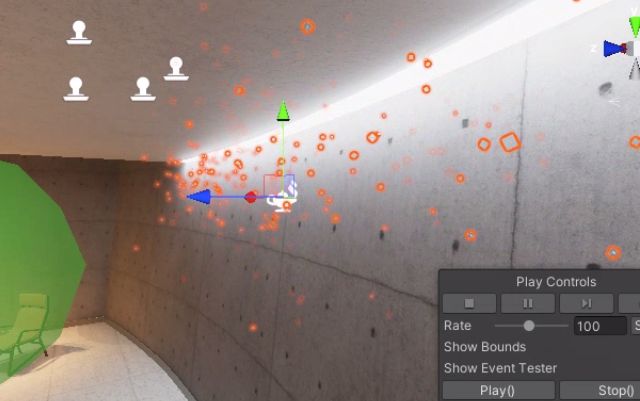
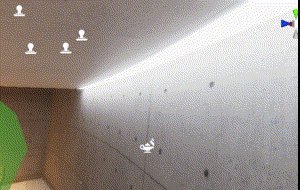
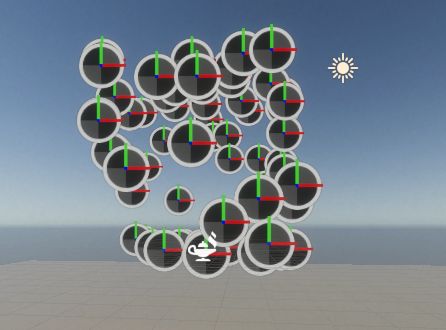
サンプルシーンには空中を不規則に漂う塵のエフェクトがあります。
このVFXグラフを詳しく見てみました。
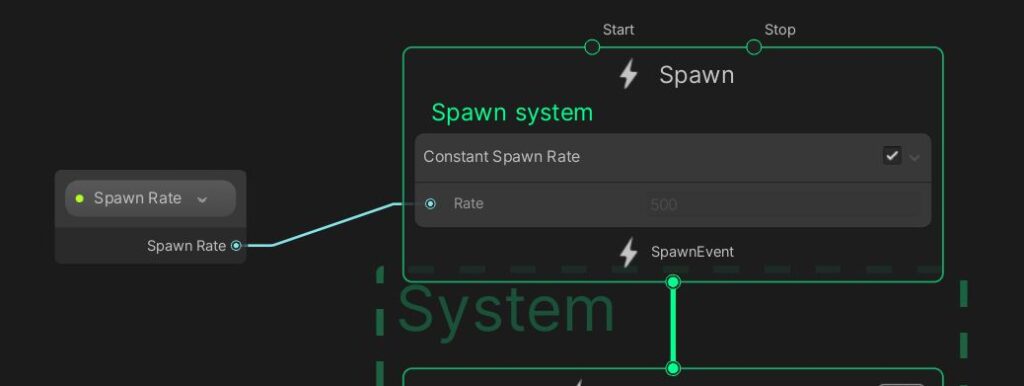
VFXグラフ
まず、スポーンコンテキストでは「Constant Spawn Rate」ブロックで一定間隔にスポーンイベントがトリガーされています。
Rateが50だと一秒間に50回トリガーされます。0.5だと2秒に一回トリガーされます。
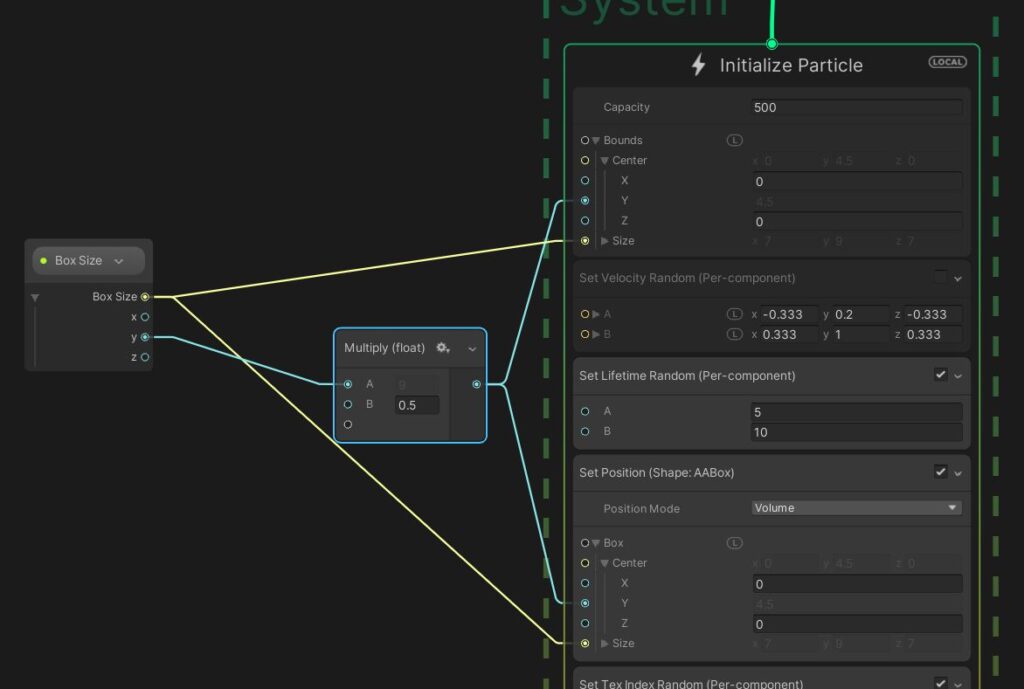
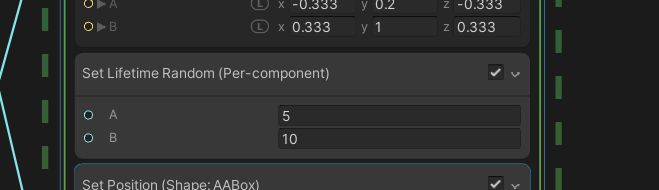
Initializeコンテキストでは、Boundsと「Set Position (Shape: AABox)」ブロックのサイズに同じVector3型のプロパティの値が入力されています。
