LOD0~2のCubeをLODグループに設定して、ポリゴン数の少ないものは遠くにあるときだけ表示します。それらの詳細でないLOD1~2のCubeのためのテクスチャをベイクしてみました。
UVレイアウトの大きさ
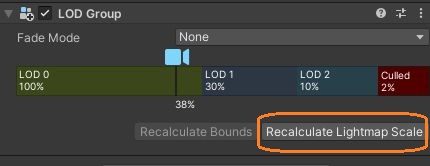
LODグループでLOD1、2のしきい値をそれぞれ30%、10%に設定して「Recalculate Lightmap Scale」をクリックすると、ライトマップ解像度の乗数が自動で再計算されます。
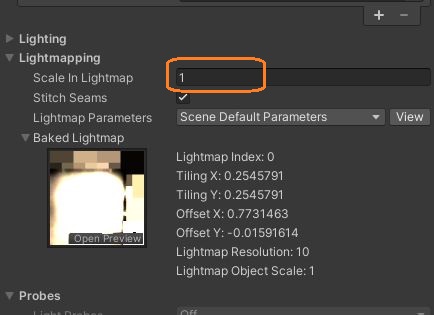
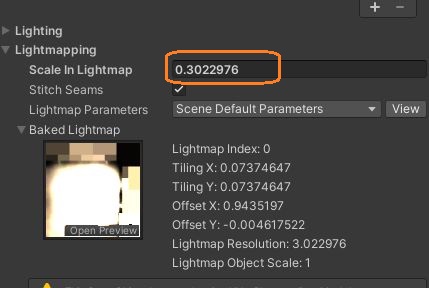
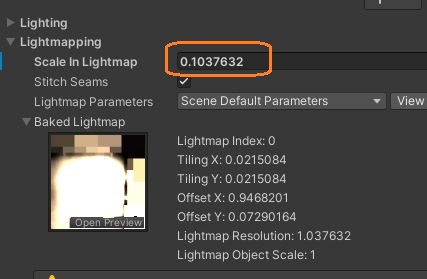
LOD0は1なので変わりませんが、30%の場合は0.3倍、10%の場合は0.1倍されて、ライトマップUVが小さくなります。
