デカールシェーダーで使うための、背景が透明なノーマルマップやマスクマップを作ってみました。
textures.comで「decal」で検索して背景が透明な画像をダウンロードすることができますが、ノーマルマップやラフネスマップが無いことが多いので、こういった画像のアルファだけを使ってみます。
テクスチャを作る
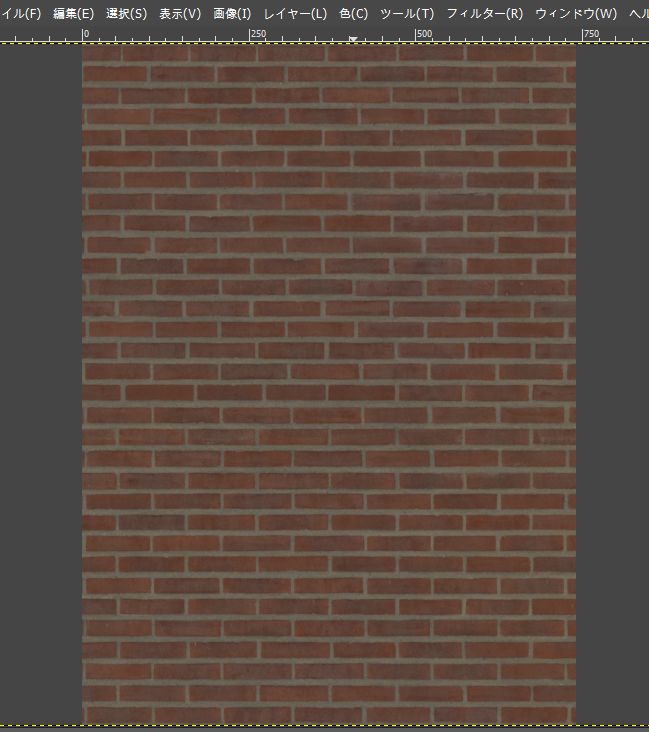
まず、背景が透明な汚れテクスチャをフリーソフトのGIMP2で開きます。
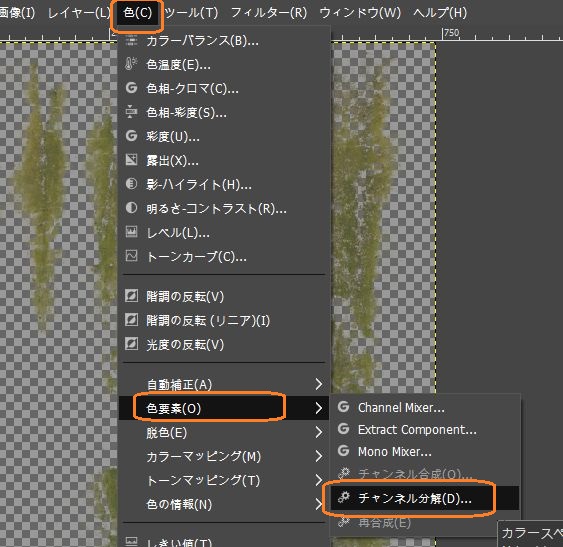
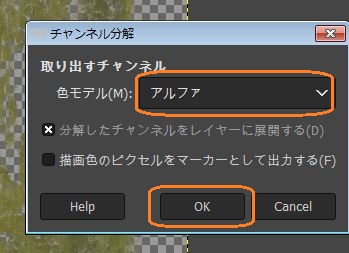
「チャンネル分解」でアルファを取り出します。
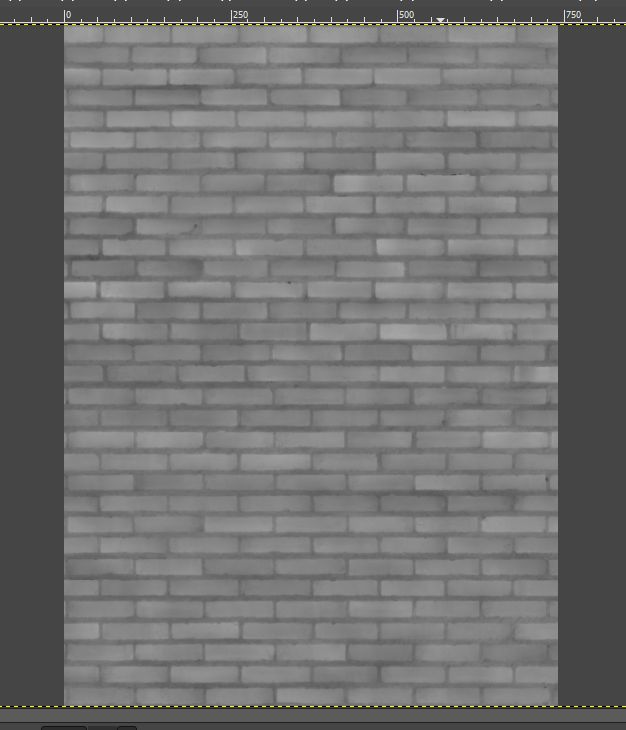
これで不透明度を表す白黒の画像ができました。
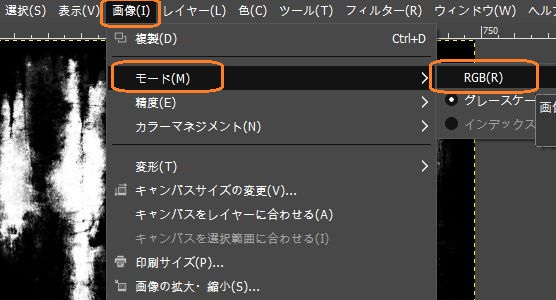
モードがグレースケールになるので、RGBに戻します。
そして、この上に好きなテクスチャ画像をドラッグアンドロップします。
