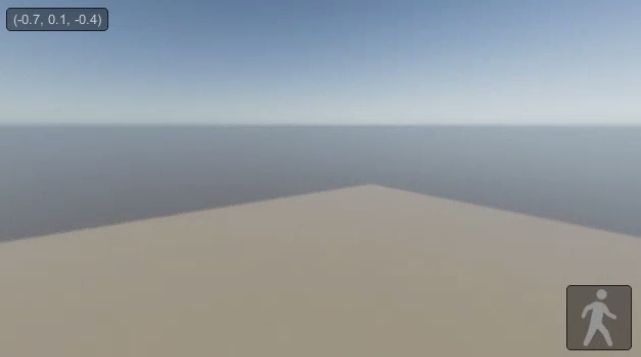
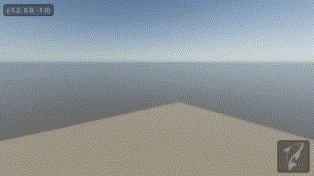
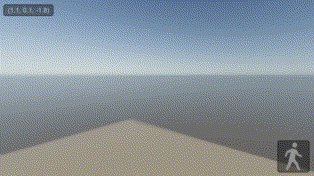
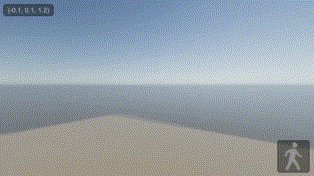
IMGUIを使って、デバッグのために画面に文字や画像を表示してみました。
スクリプト
IMGUIを使うには、スクリプトにOnGUIメソッドを作ります。
- using UnityEngine;
-
- public class IMGUITest : MonoBehaviour
- {
- // プレイヤー
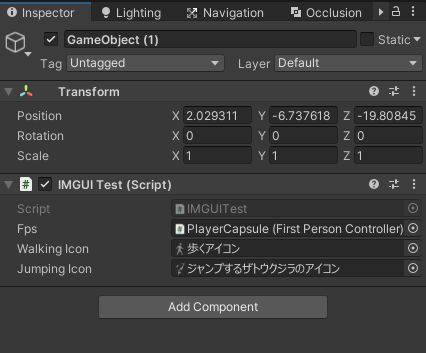
- [SerializeField] StarterAssets.FirstPersonController fps;
-
- // アイコン
- [SerializeField] Texture walkingIcon;
- [SerializeField] Texture jumpingIcon;
-
- void OnGUI()
- {
- // プレイヤーの位置を左上に表示
- GUI.Box(new Rect(10, 10, 100, 23), fps.transform.position.ToString());
-
- // アイコンを右下に表示
- if(fps.Grounded)
- {
- GUI.Box(new Rect(Screen.width - 74, Screen.height - 74, 64, 64), walkingIcon);
- }else
- {
- GUI.Box(new Rect(Screen.width - 74, Screen.height - 74, 64, 64), jumpingIcon);
-
- }
-
- }
- }
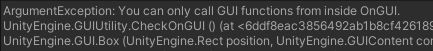
テキストや画像を表示するためにGUIクラスのメソッドを使っていますが、これはOnGUIの中に書かないとエラーがでます。
このスクリプトはシーンのゲームオブジェクトに追加します。
テキストや画像の表示
テキストや画像を表示するためには、GUI.BoxメソッドやGUI.Labelなどが使えます。他にもボタンや入力欄など様々な要素を表示できる関数があります。
これらの引数にはRect型のオブジェクトを渡します。それによって各要素の表示範囲を指定できます。
newキーワードで新しい矩形を作るときに、引数に4つの値を渡します。はじめの2つは矩形の左上の座標で、3つ目は幅、4つ目は高さです。UnityEngine.Rect – Unity スクリプトリファレンス
これは画面上の座標で、画面の左上を原点としています。画面の幅と高さは、Screen.width、Screen.heightで得られるので、画面の右下に合わせることも簡単です。
- GUI.Box(new Rect(Screen.width - 74, Screen.height - 74, 64, 64), walkingIcon);
上の画像を表示するコードでは、Screen.width/heightから、矩形の幅/高さと余白を足した値を引いています。
第二引数に文字列を渡すとテキストが、テクスチャを渡すと画像が表示されます。