これにならって、ベースカラーやマスクマップ、ノーマルマップに使うUVレイアウトの大きさもしきい値によって変えてみました。
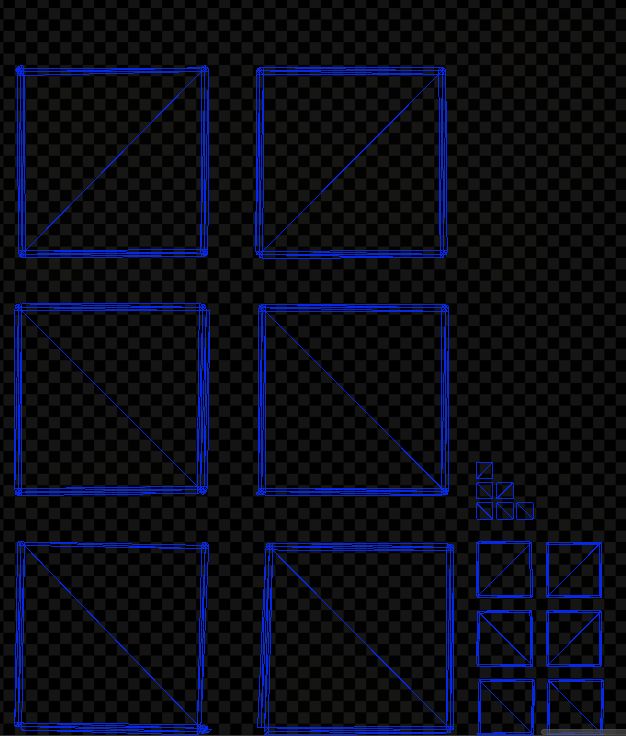
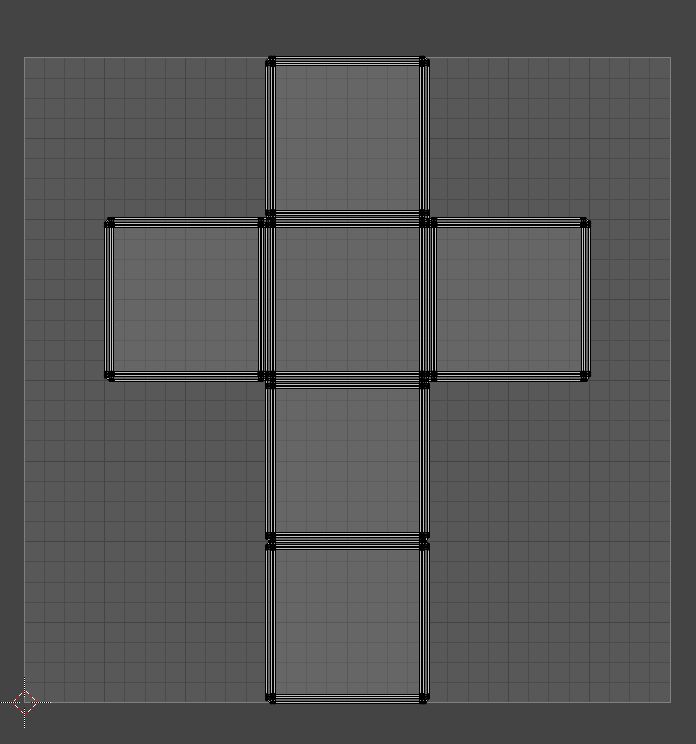
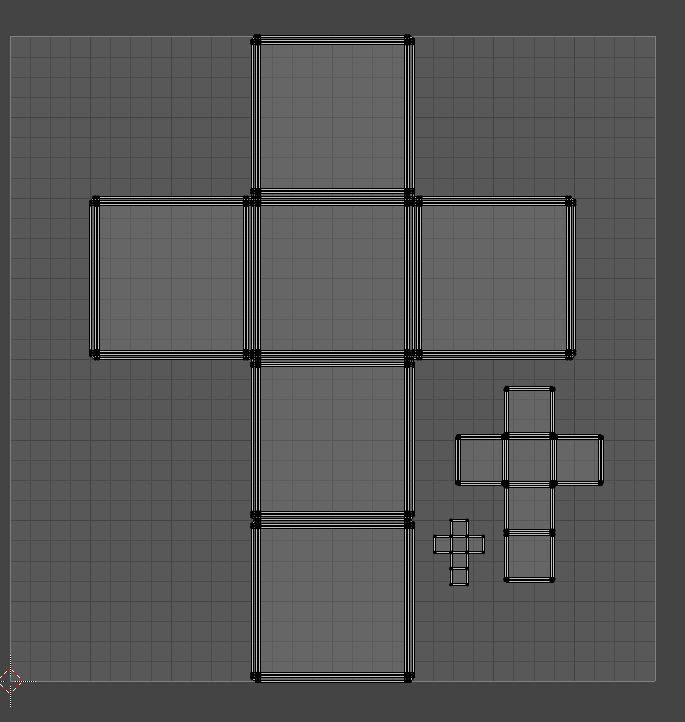
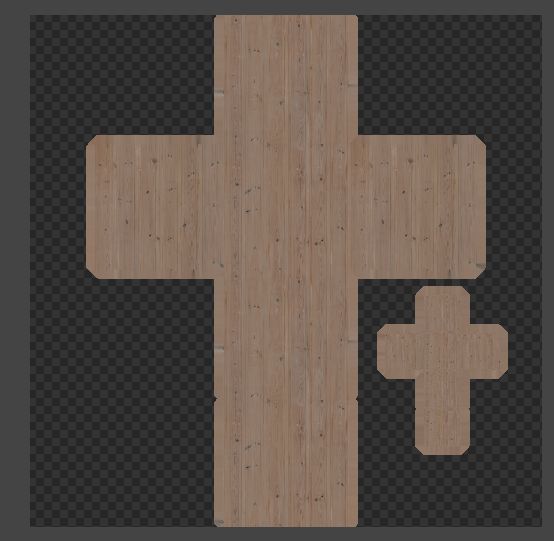
BlenderでUVレイアウトを見ると、LOD0のUVは範囲いっぱいに広がっています。
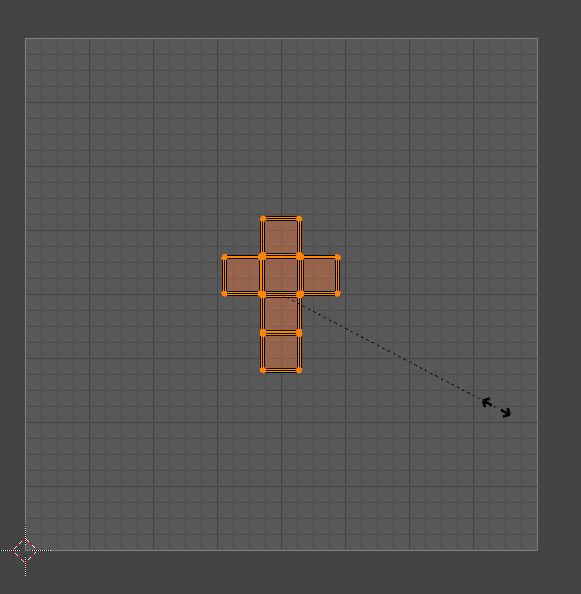
同じデフォルトのCubeを複製して作ったLOD1のCubeも同じ大きさなので、UVレイアウトを選択し、S > 0.3 > エンター と入力して0.3倍しました。
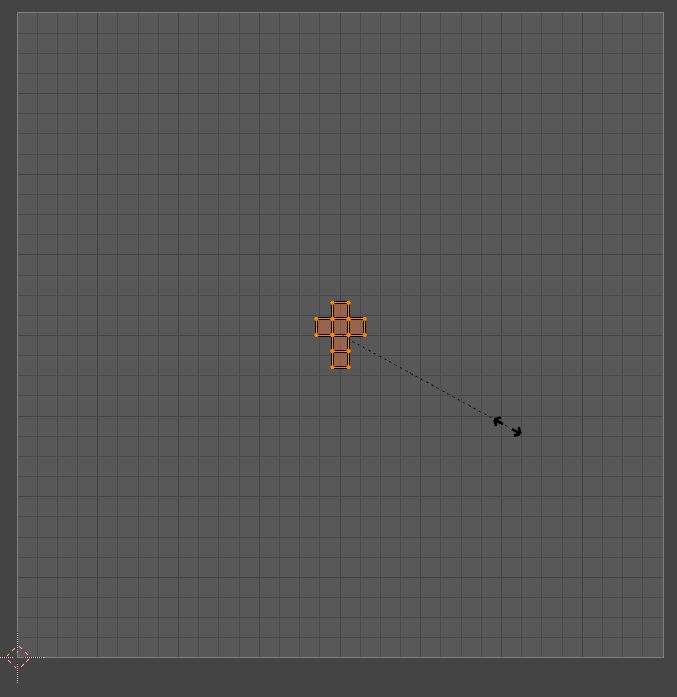
