Splinesを使って、車のゲームオブジェクトをパスに沿って移動させてみました。
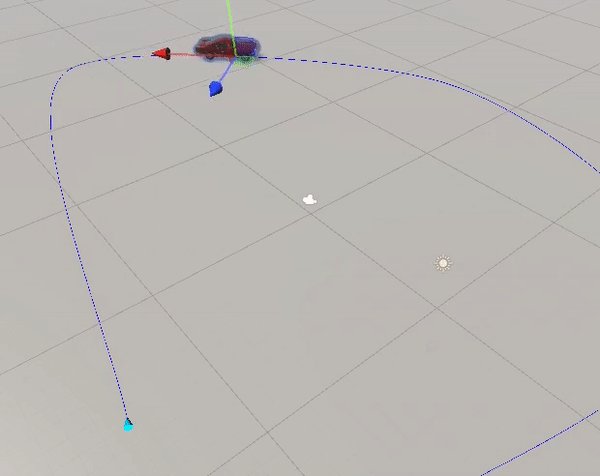
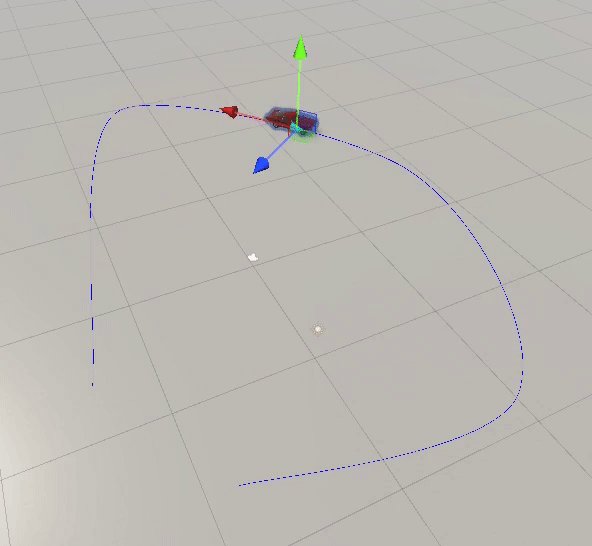
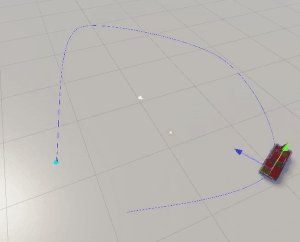
Splinesで簡単に曲線を作るで車が通るためのパスを作ります。
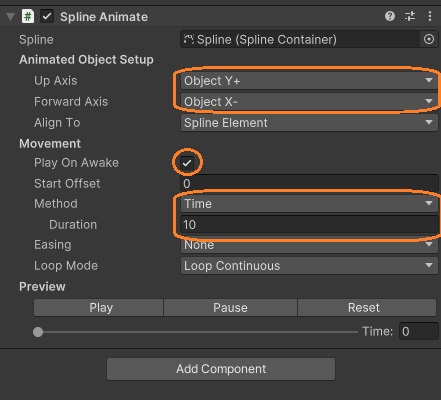
Spline Animateコンポーネント
スプラインに沿ってゲームオブジェクトを移動させるには、「Spline Animate」コンポーネントを使います。車にSpline Animateコンポーネントをつけると車が地面に埋まります。
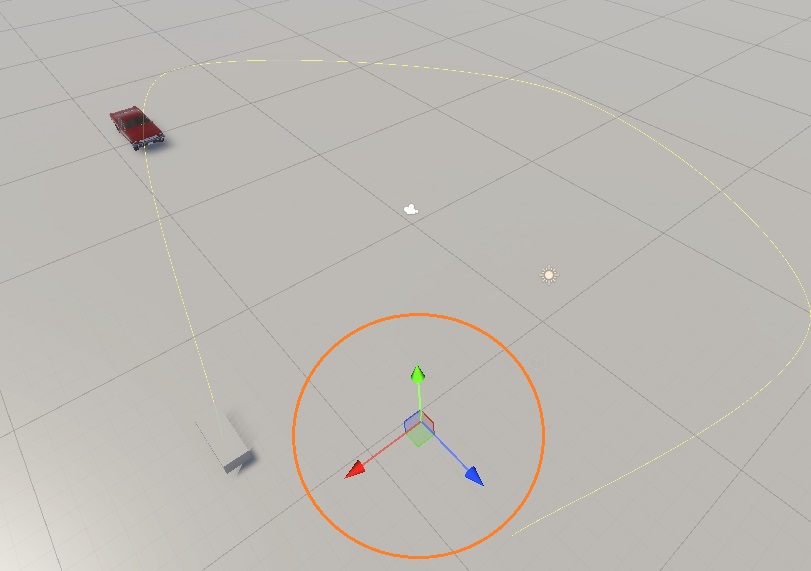
そこで、空のゲームオブジェクトを作り、車の親にしました。
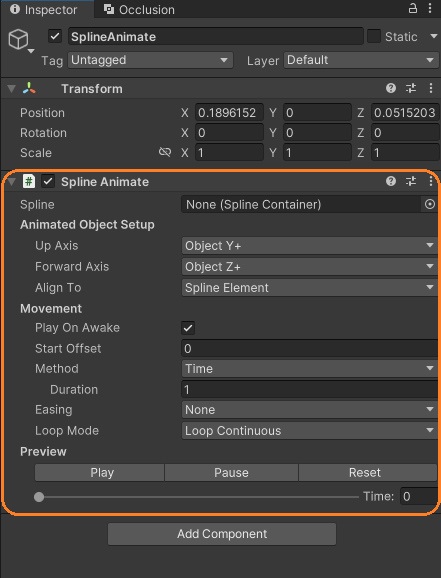
空のゲームオブジェクトにSpline Animateコンポーネントを付けます。