Boundsのバウンディングボックスがカメラに見えていないとエフェクトが表示されません。また、「Set Position (Shape: AABox)」ブロックで定義されたバウンディングボックスの中でパーティクルが発生します。
両方ともローカル空間でバウンディングボックスの中心のx,z座標は0、y座標はサイズのy座標を半分にした値になっています。
すると中心がボックスの底になります。なぜこうするかはよくわかりません。
また、パーティクルにはライフタイムが設定されていて、塵は新しく生まれては消えるのを繰り返します。
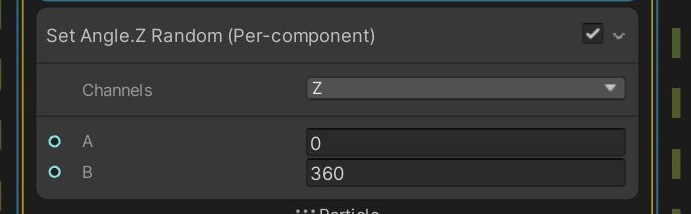
さらに、「Set Angle.Z Random」ブロックで、向きをランダムに設定します。
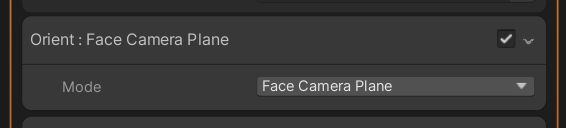
Outputコンテキストの「Orient : Face Camera Plane」ブロックで「Face Camera Plane」を選択して常に画像がカメラのほうを向くようにしながら、Z軸の向きだけを変えています。
