Blenderで作った歩きやターンのアニメーションをTPSキャラクターに設定して、操作してみました。AIのキャラクターにも同様に使えました。
Blenderでアニメーションを作る
スタンダードアセットのTPSコントローラーでは、歩きやターンなどアニメーションをブレンドツリーでブレンドして、キャラクターの動きを作ります。
これらのアニメーションをBlenderで作りました。必要なのは次の15個のモーションです。
- 立ち止まっている
- 右/左にその場で90度ターン
- 右/左にその場で180度ターン
- 前に歩く
- 右/左に小さな円を描いて歩く
- 右/左に大きな円を描いて歩く
- 前に走る
- 右/左に小さな円を描いて走る
- 右/左に大きな円を描いて走る
歩きや走りでは、2歩分の短いアニメーションにします。また、マスターボーンに移動のアニメーションを含めます。
円を描いて回るアニメーションを作るには、前に歩く/走るアニメーションを複製して引き伸ばし、マスターボーンのキーフレームを編集して、その場を回り続けるようにしました。
円の大きさは、Unityのスタンダードアセットのアニメーションを参考にしました。最後は2歩分だけを残します。
まずは、左右の片方のアニメーションを作って、Shift + Ctrl + Vで左右対称に貼り付けることで、もう片方のアニメーションを作りました。
キャラクターがアイテムを持っている場合は、手のボーンは除外して、反転しないようにします。
TPSコントローラーに設定する
インポートしたキャラクターのメッシュとアニメーションのあるFBXファイルをシーンに配置します。
また、スタンダードアセットのThirdPersonControllerシーンに置きます。
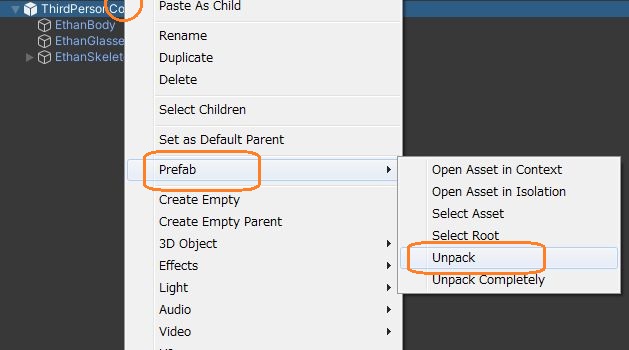
