テクスチャをベイクするときにレンダリングとは別のUVマップを使ってみました。
2つ目のUVマップを作る
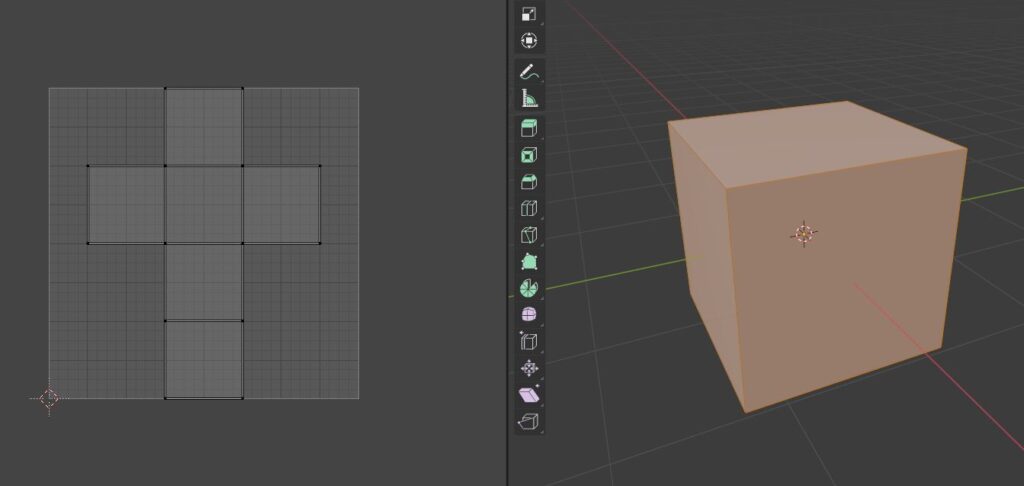
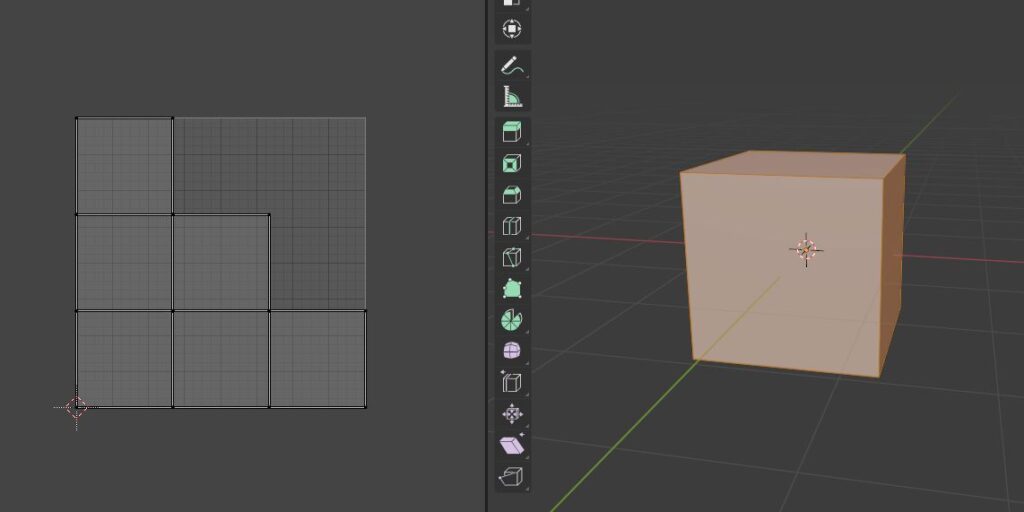
デフォルトのCubeは初めから綺麗にUV展開されています。
違いがわかりやすいようにこのUVを拡大しました。
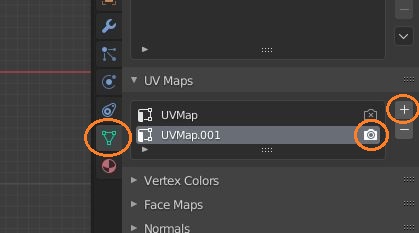
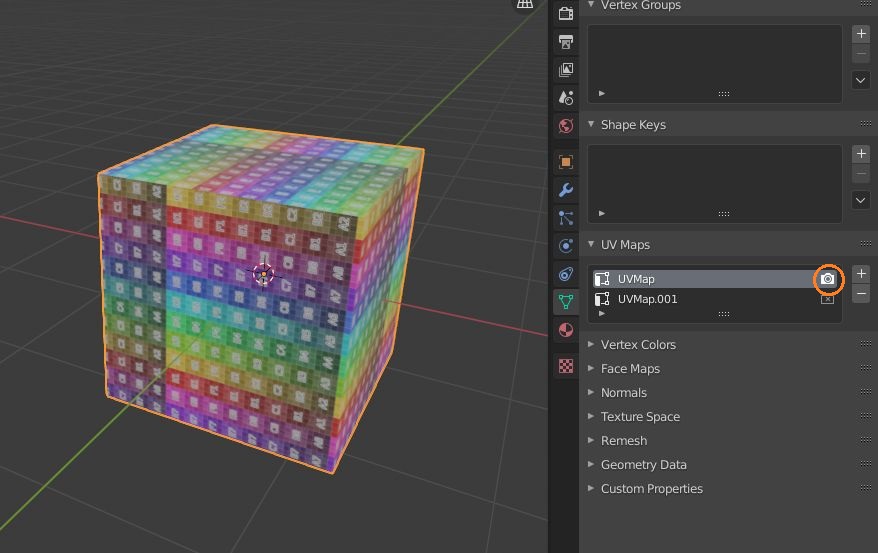
