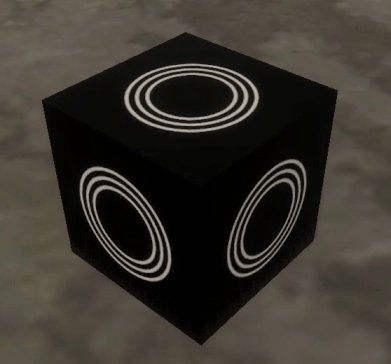
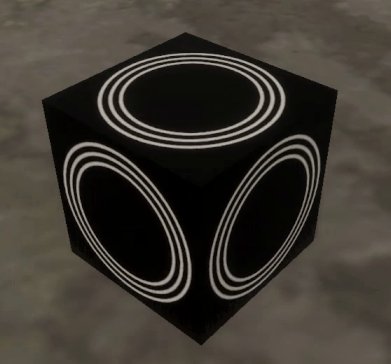
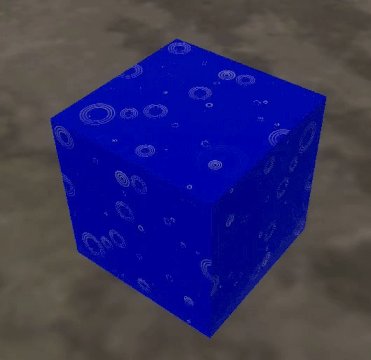
シェーダーグラフで雨の波紋を作ってみました。
こちらの動画を参考にしました。Rain Ripples Shader – UE4 Materials 101 – Episode 16(https://www.youtube.com/watch?v=ABWzKYc6UQ0)
画像を作成する
シェーダーグラフで使用する画像をGIMPで簡単に作れます。
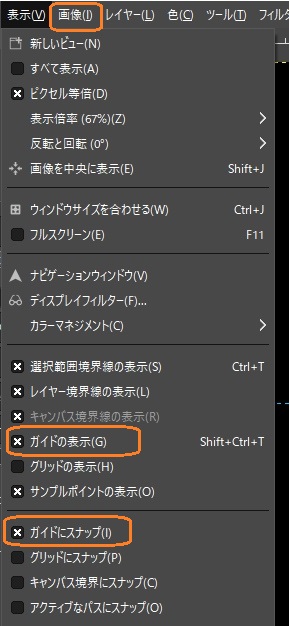
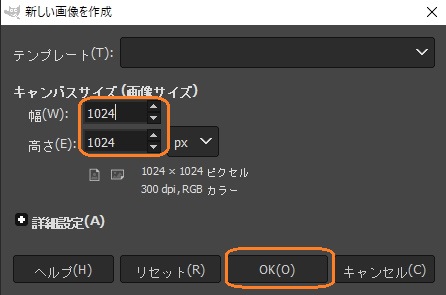
正方形の画像を作って、中央にガイドを表示します。画像メニューの「ガイドの表示」と「ガイドにスナップ」のチェックを入れておきます。
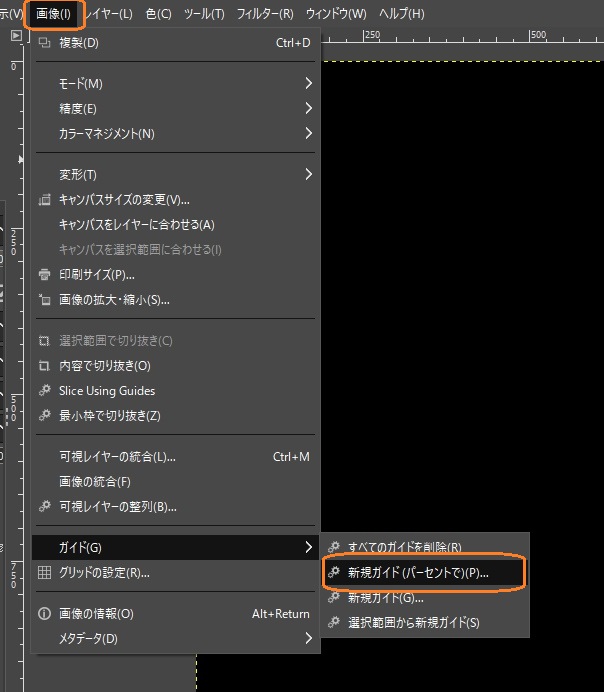
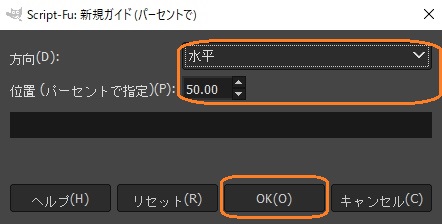
画像 > ガイド > 新規ガイド(パーセントで)を選択します。
垂直と水平で50%の位置にガイドを表示します。
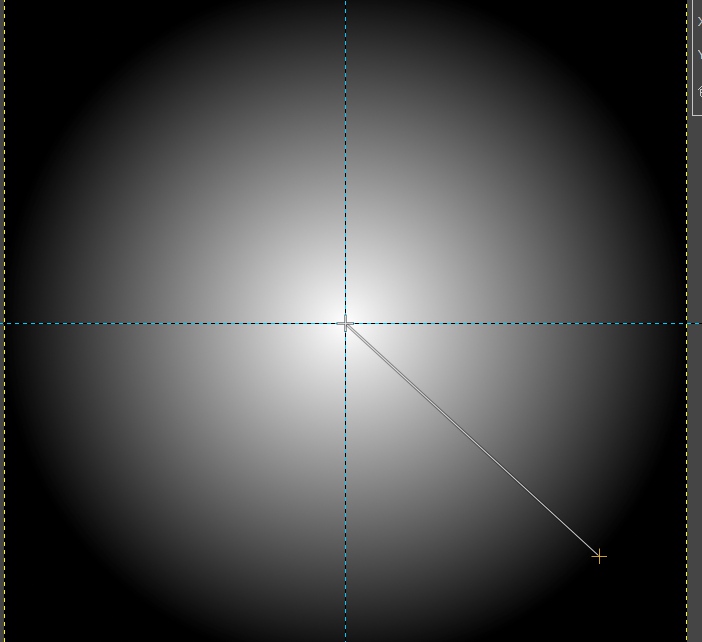
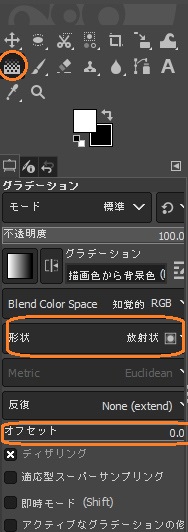