この中身を前者のキャラクターの中身と置き換えました。そのためには、両方のプレハブを右クリックしてアンパックする必要があります。
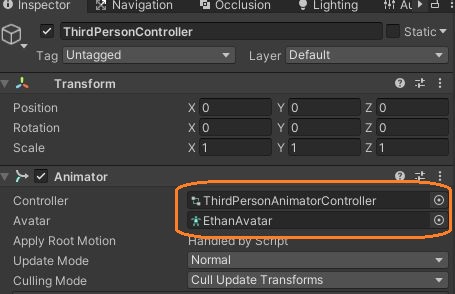
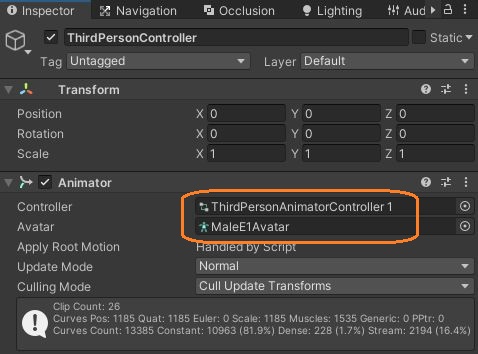
置き換えたら、ルートのThirdPersonControllerを選択して、インスペクタでAnimatorコンポーネントを見ます。
すると、元のキャラクター用のアニメーターコントローラーとアバターが付いているので、これも置き換えます。
アニメーターコントローラーは複製するだけです。
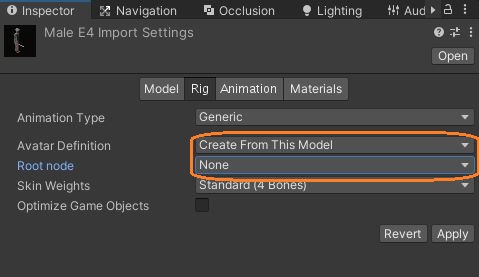
アバターを作るには、Projectウィンドウで、インポートしたFBXファイルを選択してインスペクタでインポート設定を変更します。
Rigタブで、Avatar Definitionを「Create From This Model」にして、その下のRoot nodeのプルダウンでマスターボーンを選択しApplyを押すと、FBXファイルの中にアバターが作られます。
このアバターを上のAnimatorコンポーネントの「Avatar」にドラッグアンドドロップします。複製したアニメーターコントローラーもアタッチします。
アニメーターコントローラーを編集する
複製したアニメーターコントローラーには、元のキャラクターのアニメーションが付いているので、これをBlenderで作ったものと置き換えます。
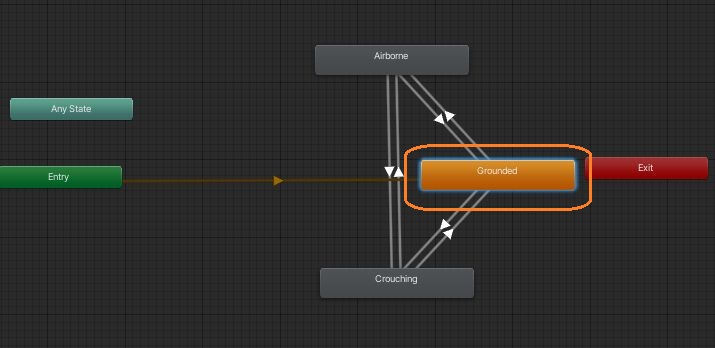
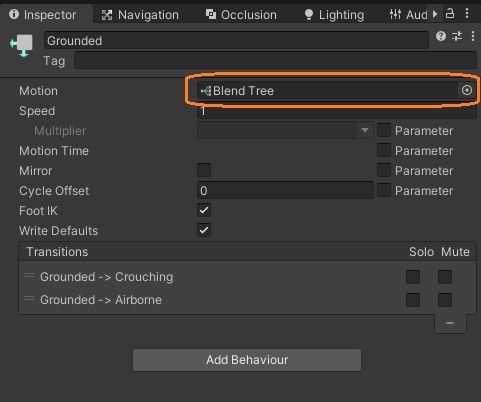
歩行モーションは「Grounded」ステートにあります。