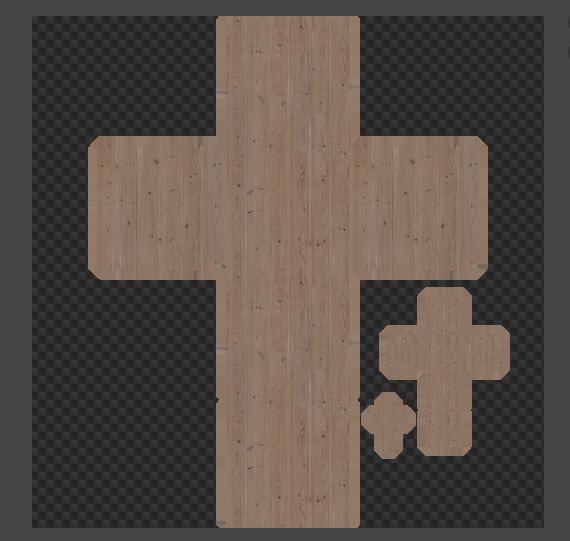
LOD2は0.1倍します。
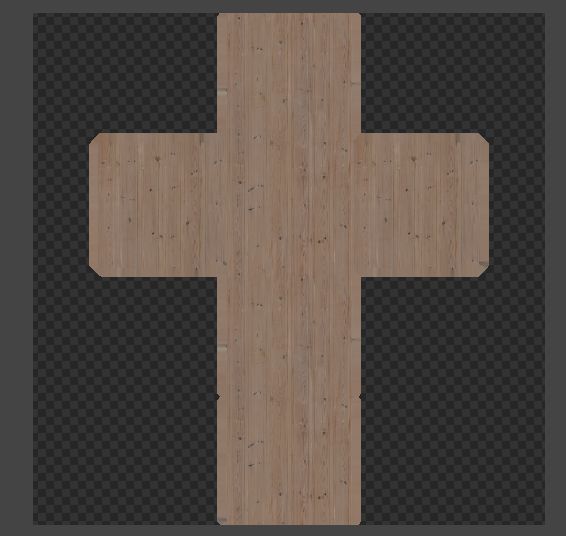
これらを重ならないように配置しました。
テクスチャをベイクする
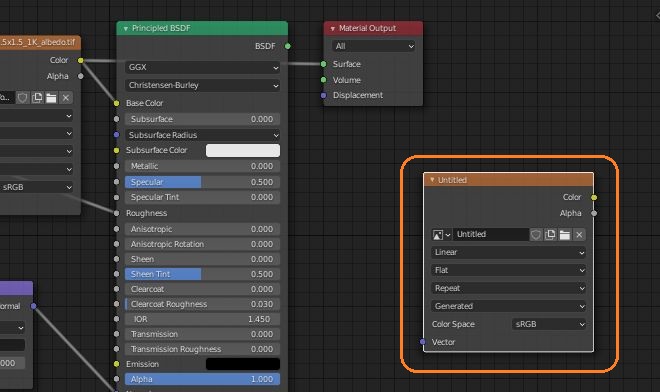
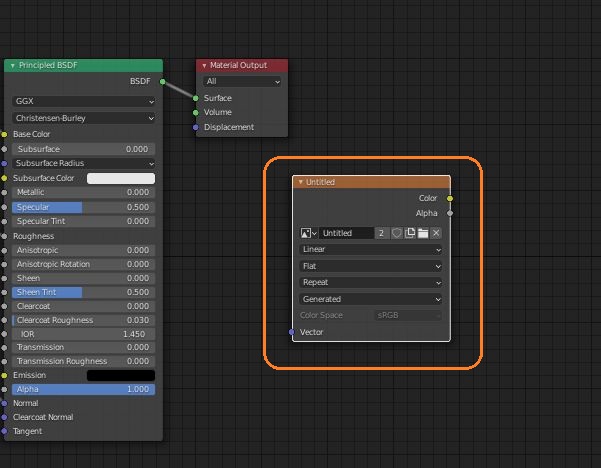
すべてのCubeのUVが範囲に収まったので、一枚のテクスチャにベイクしてみます。まず、LOD0のマテリアルにテクスチャを追加して、それ以外に「Image Texture」ノードを作って新規画像を作り、このノードを選択しておきます。
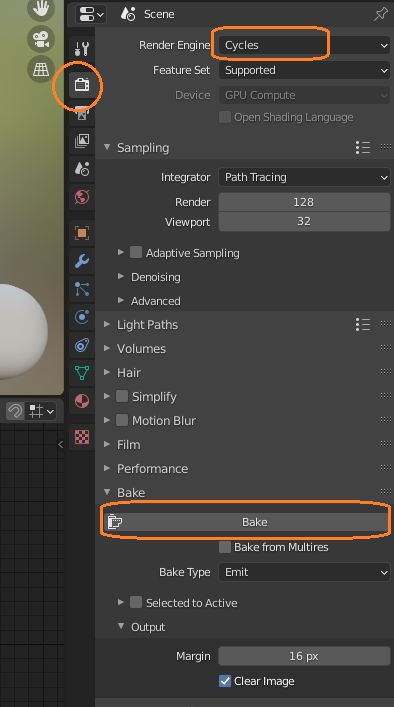
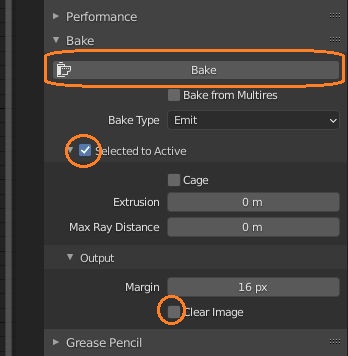