テクスチャを表示する
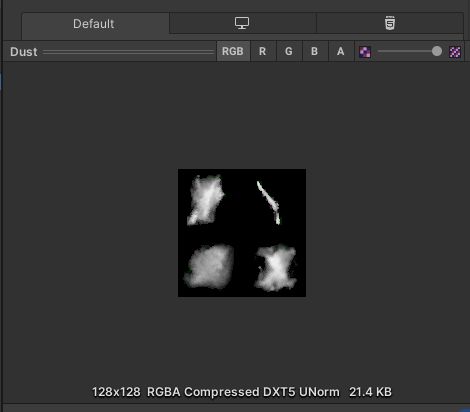
塵のテクスチャは白黒で4つの画像が1つの128*128の画像に統合されています。
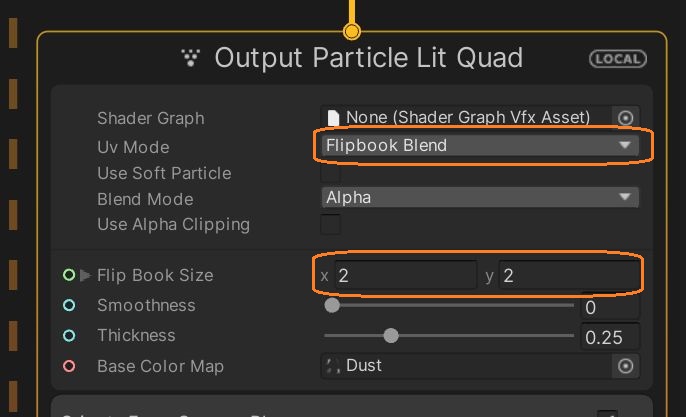
これらの4つの画像のうちパーティクルごとにランダムに1つだけ表示されるようになっています。そのためには、まずOutputコンテキストでUv Modeを「Flipbook」や「Flipbook Blend」にします。
画像が縦横に2段ずつならんでいるので、Flip Book Sizeは(2, 2)にします。
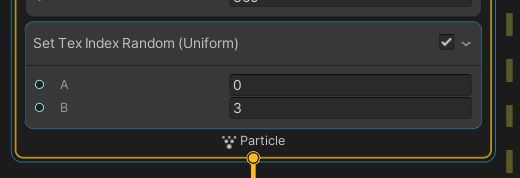
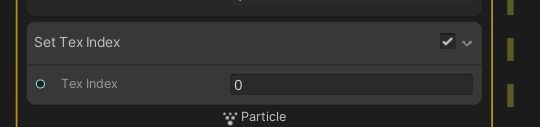
そして、Initializeコンテキストの「Set Text Index Random (Uniform)」ブロックでパーティクルごとにテクスチャのインデックスを設定します。
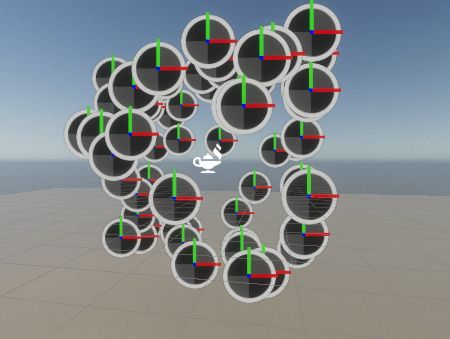
