ナイトビジョンを作るHDRPカスタムパスを詳しく見てみました。デフォルトのフルスクリーンカスタムパスとシェーダーグラフを使います。
HDRPのサンプルコンテンツに含まれています。
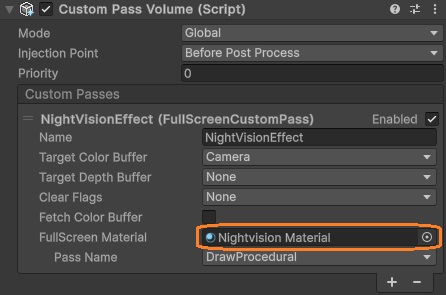
Custom Pass Volume
Custom Pass Volumeコンポーネントでは、フルスクリーンカスタムが追加されています。Fullscreenシェーダーグラフの設定されたマテリアルがアタッチされています。
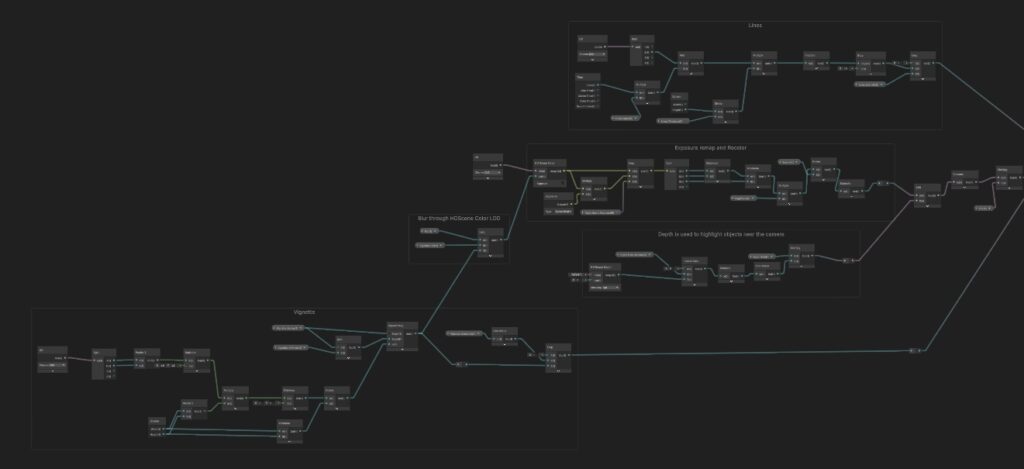
シェーダーグラフ
シェーダーグラフは5つの部分に分けれていて、最後は一つに統合されます。
Vignette
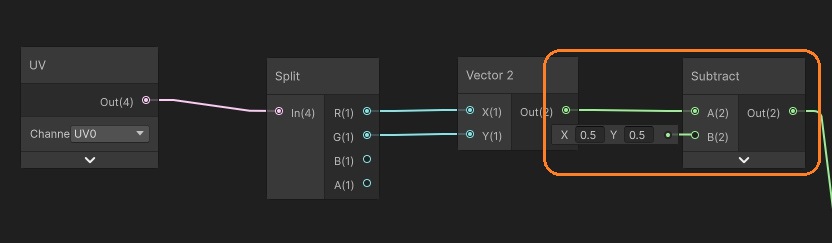
まずは画面にフチに行くほど暗くなるビネットを作ります。UVを-0.5~0.5の範囲にします
