
Unity用に人型キャラクターの服などのテクスチャを作ってみました。
まずBlenderで人体キャラをUV展開して、前の記事の方法でレイヤーのように画像を重ねます。

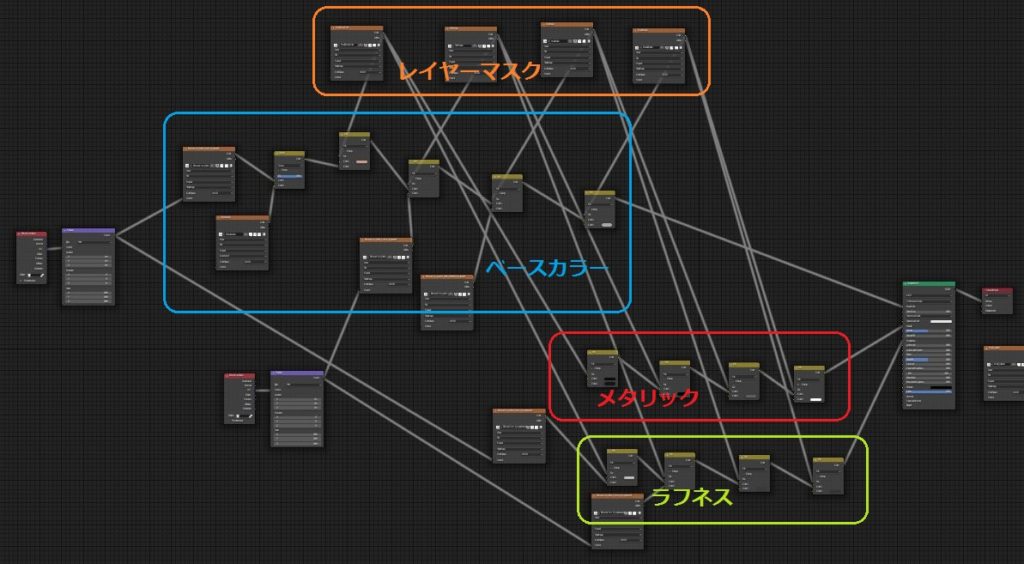
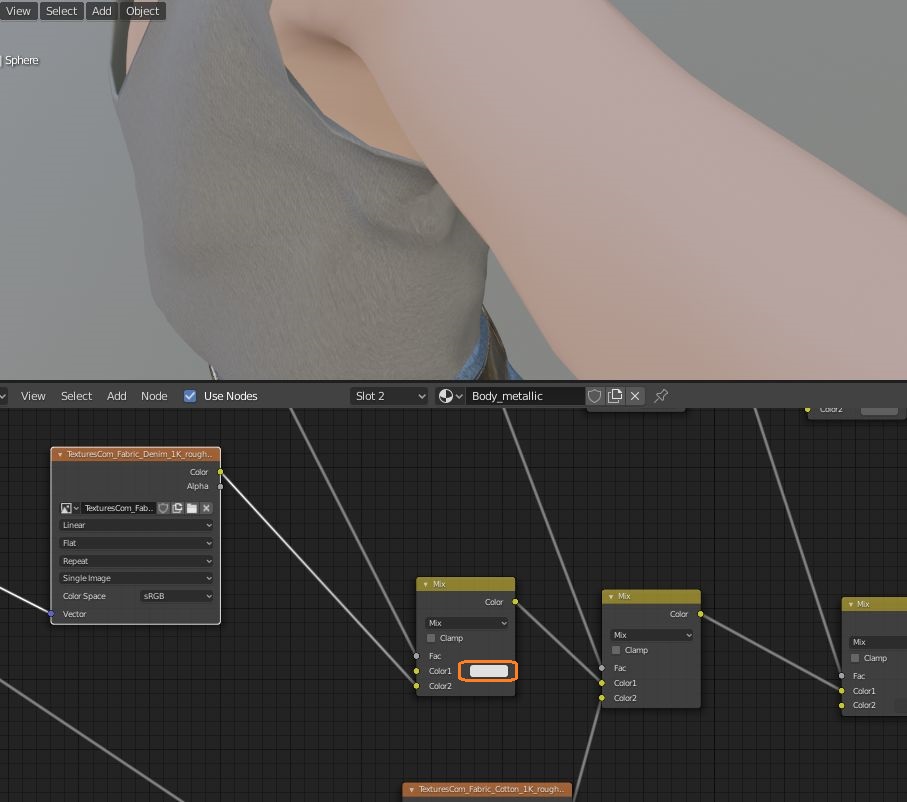
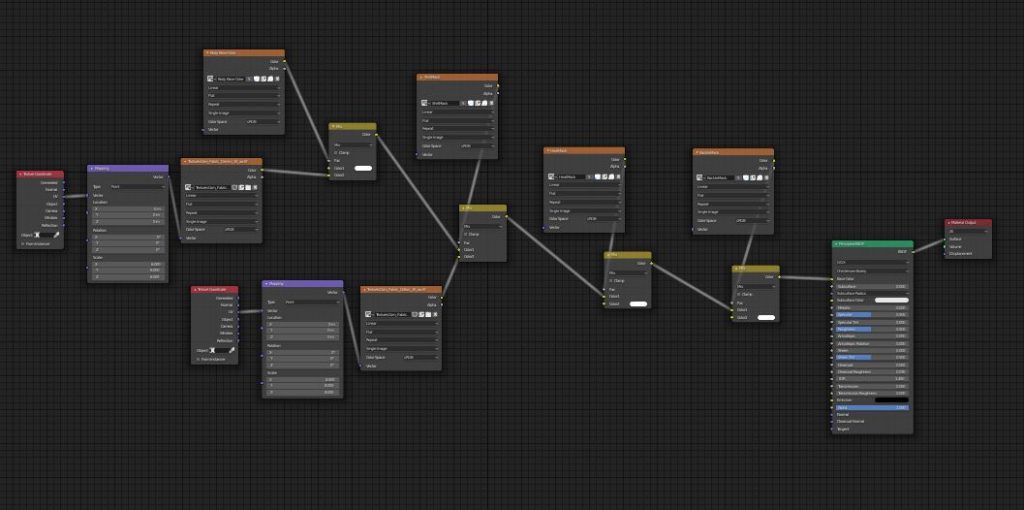