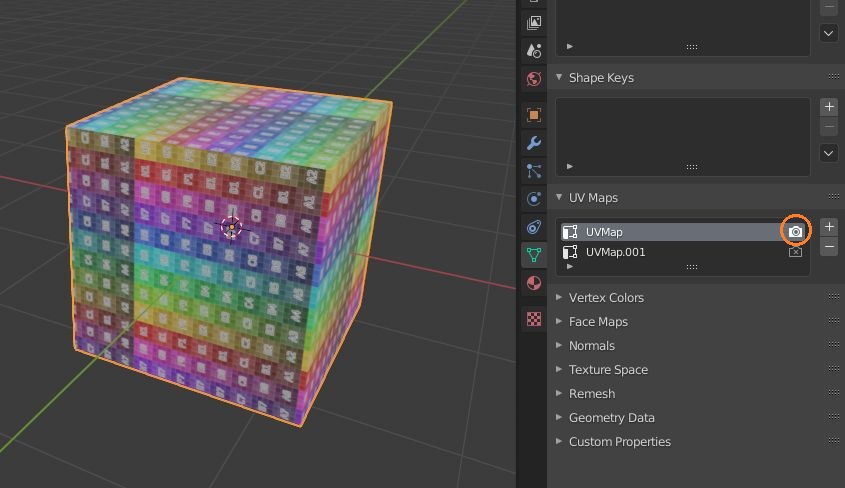
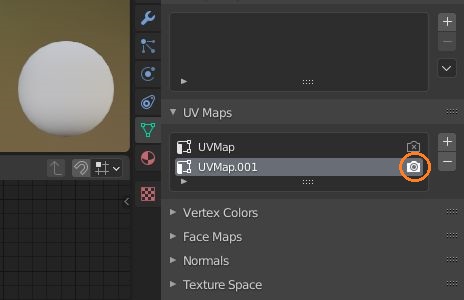
オブジェクトデータプロパティのUV Mapsパネルの+ボタンで新しいUVマップを作り、カメラのマークをクリックしてこのUVマップをアクティブにします。
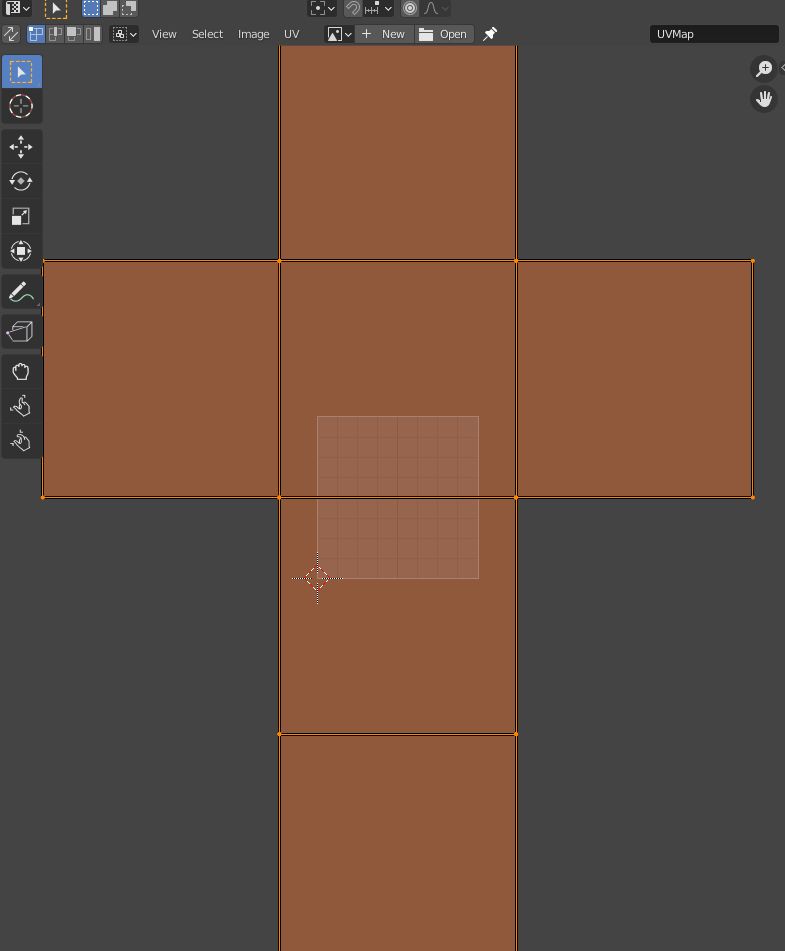
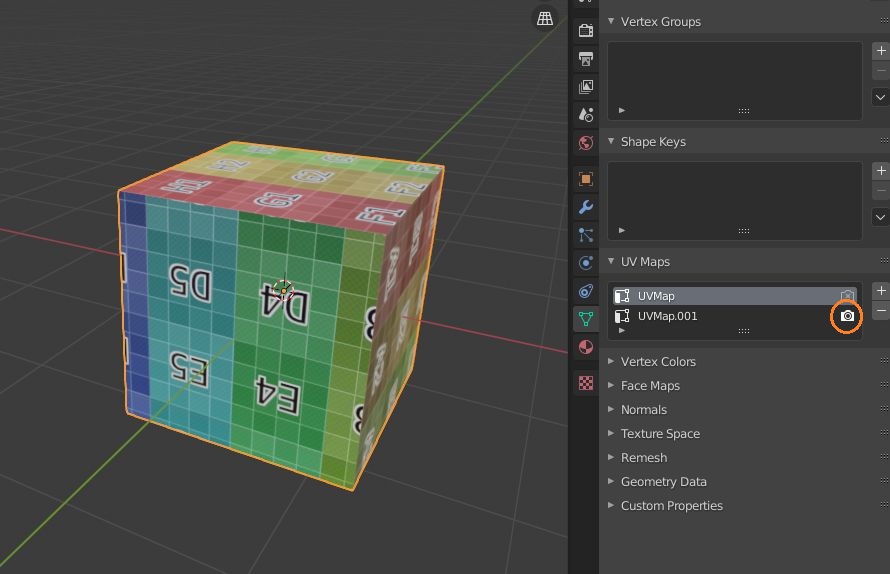
この状態で初めのUVマップとは別の方法でアンラップしました。
UVを切り替える