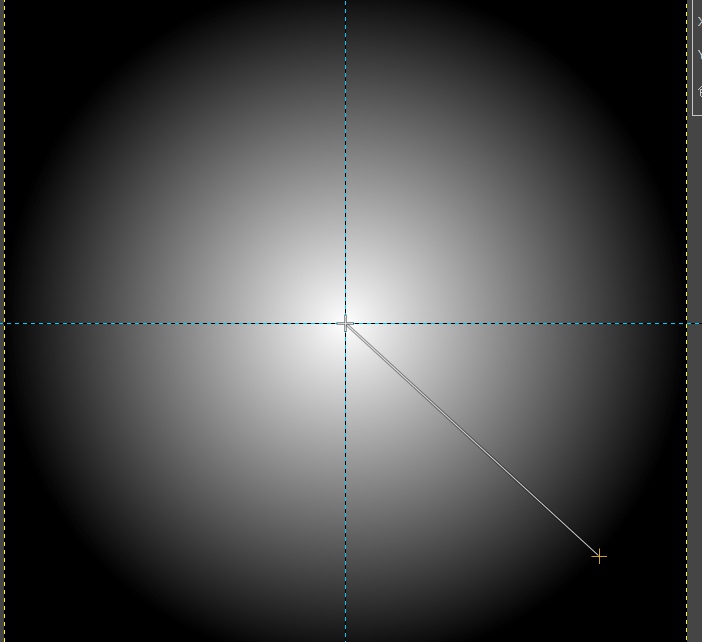
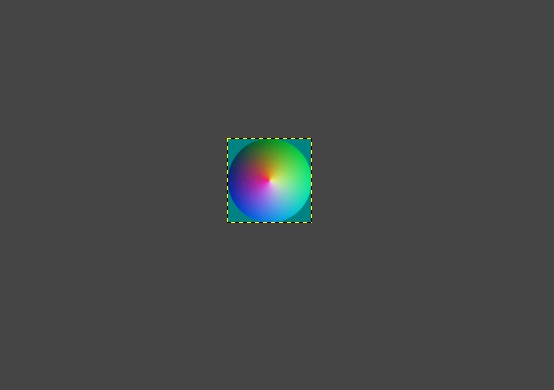
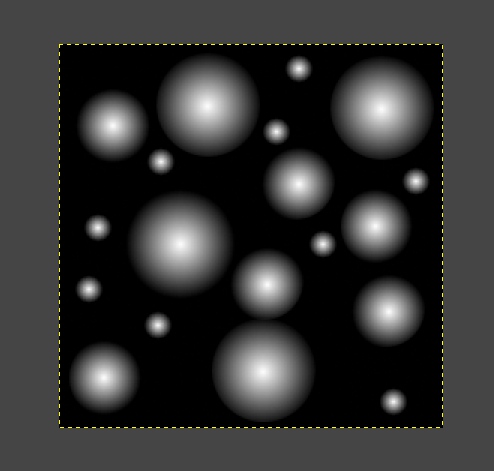
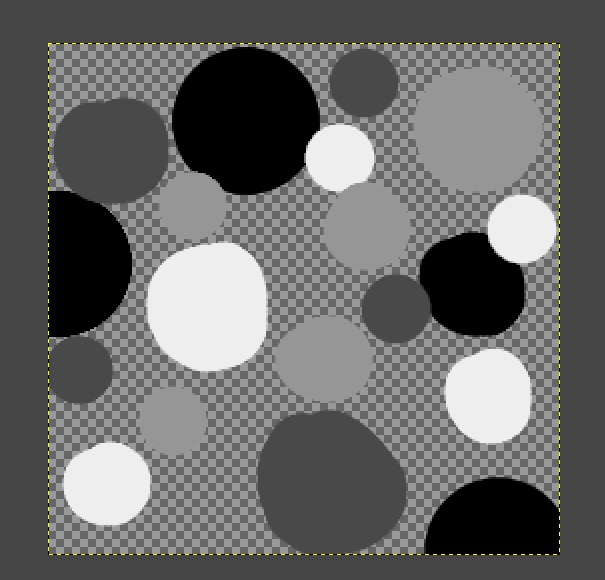
グラデーションツールを選択して、形状を「放射状」、オフセットを0.0にします。
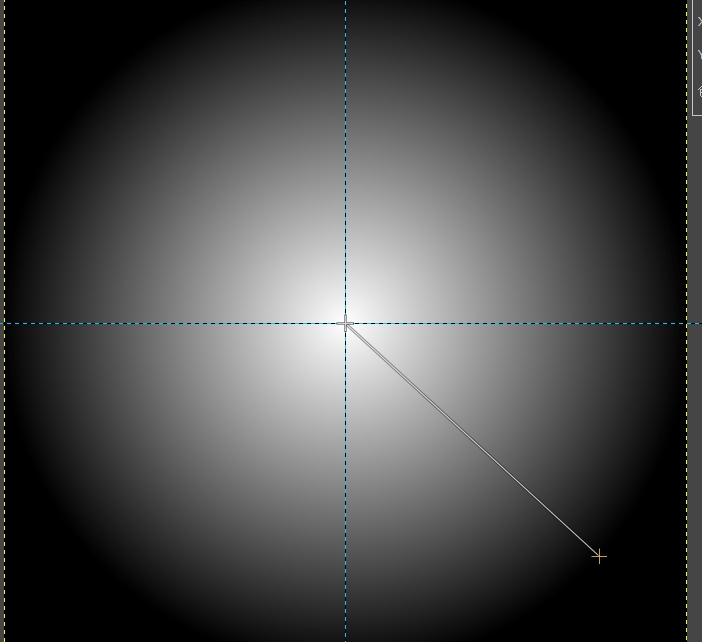
中央から外側にドラッグして、白から黒のグラデーションを描画します。
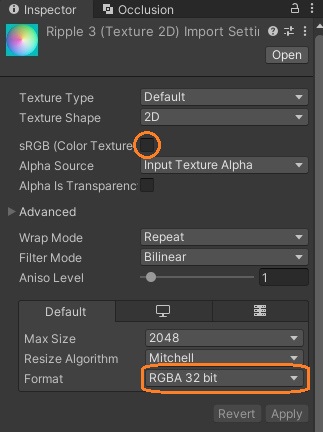
名前を付けてエクスポートしてUnityにインポートします。Unityのインポート設定で「sRGB」のチェックを外します。Formatが「Automatic」だと粗くなるので、「RGBA 32 bit」などに変更しました。最終的な画像ではアルファも使います。
バンプマッピング用のレイヤーもこの後簡単に作成します。
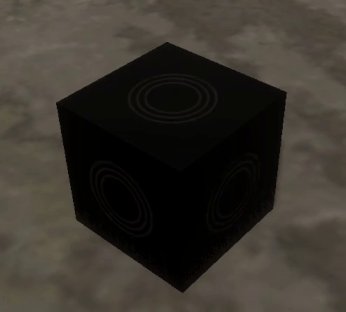
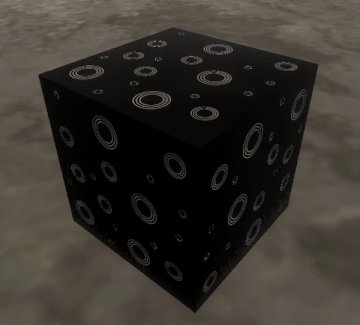
円を表示する
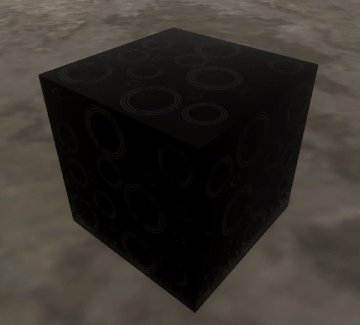
