シェーダーグラフでぽたぽたと表面に落ちる雨粒を作ってみました。
こちらの動画を参考にしました。Rain Drops Shader – UE4 Materials 101 – Episode 14(https://www.youtube.com/watch?v=5eyq2FJ6lig)
テクスチャを作る
シェーダーグラフで使うテクスチャをBlenderとGIMPで作りました。デフォルトのPlaneを原点に置いて、大きさは変えないようにします。
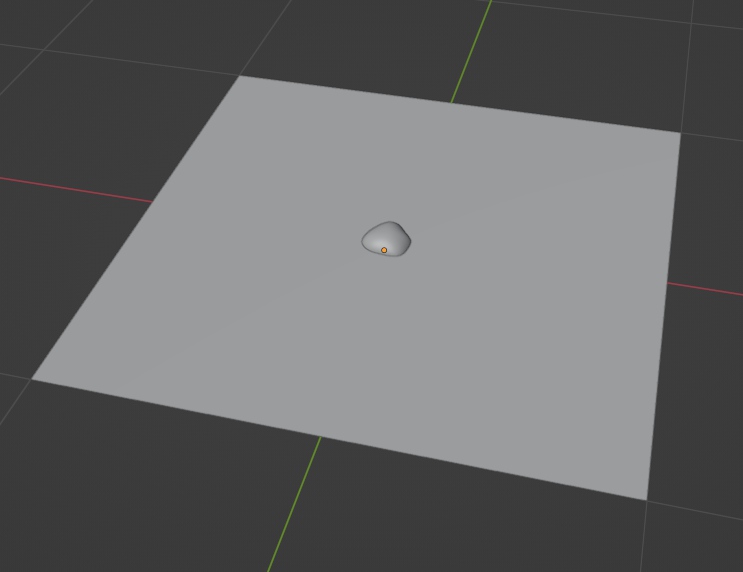
UVスフィアをプロポーショナルエディティングで変形して雨粒を作ります。
細かい雨粒を作る
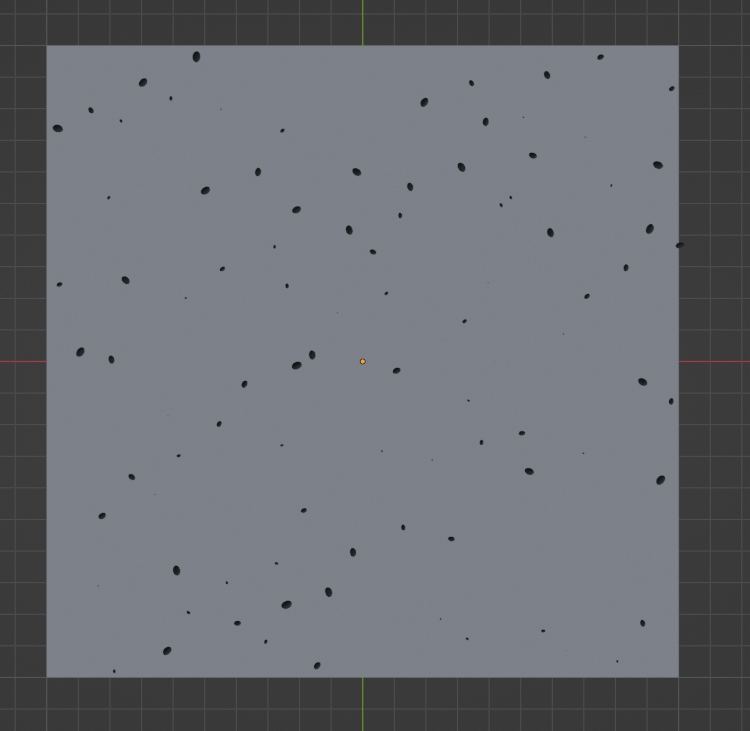
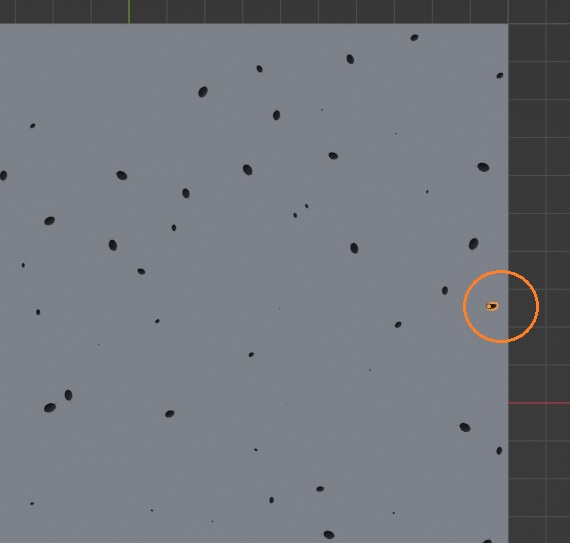
細かい雨粒はパーティクルで作りました。雨粒を複製してマテリアルをつけ、真っ黒な色にします。
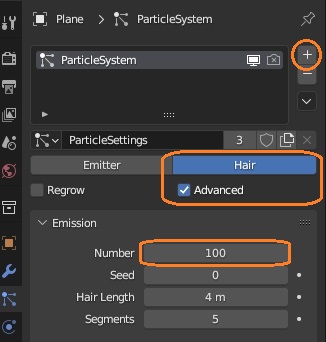
Planeを選択してParticlesプロパティでParticleSystemを追加して「Hair」を選択し「Advanced」のチェックを入れます。Numberで雨粒の数を変更できます。
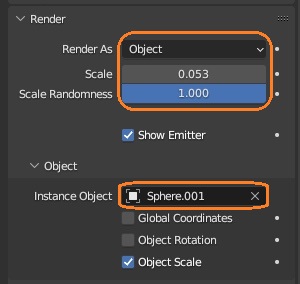
Renderパネルで、Render Asを「Object」にし、Instance Objectで黒い雨粒のオブジェクトを選択します。Scaleを小さくしてランダムに大きさを変えます。
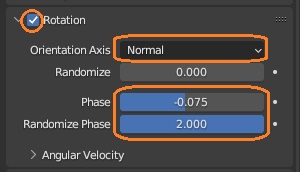
Rotationのチェックを入れて雨粒をランダムに回転させます。