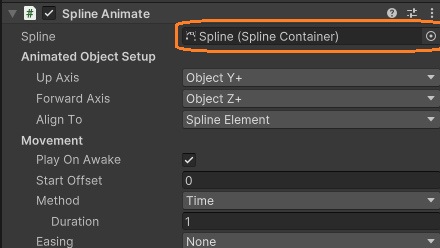
Spline Animateコンポーネントの「Spline」に、シーンにあるスプラインゲームオブジェクトをアタッチします。
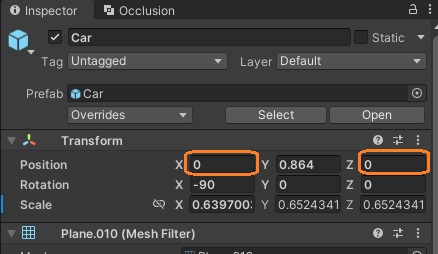
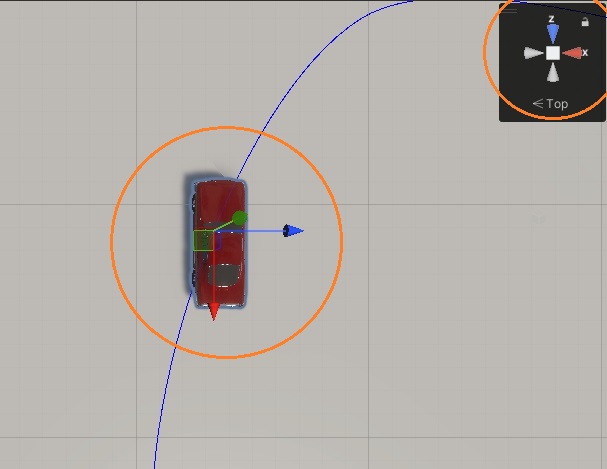
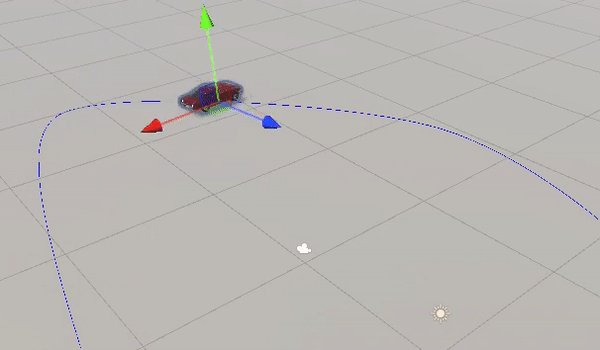
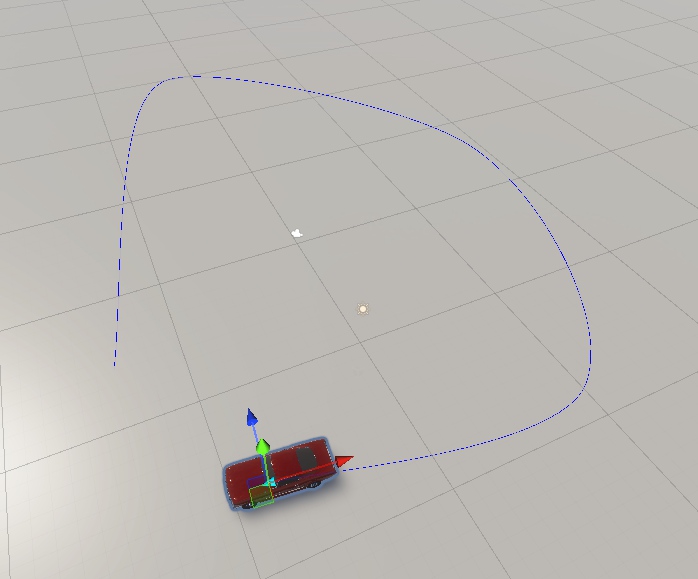
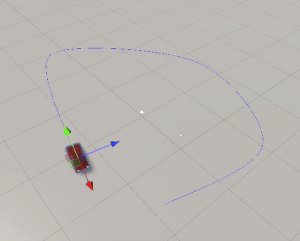
車の親のゲームオブジェクトを地面と同じ高さにして、子の車を真上に移動し、タイヤが地面に接触するように置きます。
車のオブジェクトには、余分な移動や回転を作らないようにします。
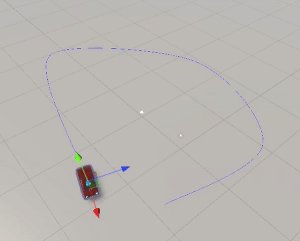
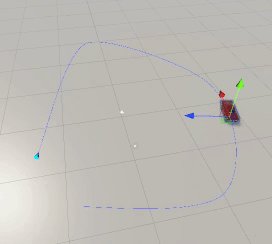
親のゲームオブジェクトを見ると、上方向がYで、前方向が-Xでした。