今回は服の上下と、靴+ベルト、バックルの4つに分けて、それぞれにレイヤーマスク、ベースカラー、メタリック、ラフネス用の画像や色を設定してMixRGBノードで重ね合わせました。
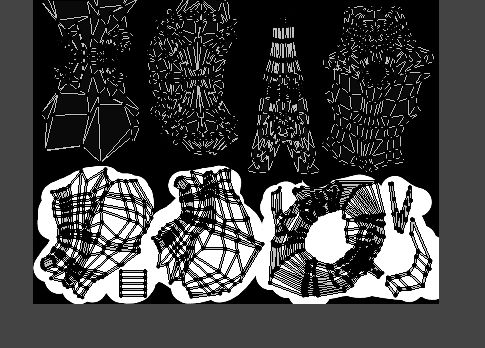
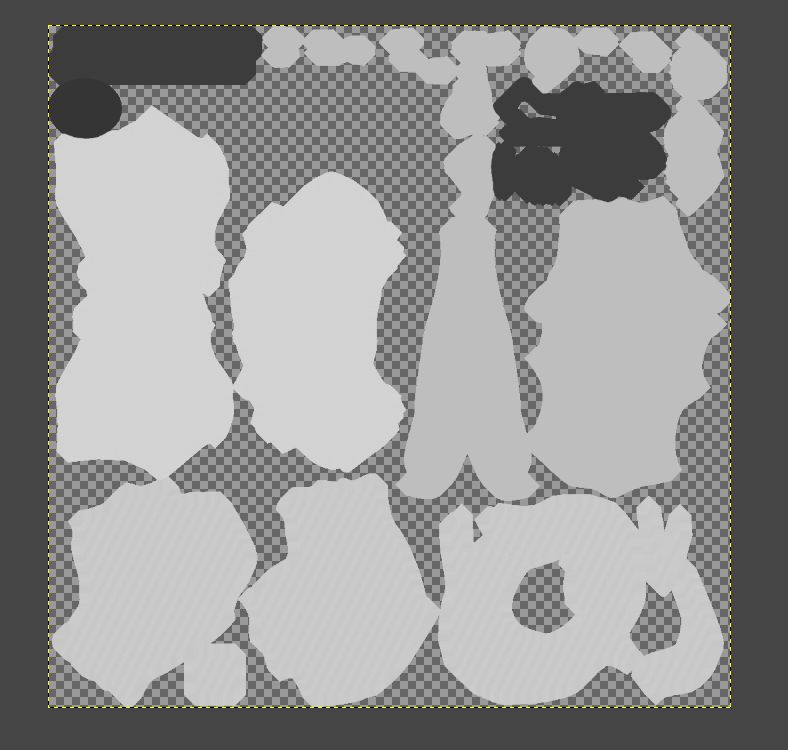
レイヤーマスク用の画像は、背景は真っ黒で、同じ色や画像を適用したい部分だけをBlenderのテクスチャペイントで白く塗った画像です。