そして、レンダープロパティでRender Engineを「Cycles」にして、Bakeパネルの「Bake」ボタンを押すと上の新規画像にベイクされます。
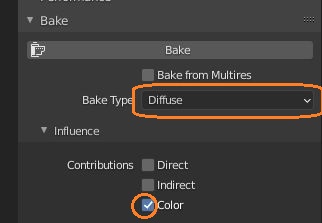
テクスチャノードのColorを直接Outputにつなげて、Bakeタイプを「Emit」にしていますが、Principled BSDFなどを通して、Bakeタイプ「Diffuse」にしてもベイクできます。
そのときは、Contributionsで「Color」だけにチェックを入れます。
これでLOD0をベイクできました。
次に、同じテクスチャにLOD1をベイクします。まずLOD1のマテリアルにImage Textureノードを作って、LOD0で作った新規画像と同じ画像を開き、ノードを選択状態にしておきます。
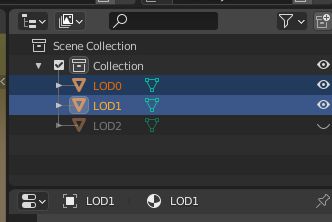
そして、アウトライナーで、LOD0を選択したあと、Ctrlを押しながらLOD1を選択します。これで、LOD0と1が選択されてさらにLOD1がアクティブになります。
