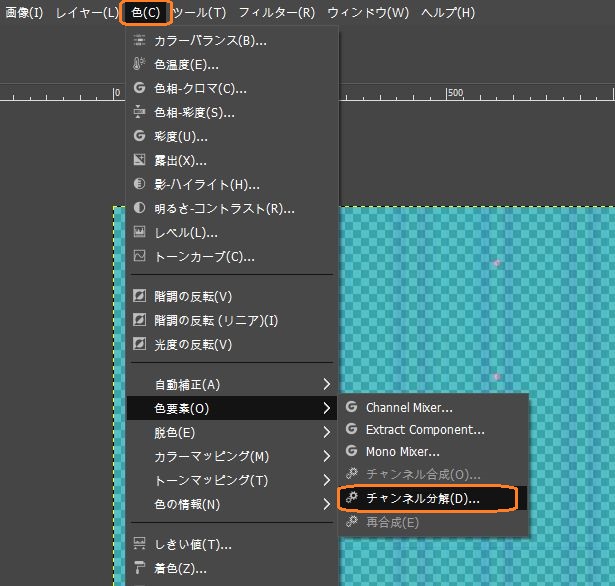
色 -> 色要素 -> チャンネル分解 をクリックするとチャンネル毎に分解されるので、各チャンネルに正しい画像が設定されているか確認できます。

RGBAを選択します。