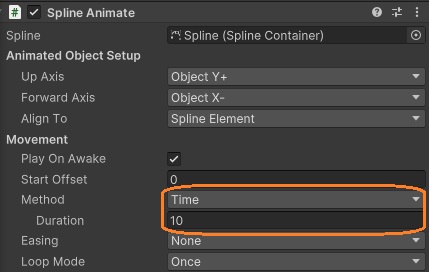
なので、Spline AnimateコンポーネントのForward Axisを「Object X-」にしました。Methodを「Time」にすると、スプラインを一周する時間を指定できます。
Play On Awakeのチェックを入れると、でプレイモードに入ったときに自動でアニメーションが開始されます。
向きを調整
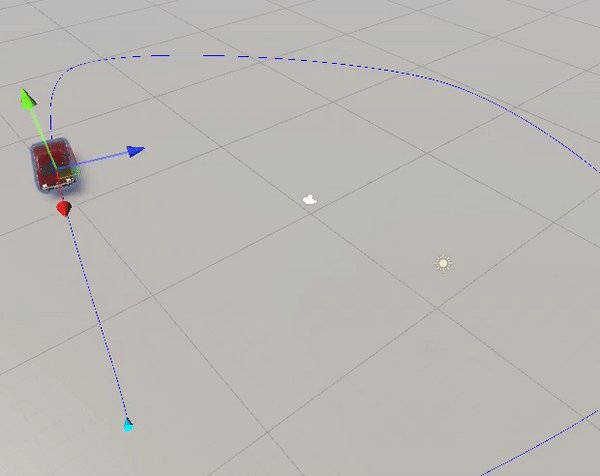
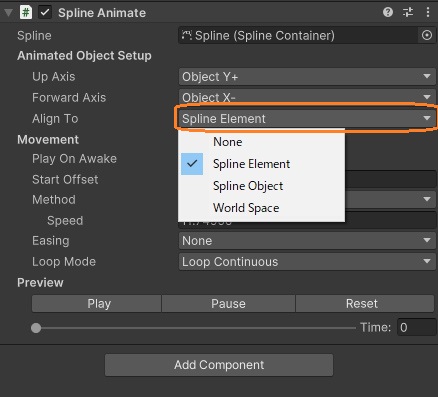
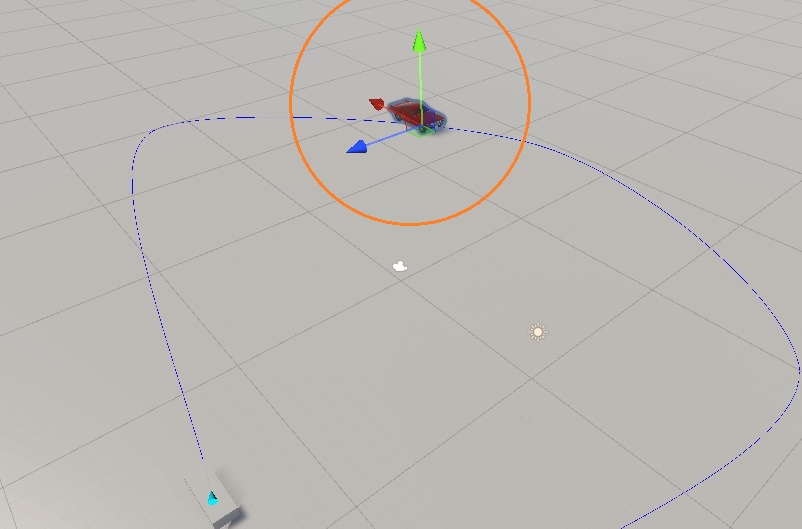
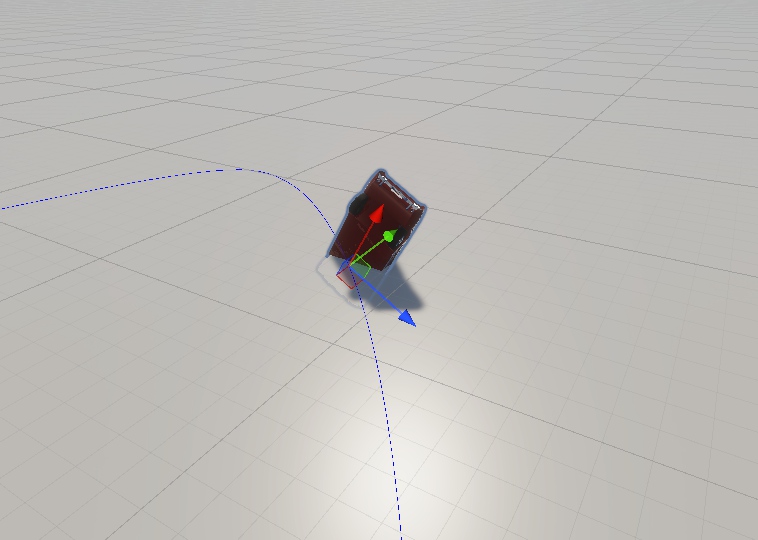
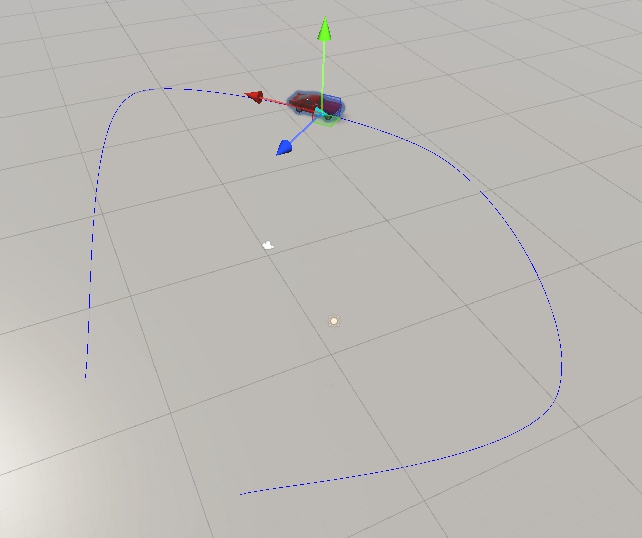
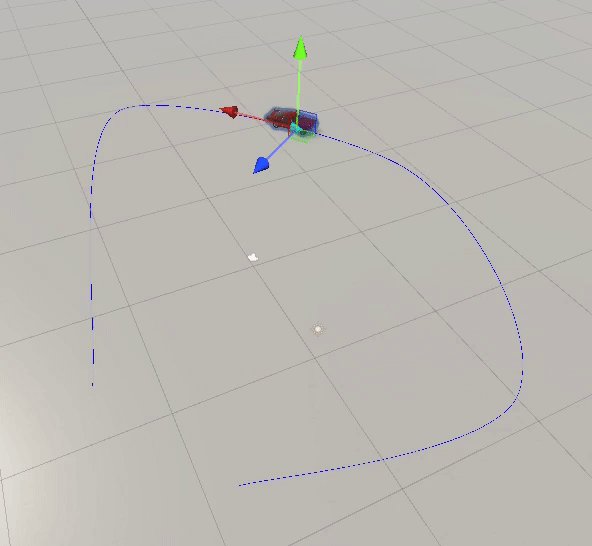
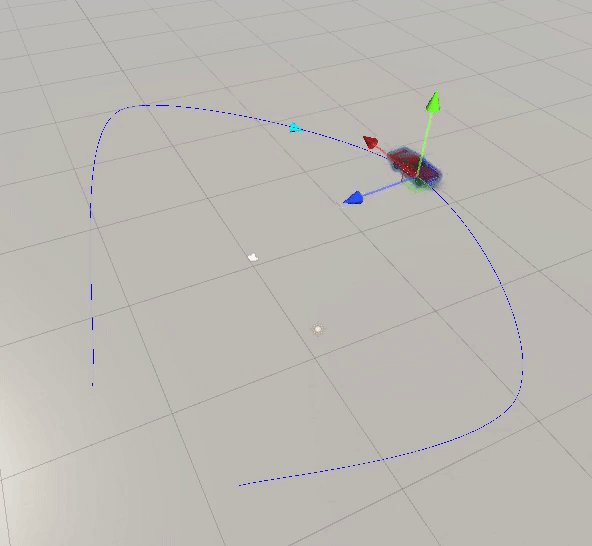
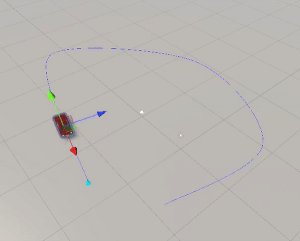