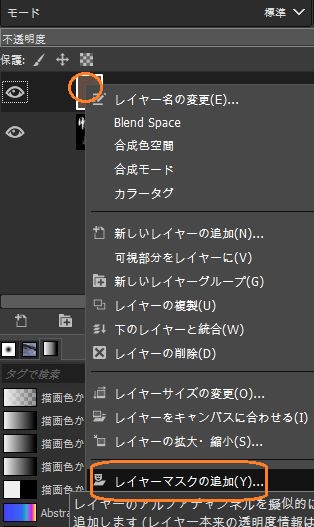
このレイヤーを右クリックして、レイヤーマスクを追加します。
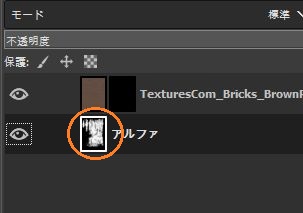
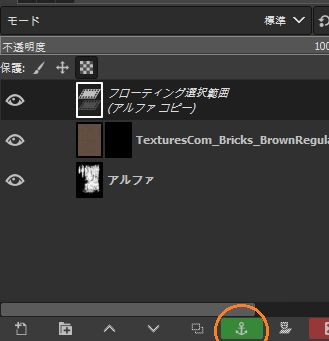
はじめのアルファのレイヤーを選択して、Ctrl + Cでコピーします。
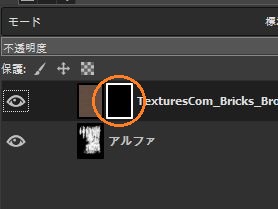
そして、上で追加したレイヤーマスクを選択して、Ctrl + Vで貼り付けます。
錨の描かれた緑色のボランをクリックすると、アルファのレイヤーがレイヤーマスクにコピーされます。
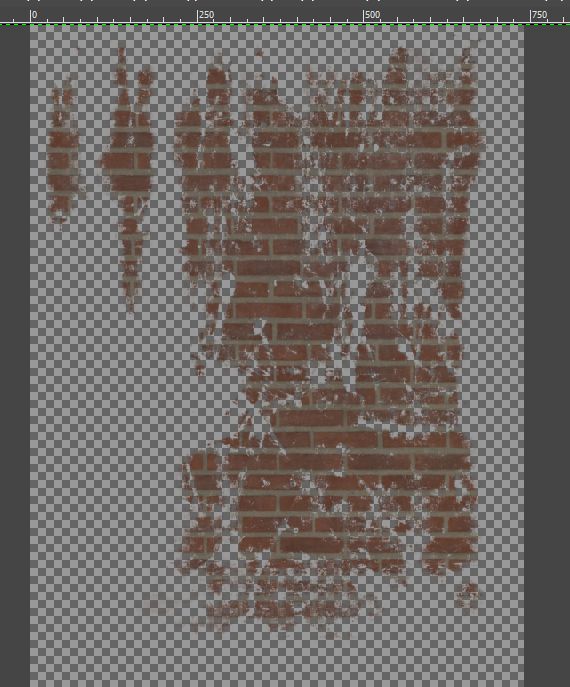
アルファのレイヤーの左の目のアイコンをクリックして非表示にすると、汚れテクスチャの色が変えられました。
これをエクスポートします。ここにさらにハイトマップやマスクマップをドラッグアンドロップすると、同じサイズに切り取られます。
マテリアルを作る