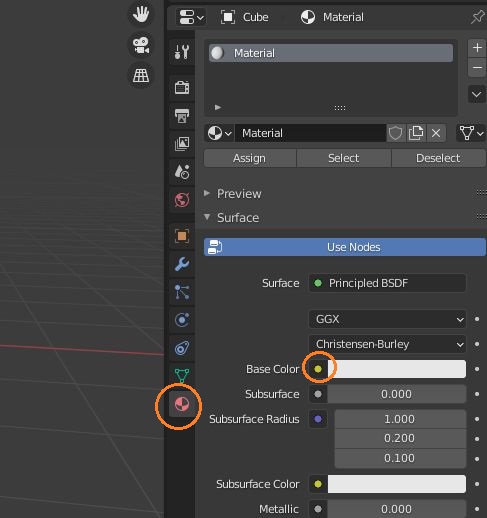
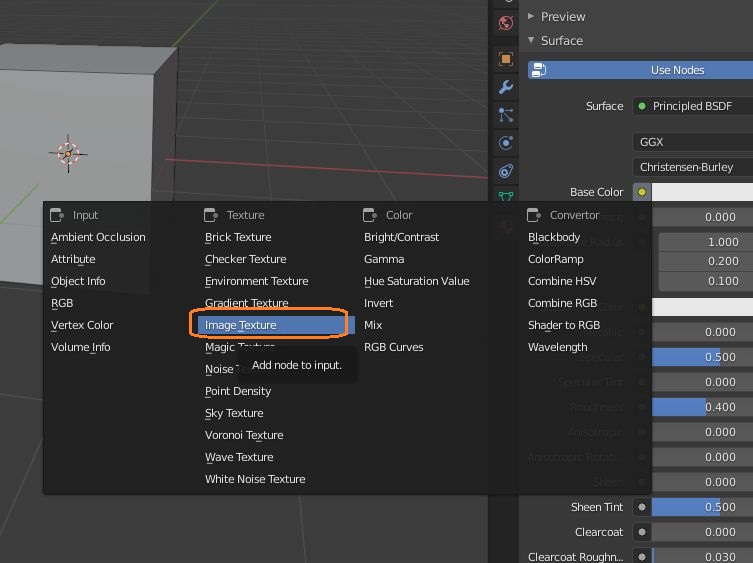
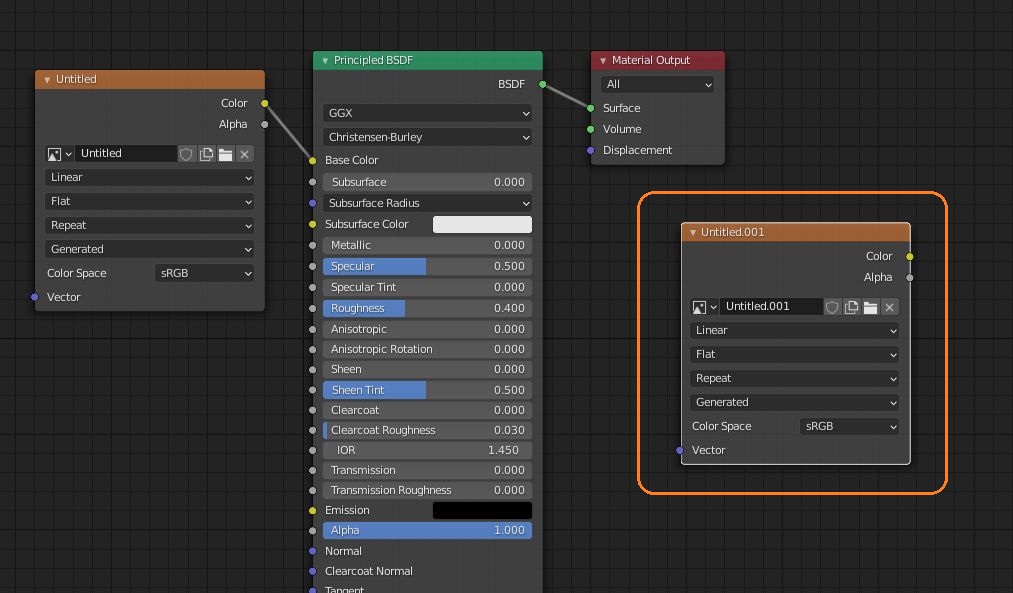
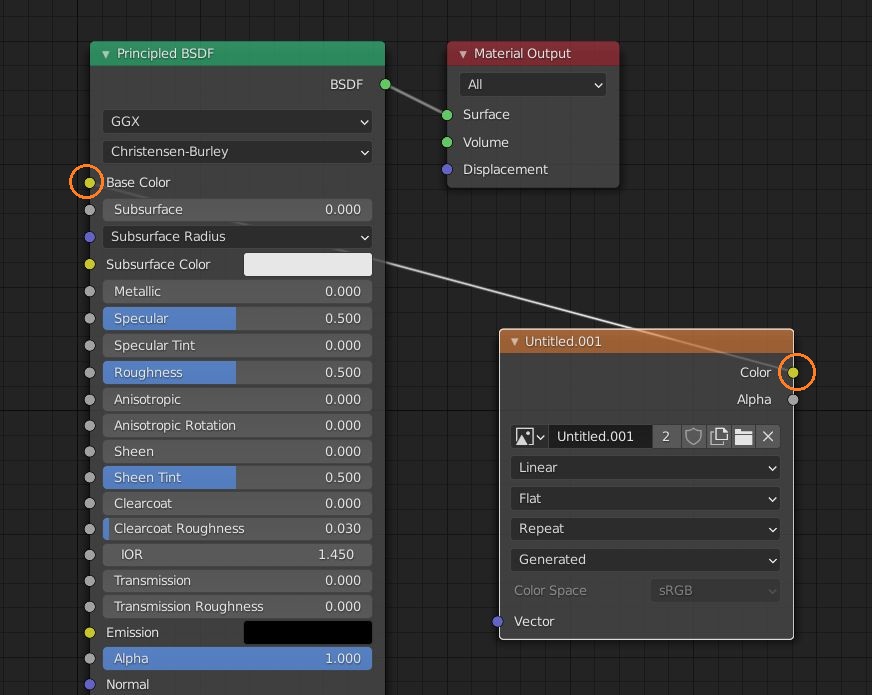
次にカラーグリッドを表示しました。マテリアルプロパティのBase Colorの横のボタンから「Image Texture」を選択します。
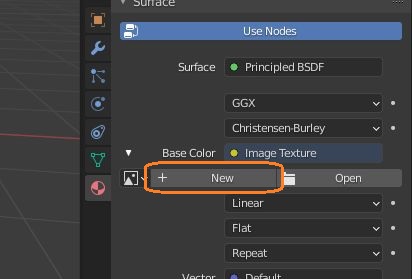
