Blender2.8のテクスチャペイントでレイヤーマスクを使ってみました。
まず3つの単色の画像を用意しました。
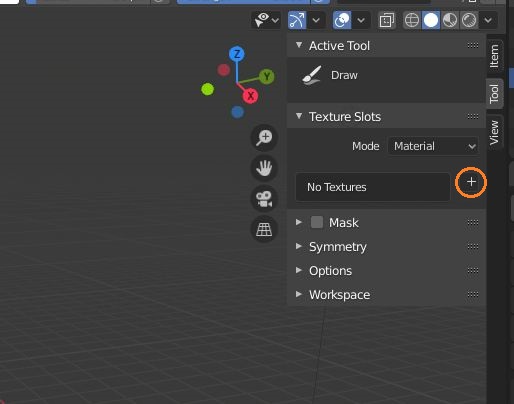
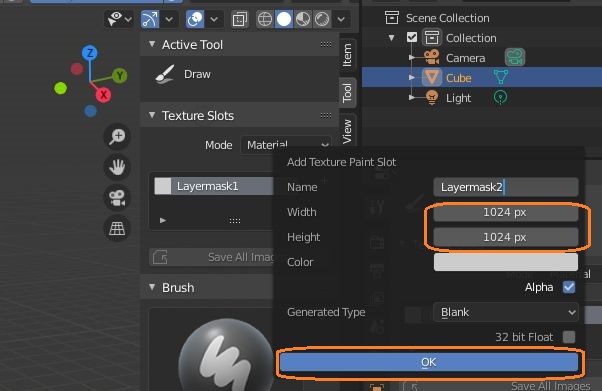
Blenderのテクスチャペイントモードで、テクスチャスロットにレイヤーマスクとして使う画像を2つ作ります。
