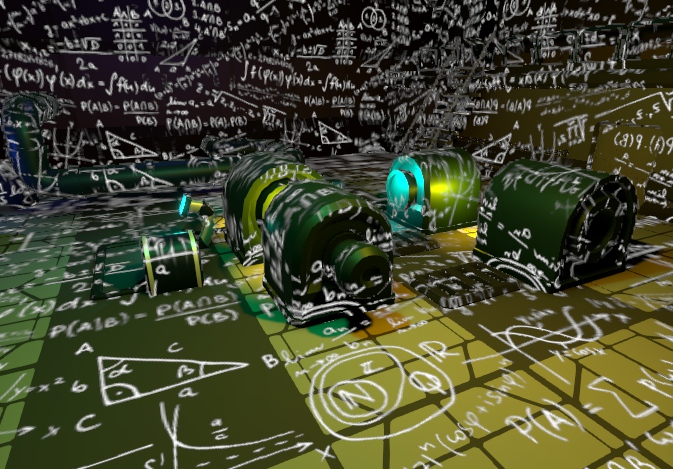
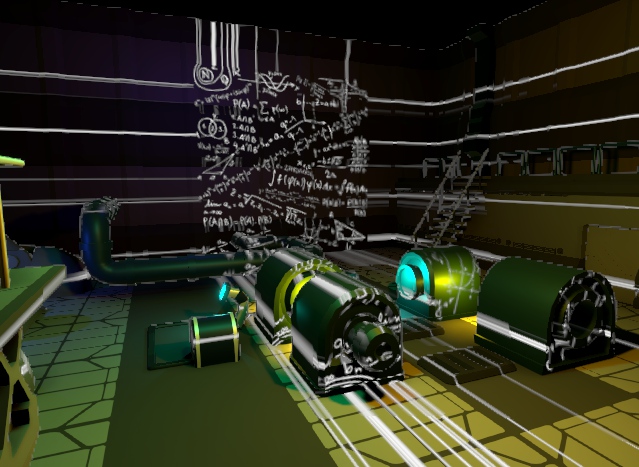
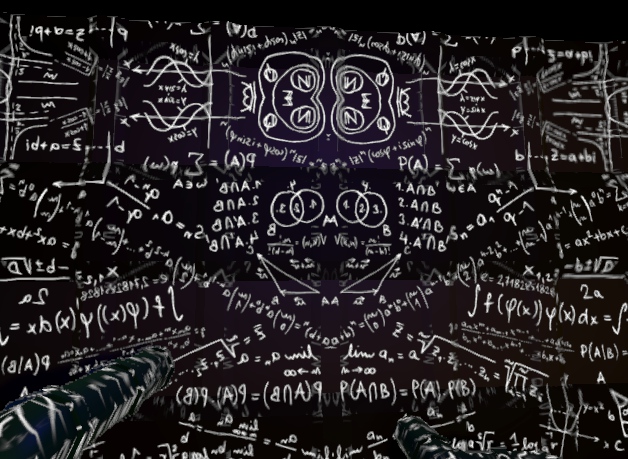
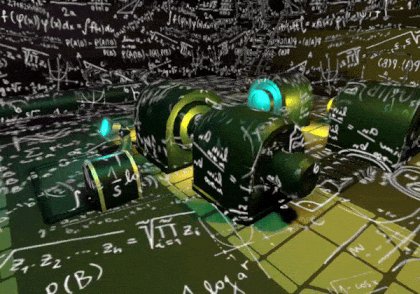
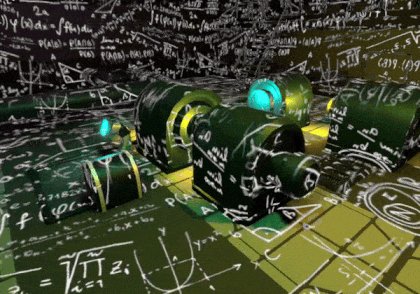
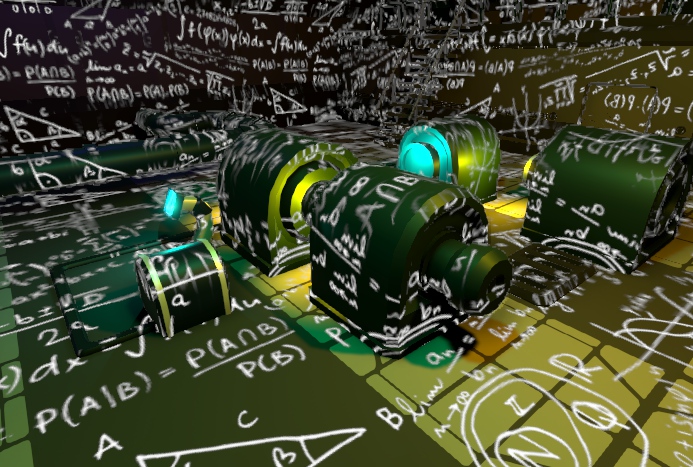
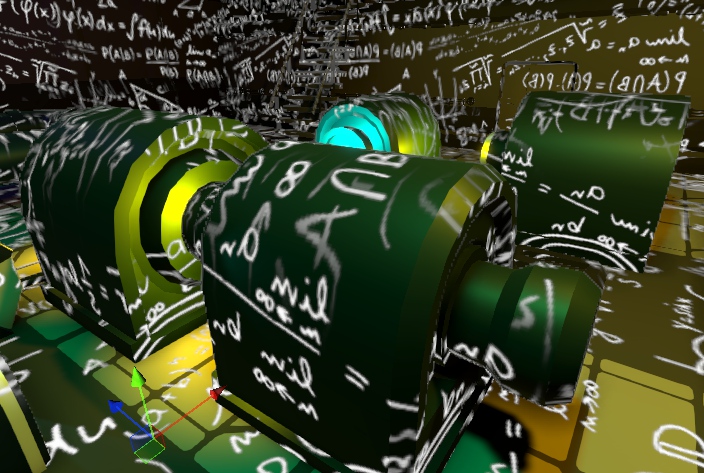
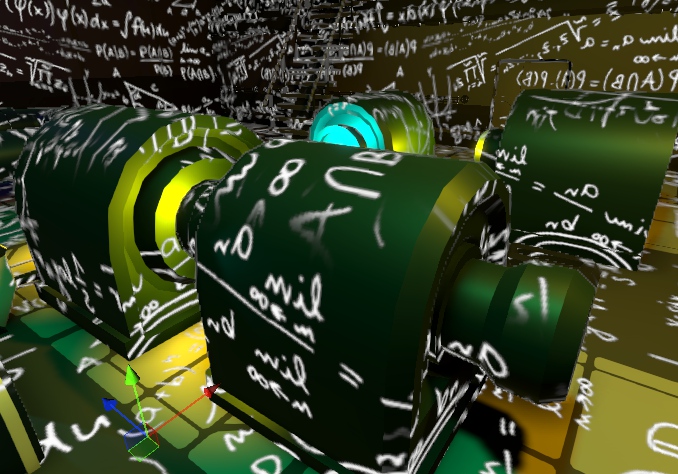