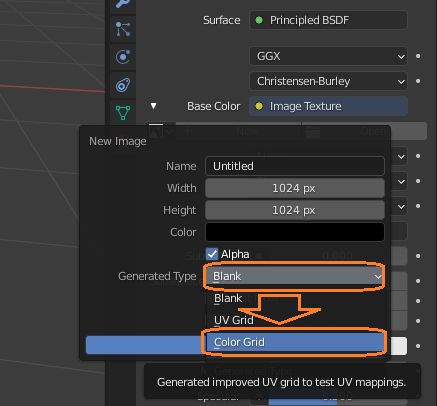
これで画像を表示できるようになったので、「New」ボタンから新規画像を作ります。Generated Typeを「Color Grid」にして「OK」を押します。
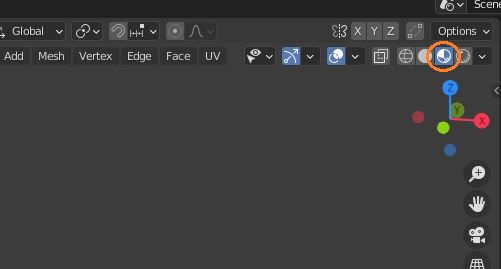
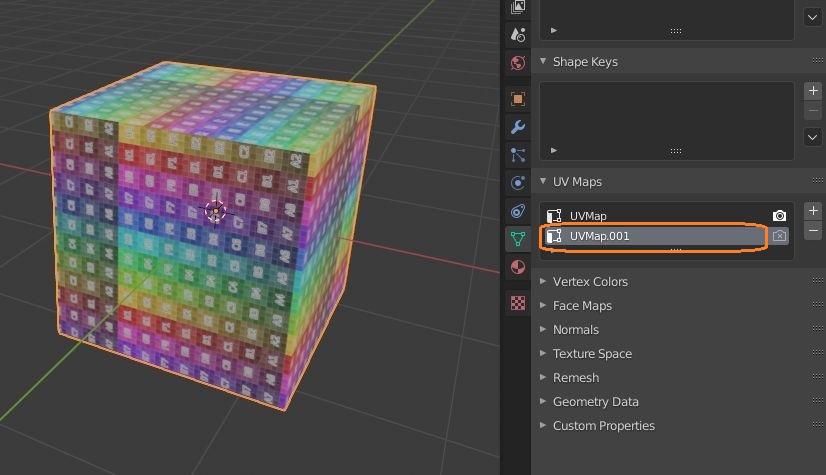
3Dビューポートの右上でマテリアルプレビューを選択するとカラーグリッドが表示されます。
UV Mapsパネルのカメラのマークでレンダリングに使うUVを切り替えられます。拡大した初めのUVでは模様がより小さく表示されています。