+ボタンをクリックして、名前やサイズを設定してOKを押します。
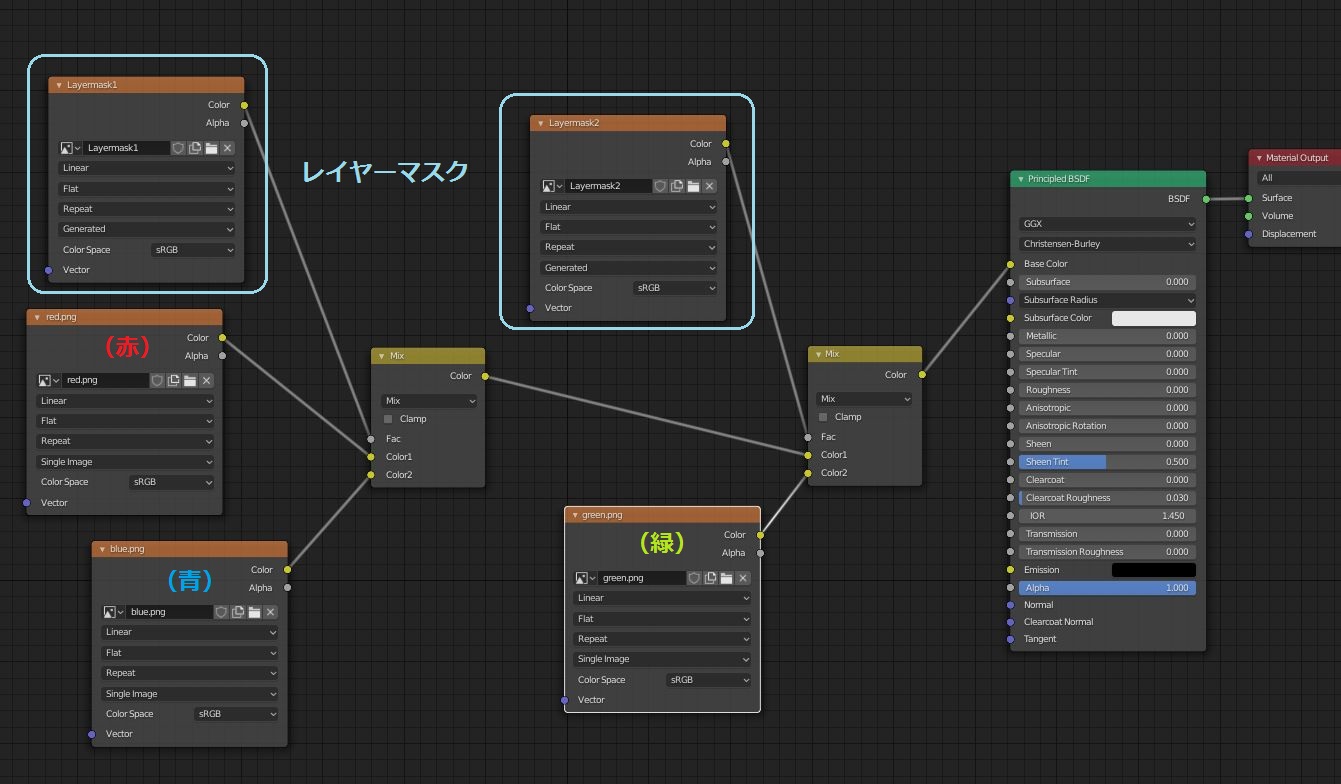
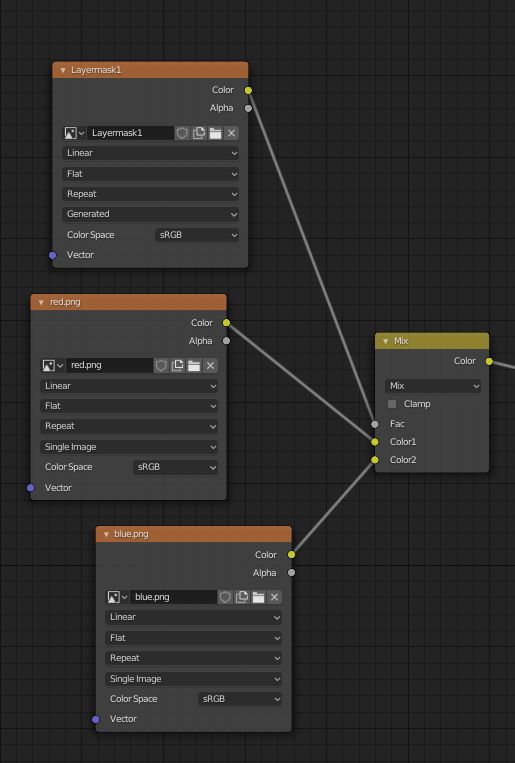
シェーダーエディタで赤、青、緑のテクスチャの色を合成します。
左側では赤と青の画像を合成します。その割合をレイヤーマスク1の色で制御します。