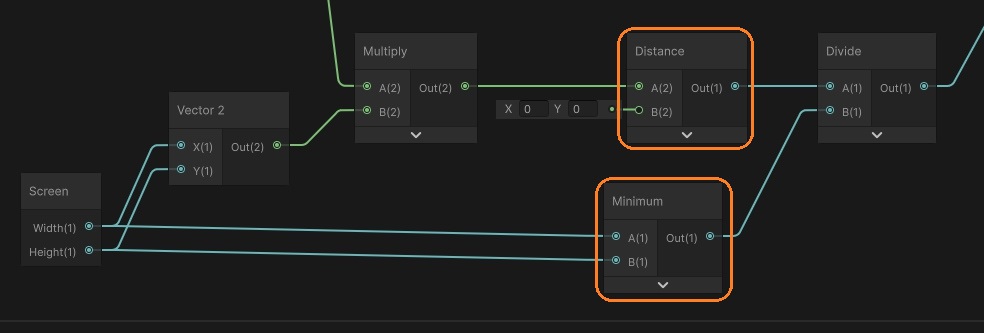
スクリーンサイズをかけて、中心からの距離を計算します。縦横のどちらか小さい方で割ることで、アスペクト比の影響を受けなくなります。

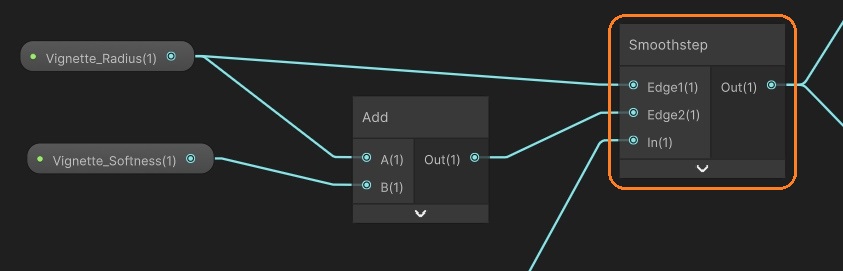
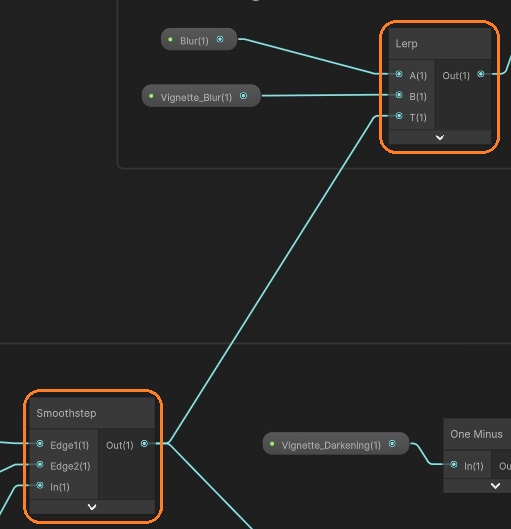
SmoothstepのInに接続します。Edgeの値によってコントラストを調整します。
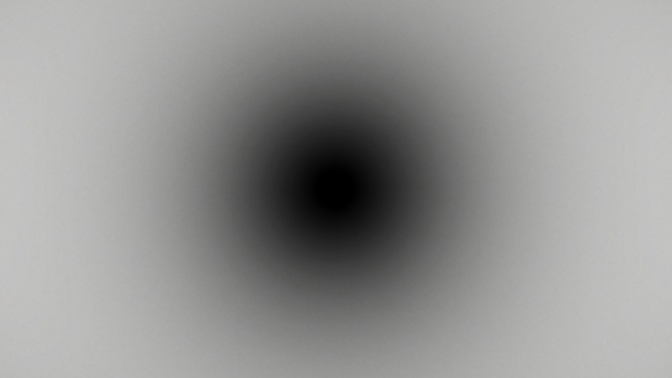
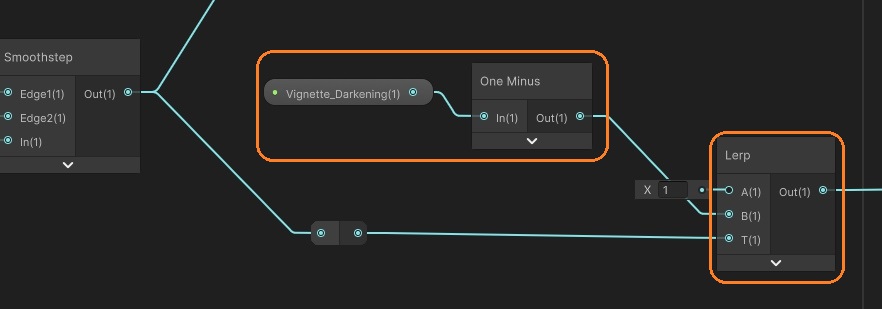
Lerpノードで白黒を反転します。中央は1になります。フチの値はプロパティで調節します。
この色が最終的に全体にかけ合わされ、フチのあたりは暗くなります。
ぼかし
ビネットのSmoothstepの値が別のLerpノードに入れられます。白黒の比率が再度調節されます。