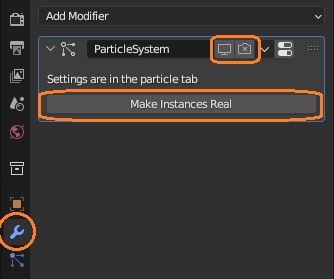
Modifiersプロパティで「Make Instances Real」をクリックすると細かい雨粒をオブジェクトに変換できます。パーティクルは非表示にしておきます。
オブジェクトにすると個別に位置を調節できます。Planeをはみ出ている雨粒を内側に移動しました。
細かい雨粒はシェーダーグラフでアニメーションさせず同じ状態にとどまることになります。
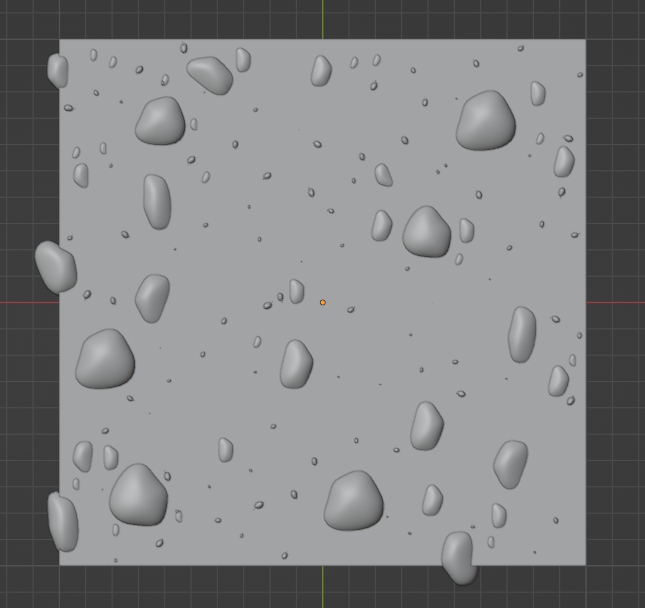
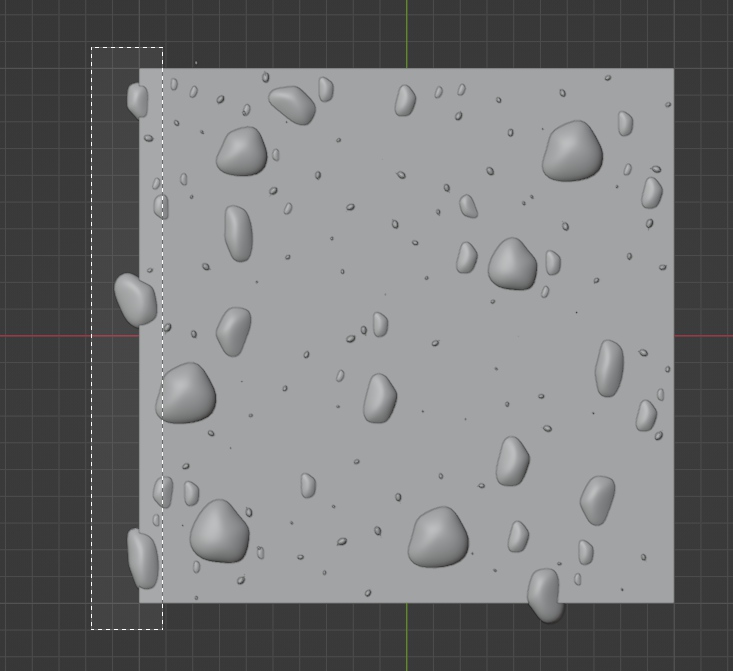
大きめの雨粒を作る
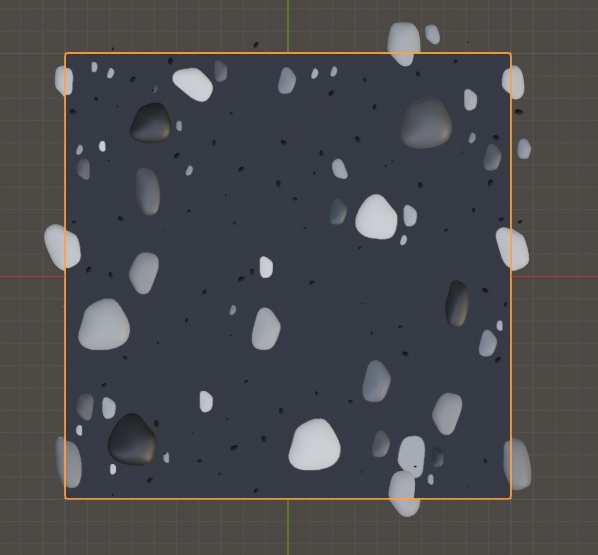
細かい雨粒の間に大きめの雨粒を置きます。一つ一つの形や大きさ、向きを適当に変更します。タイリングテクスチャになるように、雨粒は上下や左右の片方にしかはみ出ないようにします。
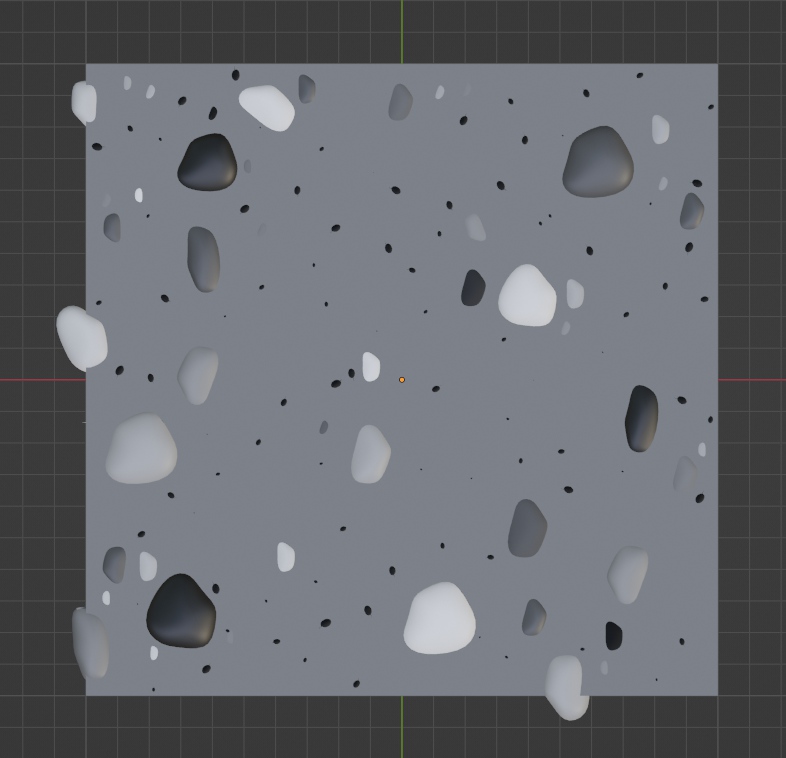
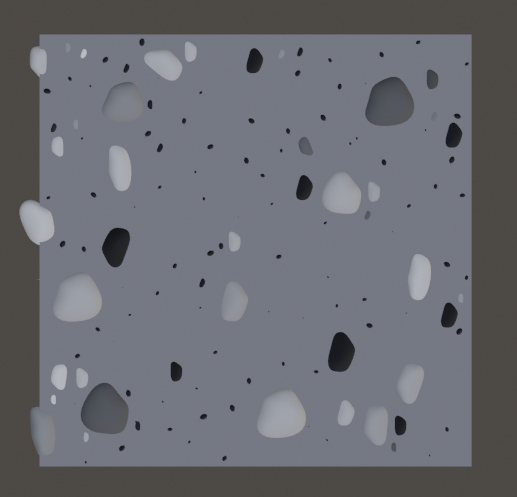
雨粒に色をつける
大きめの雨粒に明度の違う白黒の色を付けます。できるだけ明度に偏りがないようにしました。
この色の値を使ってアニメーションの位相を変えるので、偏りがあると雨粒がスムーズに落ちなくなります。
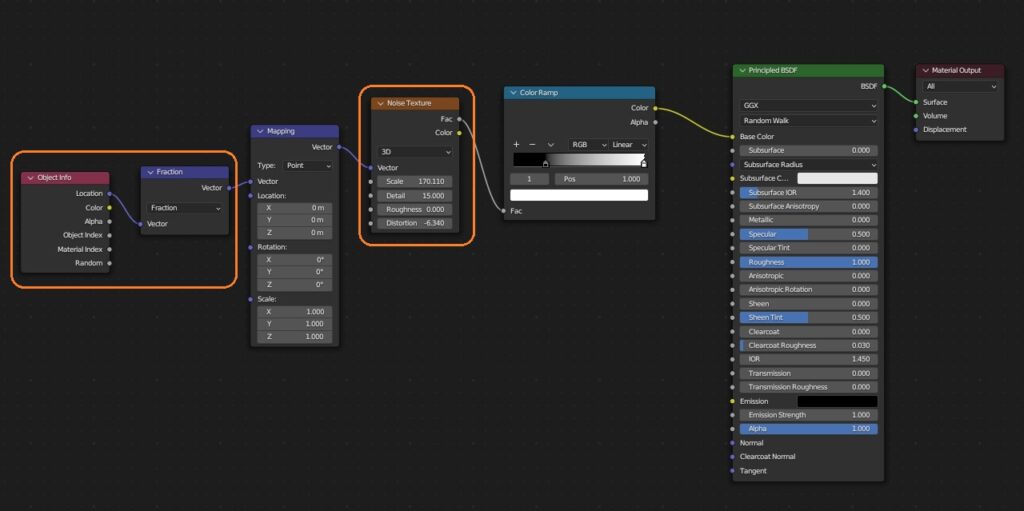
アニメーションさせる雨粒にすべて同じマテリアルをつけて、ノイズテクスチャにオブジェクトの位置をいれてもランダムに白黒にできますが、ジョインすると同じ色になります。