テクスチャを使って円を表示します。テクスチャの赤チャンネルは放射状のグラデーションになっています。
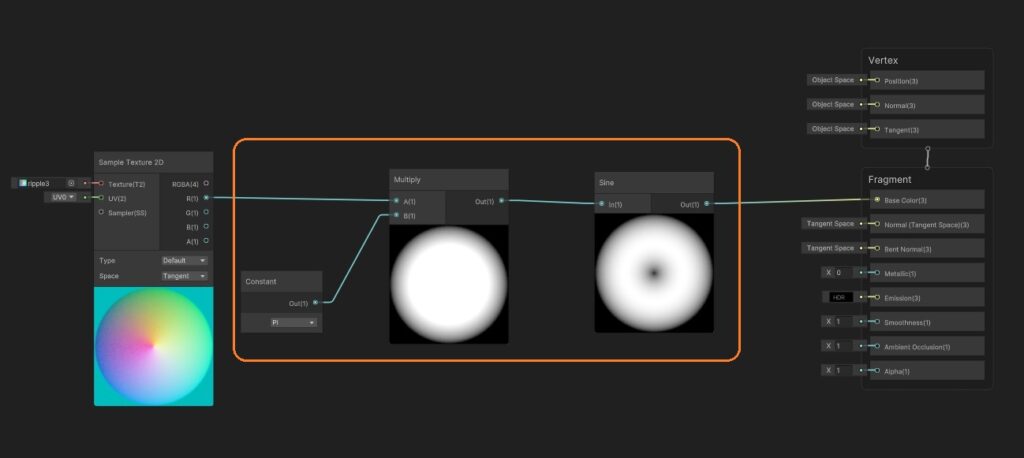
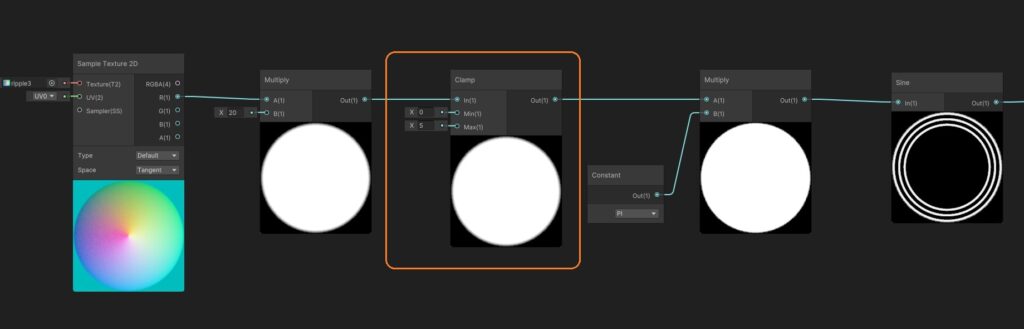
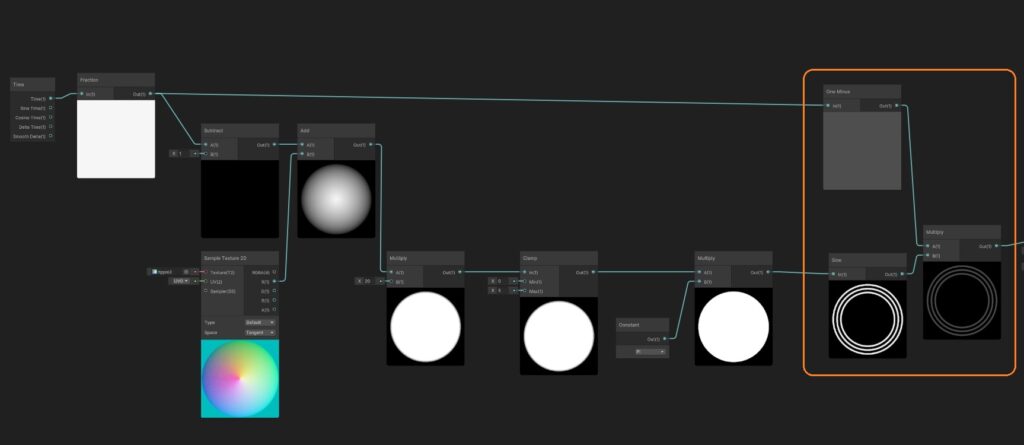
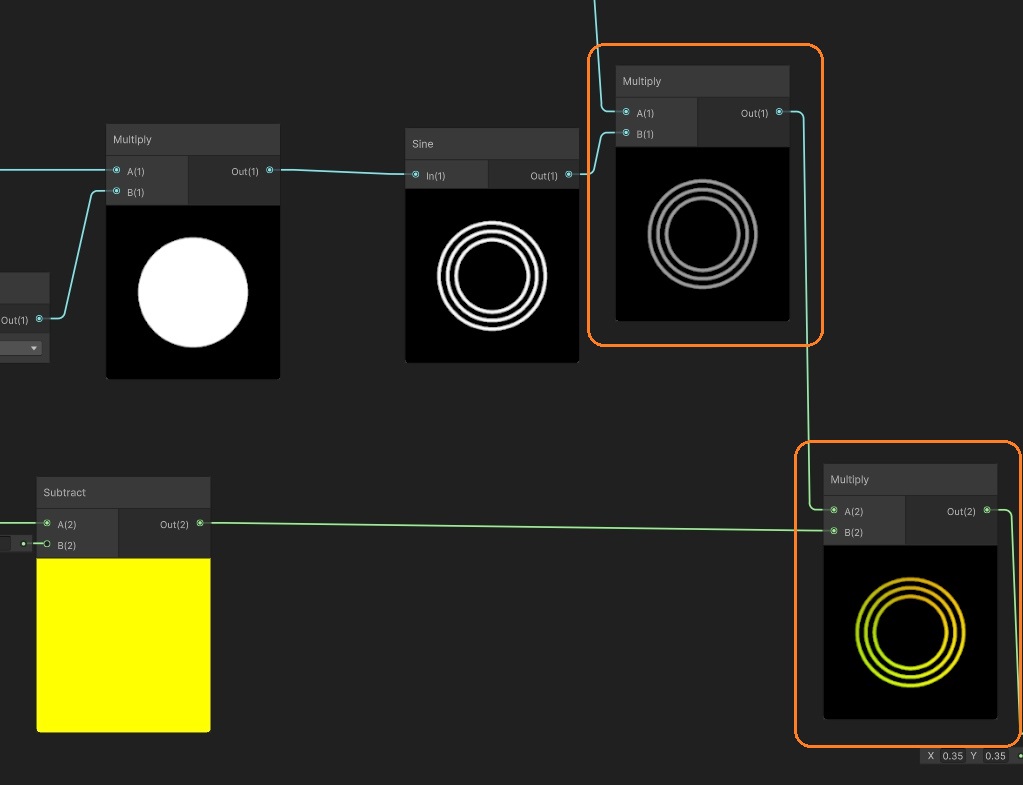
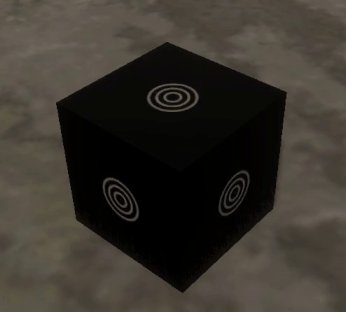
テクスチャは同心円上に同じ値を持っているので、Sineノードに入力すると円が表示されます。円周率をかけてから入力すると、 0→1→0の値になります。
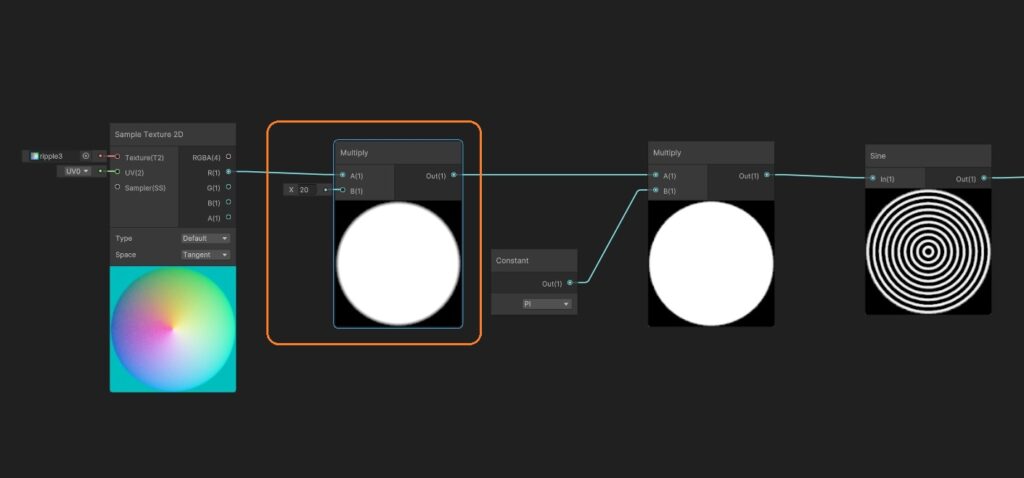
2Πで一周するので、20倍にして入力すると、白い部分と黒い部分が合計で20個現れます。
20倍した後にクランプすると、中心の値の大きい部分では値が0になります。
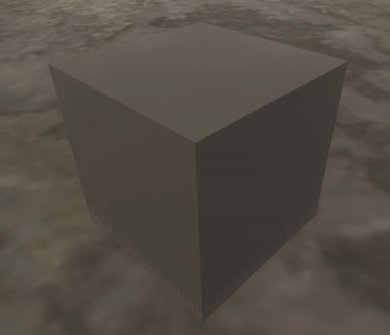
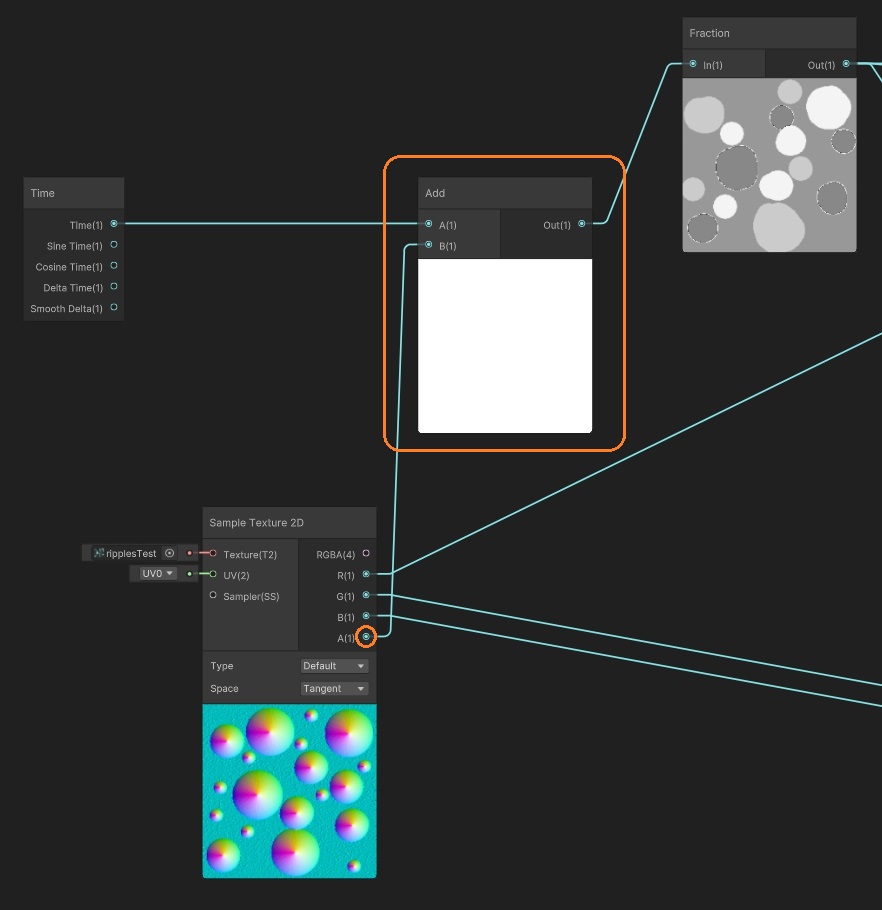
円を広げる
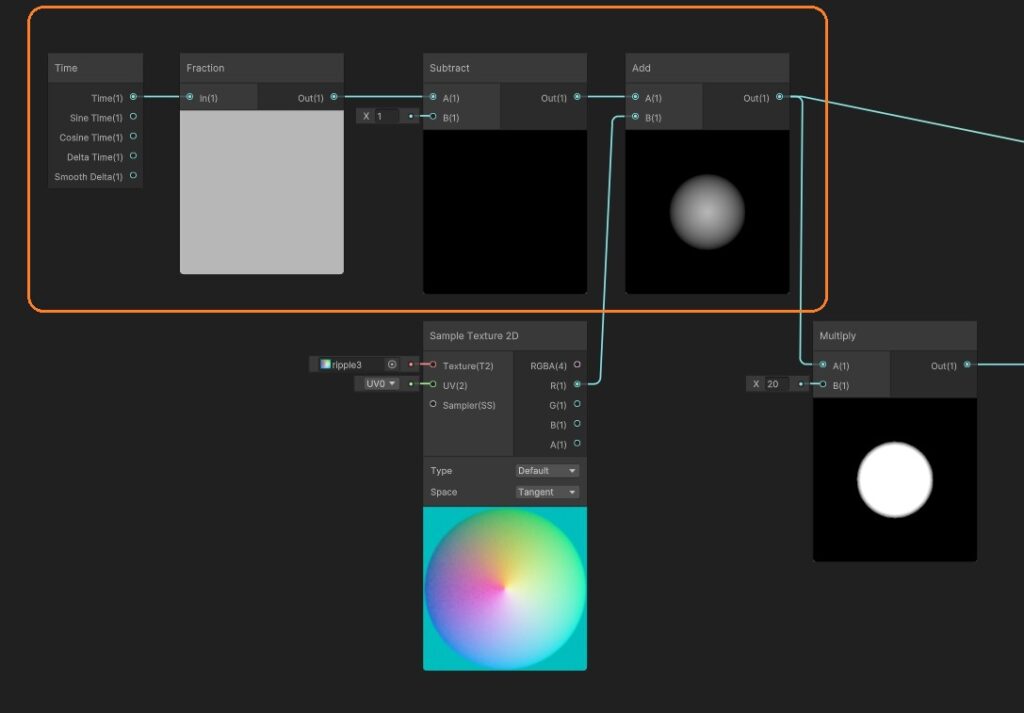
Timeノードをフラクションノードに接続して、増加する値の小数部分を繰り返します。1を引いてからテクスチャと足します。