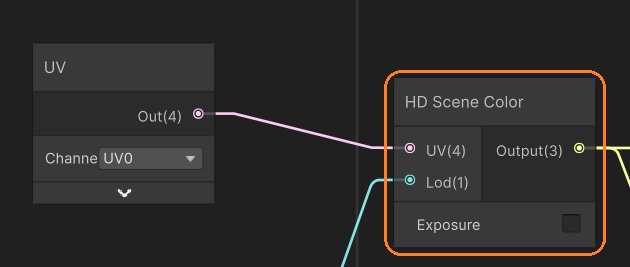
この値は、HD Scene Colorノードの「Lod」に入力されます。Lodでミップレベルを設定できます。
Lodの値を上げると解像度が下がり画面にぼかしがかかります。
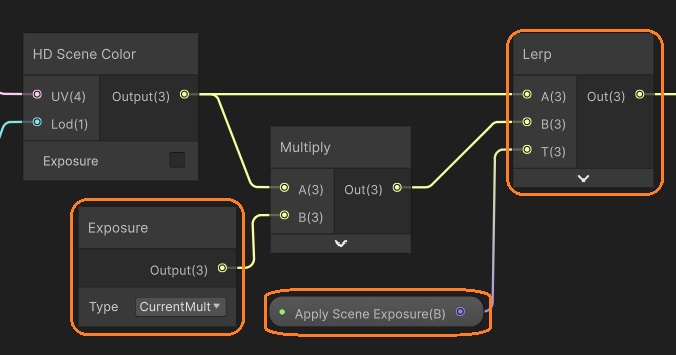
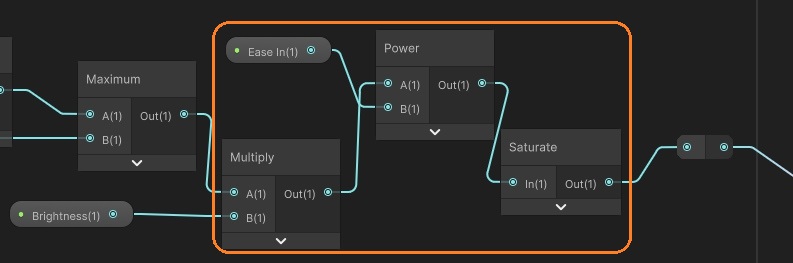
露出制御と色調の調整
カメラの露出値を適用した値と一緒にLerpノードに入力します。LerpノードのTにはBoolean型のプロパティを入れます。露出を適用するかどうかをインスペクタのチェックボックスで切り替えられます。
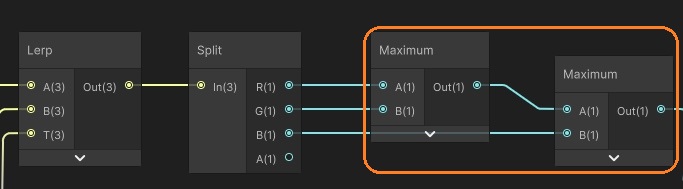
色をSplitノードでRGBの3成分にわけて、最大値を選択します。
色調の調整をします。