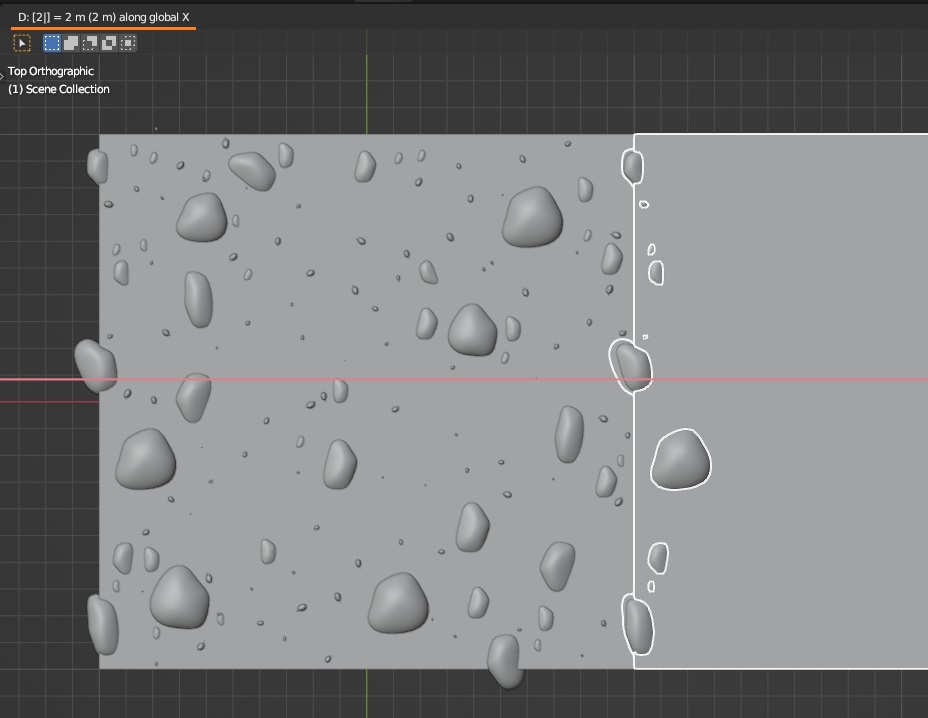
複製する
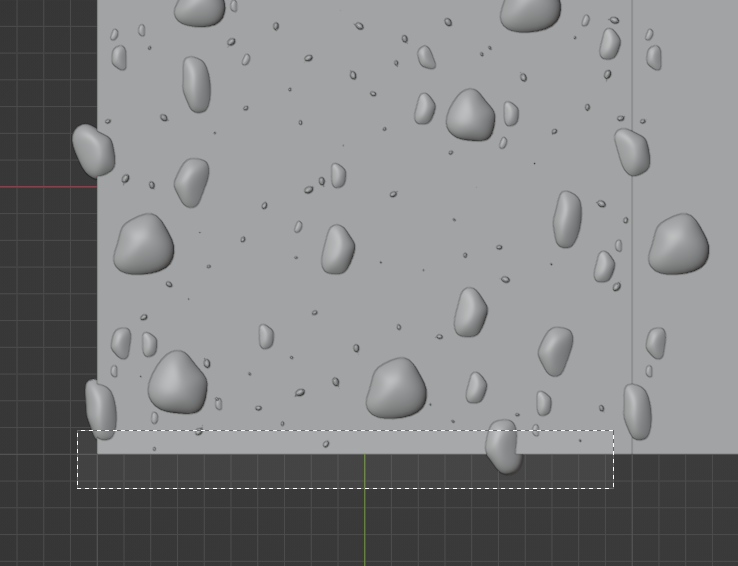
雨粒をはみ出させる場合、端の部分を矩形選択して複製し、はみ出た方の反対側に置きます。Planeが2メートルなので、右側に置くときは、G > X > 2 と入力します。
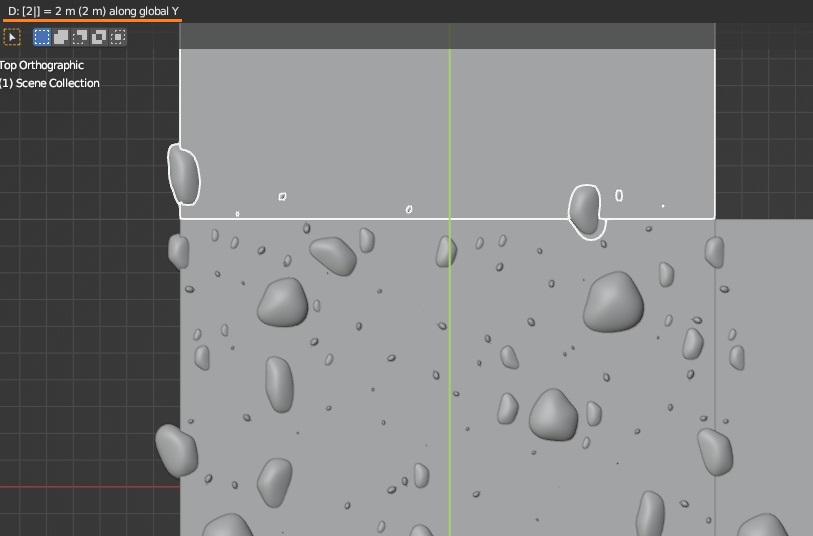
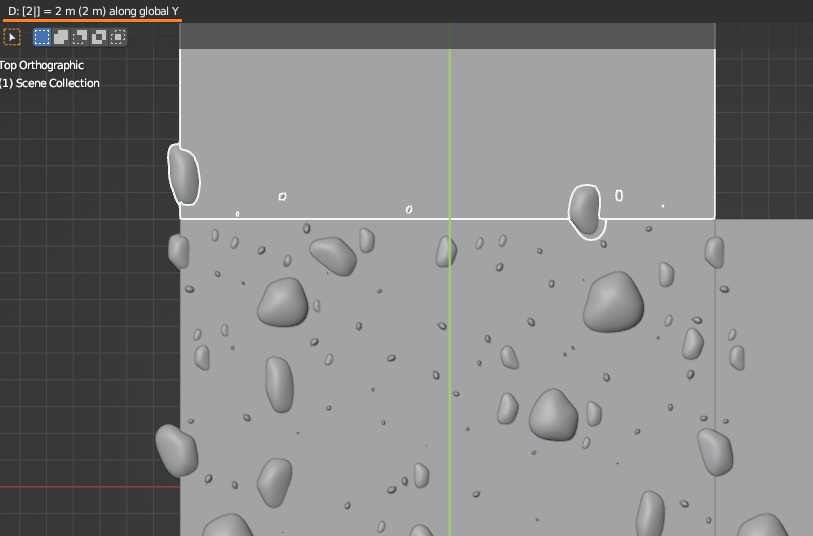
同様に下部分を複製して、Y軸に2移動させました。
余分なオブジェクトを削除しておきます。
テクスチャをベイクする
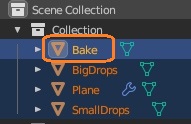
できるだけ雨粒を統合しておくと早くベイクできます。今回は小さい雨粒と大きい雨粒に分けてジョインしました。はじめのPlaneの位置に同じ大きさのPlaneを作ります。
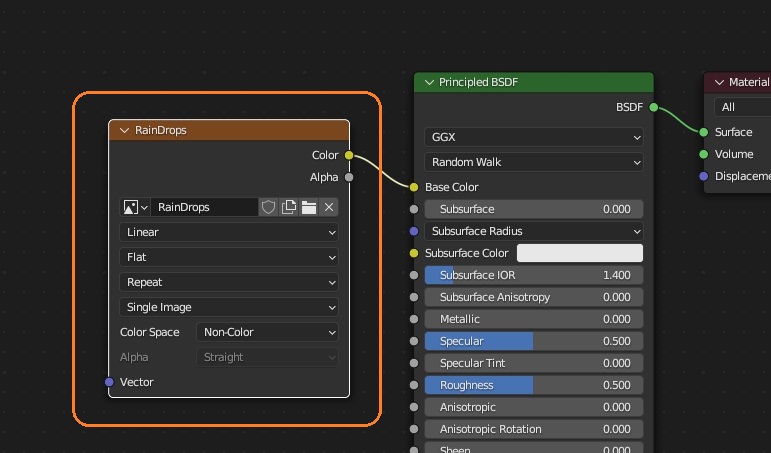
ベイク用にマテリアルを付けて、Image Textureノードを追加し新しい画像を作ります。
オブジェクトモードで、すべて選択します。アウトライナーで、最後に作ったベイク先のPlaneをCtrlキーを押しながら選択して、アクティブにします。
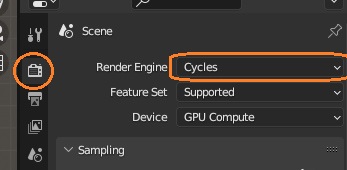
RenderプロパティでRender Engineを「Cycles」にします。
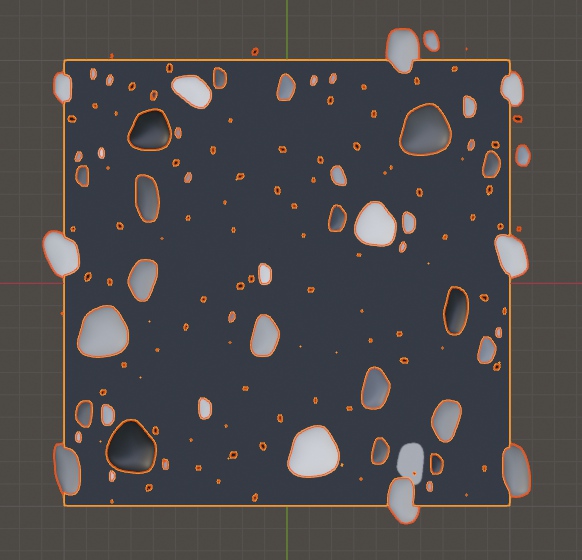
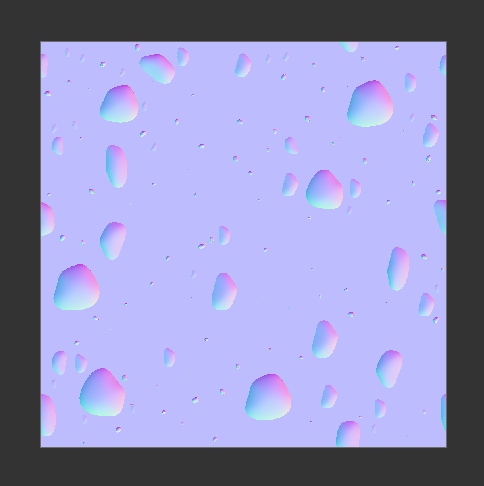