別のUVを指定する
このカメラのマークが点灯している方がベイク元のUVマップです。
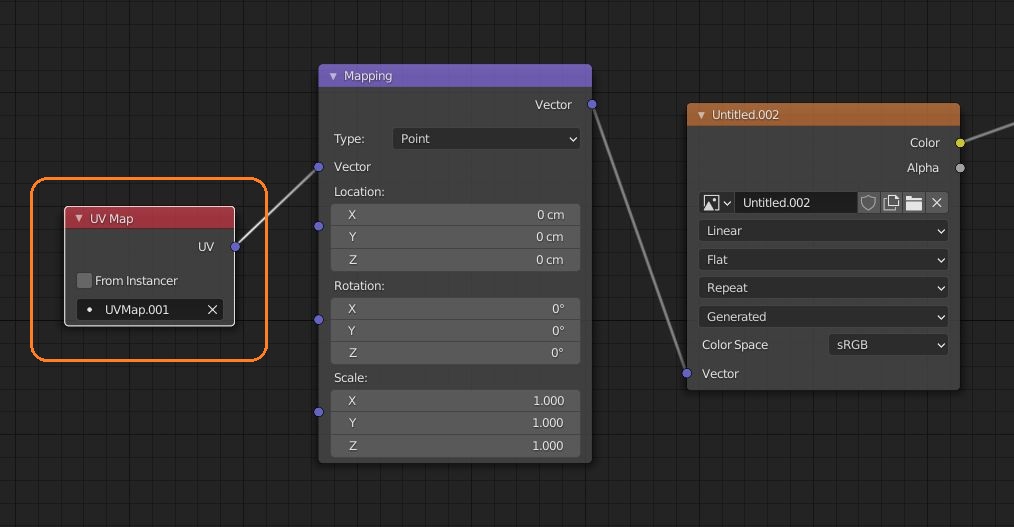
シェーダーエディタのUVマップノードでも選べます。
ベイク先のUVマップはカメラのマーク以外の部分を左クリックして、グレーにハイライトすることで指定できます。
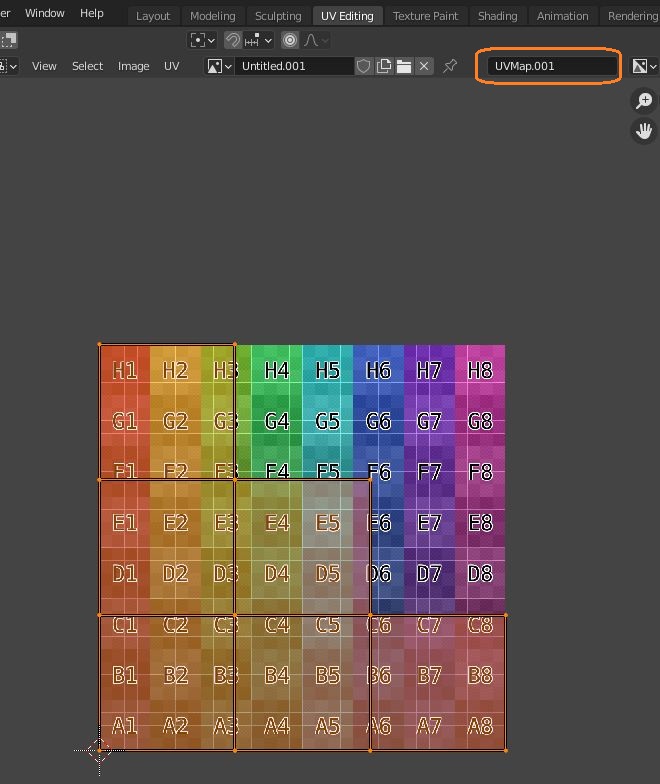
これは編集モードでUVエディタの右上でも選択できます。
テクスチャをベイクする