-1から上昇していって、0の直前でまた-1に戻る値をテクスチャに足すので、グラデーションが徐々に明るくなって一瞬で真っ黒に戻るアニメーションになります。
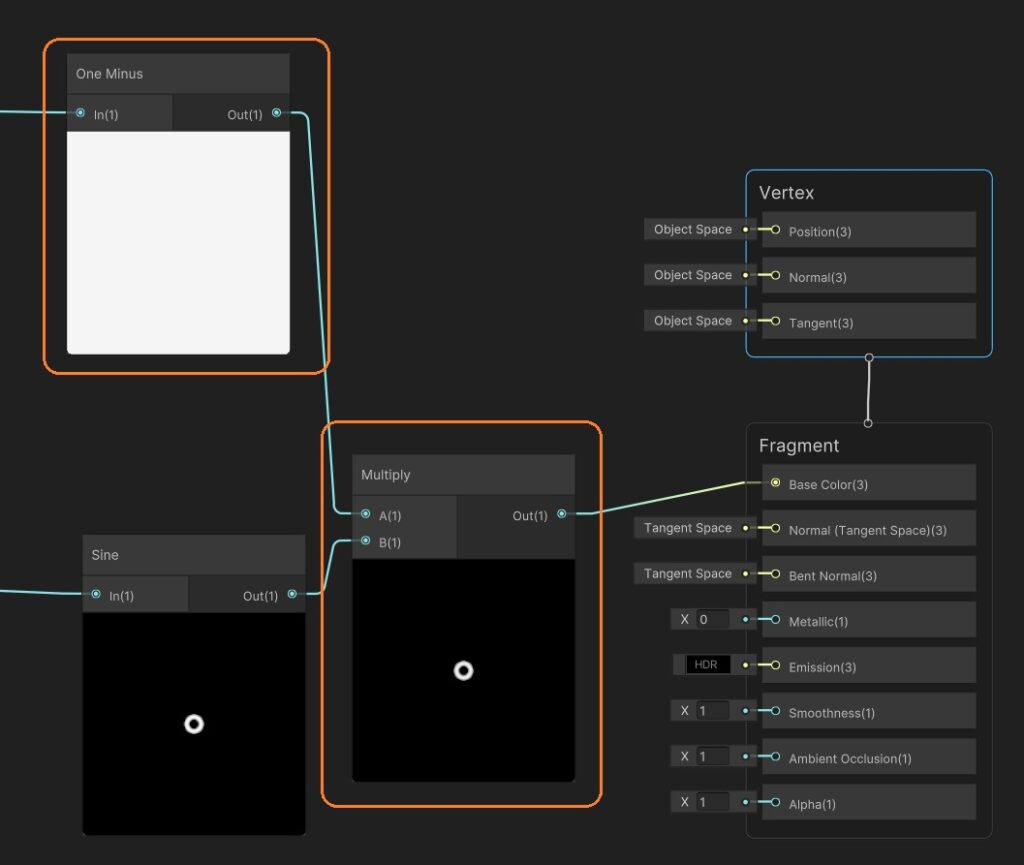
Fractionの値を1から引いて、1から0を繰り返す値を作り、Sineの出力とかけることで、広がりながら薄くなっていきます。
GBチャンネルを作成する
GIMPでバンプマッピングのための画像を作ります。ノイズを減らすために、大きめの正方形画像を作りました。
グラデーションの画像を作ります。
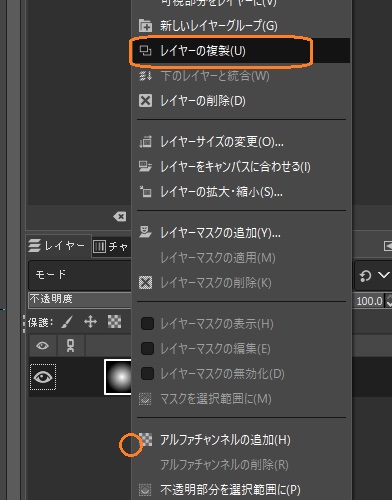
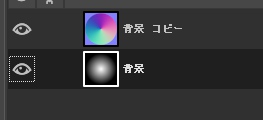
レイヤーダイアログで右クリックからレイヤーを複製します。
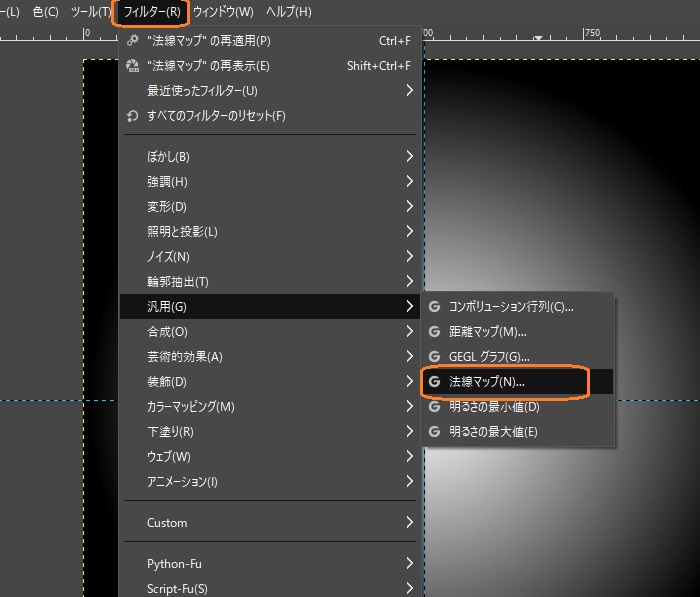
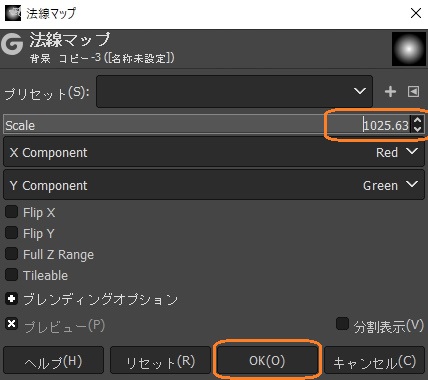
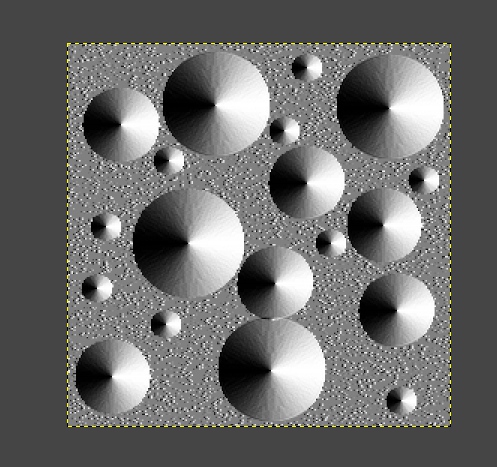
片方のレイヤーを法線マップにします。フィルタ > 汎用 > 法線マップを選択します。
「Scale」を1000くらいの大きな値にしてOKを押します。
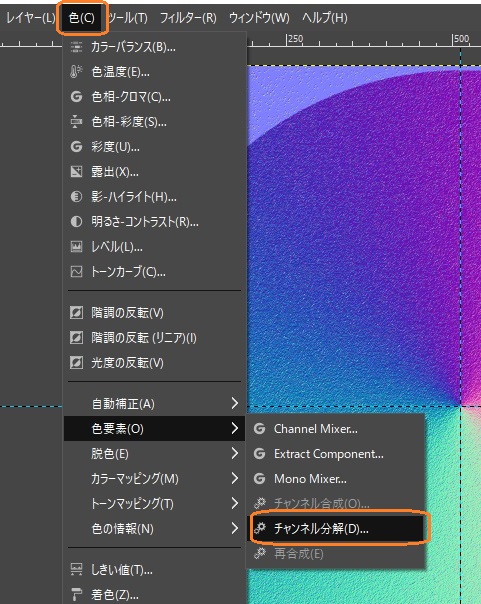
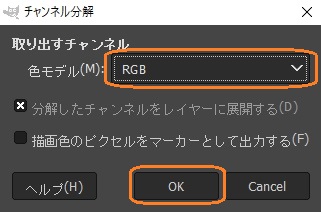
色 > 色要素 > チャンネル分解 で、RGBチャンネルに分けます。