BakeパネルのBake Typeで「Normal」を選択し、「Selected to Active」のチェックを入れます。雨粒が含まれるように「Extrusion」を少し上げて「Bake」ボタンを押してベイクします。完了したら画像を保存します。
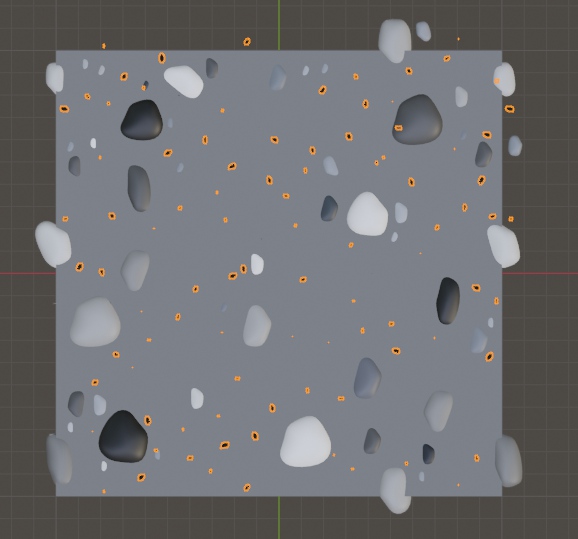
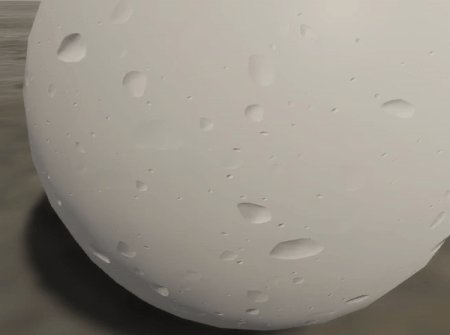
自然に模様が繰り返されています。
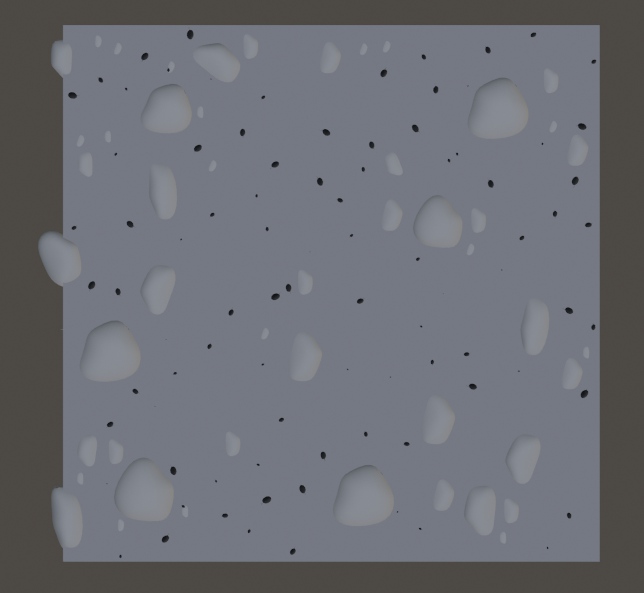
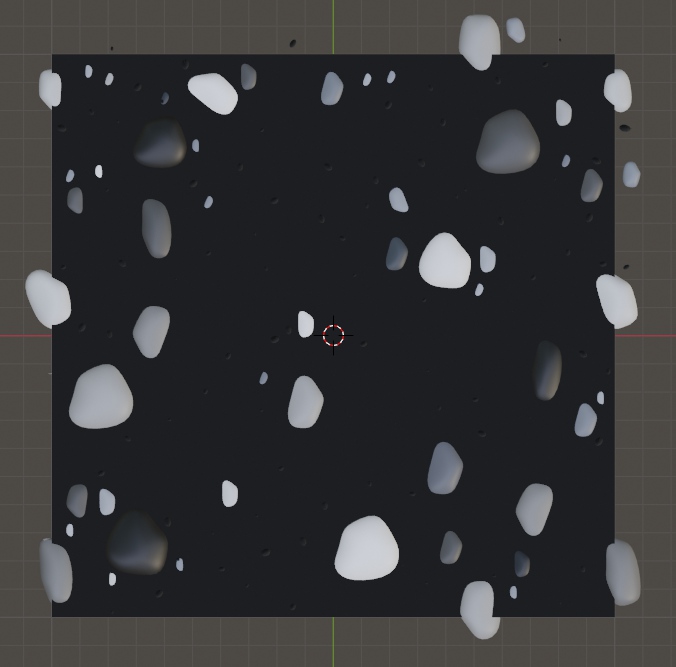
位相を変えるためのテクスチャをベイクします。大きめの雨粒は白黒、Planeと細かい雨粒は黒にします。
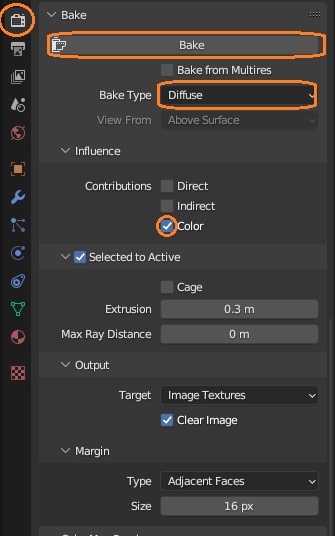
Bake Typeは「Diffuse」にして、Contributionsで「Color」だけにチェックを入れてベイクします。
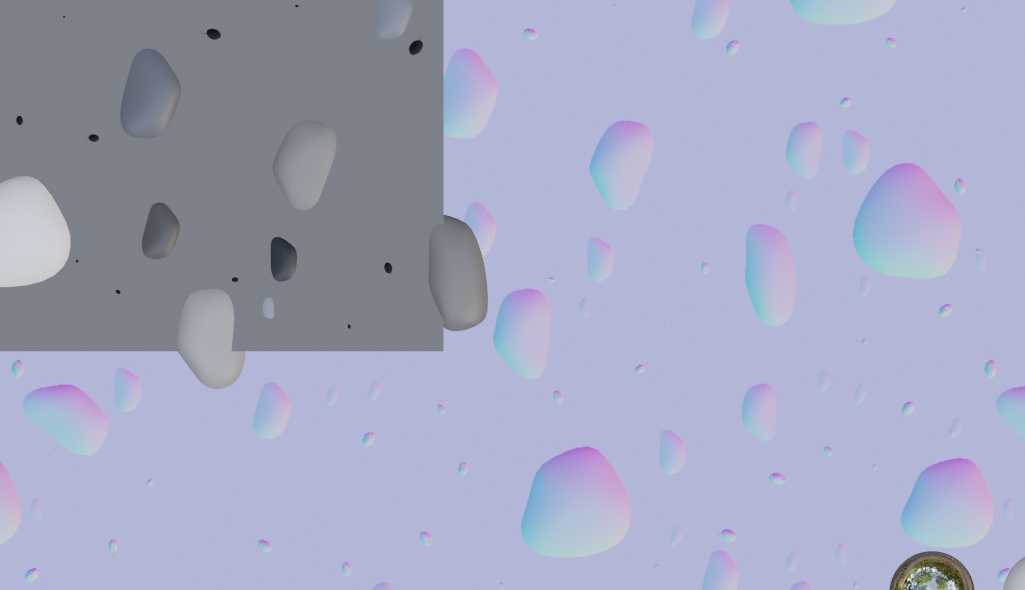
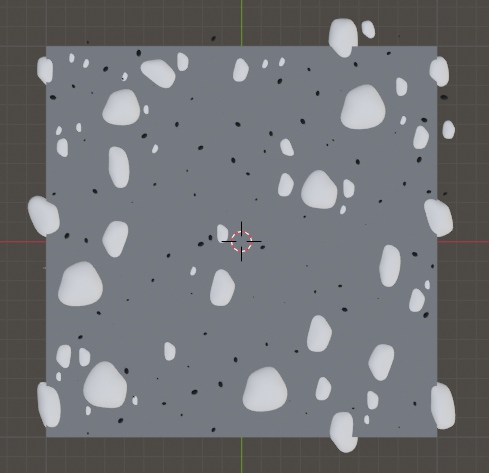
最後に、細かい雨粒は黒のままPlaneをグレーにして、大きめの雨粒を複製してすべて同じマテリアルにし、色を真っ白にしてベイクします。
テクスチャを合成する
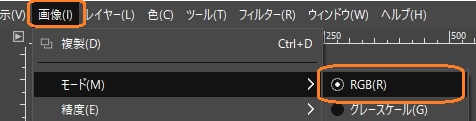
GIMPでモードをRGBにして、ベイクした法線マップを開きます。
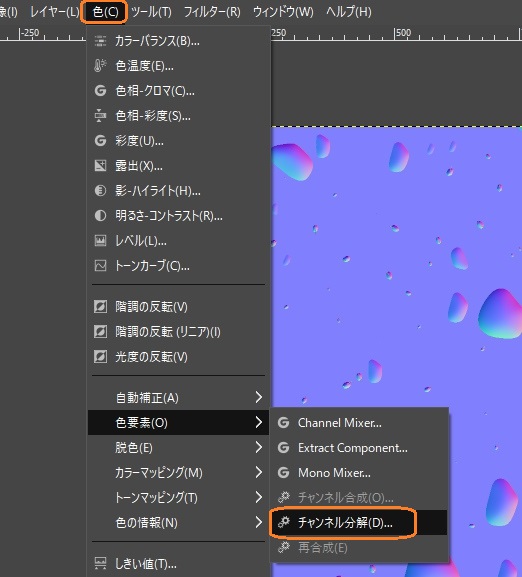
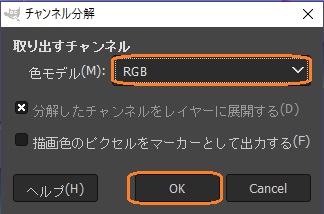
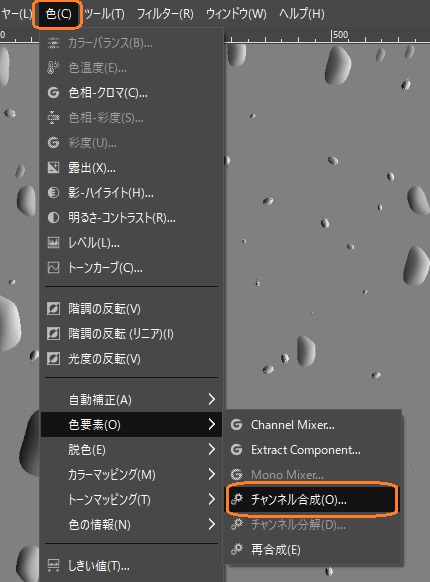