テクスチャをベイクするには、まずシェーダーエディタでテクスチャが設定された「Image Texture」ノードが選択された状態にします。
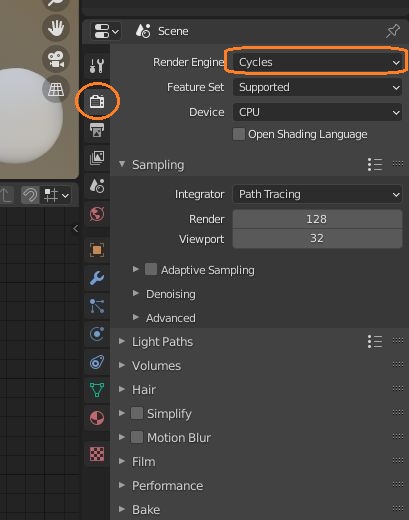
そして、オブジェクトモードでこのCubeを選択し、レンダープロパティでRender Engineを「Cycles」にします。
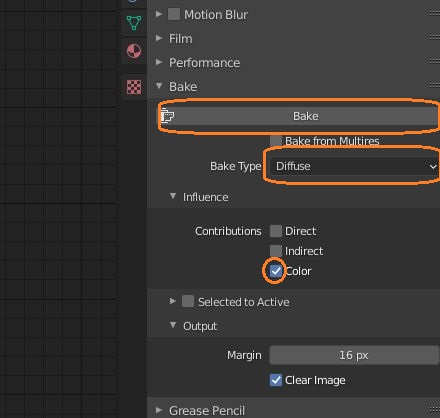
その下のBakeパネルでBake Typeを「Diffuse」にし、Contributionsで「Color」だけにチェックをいれて「Bake」ボタンをクリックするとベイクされます。