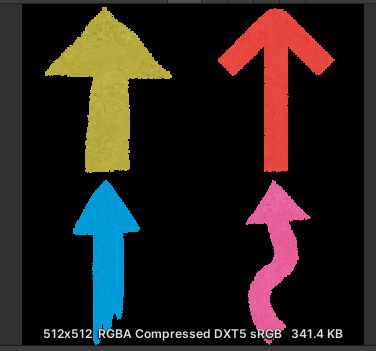
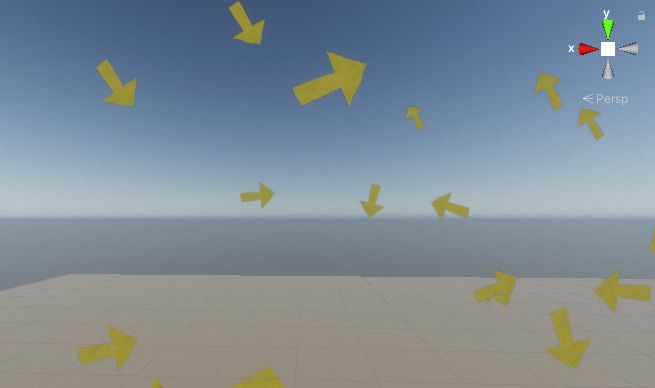
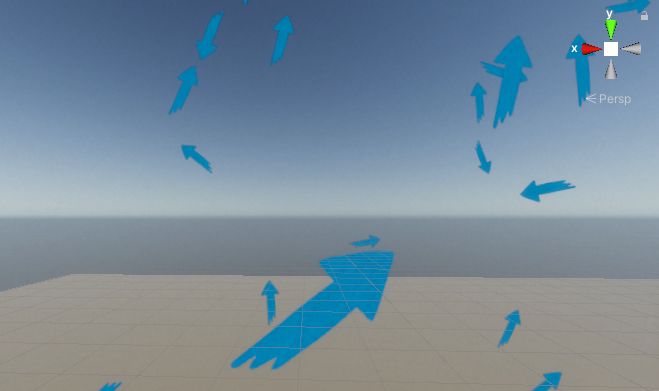
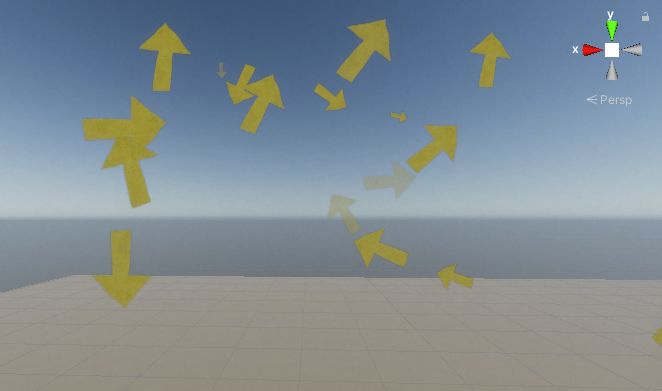
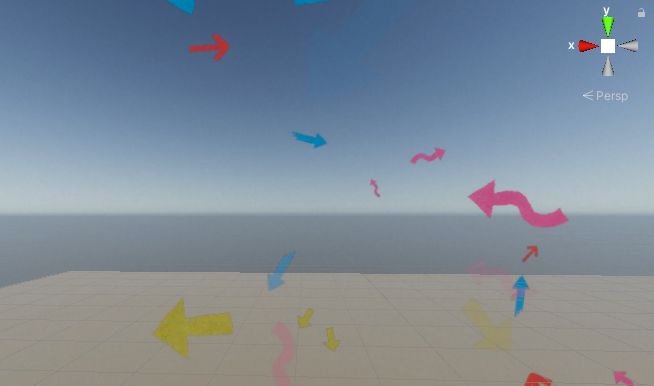
例えば、このような4つの矢印画像を統合したテクスチャを使うとします。
この場合、インデックスが0だと左上の黄色い矢印が表示されます。
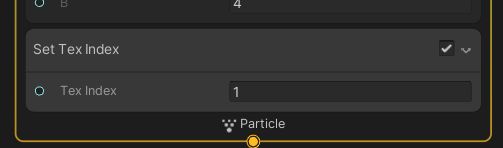
インデックスを1つずつあげると右上、左下、右下の順に表示される矢印が変わります。
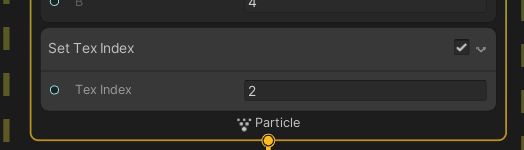
そして、5つ目の矢印を指定すると、またはじめに戻ります。
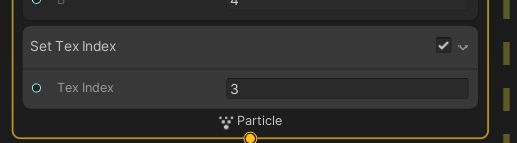
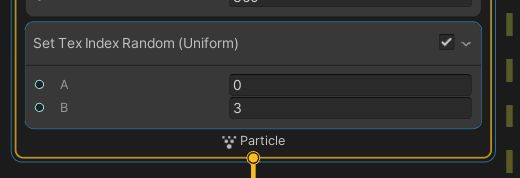