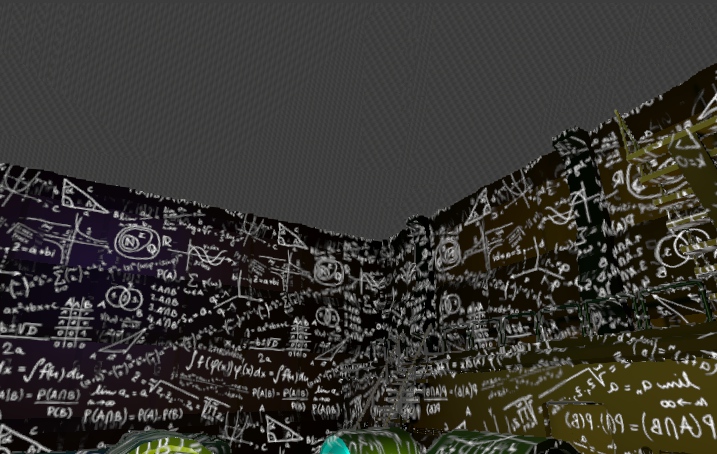
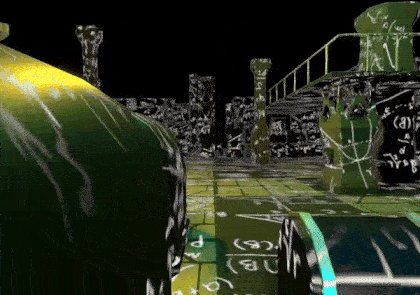
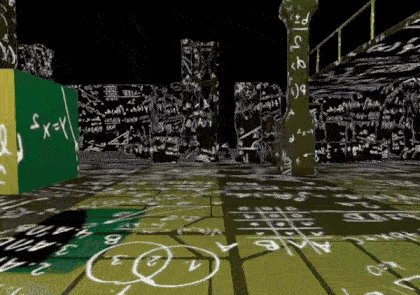
フルスクリーンカスタムパスで、3つの主要な平面を利用してテクスチャをオブジェクトにマッピングします。シェーダーグラフの「Triplanar」ノードを使って簡単に、Triplanarマッピングができます。
参考:https://github.com/alelievr/HDRP-Custom-Passes?tab=readme-ov-file#scrolling-formulas-effect
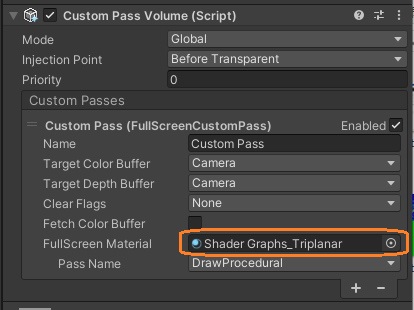