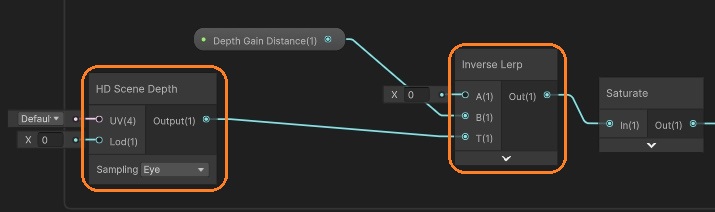
近くのオブジェクトをハイライトする
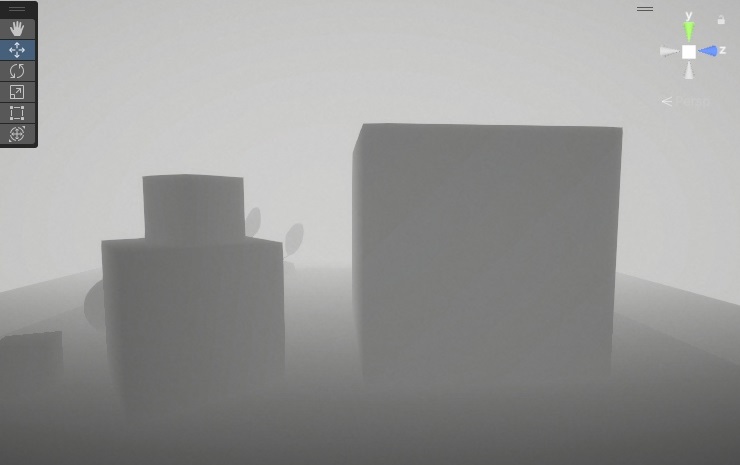
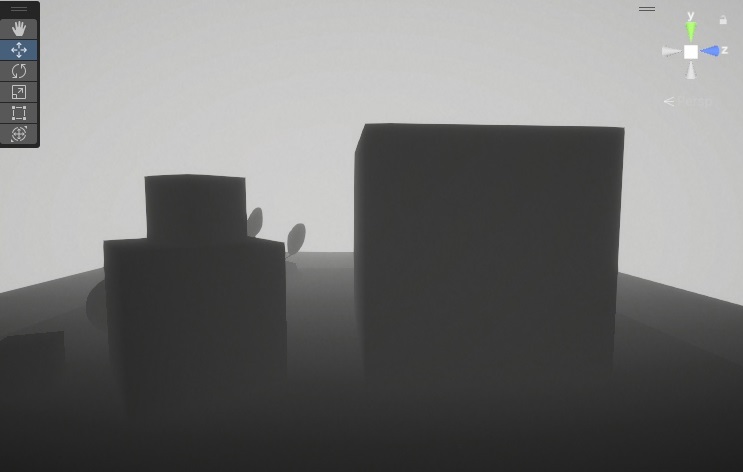
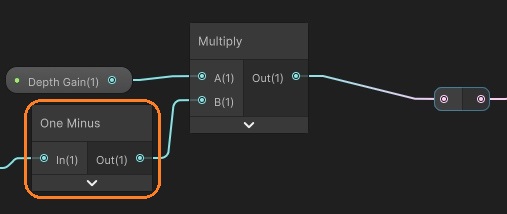
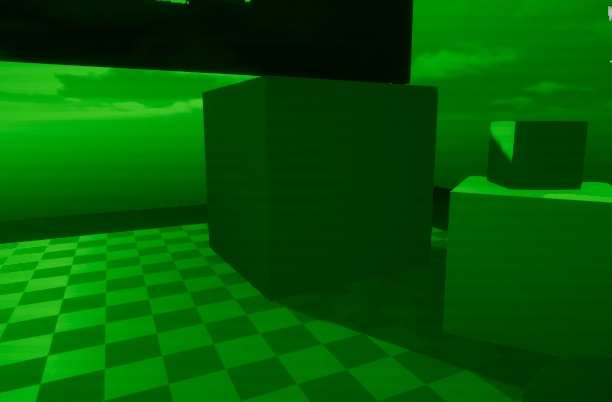
HD Camera Depthと「Inverse Lerp」を接続します。深度はSamplingが「Eye」なので、遠くに行くほど白くなります。
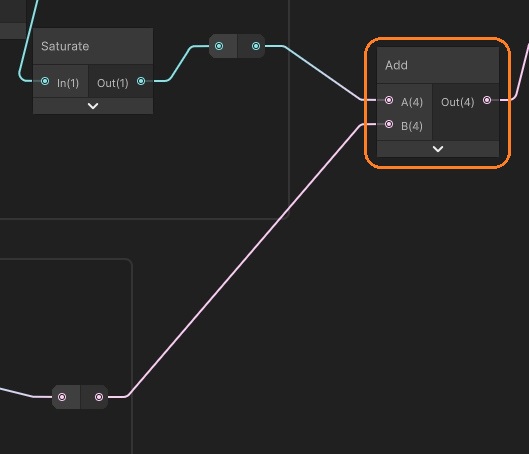
「Inverse Lerp」ノードと「Saturate」ノードを使って、0-1の値にします。深度が「Inverse lerp」ノードのBに接続されたプロパティの値のときに1になります。それより遠くでは「Saturate」ノードによって1に固定されます。