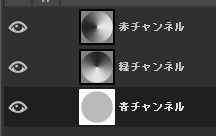
「赤チャンネル」と「緑チャンネル」を使います。
画像ダイアログで、再度グラデーションと法線マップのある画像を開きます。
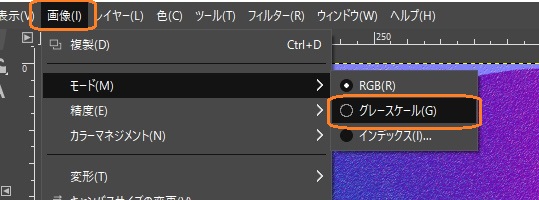
グラデーションのレイヤーを、分解された法線マップの画像にコピペするか、この画像のモードをグレースケールにします。画像 > モード > グレースケール を選択すると白黒になります。
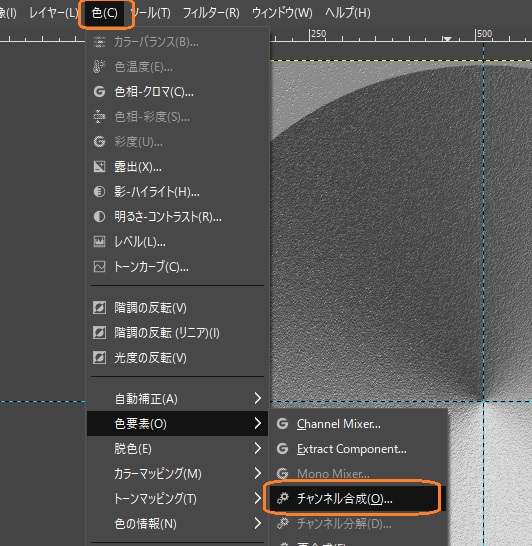
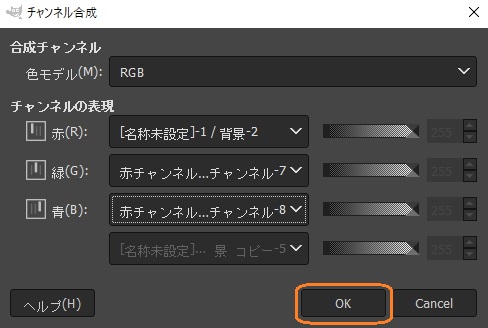
色 > 色要素 > チャンネル合成 を選択します。
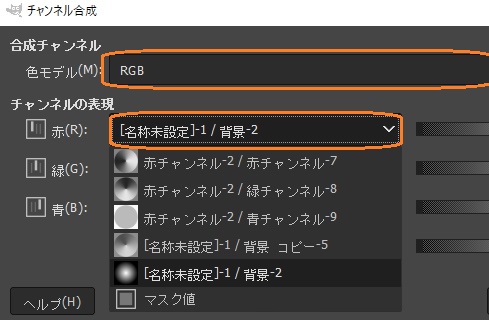
RGBで、「赤」をグラデーション、「緑」を法線マップの赤チャンネル、「青」を法線マップの緑チャンネルにしてOKを押します。
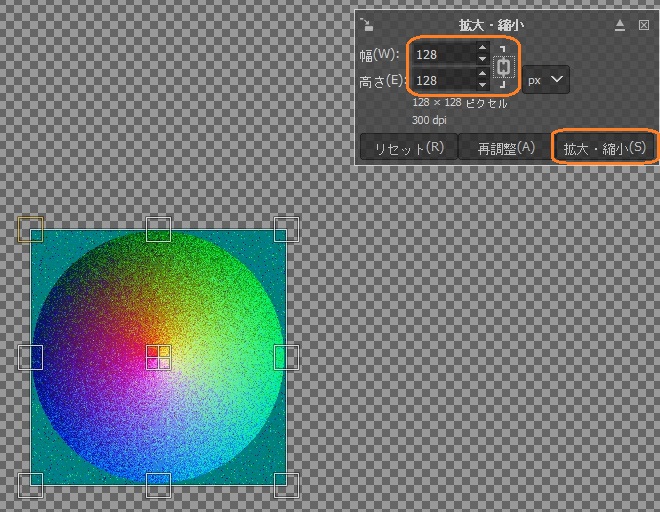
拡大・縮小ツールで画像を縮小します。
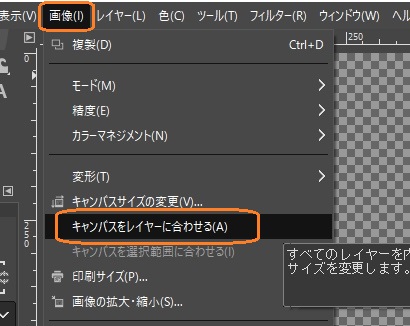
キャンパスをレイヤーに合わせて、エクスポートします。
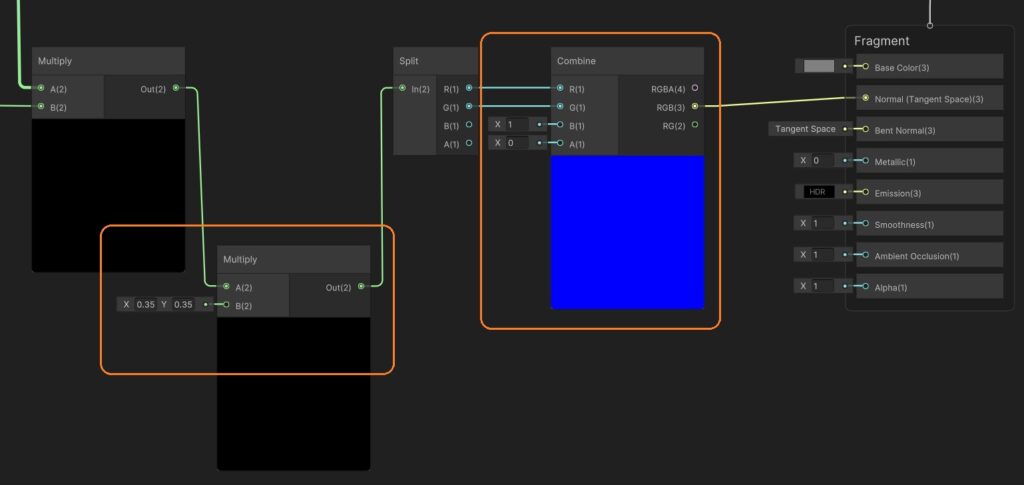
ノーマルマップをマスクする