色 > 色要素 > チャンネル分解を選択します。
色モデルをRGBにして、OKを押します。
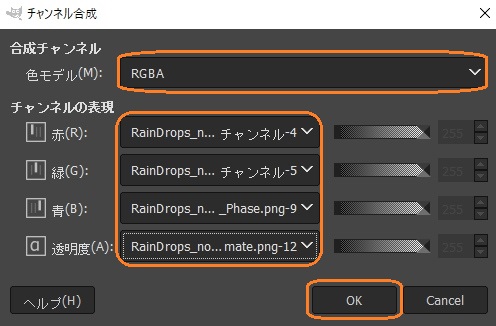
チャンネル分解されたグレースケールの画像が開かれるので、ベイクした残りの2つのテクスチャをドラッグアンドドロップし、色 > 色要素 > チャンネル合成 を選択します。
色モデルを「RGBA」にして、「赤」に法線マップの赤チャンネル、「緑」には法線マップの緑チャンネル、「青」にランダムな明度にしたテクスチャ、「透明度」に大きめの雨粒がすべて白いテクスチャを設定してOKを押します。
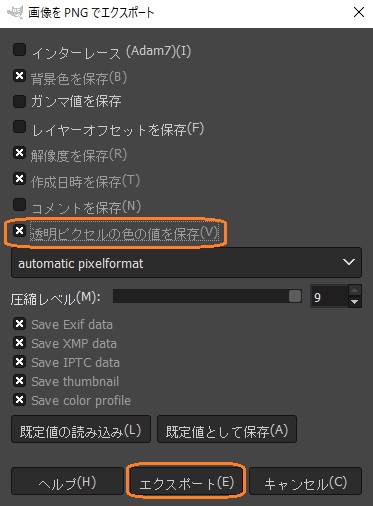
名前を付けてエクスポートします。png形式などでエクスポートするときに「透明ピクセルの色の値を保存」にチェックをいれます。
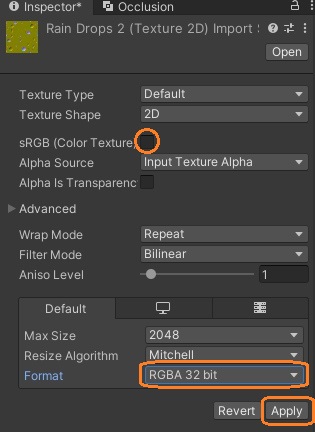
Unityにインポート
画像をUnityにインポートします。インポート設定で「sRGB」のチェックを外します。Formatが「Automatic」だと荒くなるので、RGBA 32 bitにしました。「Apply」を押して適用します。
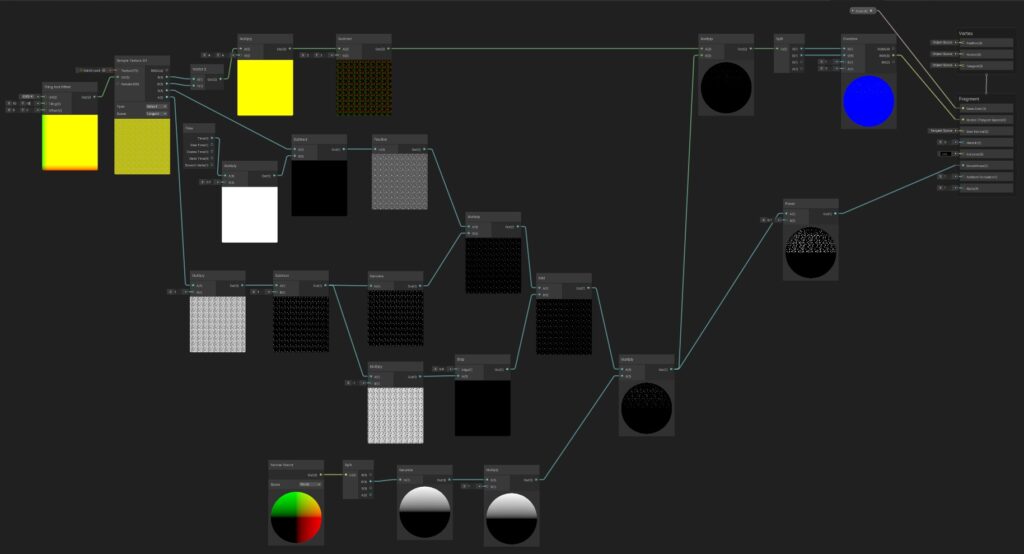
シェーダーグラフ
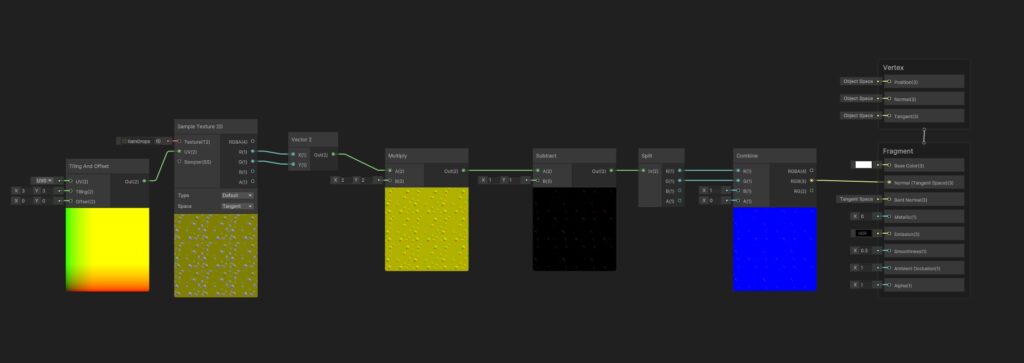
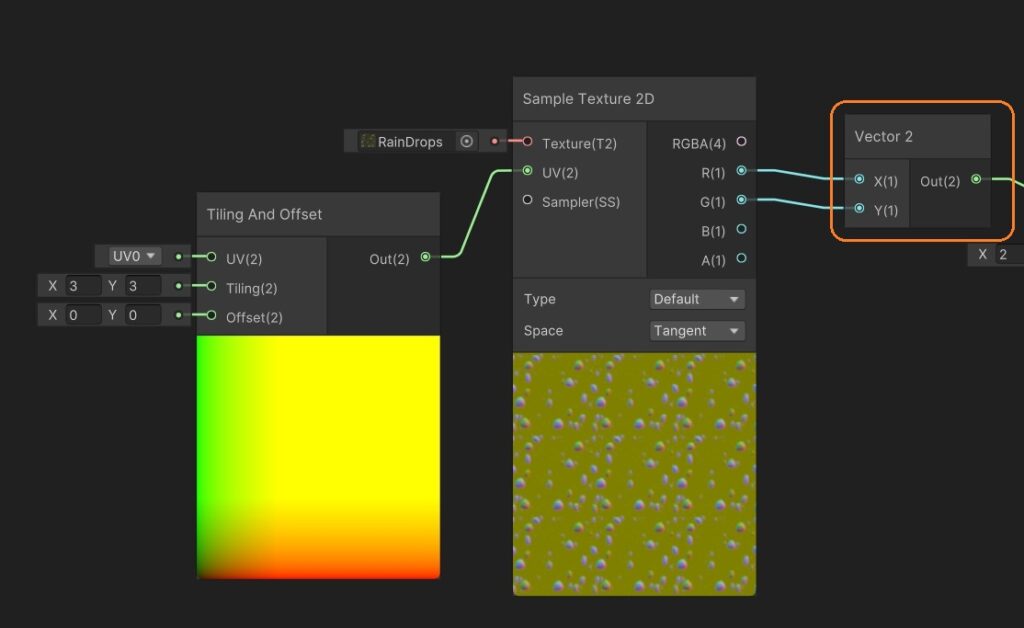
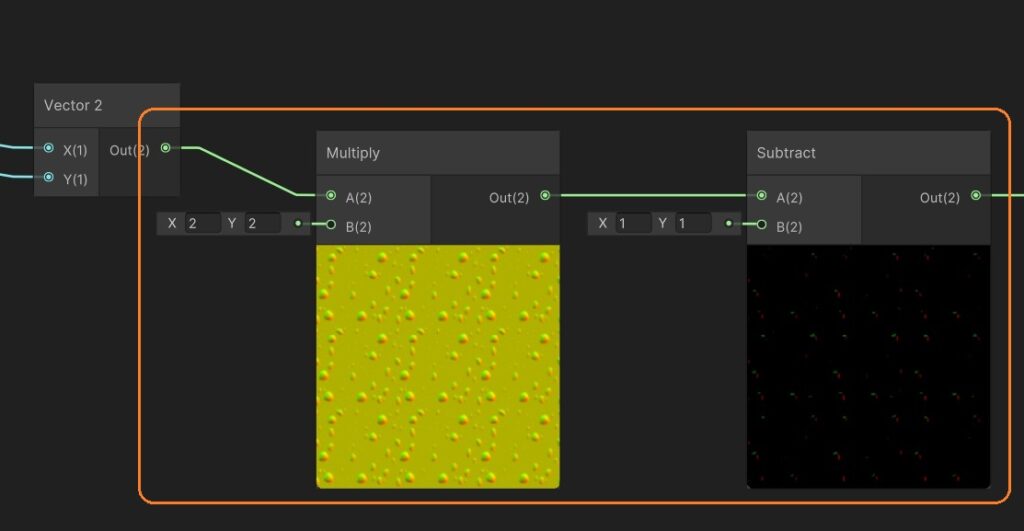
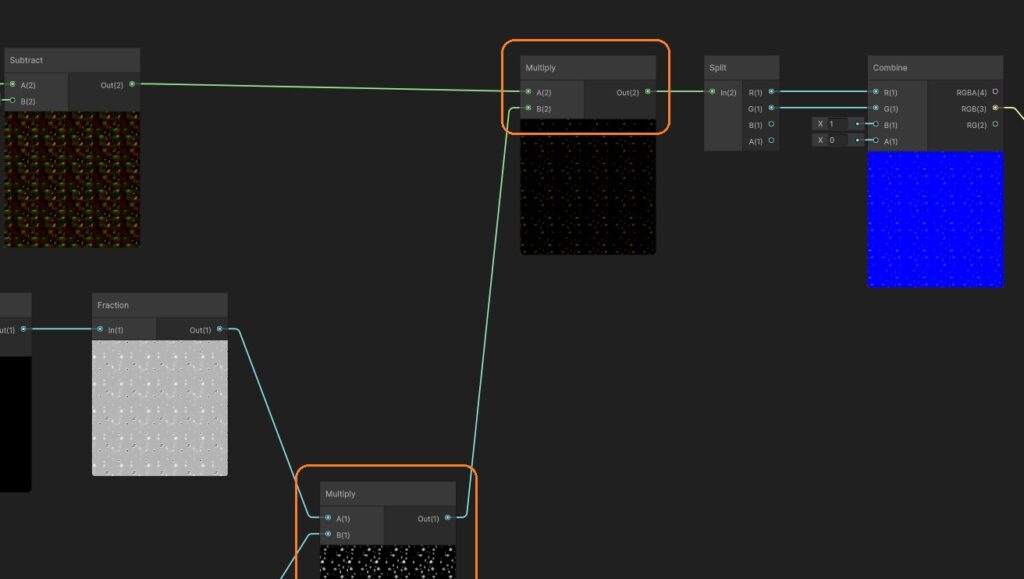