白黒を反転して明るさを調節します。
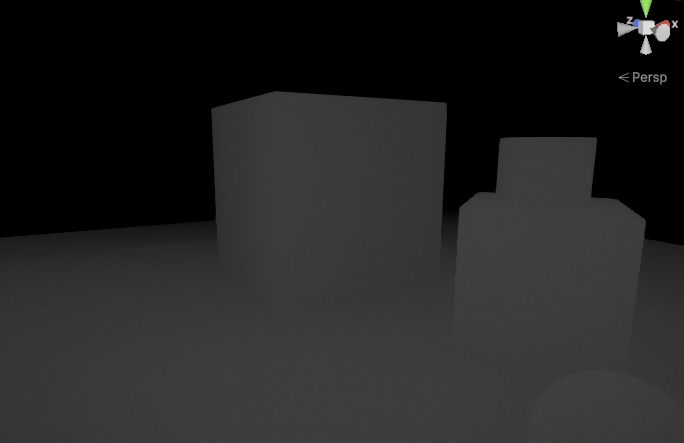
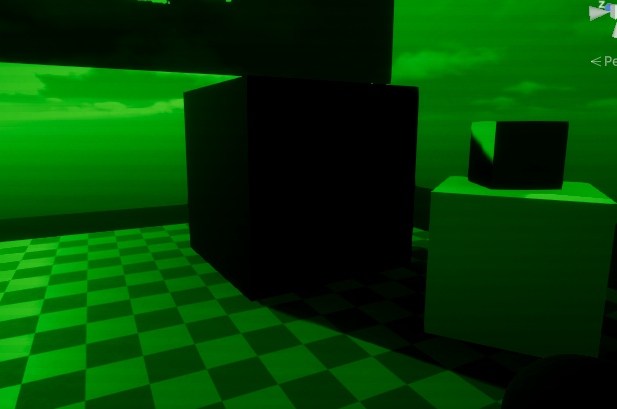
近くのものが白い値ができます。
この値は色調補正の後に足されます。それよって近くのオブジェクトが明るくなります。
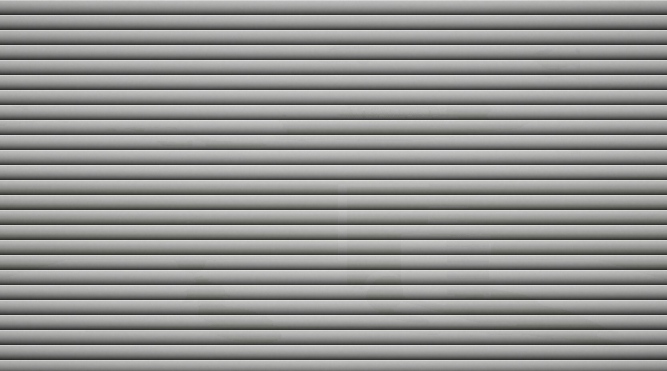
横線を引く
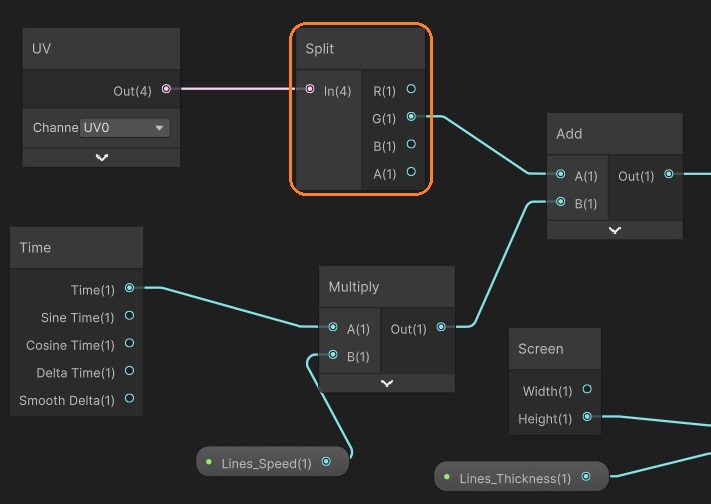
横向きの線が画面全体をゆっくりと下に流れていく効果を作ります。
UVの第二成分に時間を足します。
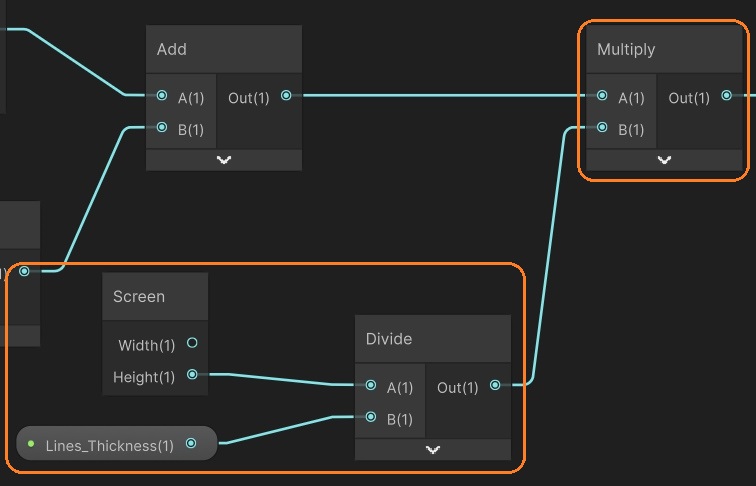
スクリーンの高さをラインの太さで割ります。ラインの本数になるので、UVにかけます。
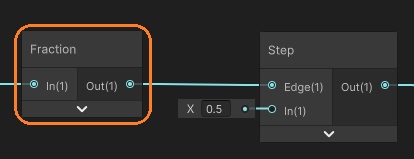