Custom Pass Volume
Custom Pass Volumeコンポーネントでは、フルスクリーンシェーダーグラフが設定されたマテリアルをアタッチします。
参考プロジェクトでは、シェーダーグラフではなく、「HDRP Custom FullScreen Pass」が使われています。
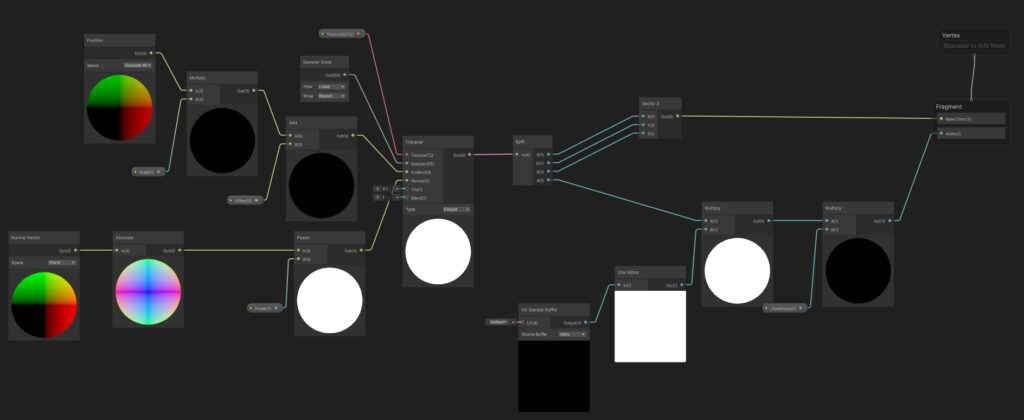
フルスクリーンシェーダーグラフ
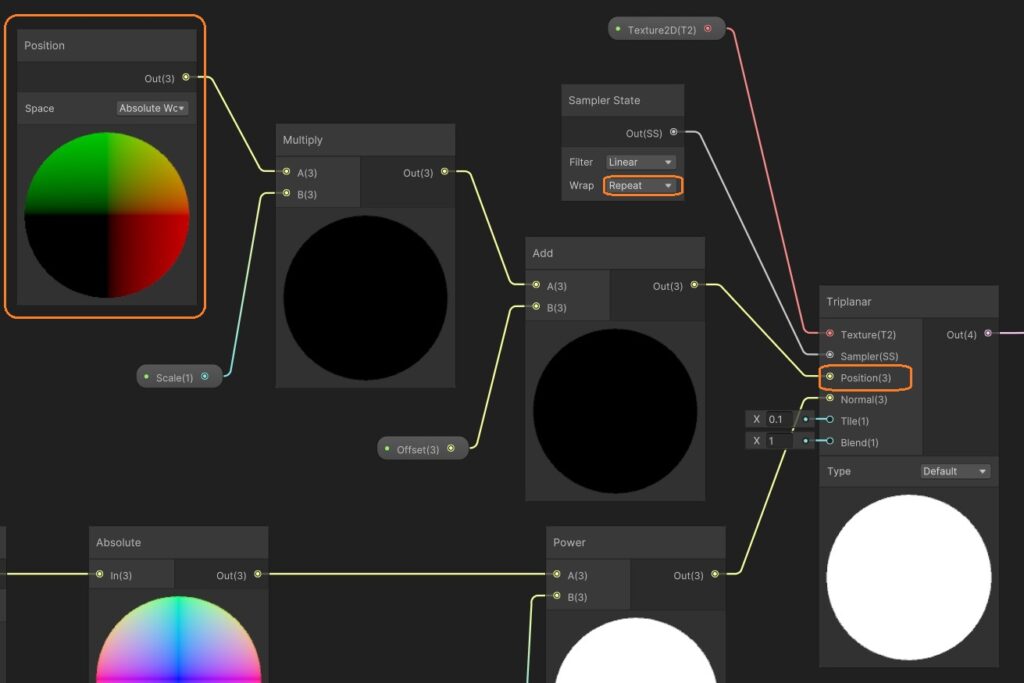
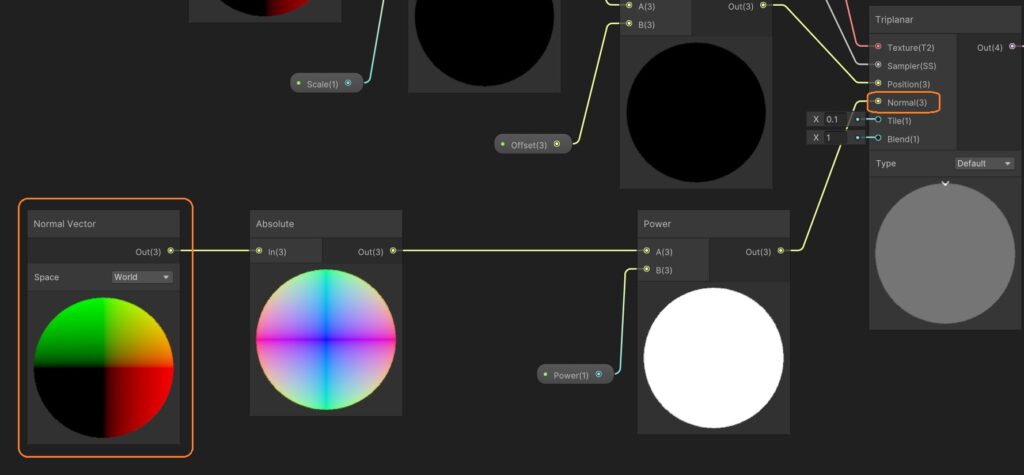
シェーダーグラフでは、まずワールド位置にスケールやオフセットを適用しています。その後「Triplanar」ノードのPositionに入力します。