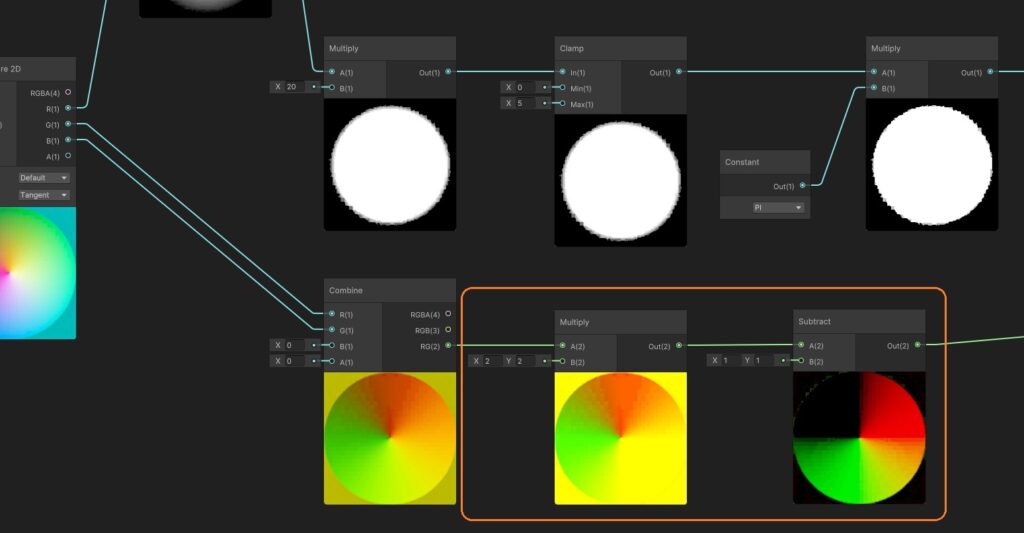
画像のGBチャンネルはノーマルマップのRGチャンネルになっています。この値に2をかけて1を引きます。
白黒の広がる円でこの値をマスクします。
値を調節したあとに3次元ベクトルにしてマスタースタックのNormalに接続します。
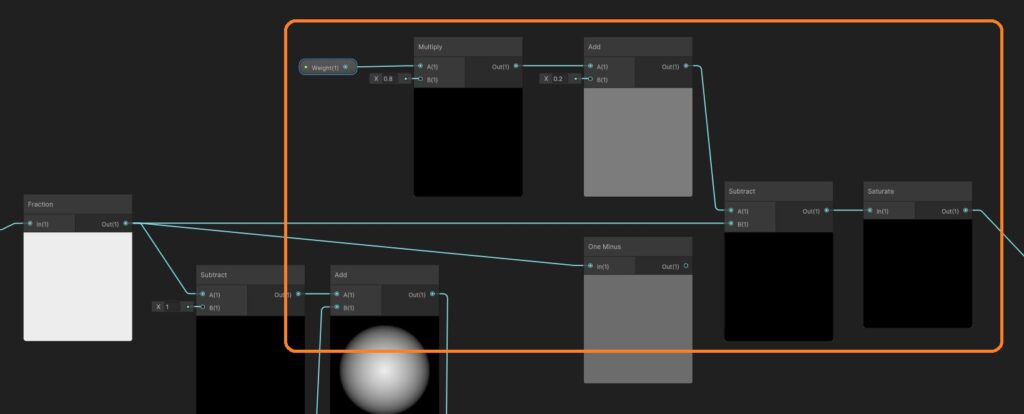
ウェイトを適用する
Fractionを接続していた「One Minus」ノードの代わりに、複数のノードを追加して、固定値でなくウェイトを使った値からマイナスできるようにします。
ウェイトの値に0.8をかけて0.2を足した値からFractionの出力を引き、0から1に固定してSineノードの出力にかけています。
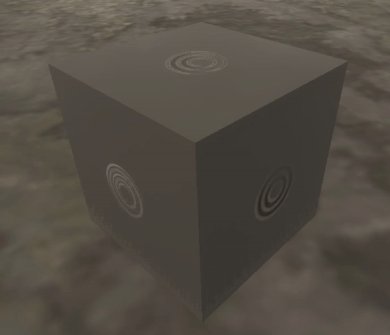
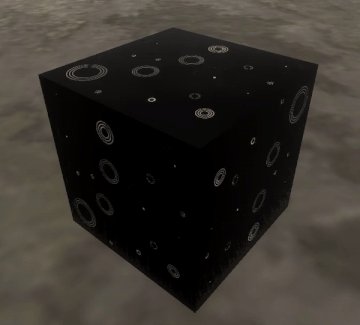
円の数を増やす
GIMPで一つのときと同様にたくさんの大きさの違う放射状のグラデーションを作ります。
法線マップにしてチャンネル分解します。
さらに、一つ一つの円を明度の違う白黒で塗り分けます。
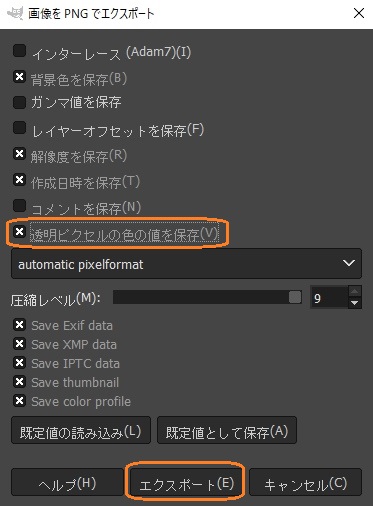
チャンネル合成します。白黒で塗り分けたレイヤーをアルファチャンネルにします。PNG形式などでエクスポートするときに「透明ピクセルの色の値を保存」のチェックを入れます。