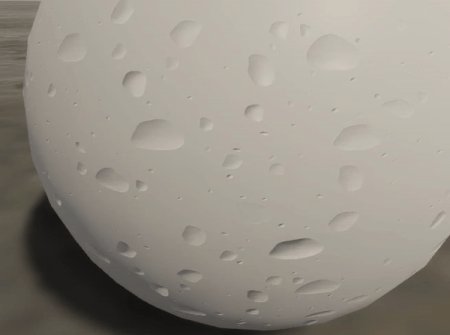
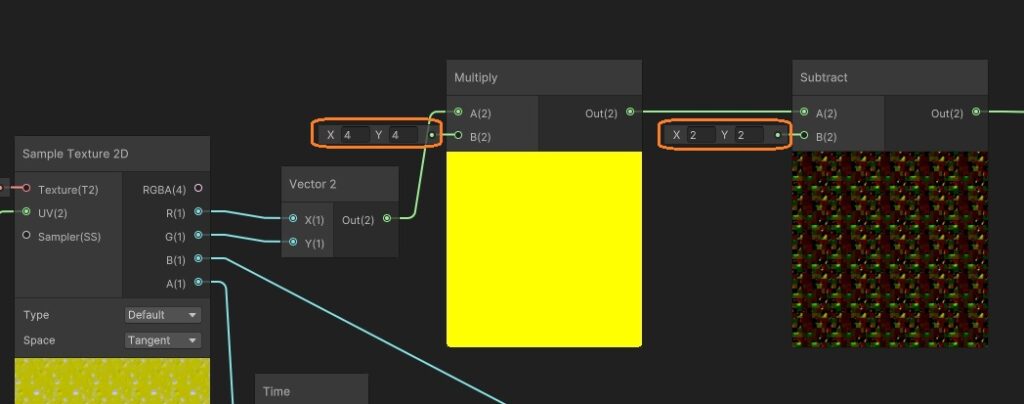
まず、テクスチャをサンプルして、RGチャンネルの値を-1~1の値にしてバンプマッピングを行います。
Sample Texture 2DのTextureに作成したテクスチャを入力します。「Tiling And Offset」でタイリングを変えています。R、Gチャンネルを取り出します。
Vector2の値を2倍して1を引きます。0~1の値が-1~1になります。
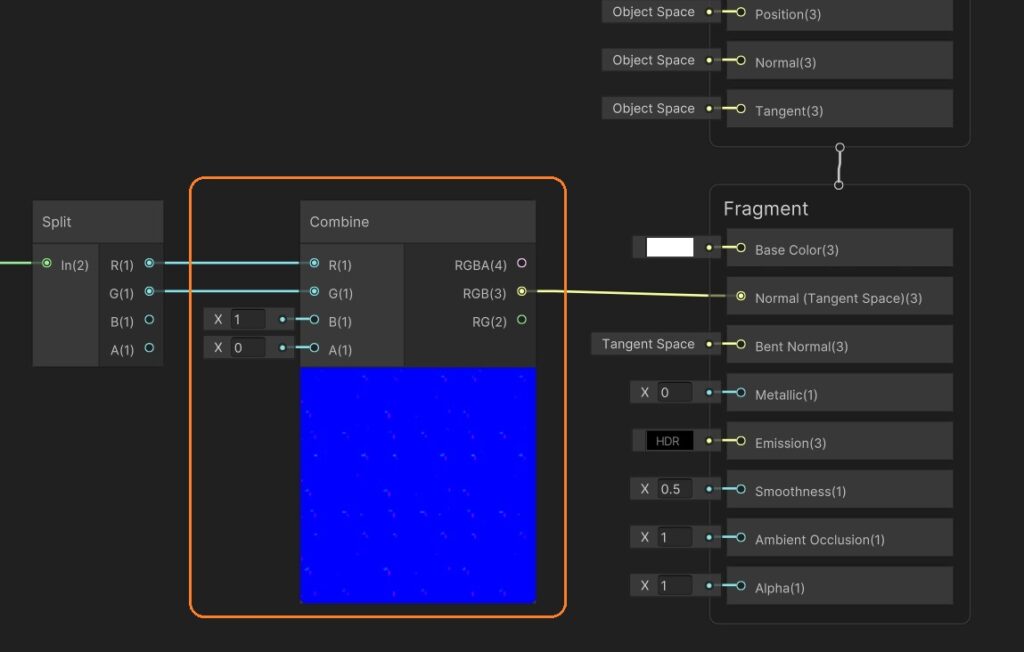
3次元ベクトルにしてマスタースタックのNormalに接続します。
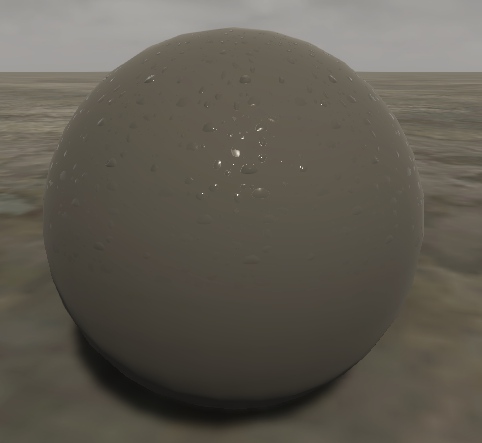
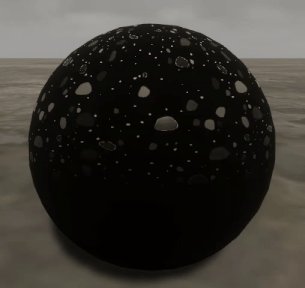
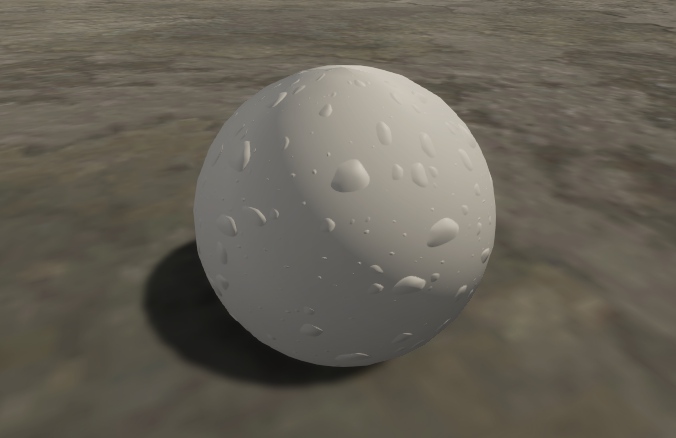
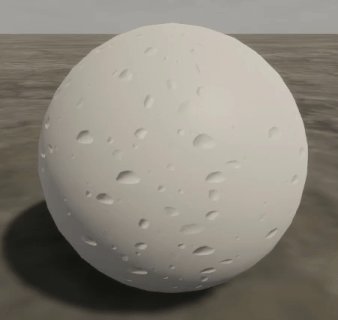
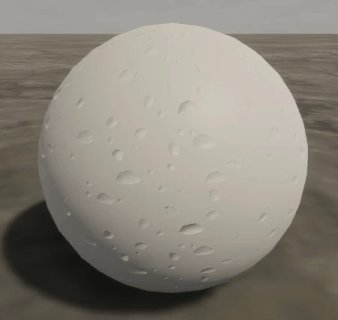
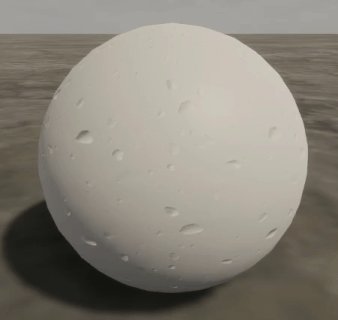
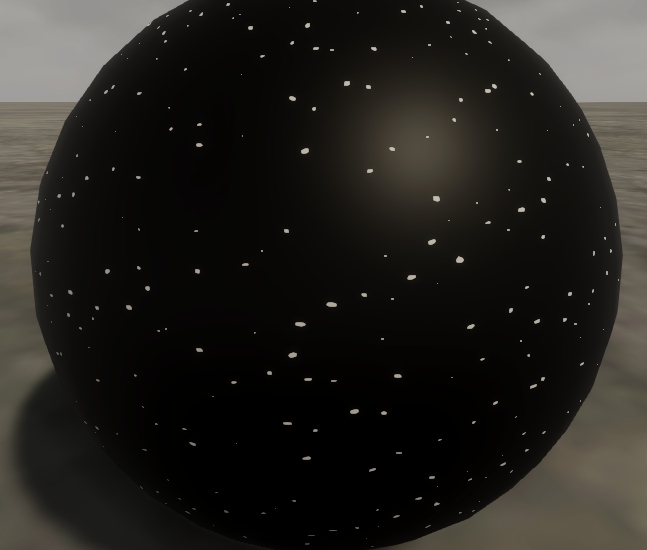
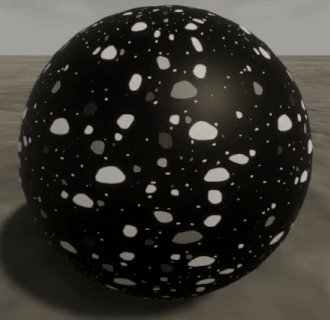
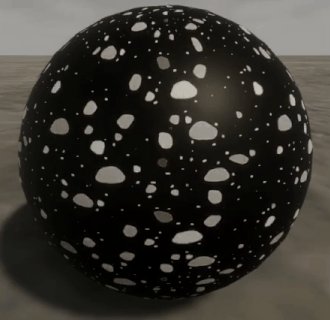
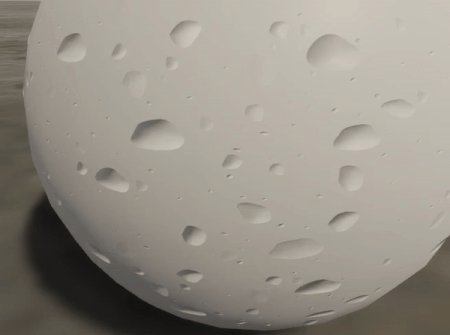
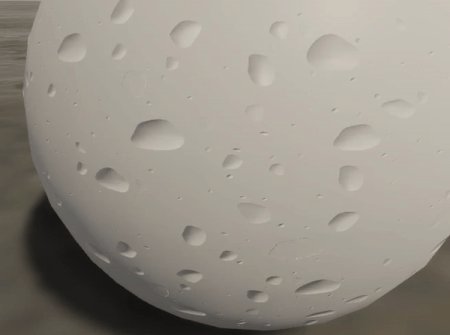