「Sampler State」ノードのWrapを「Repeat」にしてテクスチャが繰り返されるようにします。
スケールとオフセットで、模様の拡大・縮小や移動ができます。
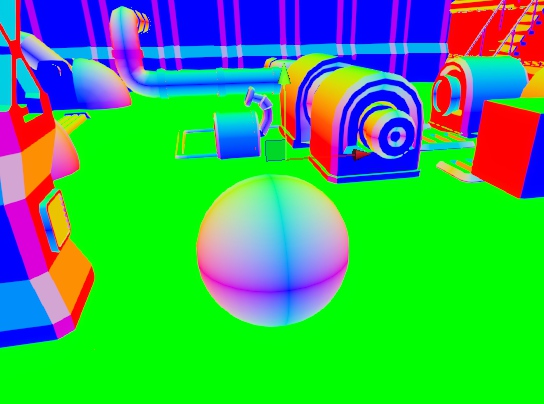
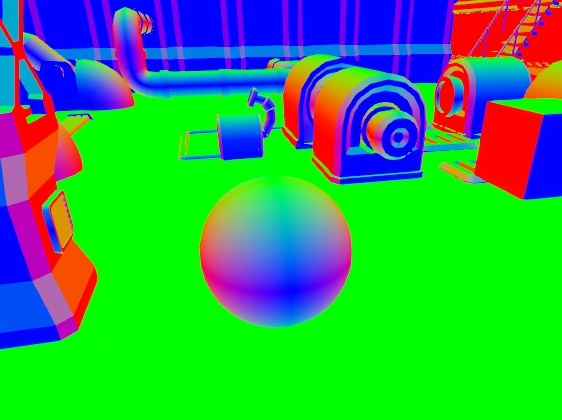
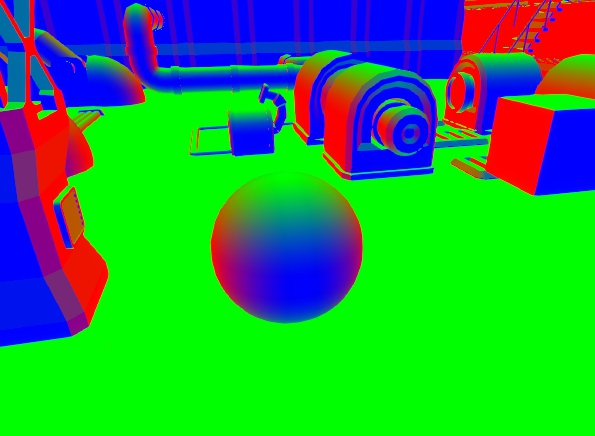
「Normal Vector」ノードの値を「Triplanar」ノードのNormalに接続します。
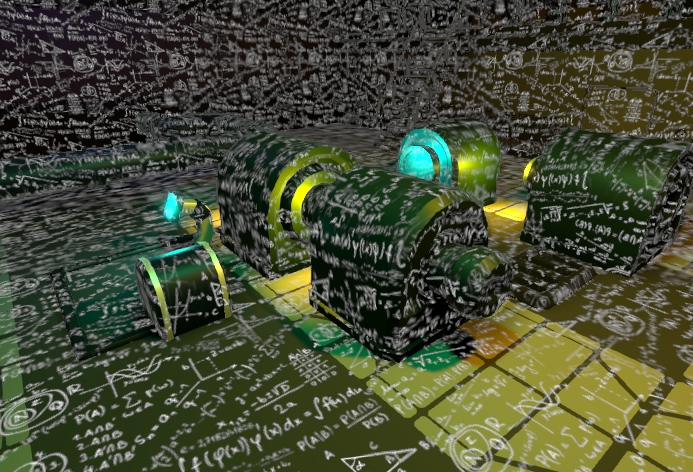
「Power」ノードを使うことで、軸方向への偏りを生じさせます。
