
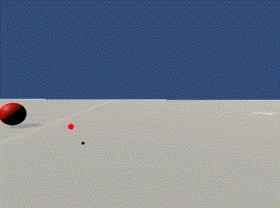
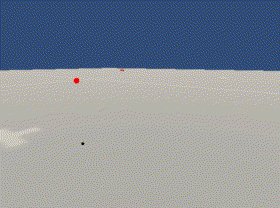
レーダーで赤い球の位置を捉えて、ミニマップに表示してみます。
まずミニマップの中心の黒い点と対象物を示す赤い点のためのImageオブジェクトをシーンに配置して、丸い画像をスプライトにして両方にアタッチしました。

空のゲームオブジェクトを作ってスクリプトを追加します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class RadarTest : MonoBehaviour
{
[SerializeField] Transform enemy;
[SerializeField] Transform player;
[SerializeField] Image center;
[SerializeField] Image target;
[SerializeField] float radarLength = 30f;
RectTransform rt;
Vector2 offset;
float r = 6f;
// Start is called before the first frame update
void Start()
{
rt = target.GetComponent<RectTransform>();
offset = center.GetComponent<RectTransform>().anchoredPosition;
}
// Update is called once per frame
void Update()
{
Vector3 enemyDir = enemy.position;
enemyDir.y = player.position.y; // プレイヤーと敵の高さを合わせる
enemyDir = enemy.position - player.position;
enemyDir = Quaternion.Inverse(player.rotation) * enemyDir; // ベクトルをプレイヤーに合わせて回転
enemyDir = Vector3.ClampMagnitude(enemyDir, radarLength); // ベクトルの長さを制限
rt.anchoredPosition = new Vector2(enemyDir.x * r + offset.x, enemyDir.z * r + offset.y);
if (Input.GetKeyDown(KeyCode.E))
{
offset = center.GetComponent<RectTransform>().anchoredPosition;
}
}
}
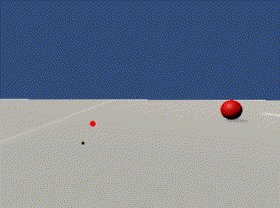
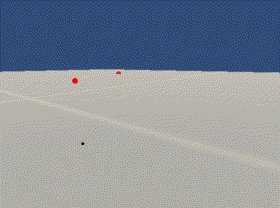
まずプレイヤーと敵を同じ高さにして、プレイヤーから敵へのベクトルを作り、それをプレイヤーに合わせて回転させます。それをもとに、中心の画像を基準とした赤丸の画像の位置を決めています。
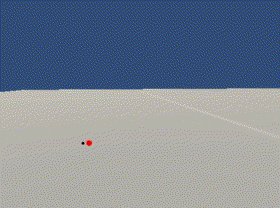
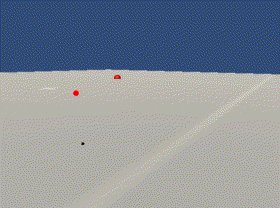
敵へのベクトルに最大値を設定しているので、プレイヤーがある距離より敵から離れてもミニマップの赤丸はそれ以上中心から離れません。

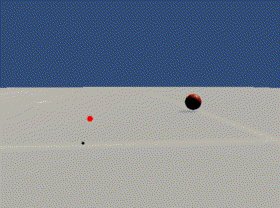
敵へのベクトルの長さを、ミニマップ上ではどのくらいの長さに伸縮して表示するかを決めるための値を赤丸の位置にかけた後に、中心の黒丸の位置を足しています。
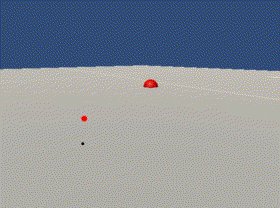
中心の位置を動かして、赤丸の基準の位置を変えることもできます。

敵を動かしても問題ありません。