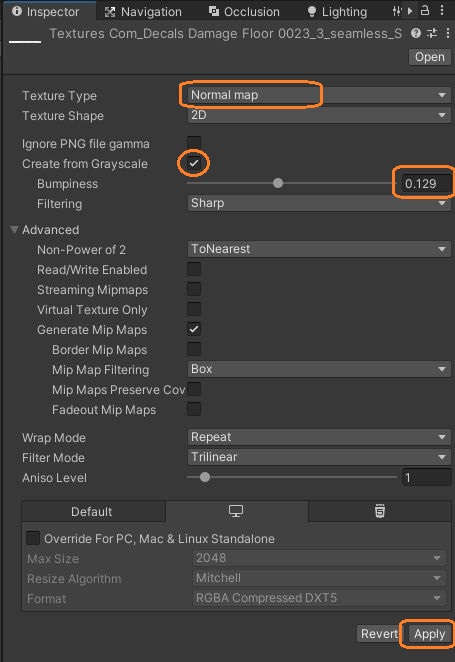
これらの画像をUnityでインポートし、テクスチャを選択してインスペクタでタイプなどを変更します。ハイトマップやノーマルマップでは「Normal map」タイプを選択します。
ハイトマップの場合は、さらに「Create from Grayscale」のチェックを入れて、Bumpinessで凹凸具合を設定します。
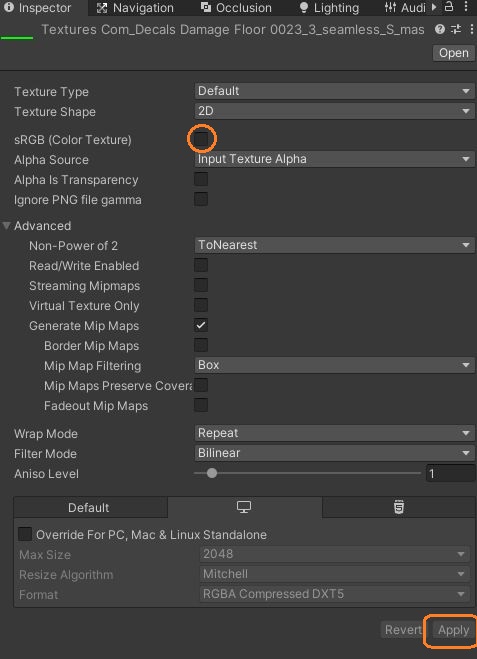
マスクマップは「Default」タイプのままで、「sRGB(Color Texture)」のチェックを切ります。
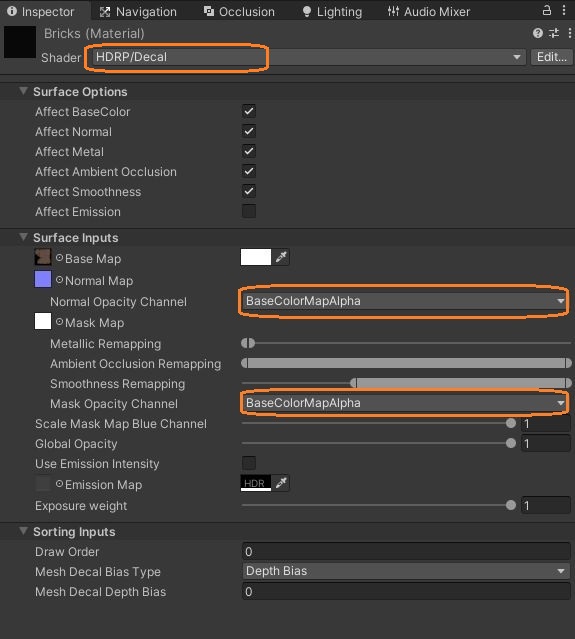
これらをデカールシェーダーを設定したマテリアルにアタッチしました。
不透明度はベースマップのアルファチャンネルに設定したので、プルダウンで「BaseColorMapAlpha」を選択しています。
上部の「Affect …」のチェックでは使う値のチェックを入れます。Global Opacityは1にして、全体の不透明度はデカールプロジェクターで変えるようにしました。