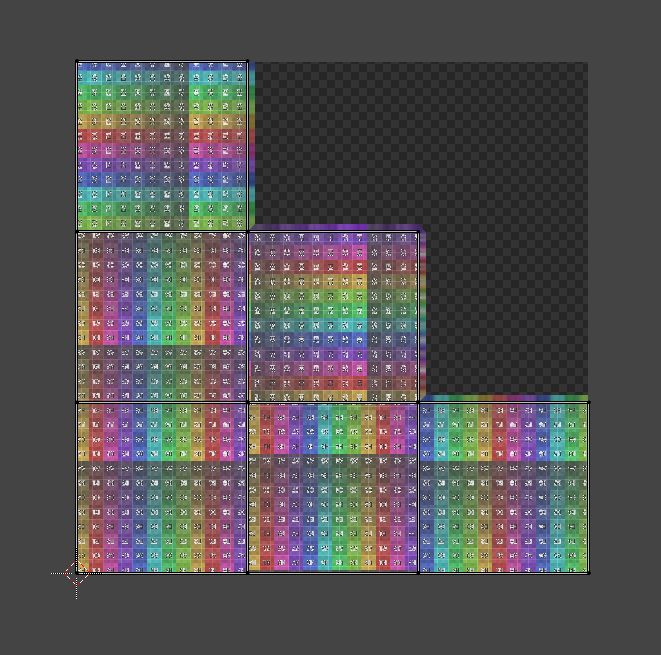
すると、2つ目のUVに合わせて模様の小さいカラーグリッドがベイクされました。
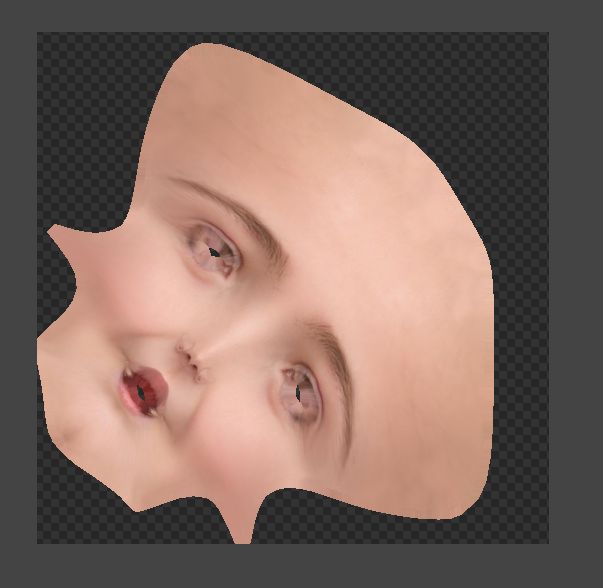
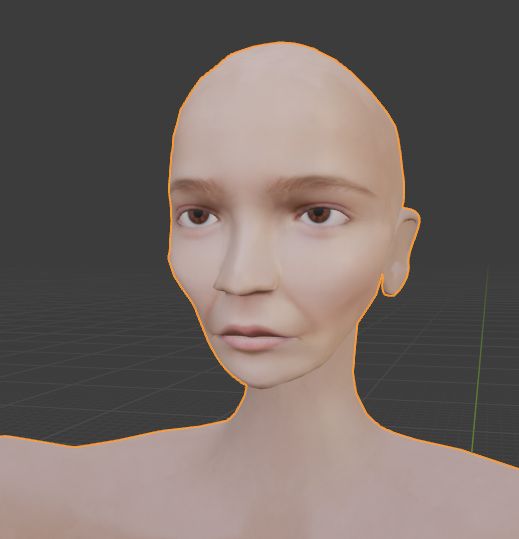
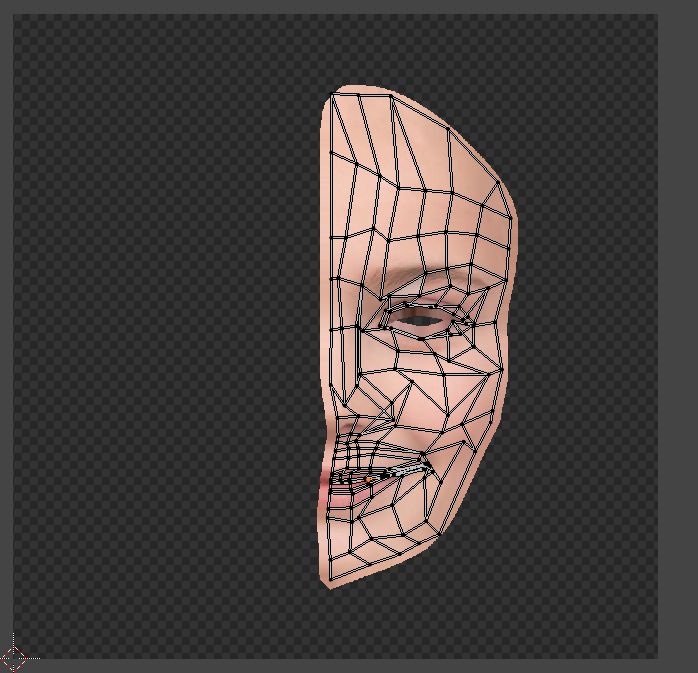
この方法でキャラクターの顔のテクスチャをベイクしてみました。このキャラクターの顔の部分では前方から投影するようにUV展開されていて、顔写真の画像が表示されています。
