HDRPのサンプルシーンにはたくさんのデカールプロジェクターが配置されています。シンプルな壁に薄っすらと変化を付けるためにも使われているようですが、壁と床の隙間などに置かれているものも目立ちます。
これを非表示にするとかなり見劣りします。
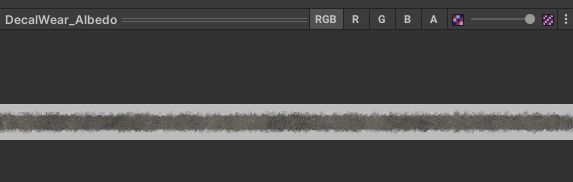
デカールプロジェクターには、細長い汚れのようなテクスチャが使われています。
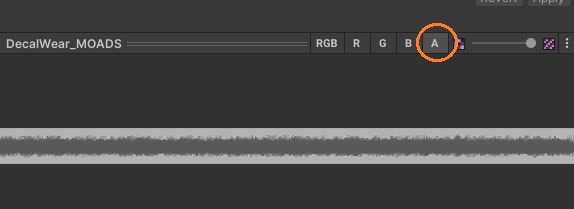
マスクマップは、メタリックとディテールマップが0、AOが1の単色で、smoothnessだけに画像が設定されているようです。
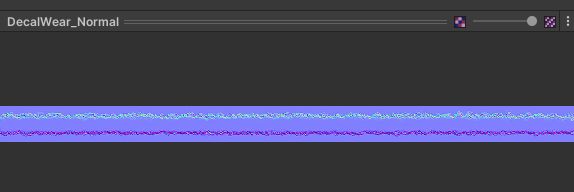
また、ノーマルマップもシンプルなので、すべてAlbedoの一枚の画像から作れそうです。
そこで、このようなテクスチャを作ってデカールプロジェクターで表示してみました。背景が透明な画像は、textures.comで「decal」で検索するとすぐに見つかります。
ノーマルマップを作る
ベースカラーにはそのまま使うことにして、まず、ノーマルマップに変換するためのハイトマップをフリーソフトのGIMP2で作りました。
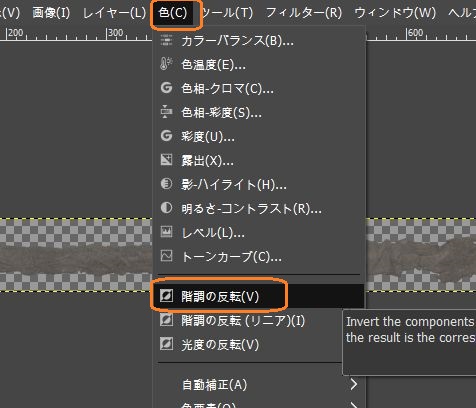