Fractionノードに入れます。ラインの本数分だけ白黒のグラデーションを繰り返します。
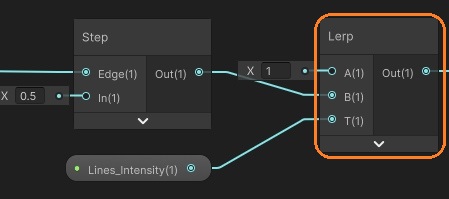
Stepノードで白と黒にはっきりと分けます。
Lerpノードを使って、黒い線の明るさを調節します。
Tに接続したプロパティの値によって、白(1)と白黒のラインの間で補間されます。プロパティの値を下げると黒い線が明るくなります。
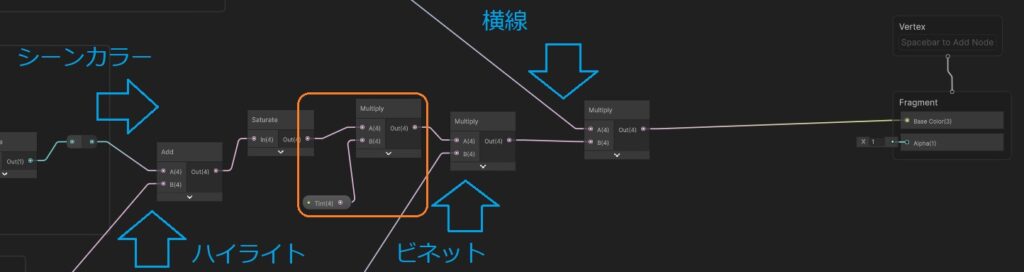
効果を統合する
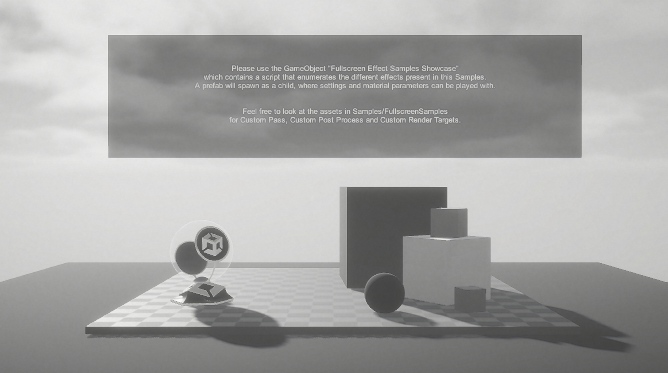
最後にシーンカラーと各効果が合わさってマスタースタックに入力されます。Tintの緑色もかけられています。
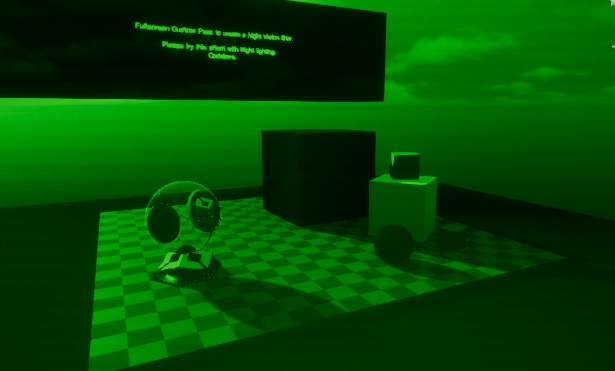
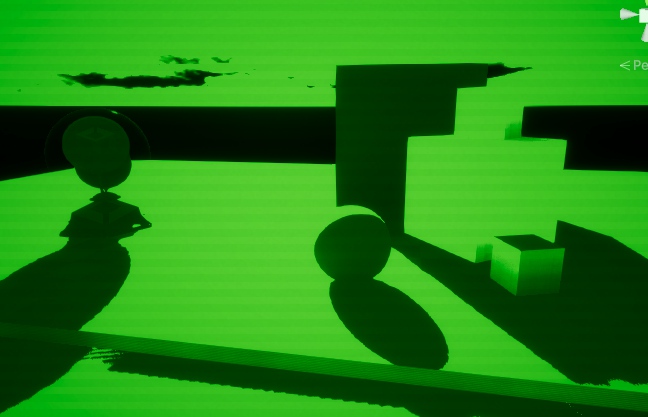
これでナイトビジョンエフェクトが作れます。
参考:https://docs.unity3d.com/Packages/com.unity.render-pipelines.high-definition@14.0/manual/HDRP-Sample-Content.html#fullscreen-samples
https://docs.unity3d.com/Packages/com.unity.shadergraph@12.1/manual/HD-Scene-Color-Node.html
https://docs.unity3d.com/Packages/com.unity.shadergraph@10.1/manual/Exposure-Node.html
https://docs.unity3d.com/ja/Packages/com.unity.shadergraph@10.0/manual/Scene-Depth-Node.html