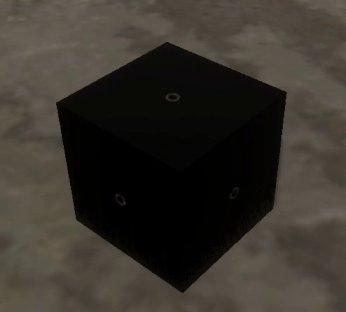
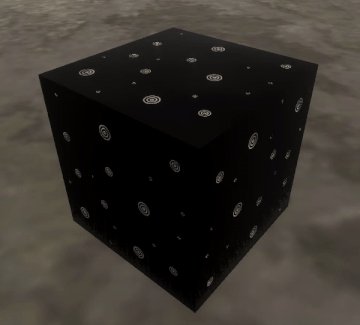
Unityでテクスチャを切り替えると円の数が増えます。
位相を変える
Fractionの前に、テクスチャのアルファとTimeノードの値を足すと、円のアニメーションをずらせます。
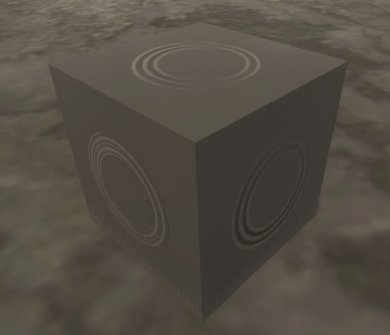
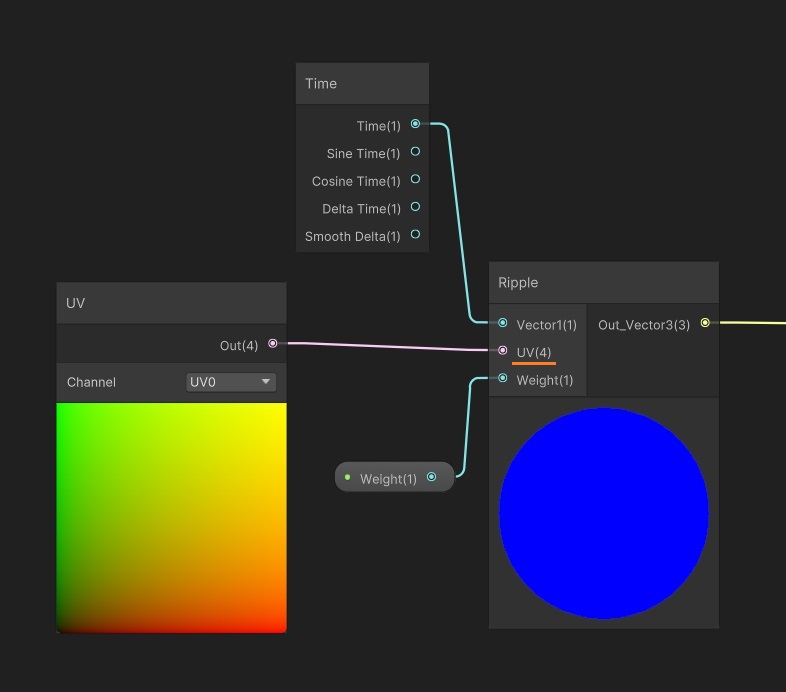
円を重ねる
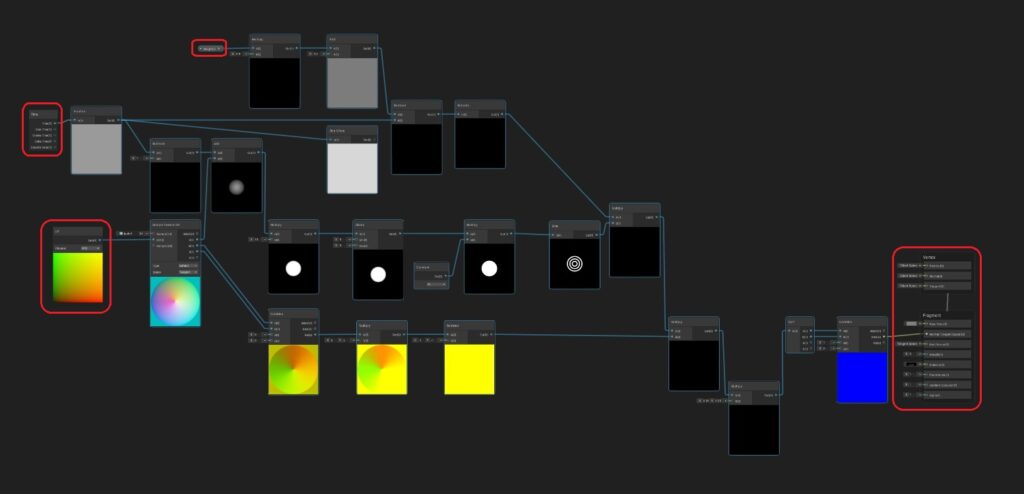
TimeやUV、ウェイトを変えて、テクスチャを重ねてみます。まずたくさんの円を表示する部分をまとめてサブグラフに変換します。
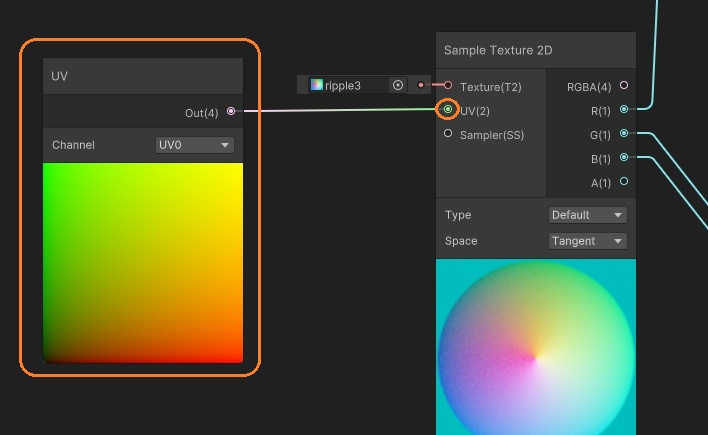
UVノードを追加して、Sample Texture 2Dノードに接続します。
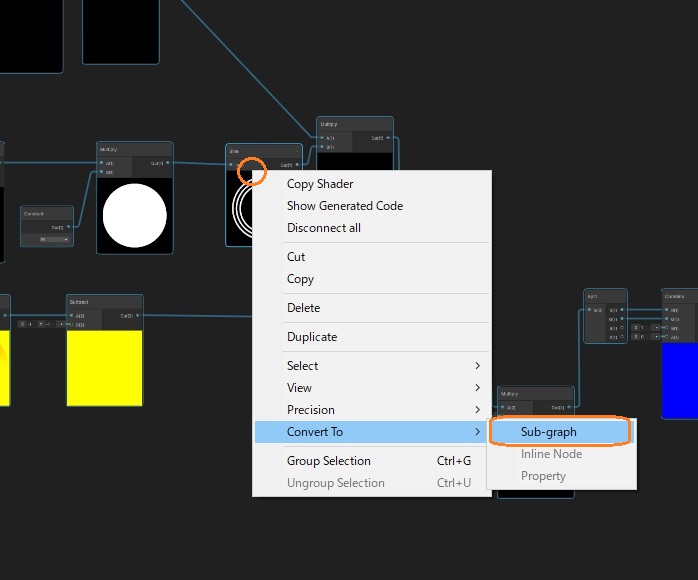
プロパティやTimeノード、UVノード、マスタースタック以外のノードをすべて選択します。
右クリックから、Convert To > Sub-graph を選択します。
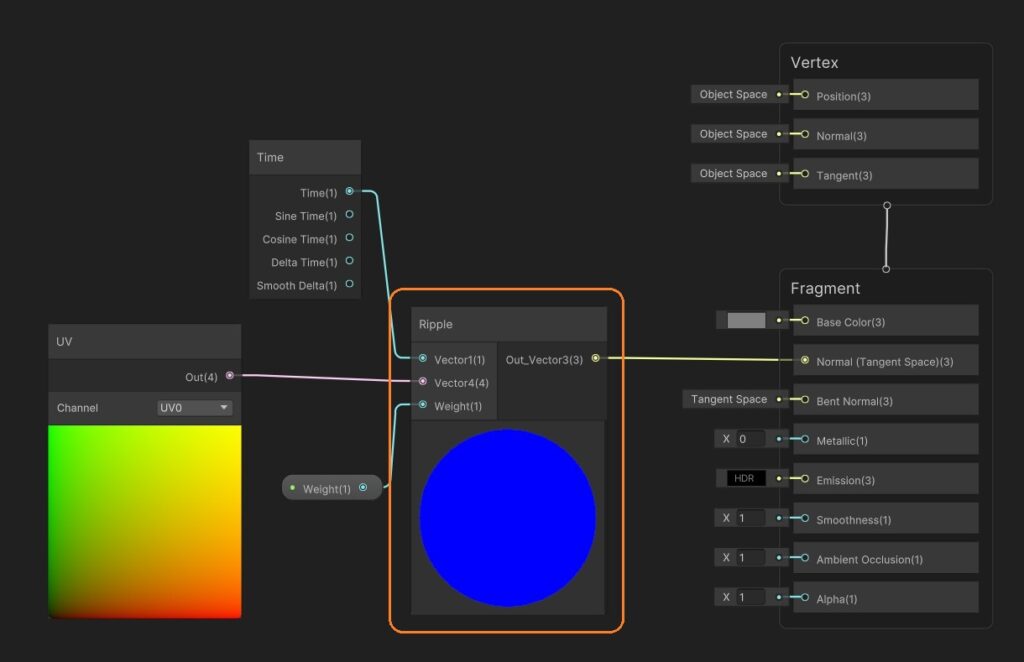
TimeとUV、ウェイトを入力するとノーマルを出力するノードができました。