GIMP2にダウンロードした画像を読み込んだら、全体が盛り上がって見えるように色を反転しました。
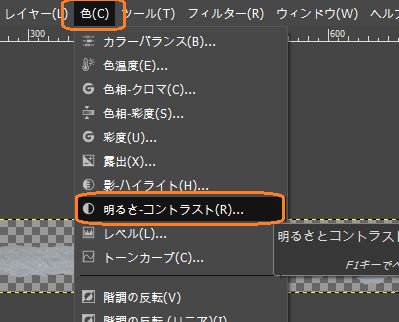
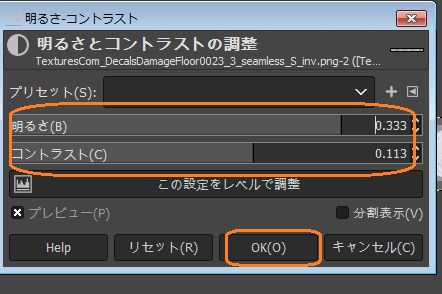
色がまだ暗かったので、明るさとコントラストを調節しました。
これをエクスポートします。
マスクマップを作る
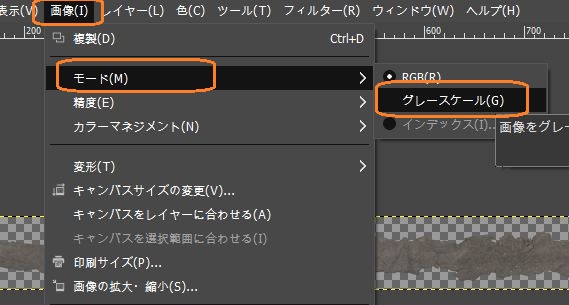
再度、元の画像を読み込んでマスクマップを作ります。チャンネル合成をするために、まずグレースケールモードにします。
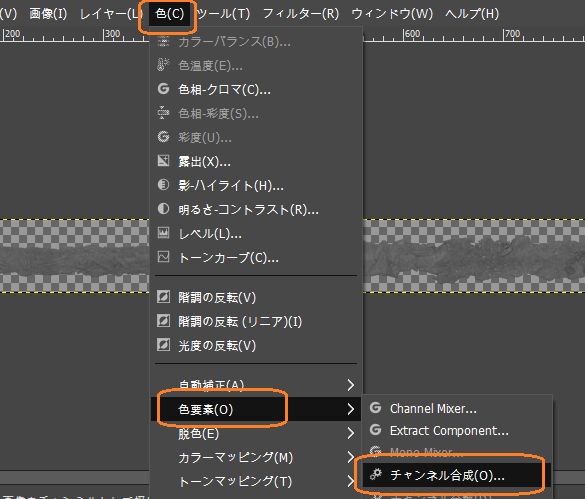
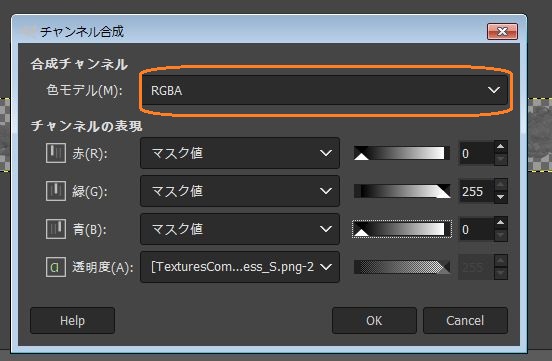
チャンネル合成を選択してウィンドウを表示します。
色モデルを「RGBA」にしたら、サンプルシーンと同様に、RGBはマスク値、アルファには読み込んだ画像を設定してOKを押します。
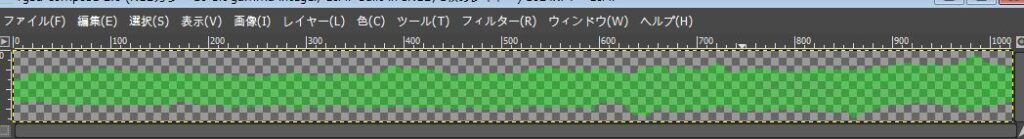
これでマスクマップができるのでエクスポートします。
マテリアルを作る
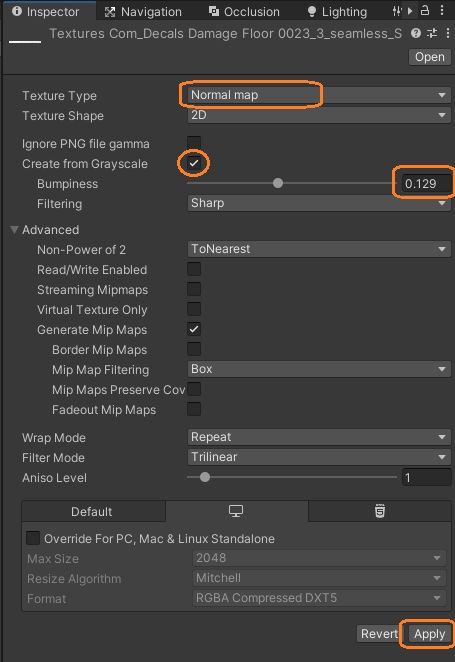