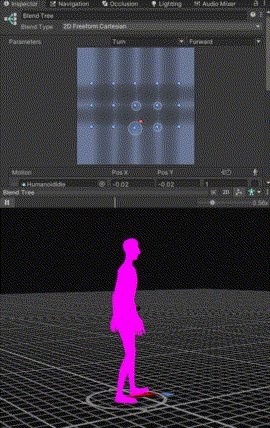
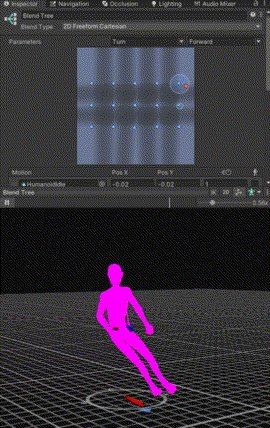
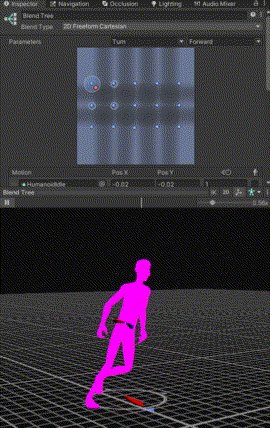
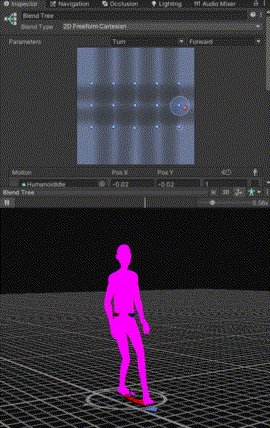
インスペクタを見ると、モーションにブレンドツリーが設定されています。
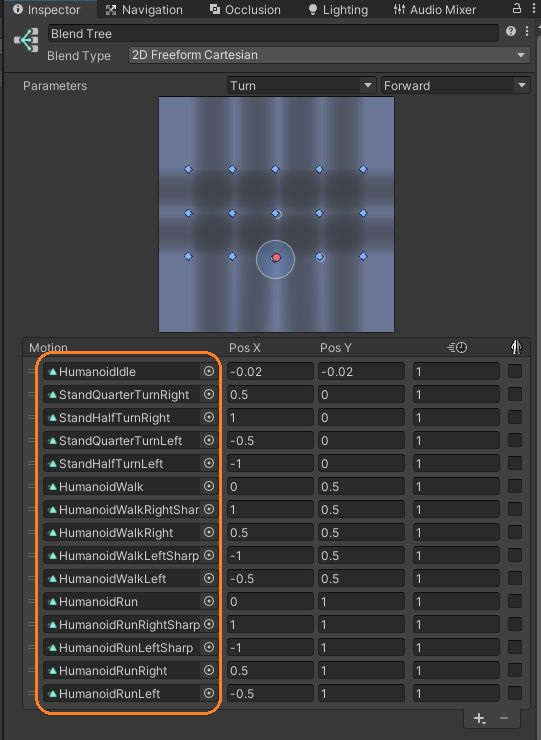
これをダブルクリックすると、設定されているモーションのリストが表示されます。
ここに、FBXファイルに含まれている、対応するモーションをドラッグアンドドロップします。
アニメーションのインポート設定
アニメーションをループさせたり、正しく移動できるように、15個のアニメーションのインポート設定を変更します。
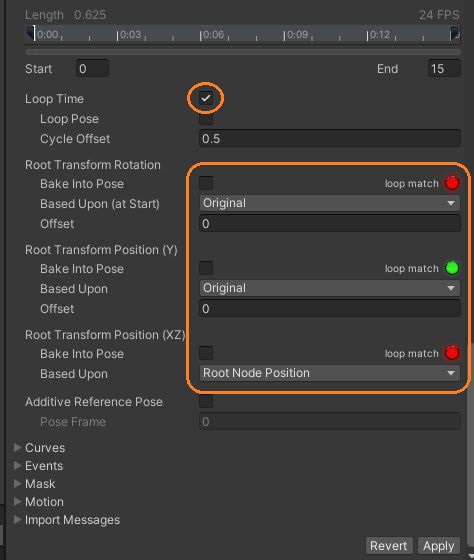
まず、「Loop Time」のチェックをいれてループさせます。
Root Transform Rotationの「Bake Into Pose」のチェックを入れると、ルートによってゲームオブジェクトが回転しなくなります。
Root Transform Position (XZ)の「Bake Into Pose」のチェックを入れると、アニメーションが一周するたびに毎回キャラクターが元の位置に戻ってしまうので、チェックを切ります。
また、Root Transform Position (Y)の「Based Upon」を「Original」にしないと、キャラクターが地面に埋まりました。
歩行の周期を揃える
これで、キャラクターが移動するようになりましたが、足の動きが不自然です。
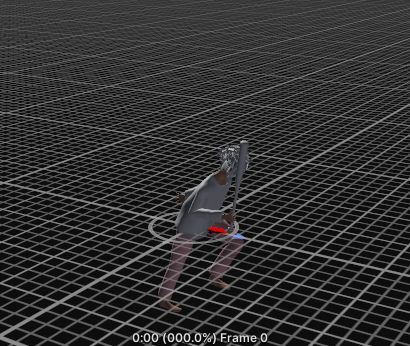