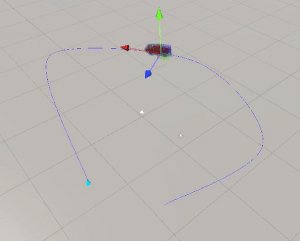
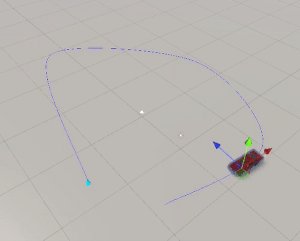
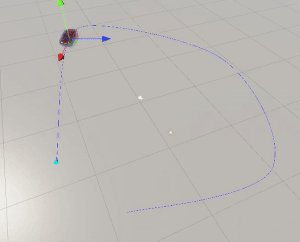
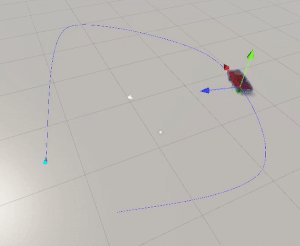
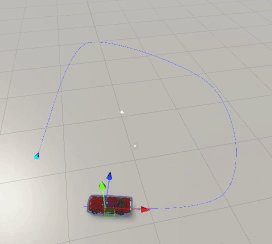
Align Toを「Spline Element」にすると、スプラインの方向に整列します。
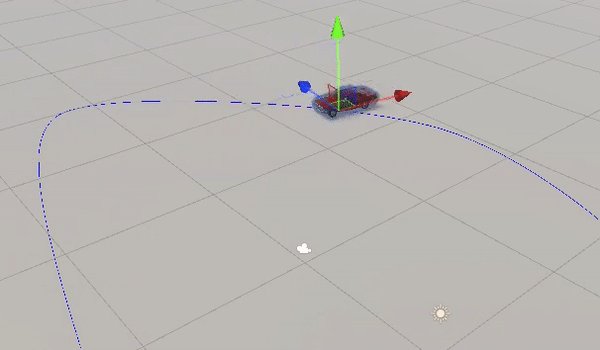
「Spline Object」にすると、スプラインゲームオブジェクトの向きにForward Axisが向くようです。ゲームオブジェクトのZの方向が車の -X になっています。
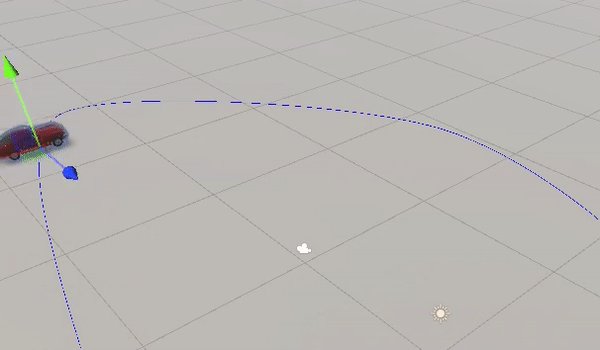
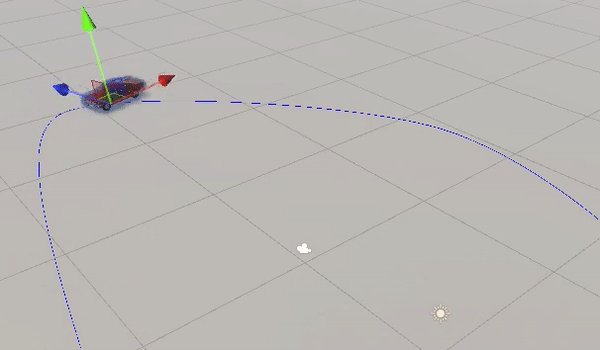
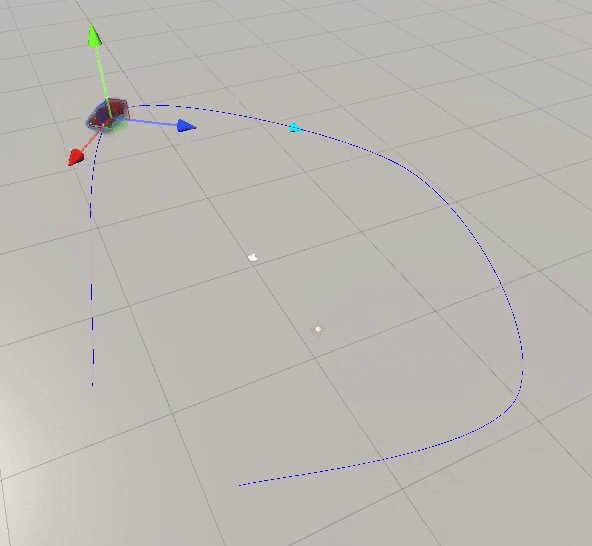