元の画像と合わせて3つをUnityでインポートしたら、ハイトマップを選択して、インスペクタでタイプを「Normal map」にし、「Create from Grayscale」のチェックを入れたら「Apply」をクリックします。「Bumpiness」で凹凸具合を変えられます。
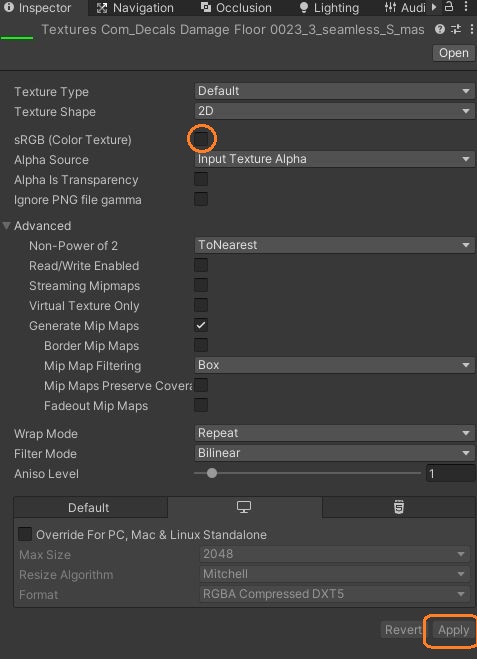
マスクマップでは、「sRGB(Color Texture)」のチェックを切って「Apply」を押します。
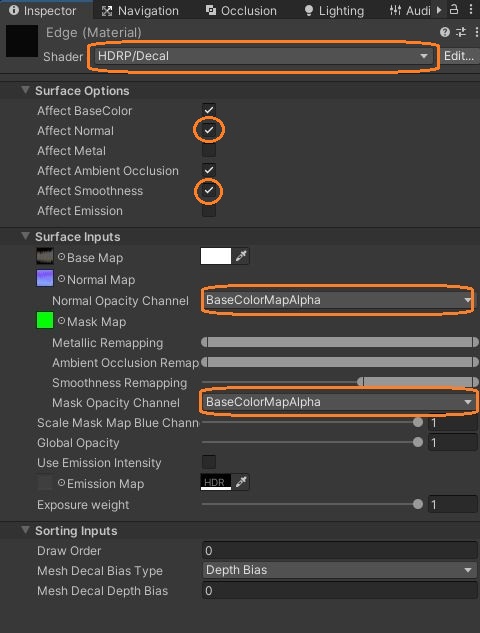
テクスチャの設定ができたら、マテリアルを新規作成して、シェーダーをデカールにします。
元の画像を「Base Map」の左の欄にアタッチし、ノーマルマップとマスクマップも同様にアタッチします。2つのプルダウンで「BaseColorMapAlpha」を選択して、不透明度に元の画像のアルファを適用するようにしました。
「Surface Options」の「Affect …」のチェックを入れないと、ノーマルなどの各値が適用されません。
デカールプロジェクターを作る
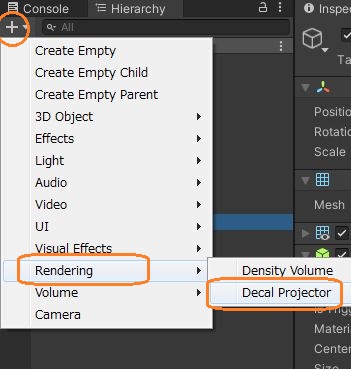
マテリアルができたので、ヒエラルキーウィンドウでデカールプロジェクターを追加します。
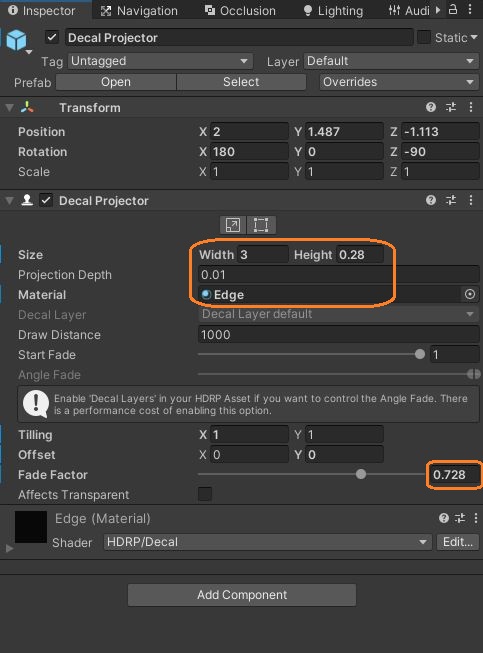