レイヤーマスク1の白い部分には青い画像が表示され、黒い部分には赤い画像が表示されます。
グレーの部分は中間の色になります。
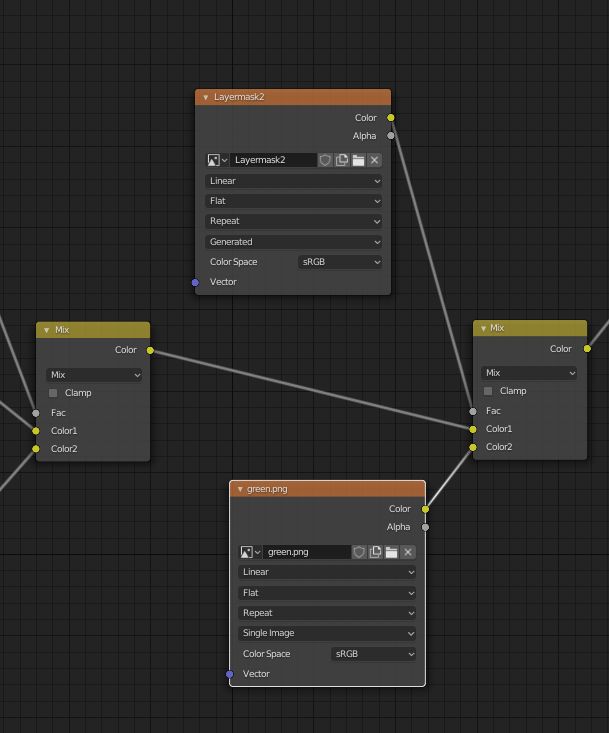
この色と緑の画像が、レイヤーマスク2で設定する割合で合わさります。
このようにして、もっと多くレイヤーを作れると思います。
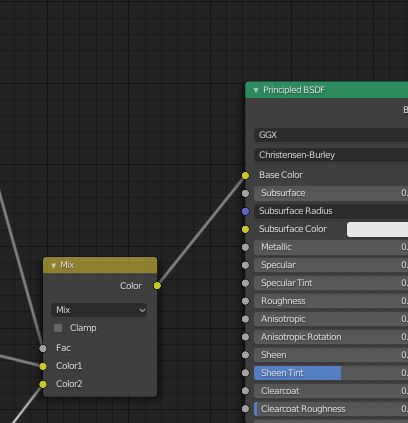