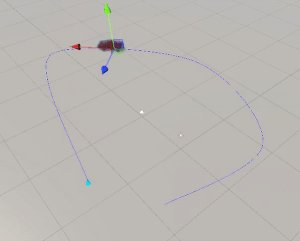
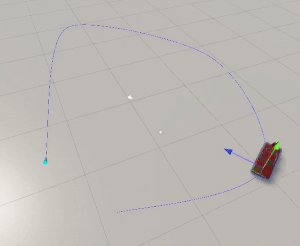
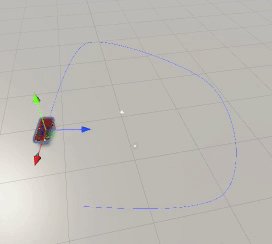
「World Space」にすると、ワールド空間のZ方向に、車の -X を向けます。
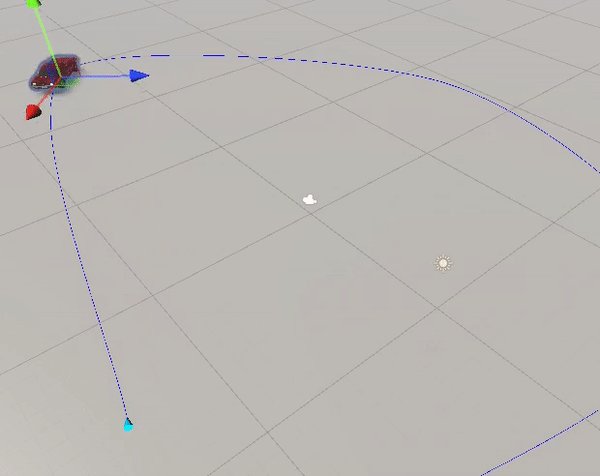
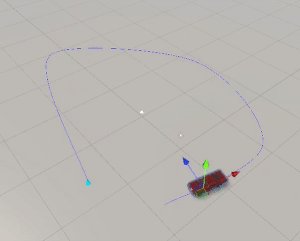
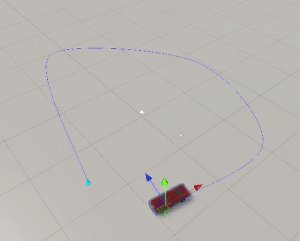
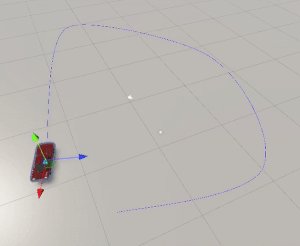
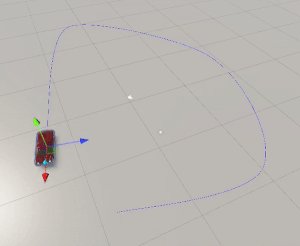
「None」だと整列されないので、車は直前の向きでスタートするようです。移動中に自由に回転させることができます。
開始オフセット
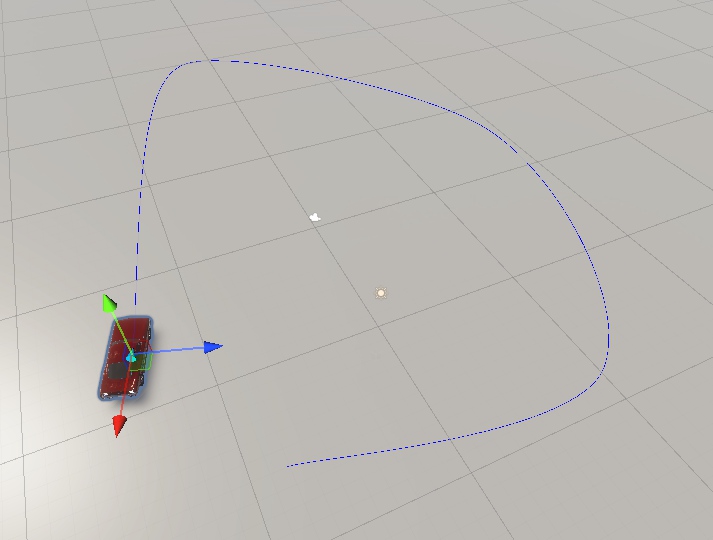
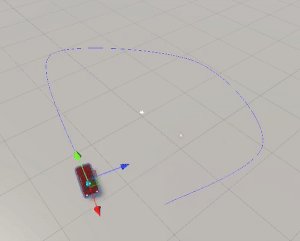