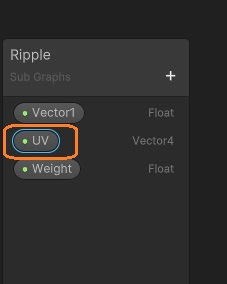
サブグラフノードをダブルクリックすると内容を編集できます。Blackboardで入力ポートの表示を変えられます。
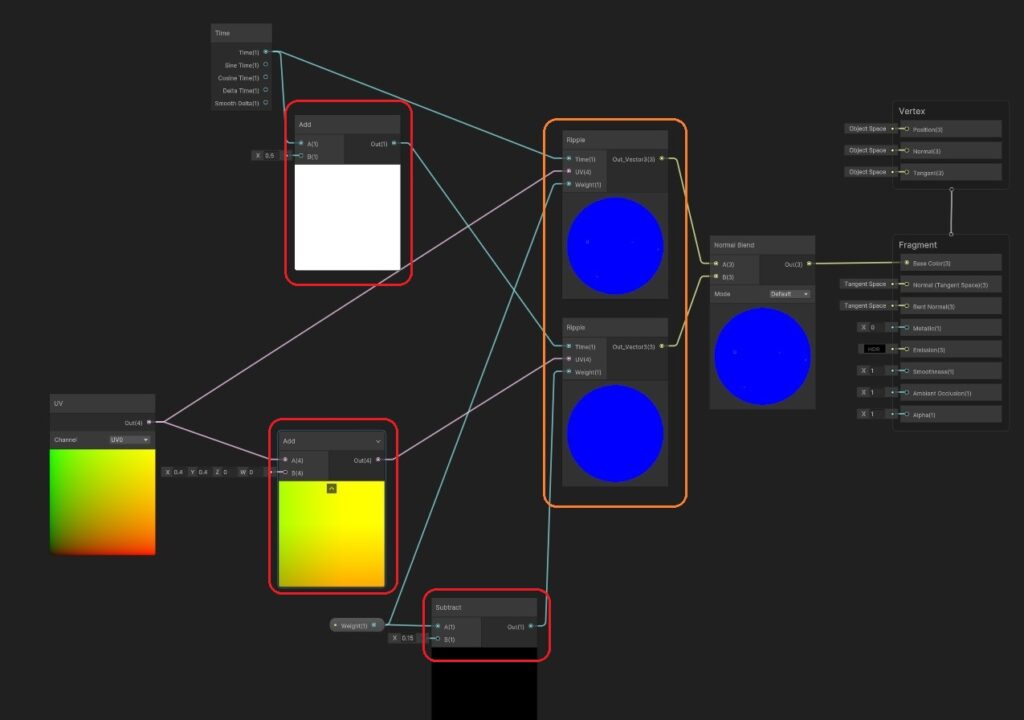
サブグラフノードを複製します。片方だけTimeやUVなどを入力前に調整します。
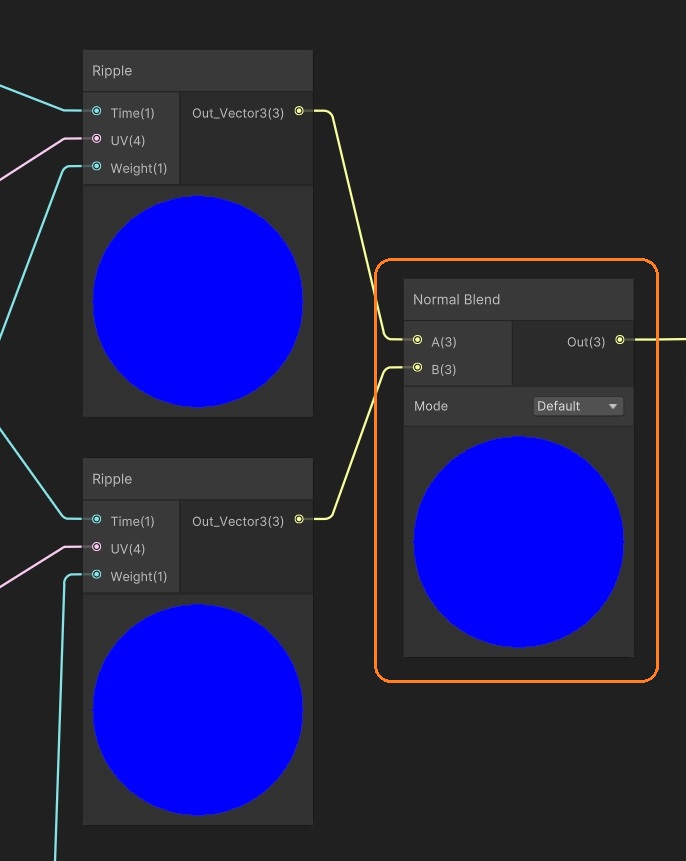
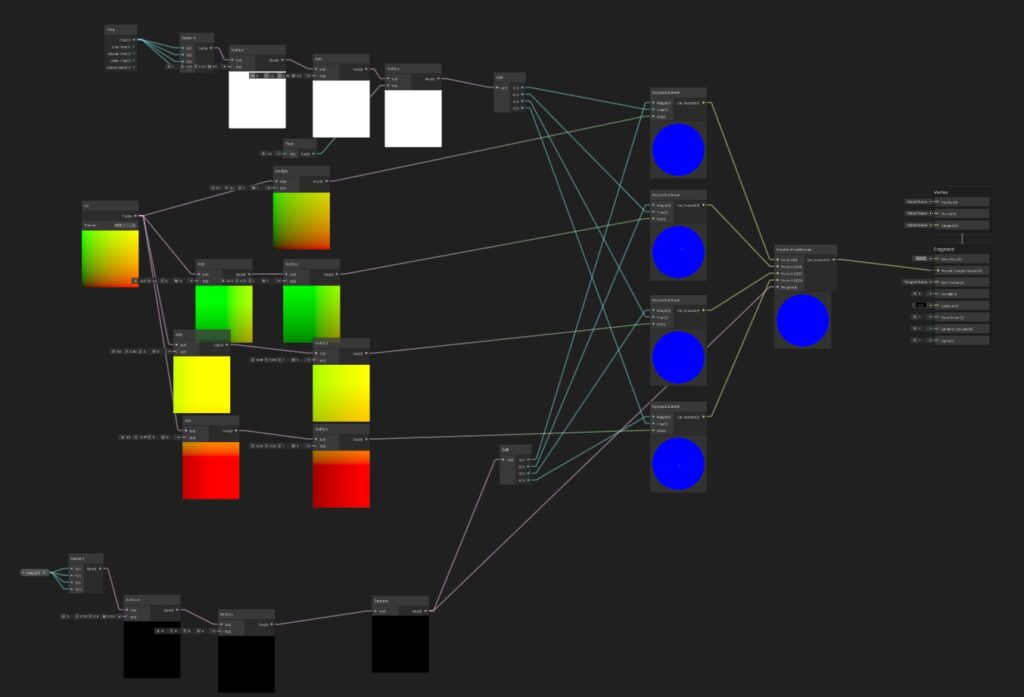
出力値は「Normal Blend」ノードで合成しています。
動画では4つのサブグラフを重ねています。
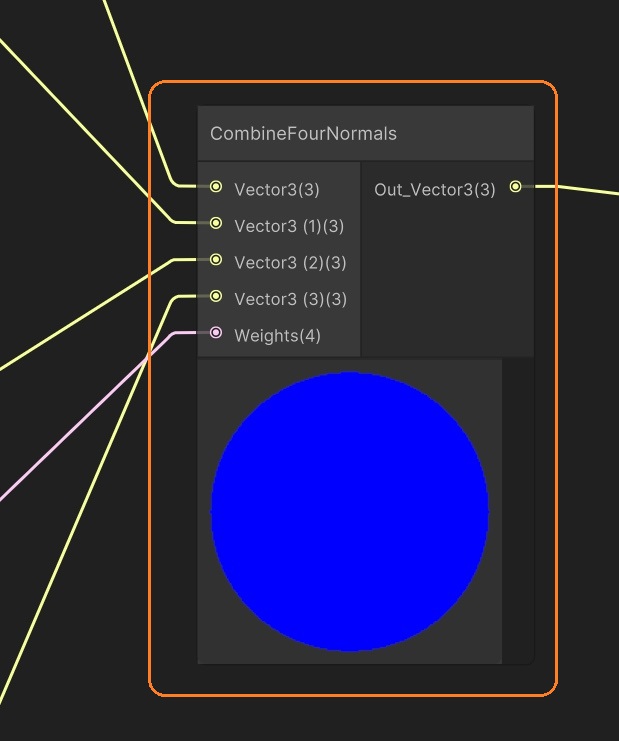
新しいサブグラフを作って、ウェイトを適用しながら4つのノーマルを合成しています。
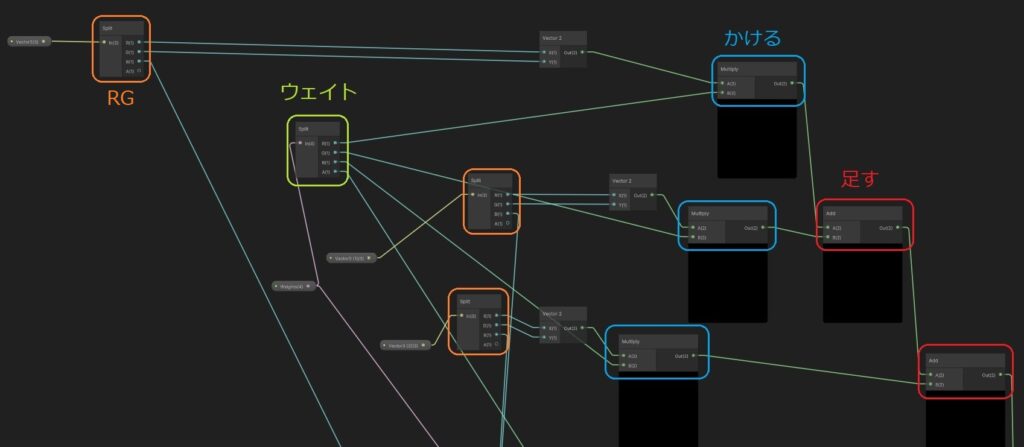
XYはウェイトをかけてから全て足しています。
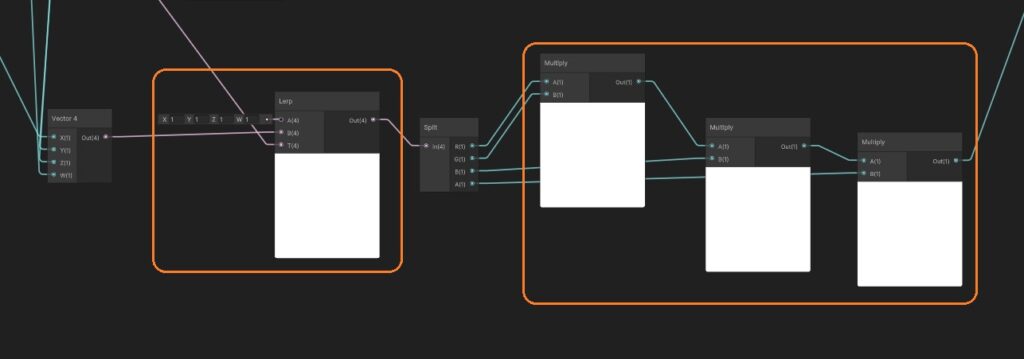
Zは、Lerpノードで1からZ座標の間をウェイトで補間してから全てかけています。
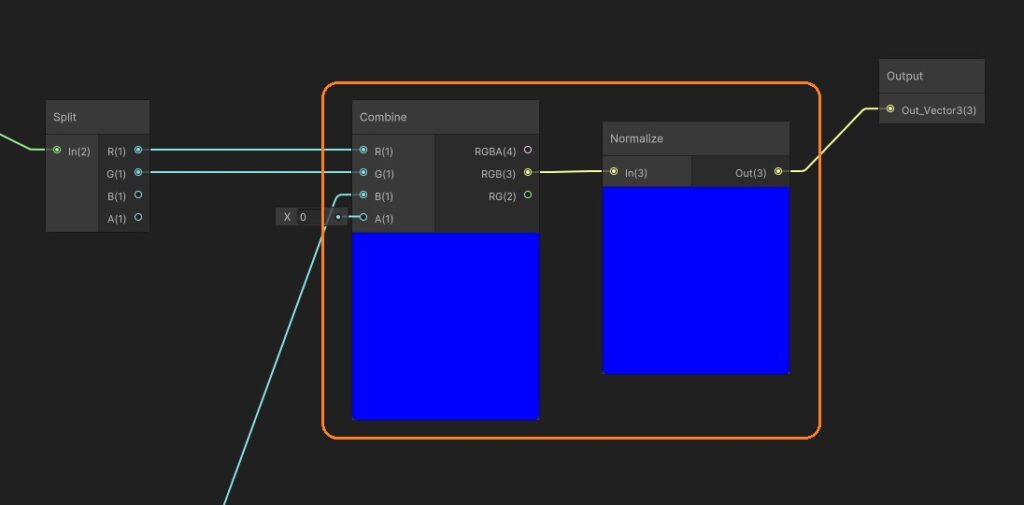
3次元ベクトルにして正規化して出力します。
参考:https://www.youtube.com/watch?v=ABWzKYc6UQ0