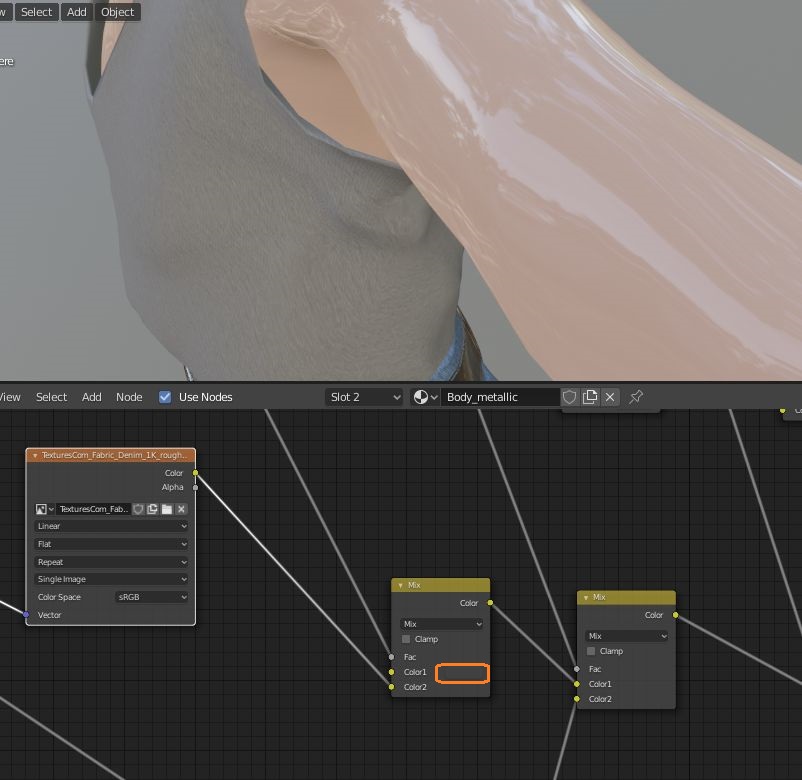
ベースカラーやラフネスではtextures.comでダウンロードした画像も使っていますが、メタリックの値はすべて単色で設定しました。
例えば肌のメタリックはメタリック用の最初のMixRGBノードのColor1で設定しています。