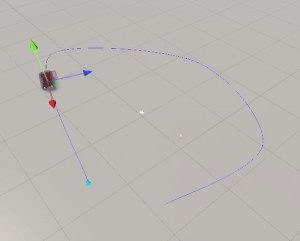
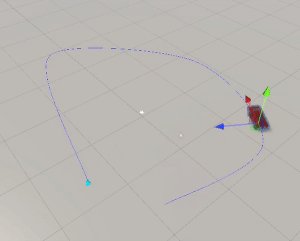
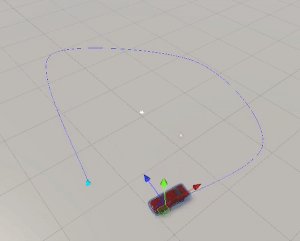
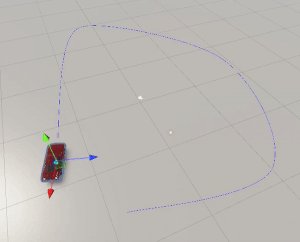
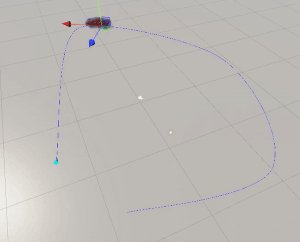
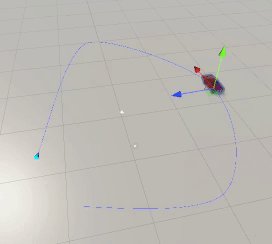
Start Offsetで開始位置を設定できます。
Start Offsetを0.5で一度だけ再生すると、スプラインの中間で始まり、始点を通過して、中間あたりで終了します。
速度を設定
Methodでアニメーションの速度を変更できます。Methodを「Time」にすると、その下のDurationで、一周に要する時間を秒単位で設定できます。
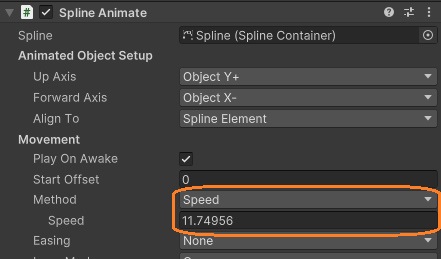
「Speed」にすると、speedでアニメーションの速度を設定できます。
Easing
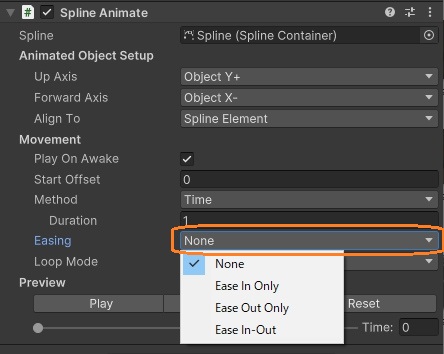