デカールプロジェクターを作る
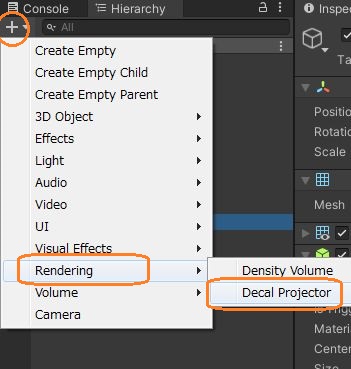
そして、ヒエラルキーウィンドウでデカールプロジェクターを作りました。
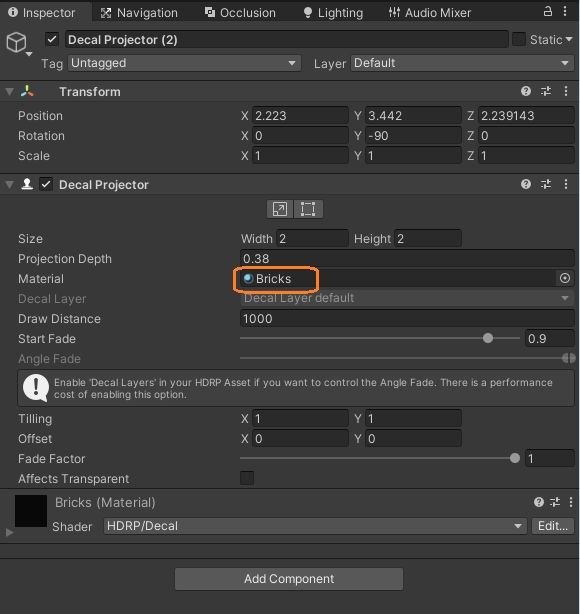
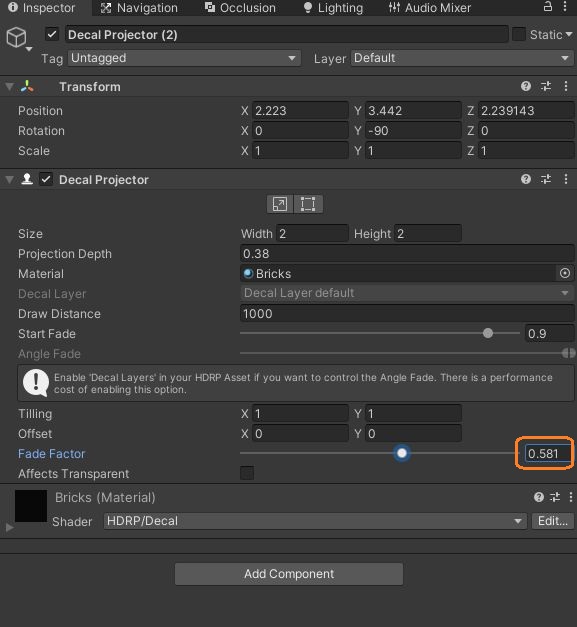
デカールプロジェクターのインスペクターでは、「Material」に上のマテリアルをドラッグアンドロップします。
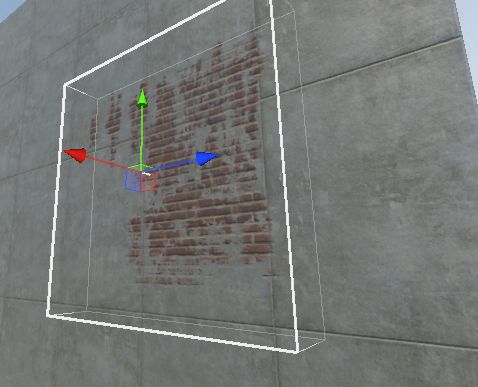
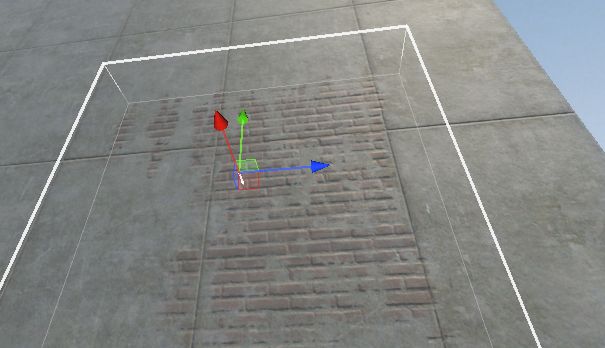
「Size」と「Projection Depth」で、投影される範囲の大きさを変えられます。この範囲は、デカールプロジェクターを選択中に、シーンビューで白枠で表示されます。
この白枠に壁のメッシュの面が含まれるようにすると、その面にテクスチャが表示されました。
デカールプロジェクターの「Fade Factor」を下げると全体の不透明度が下がります。