Powerが高いと、模様のブレンドがよりはっきりした境界で行われるようになります。
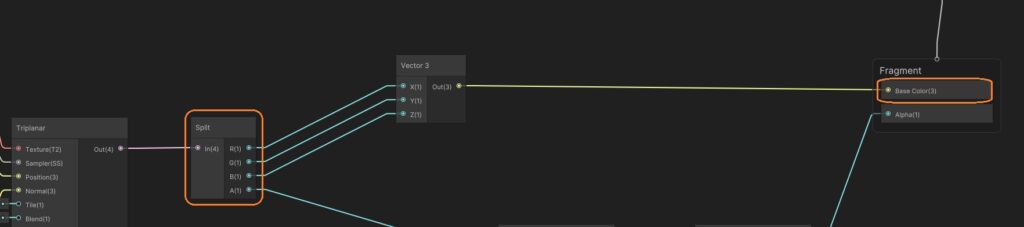
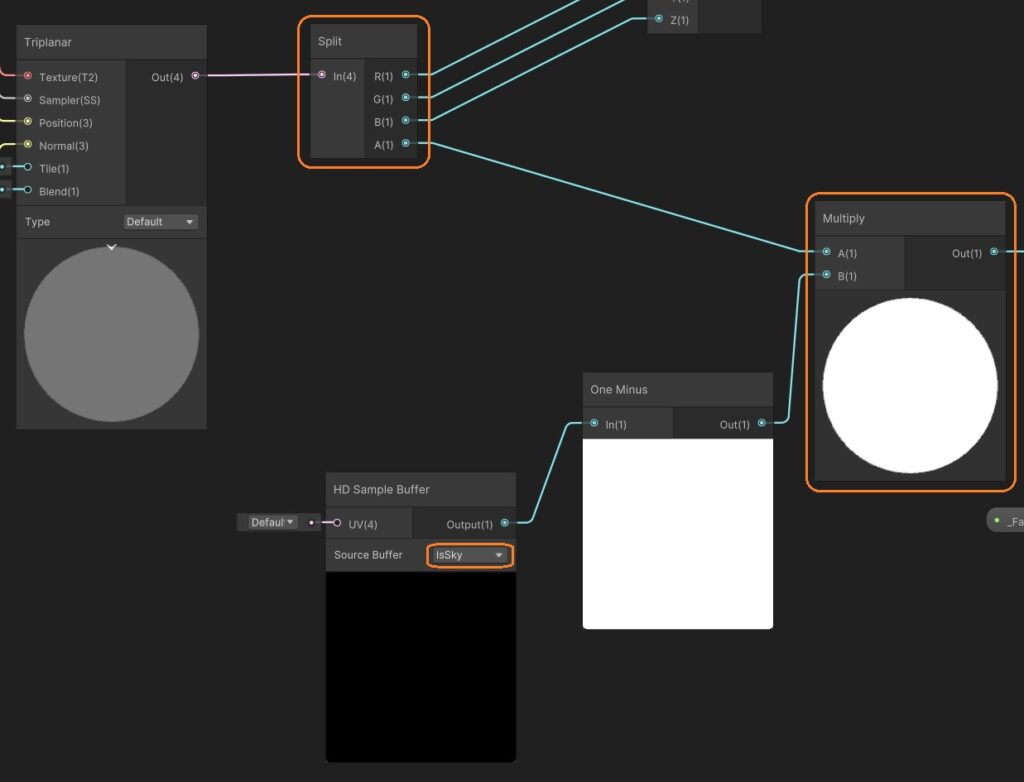
「Triplanar」ノードの出力をベースカラーとアルファに分けます。XYZ成分をマスタースタックのBase Colorに入力します。
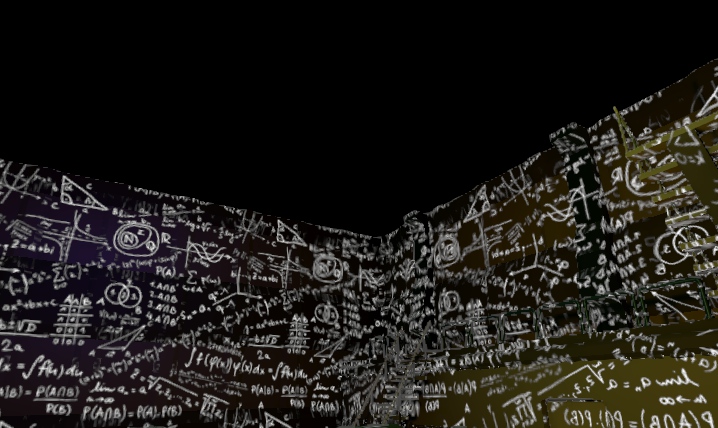
アルファ成分は、まずIsSkyの値とかけます。デフォルトでは空に模様が付くので除外します。
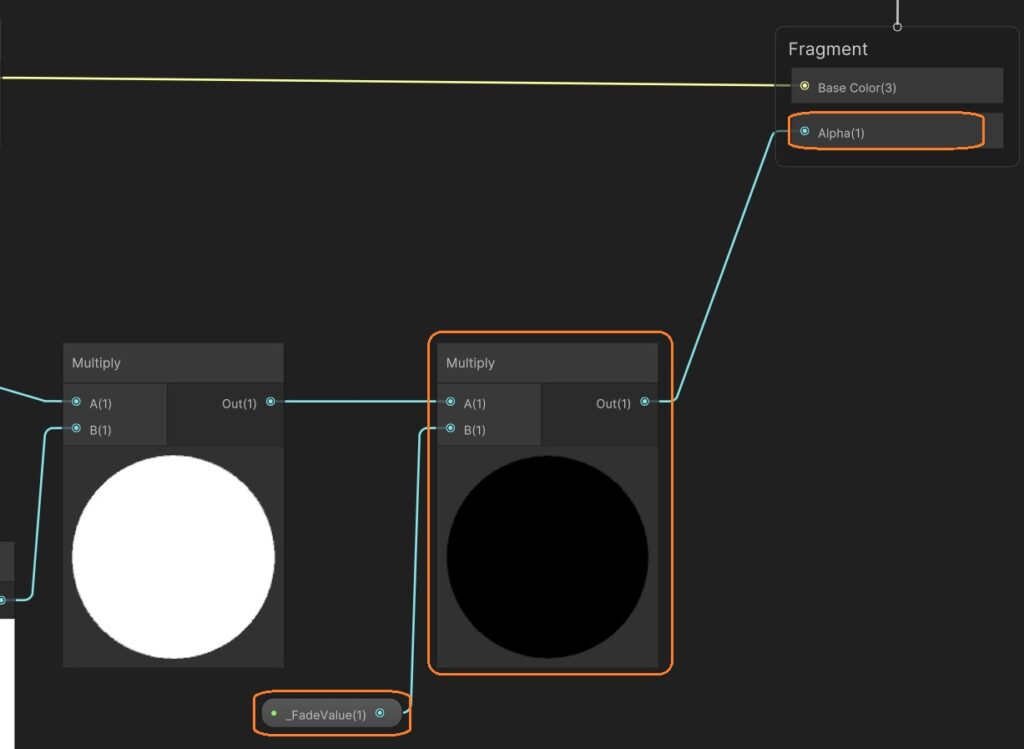
その後、_FadeValueとかけてからマスタースタックのAlphaに入力しています。