このデカールプロジェクターを選択して、インスペクタでMaterialに上のマテリアルをドラッグアンドロップします。
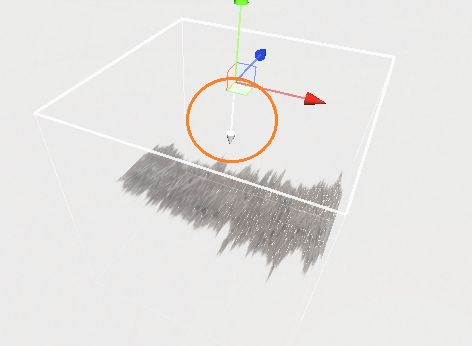
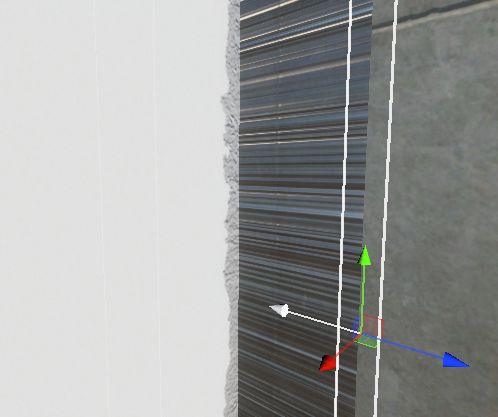
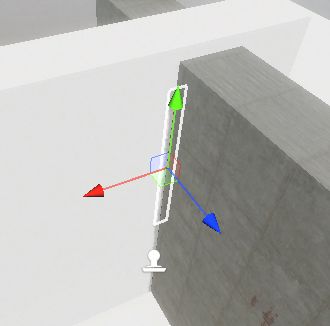
シーンビューでデカールプロジェクターの白い枠の中に他のマテリアルの表面が含まれるようにすると、マテリアルが表示されます。Planeなどの真っ直ぐな面にデカールプロジェクターの白い矢印が垂直に向くようにしています。
すると、はじめは画像が正方形に表示されるので、「Size」の値を調節して細長くしました。
「Projection Depth」の値が大きいと、角度の付いた面で画像が長く引き伸ばされてしまうので、できるだけ小さくしています。
また、プロジェクターの境界に線ができる場合、Offsetを調節すると線が消えるかもしれません。
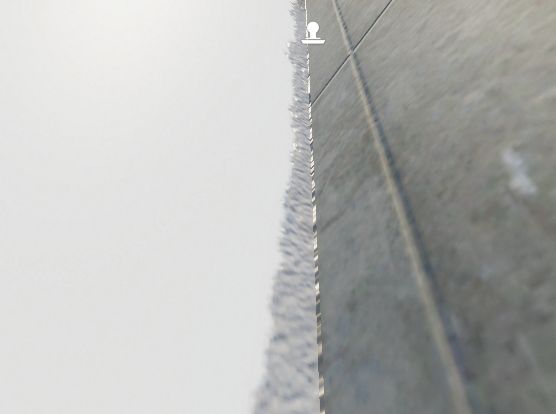
これをオブジェクトが交差したり、マテリアルが切り替わる境界に配置しました。
すると、見た目が自然になりました。
サンプルシーンと同様に、デカールプロジェクターの「Fade Factor」を下げて、投影するメッシュに設定されたマテリアルとブレンドされるようにしています。