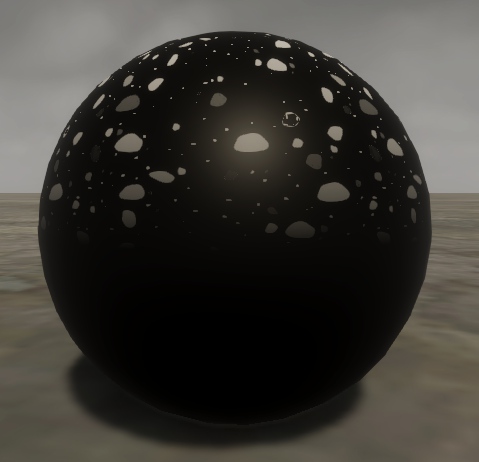
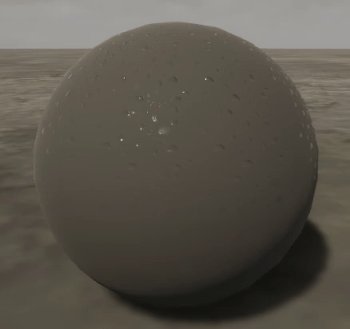
新規マテリアルにこのシェーダーグラフを設定し、マテリアルをSphereにアタッチすると雨粒の凹凸が現れました。
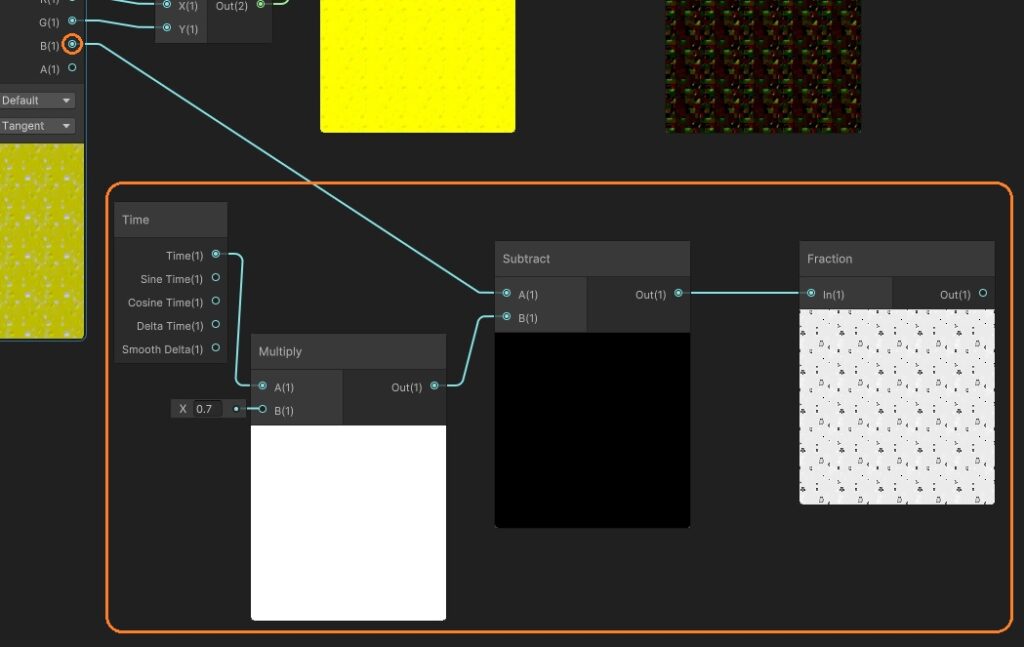
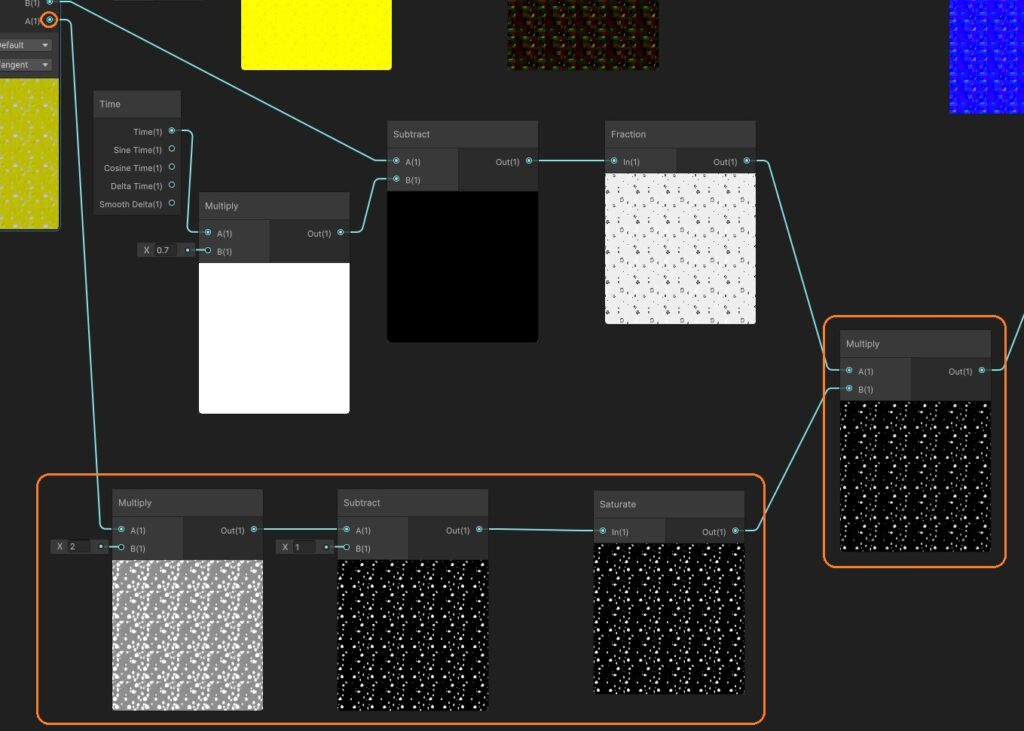
Timeノードを作り速さを調節して、テクスチャのBチャンネルから引きFractionノードに入力します。下がり続ける値の小数部分が出力されるので、徐々に下がっていって、一気に1の直前まで戻りまた下がっていく値になります。
アニメーションさせる雨粒がすべて白いアルファチャンネルの値を2倍して1引きます。0.5以下のグレーは0になって、大きめの雨粒だけが白くなります。Saturateで0~1に固定します。
これでFractionの出力をマスクすることで、大きめの雨粒だけがアニメーションするようになります。
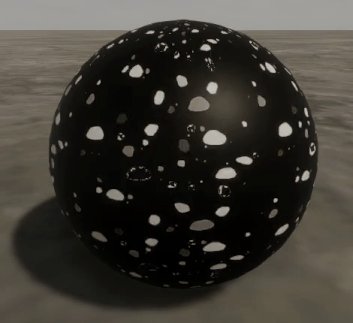
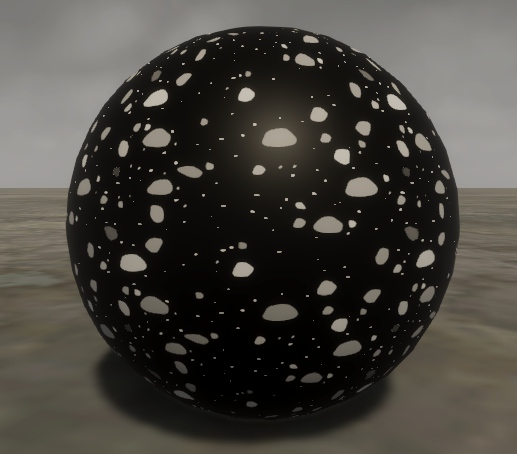
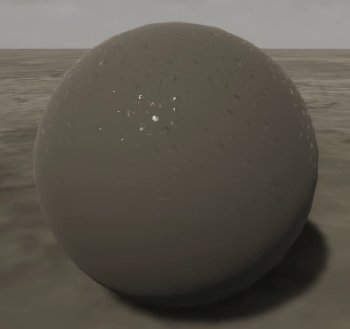
ノーマルにかけると、雨粒のようになります。
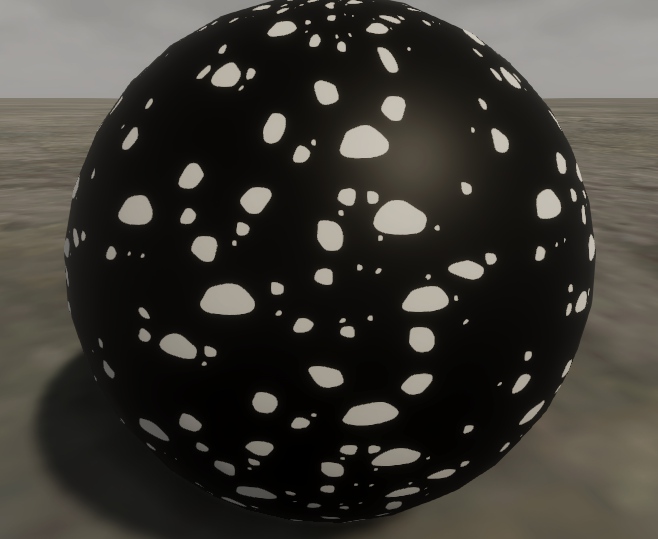
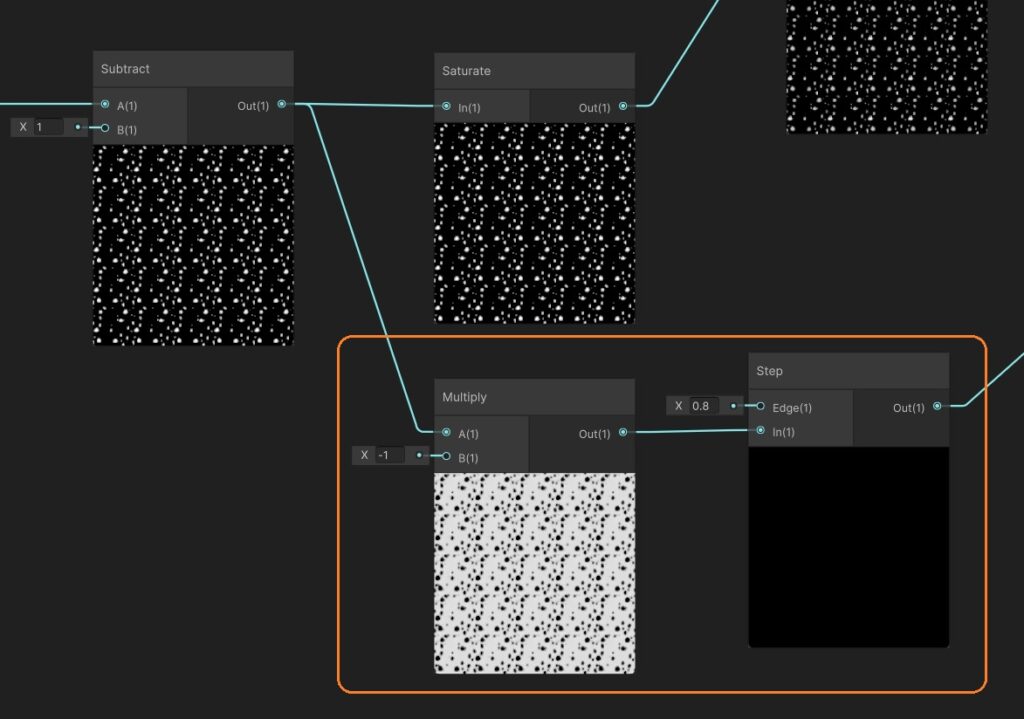
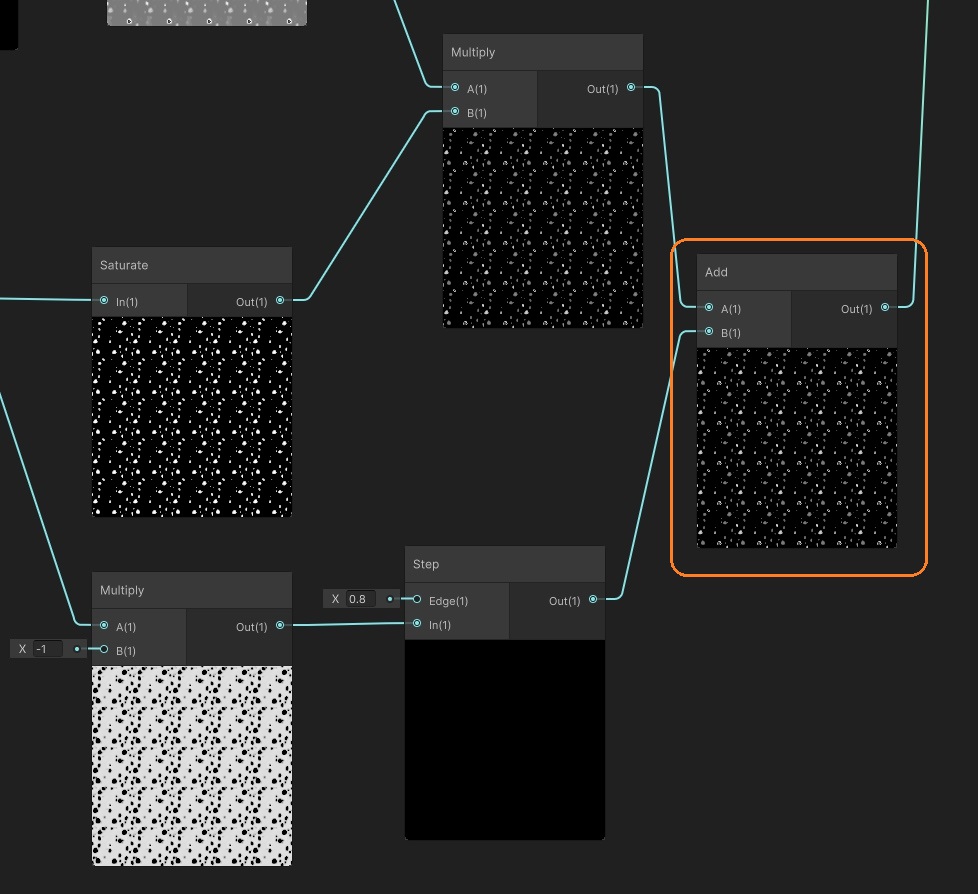