これでメタリックやラフネスも、他の部分と見比べながら設定できました。

設定したら前の記事の方法でベイクしました。今回はメタリックやラフネスもシェーダーのBase Colorに接続して一つずつベイクしました。


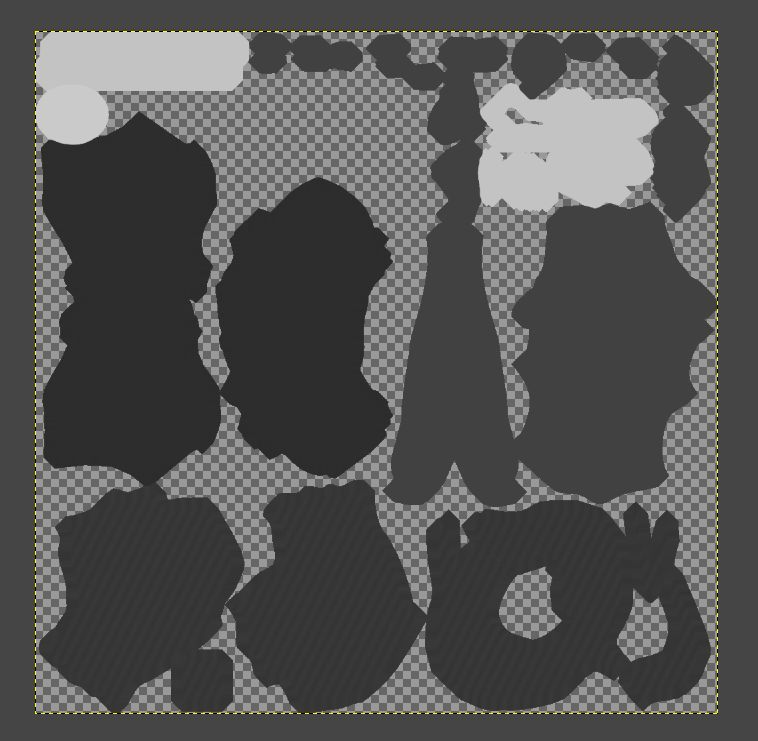
ハイトマップも同様に作れます。アンビエントオクルージョンはシェーダーに入力がないので、見た目を確認せずに同様にベイクしました。Blenderが自動で設定するアンビエントオクルージョンをベイクすることもできるようです。

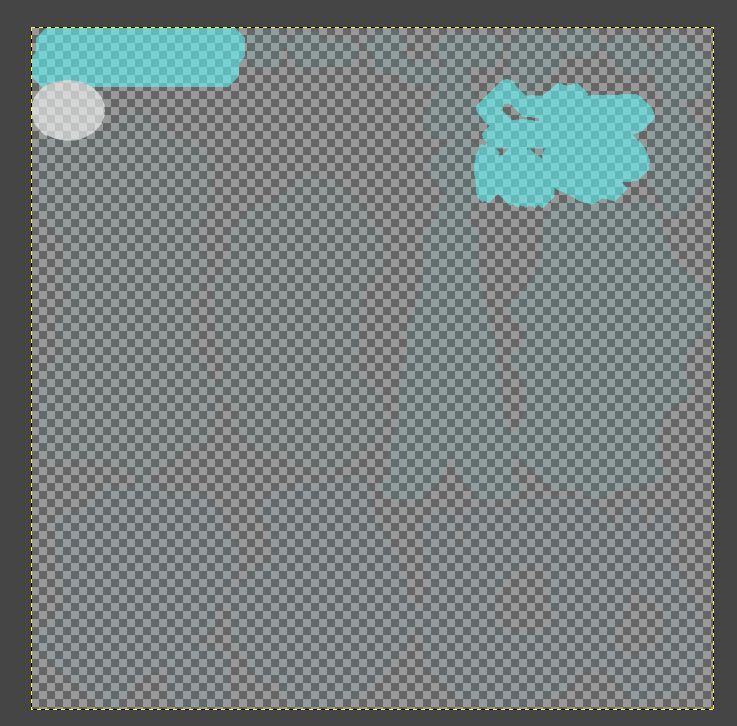
これで、色と凹凸以外に、メタリックとラフネスとアンビエントオクルージョン用の白黒画像ができたので、これを前の記事の方法で統合してUnity用のマスクマップを作りました。

Unityではラフネス(粗さ)でなくスムーズネス(滑らかさ)を設定するので、ラフネスマップは白黒を反転して使います。


これでマスクマップができました。

これらの画像とモデルをUnityにもっていってキャラを作ってみると、ジーンズに変な線ができてしまっていたので、Blenderに戻ってジーンズ部分の画像のタイリングを変更しました。
この線はBlenderでも確認できたので、最初のベイクをする前に修正できます。


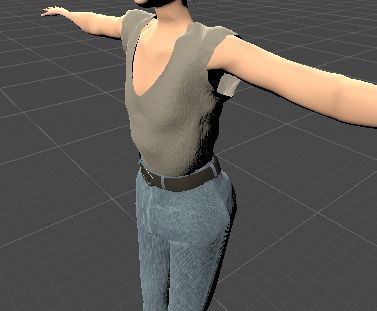
これでキャラの服のテクスチャができました。

部位によって金属感や滑らかさ、凹凸が別々に設定されています。