最後はシェーダーのBase Colorに接続します。
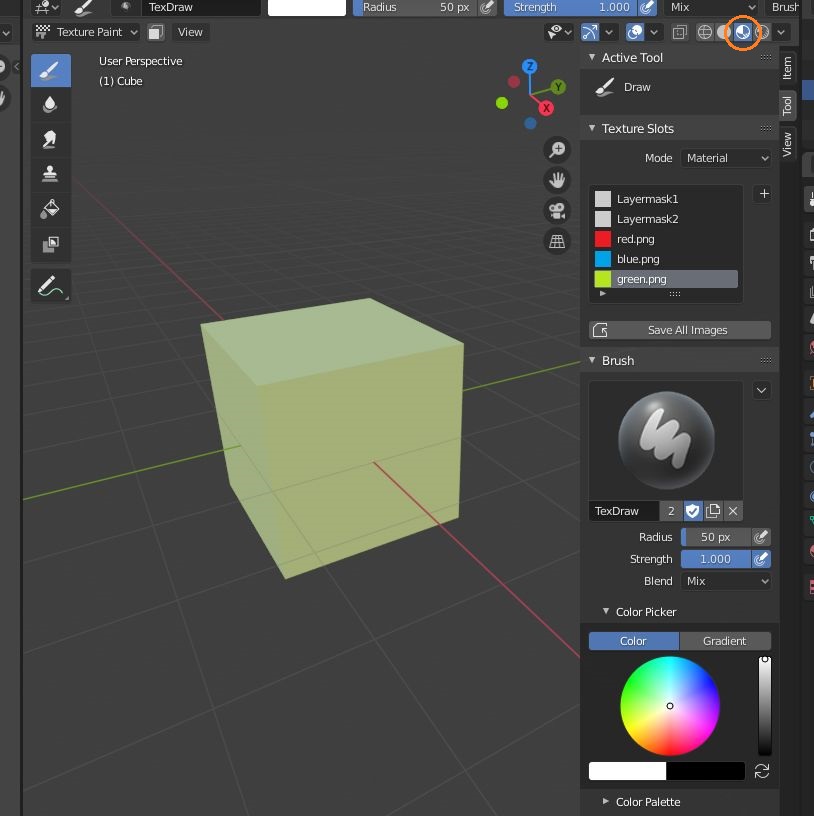
レイヤーマスクに色を塗る
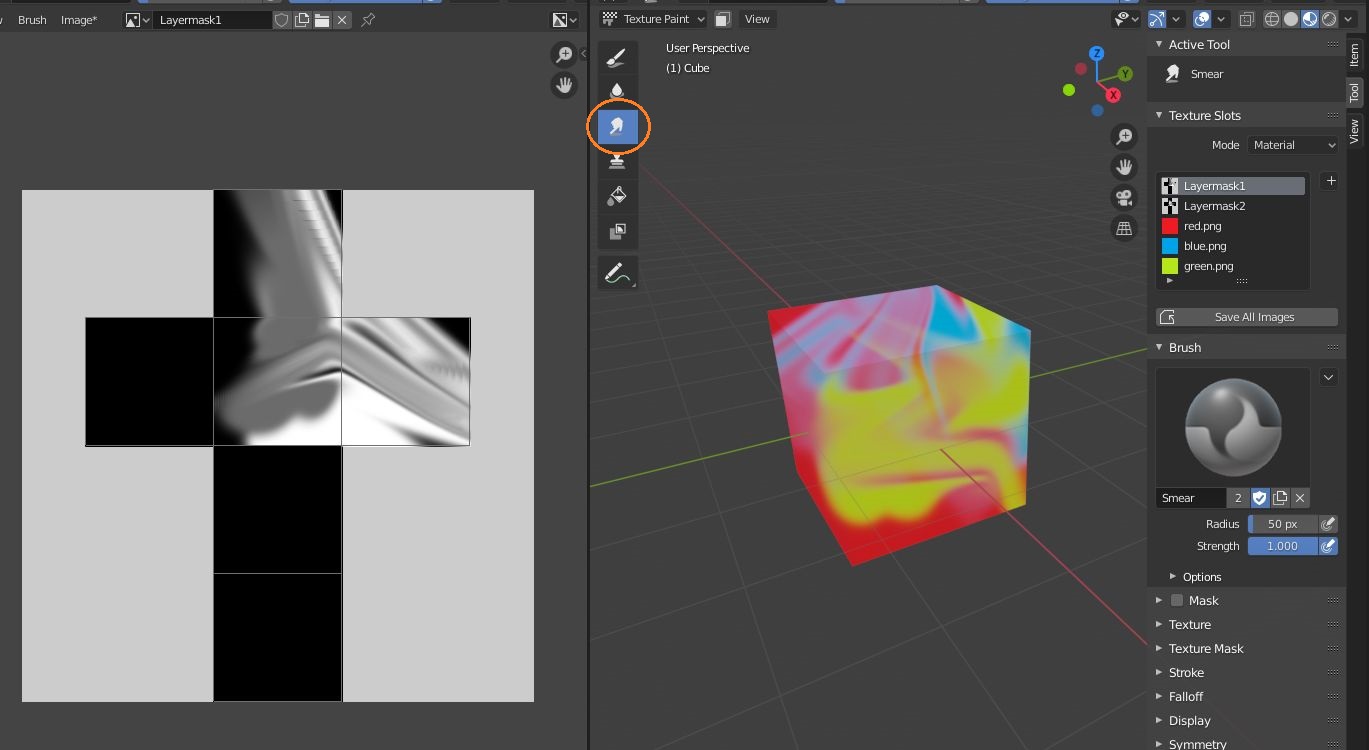
テクスチャペイントモードにして、シェーディングをマテリアルにします。