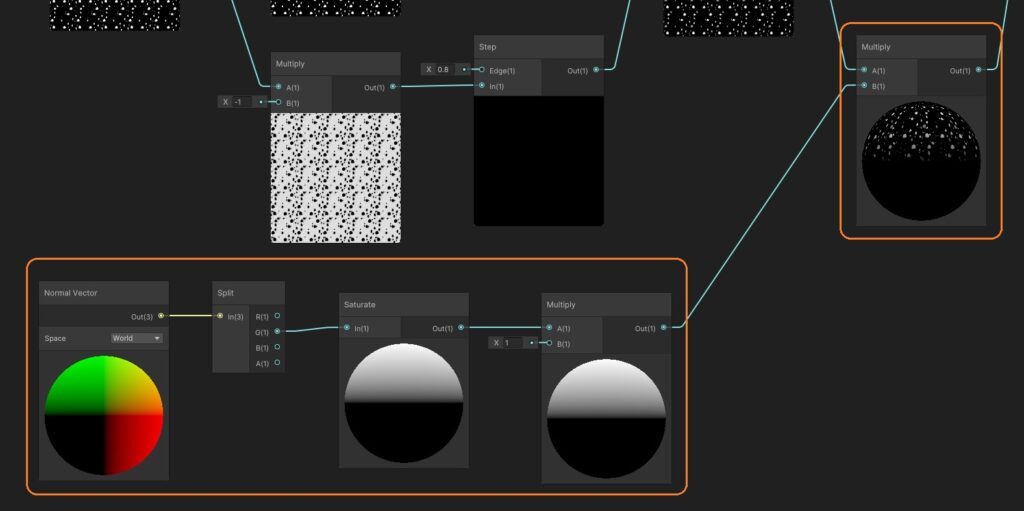
Subtractノードの出力は大きい雨粒が白で、細かい雨粒やグレーの背景はマイナスの値です。
この値に -1 をかけて、Stepノードに入力すると、細かい雨粒だけが白くなります。
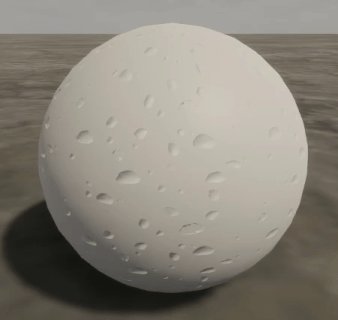
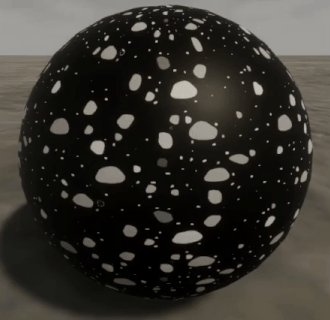
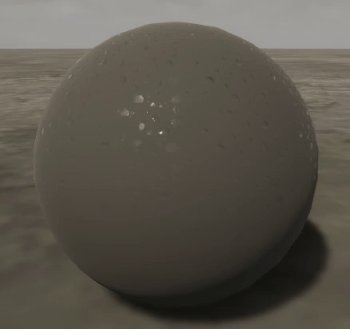
マスクに足し合わせると、動かない細かい雨粒が現れます。
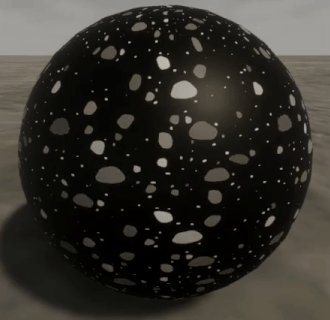
オブジェクトの法線をAddノードの出力にかけることで、球の上側にだけ雨が当たるようになります。
Saturateの後のMultiplyノードで雨が降っているかどうかを切り替えられます。
ノーマルを計算するときに、かける値と引く値を2倍すると、凹凸が強くなります。
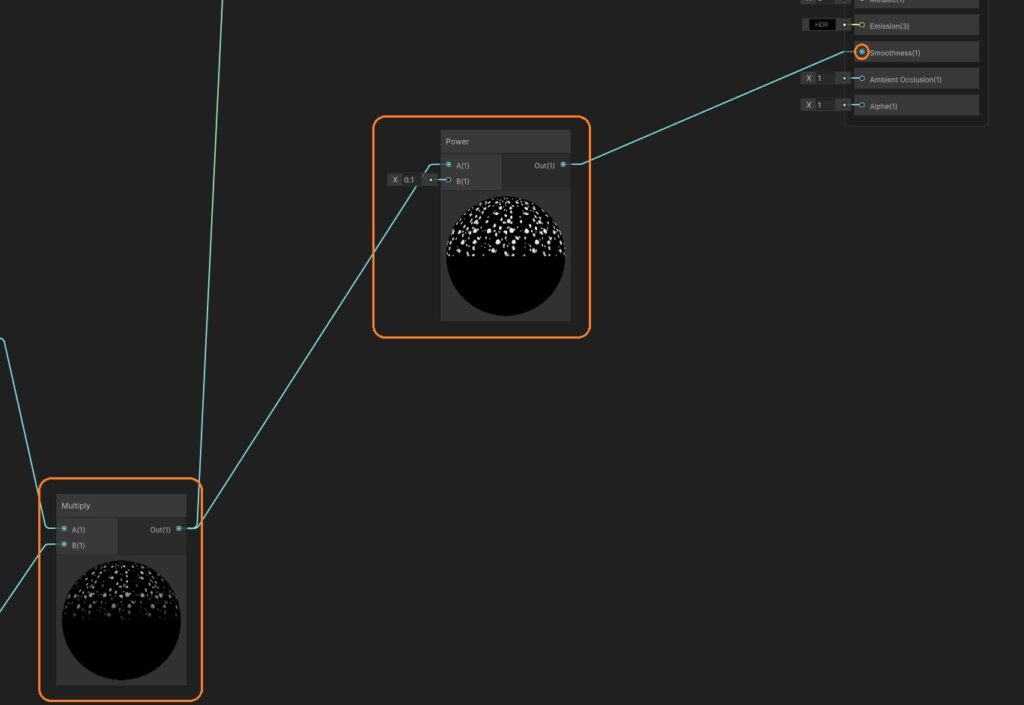
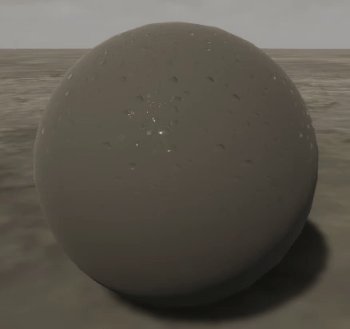
マスクの値をPowerノードのAに入力します。Bを0.1にして、マスタースタックのSmoothnessに接続すると、雨粒だけ滑らかになります。
色やタイリングも調節しました。
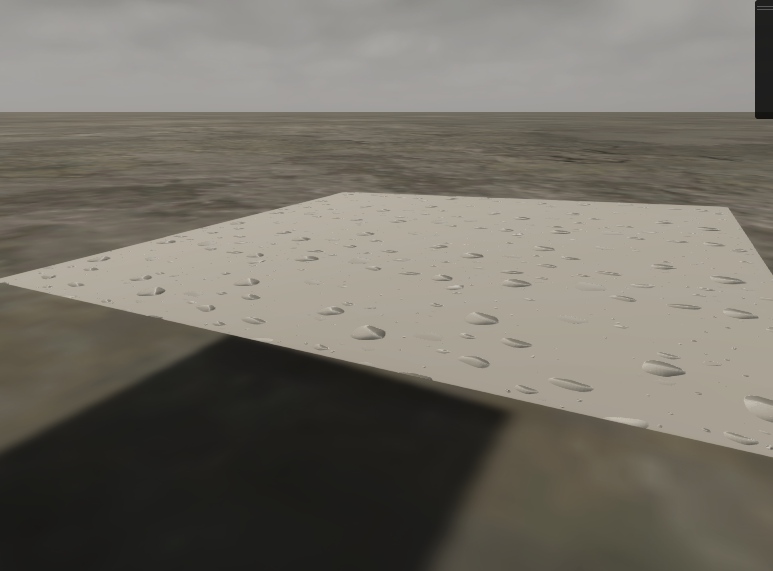
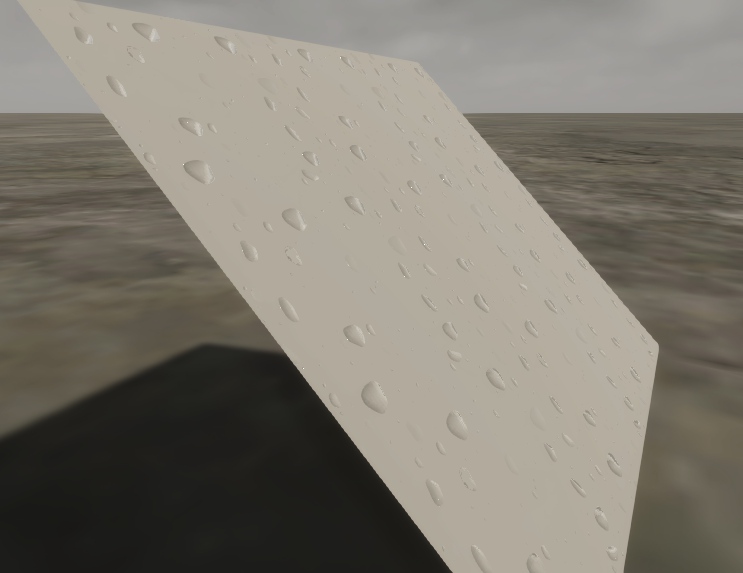
Planeにつけると傾きによって雨粒の強さが変わります。
参考:https://www.youtube.com/watch?v=5eyq2FJ6lig