この状態で、Bakeパネルで「Selected to Active」のチェックを入れ、Clear Imageのチェックを切ります。
Clear Imageのチェックを入れると、ベイクする前に画像がクリアされてその前にベイクしたものが消えてしまいます。
これでBakeボタンを押すと、ベイクした画像にLOD1のベースカラーが追加されました。
同様にLOD2をベイクすると、ベースカラーのテクスチャが完成するので保存します。
同様にラフネスとノーマルをベイクしてそれぞれ保存しました。
Unityで設定
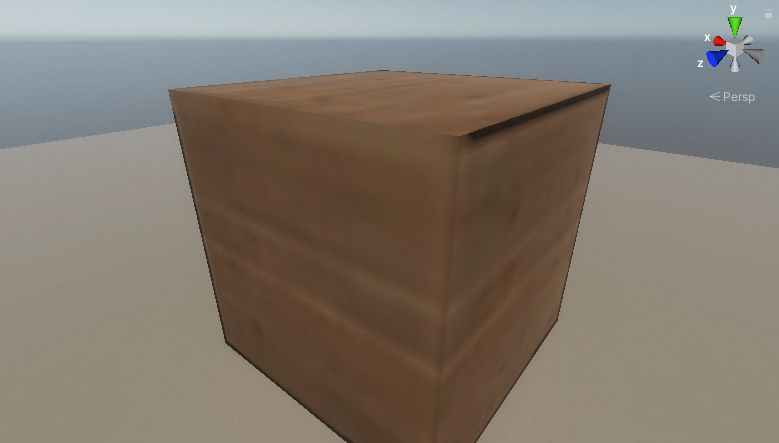
これらのメッシュや画像をUnityでインポートし、各Cubeに同じマテリアルをつけてこの画像をアタッチしました。
LOD1~2は近くで見るとかなり荒いですが、はじめと同様にLODグループを設定すると問題ありません。