ランダムで指定する場合、Random.Rangeメソッドのように、2つ目に入力するインデックスは含まれないようです。0~3までを指定すると3種類しか矢印が現れません。
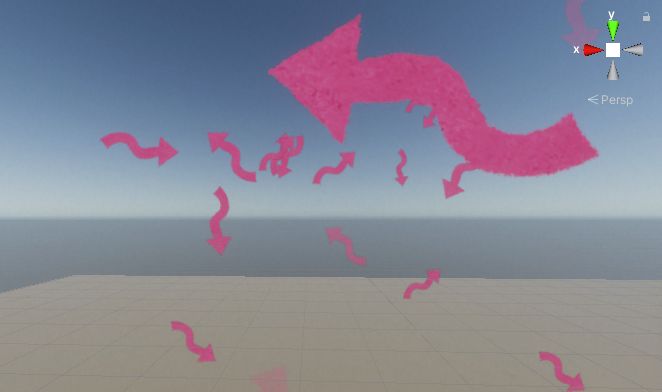
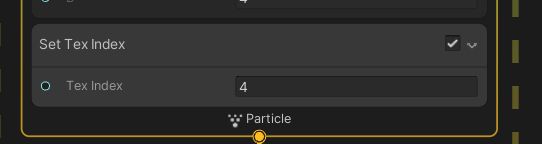
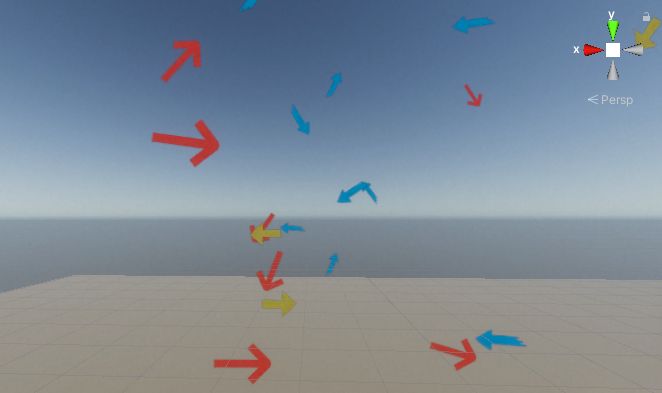
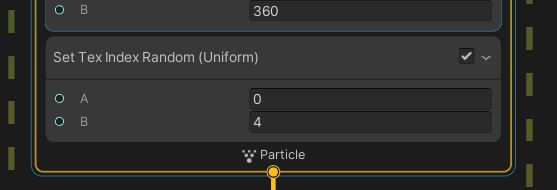
Bを4にすると4つとも表示されました。
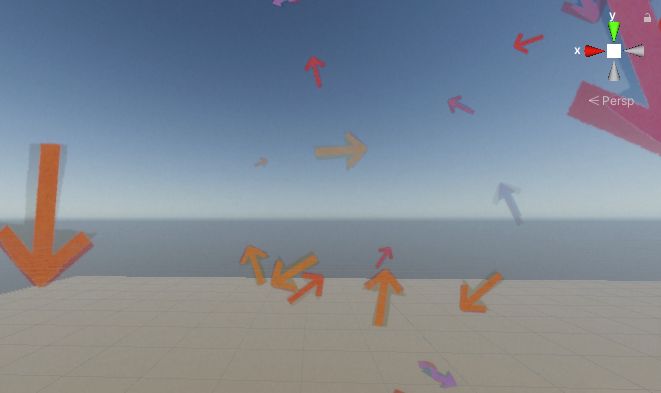
Uv Modeを「Flipbook」にすると上のスクリーンショットのように、一つ一つの矢印が別々に表示されますが、「Flipbook Blend」にすると、他の矢印がうっすらと重なって表示されます。
この方が塵の形が多様になると思います。
次はUpdateコンテキストでパーティクルを舞うように移動させます。→VFXグラフで空中を舞う塵を作る #2