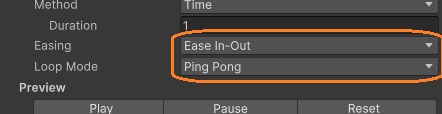
Easingモードでアニメーションの速度を変化させ、より自然な動きを作れます。Noneだと変化しません。
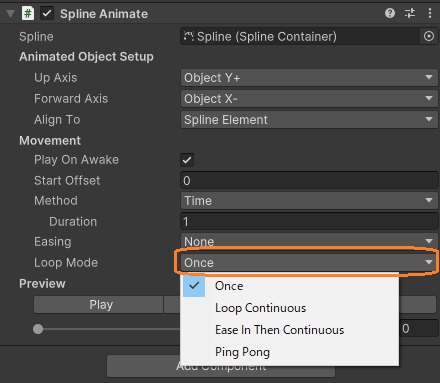
ループモード
Loop Modeを「Once」にすると、一度だけ再生されます。「Loop Continuous」にするとループ再生されます。
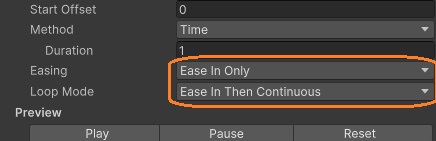
「Ease In Then Continuous」では、Easingに「Ease In Only」や「Ease In-Out」が設定されている時、一度目のアニメーションにのみ、Easingが適用されます。
「Ping-Pong」にすると、アニメーションが言ったり来たりします。Easingも適用されています。
スクリプトから再生
PlayOnAwakeのチェックをオフにして、SplineAnimateをスクリプトから再生してみます。UnityEngine.Splines名前空間にあります。
- using UnityEngine;
- using UnityEngine.Splines;
- using UnityEngine.InputSystem;
-
- public class SplineTest : MonoBehaviour
- {
- [SerializeField] SplineAnimate splineAnimate;
-
- void Update()
- {
- var current = Mouse.current;
- if (current != null)
- {
- // 左ボタンの入力状態取得
- var leftButton = current.leftButton;
-
- // 左ボタンが押された瞬間かどうか
- if (leftButton.wasPressedThisFrame)
- {
- if (splineAnimate.IsPlaying)
- {
- // 停止する
- splineAnimate.Pause();
- }
- else
- {
- // 再生する
- splineAnimate.Play();
- }
- }
- }
- }
- }