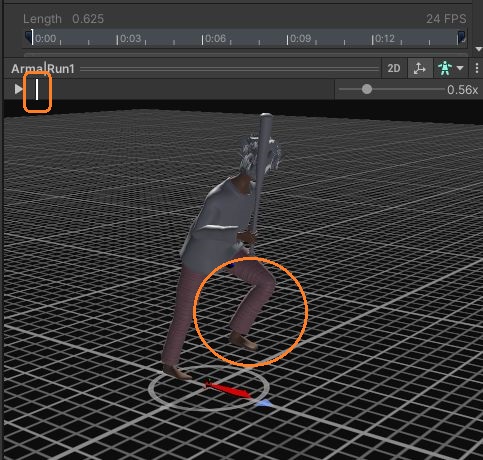
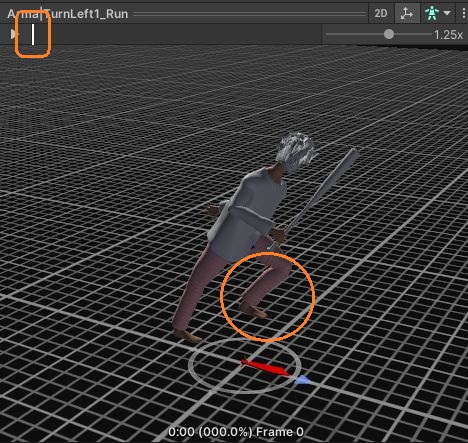
これは、モーションごとに歩行の周期が揃っていないからです。例えば、前に走るモーションは左足が上がっている状態から始まります。
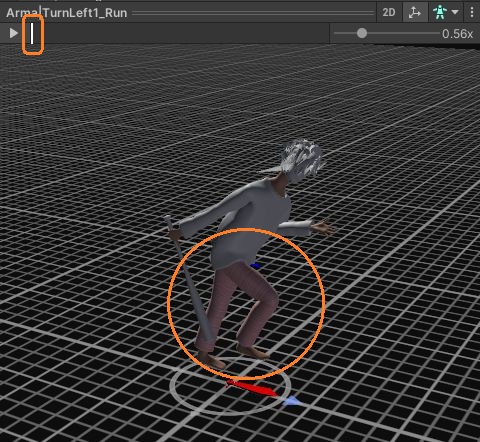
しかし、走りながら左に曲がるモーションは、これを元に作って反転したので、スタートは右足が上がった状態です。
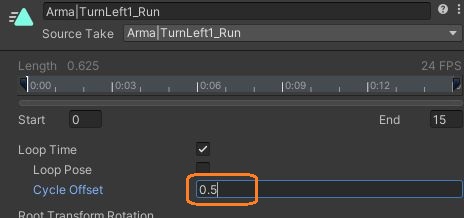
これを揃えるために、左に曲がるアニメーションのインポート設定では、「Cycle Offset」を0.5にしました。
これで、左足が上がったところから始まるようになりました。
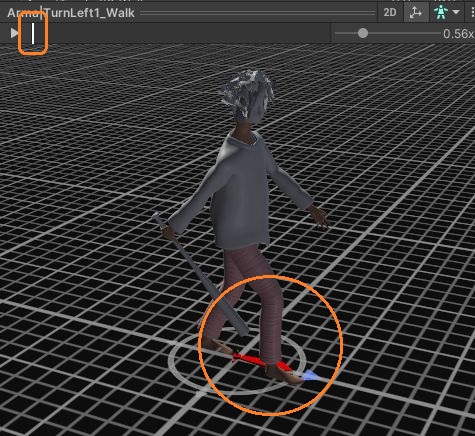
また、左に歩くモーションでは、右足が前に出て地面に付いた状態から始まります。
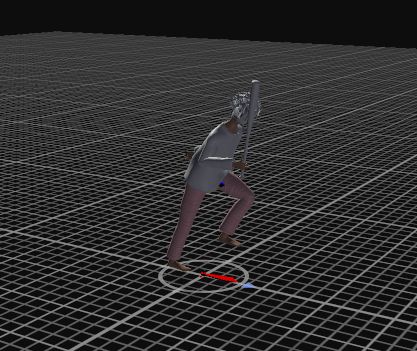
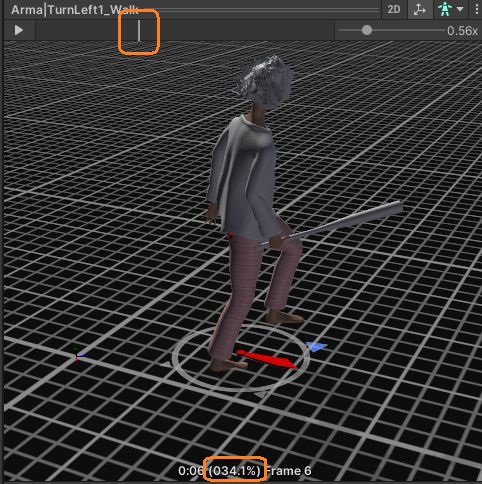
シークバーを動かして、左足が上がった状態にすると、プレビューの下部の表示から、モーションが34%くらい進んだところであるとわかります。
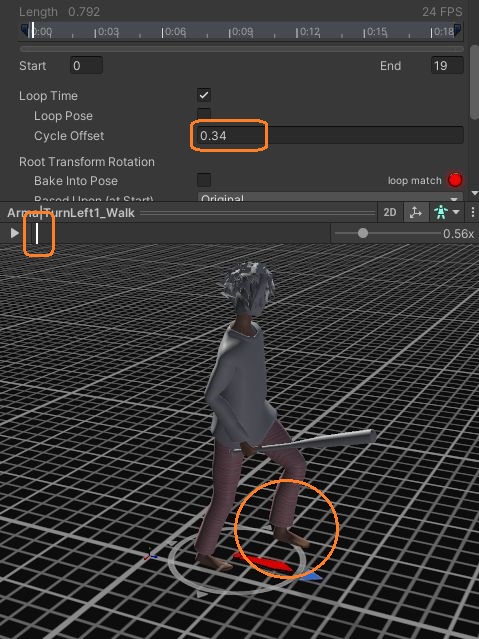
なので、「Cycle Offset」には、0.34を入れました。
このように、モーションの開始時の足の状態を合わせました。地面に付いたときのほうが揃えやすいかもしれません。
これらのキャラクターコントローラーとアバターを使って、同様に置き換えることで、AIキャラクターも使えました。