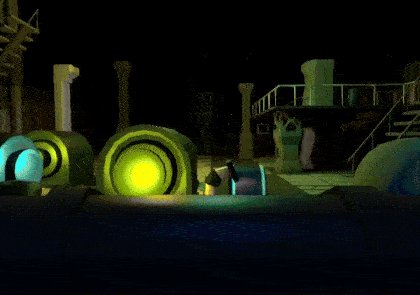
_FadeValueはビルトインの変数で、Custom Pass Volumeからカメラまでの距離を表します。値は0~1の範囲です。
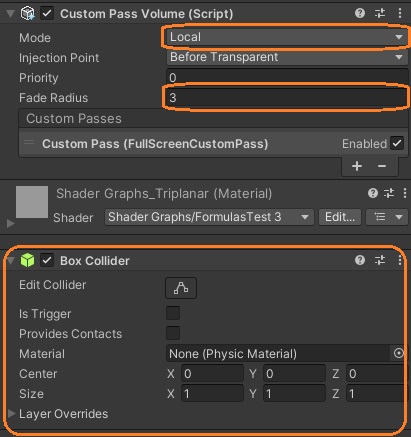
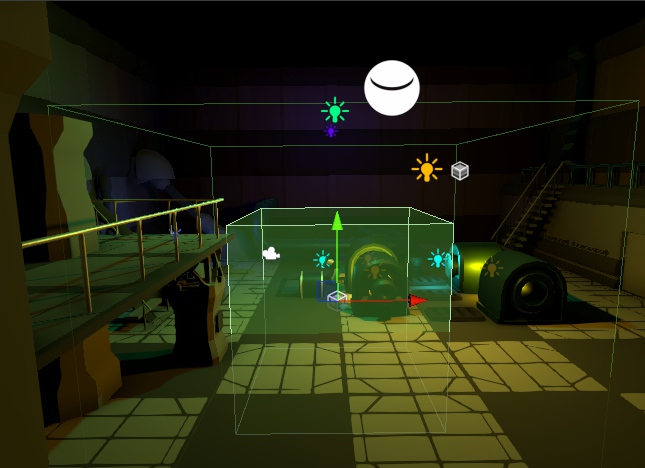
Custom Pass VolumeコンポーネントのModeを「Local」にして、Boxコライダーをつけます。ローカルボリュームではコライダーを使って、エフェクトがカメラに影響を与える範囲を設定できます。
コライダー境界の外側では、Fade Radiusの範囲でスムーズにエフェクトへ移行します。
これで簡単にTriplanarマッピングができました。
参考:https://github.com/alelievr/HDRP-Custom-Passes?tab=readme-ov-file#scrolling-formulas-effect
https://docs.unity3d.com/ja/Packages/com.unity.shadergraph@10.0/manual/Triplanar-Node.html
https://docs.unity3d.com/ja/Packages/com.unity.render-pipelines.high-definition@10.5/manual/Custom-Pass-Volume-Workflow.html