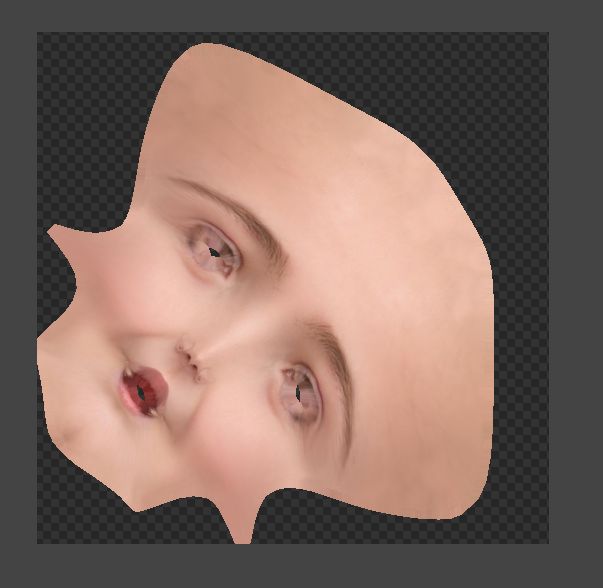
また、ミラーモディファイアが使われていて、顔写真の片側だけが使われています。モディファイアを適用してもUVは重なった状態です。
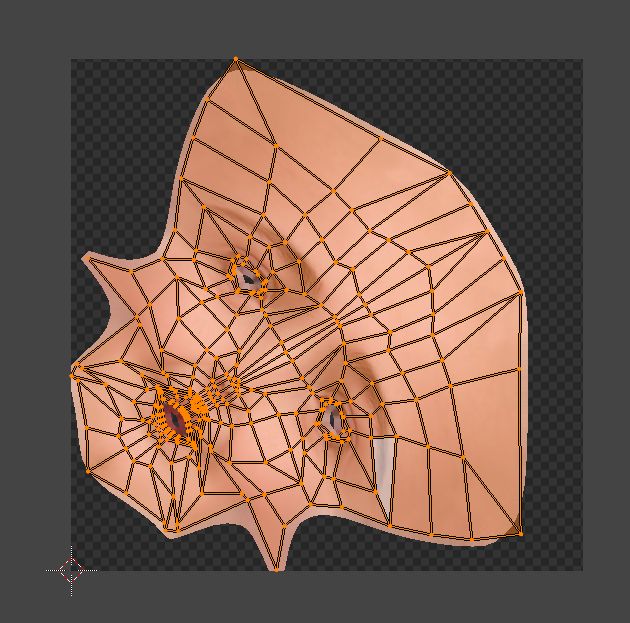
UVマップを新規作成して別の方法でアンラップし、同様にベイクしました。
ベイクしたテクスチャのColorをBase Colorに接続してみます。
2つ目のUVをアクティブにすると、顔テクスチャが正しく表示されました。