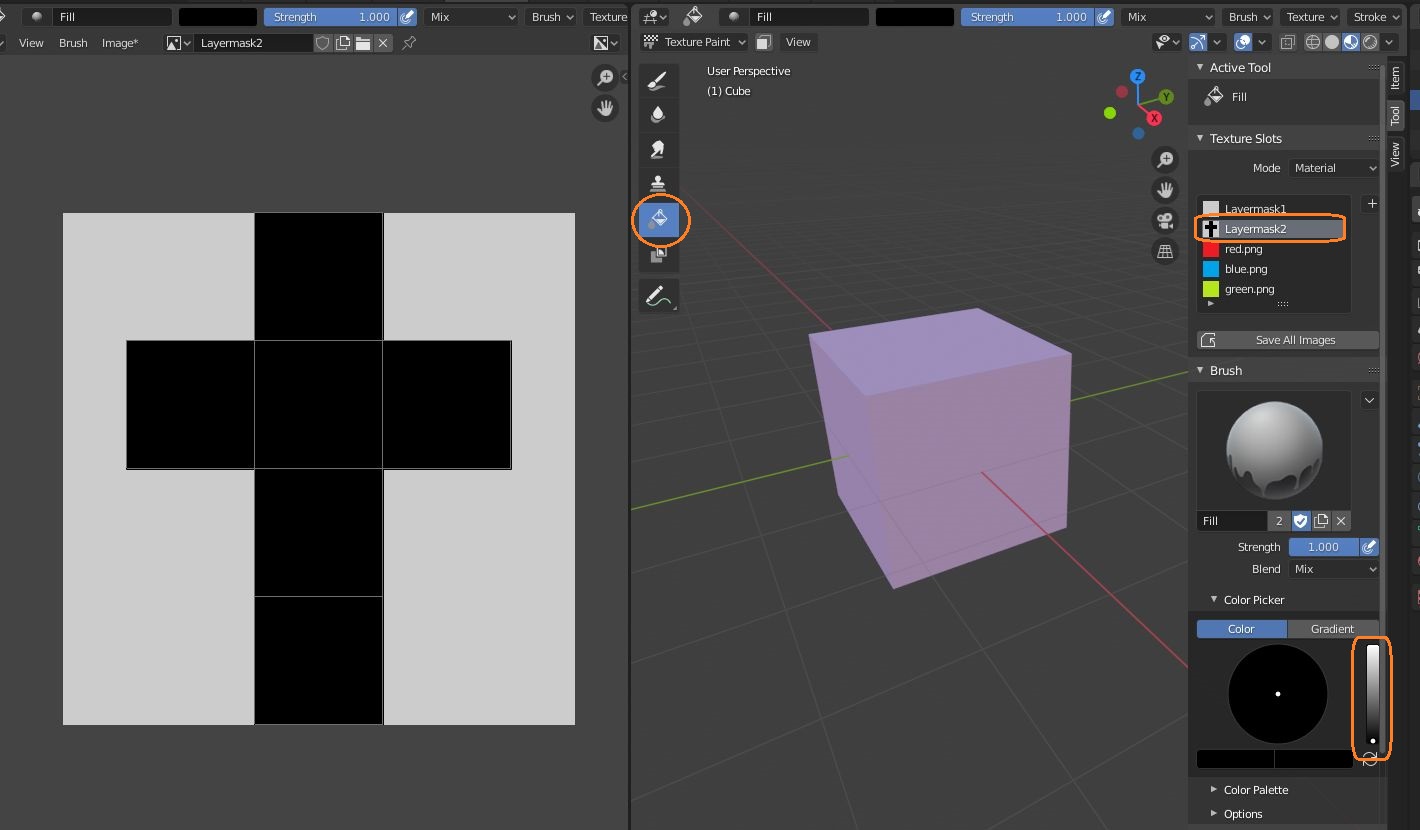
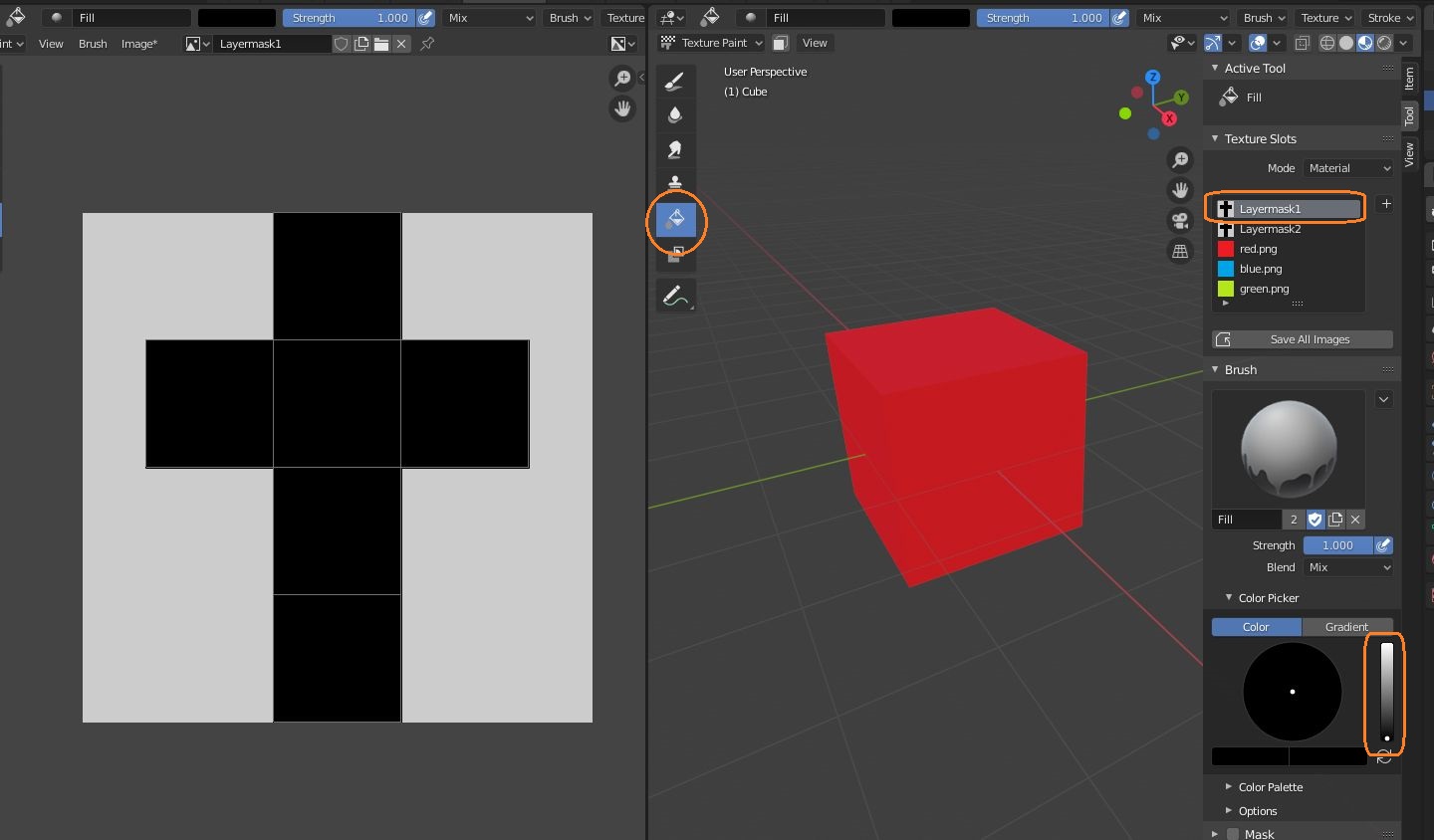
テクスチャスロットでレイヤーマスク1を選択し、黒色で塗りつぶします。
ツールバーの「Fill」ツールを選んで、メッシュを左クリックすると塗りつぶせます。
すると、緑色の画像がまったく表示されなくなります。
レイヤーマスク2も同様に黒で塗ると、赤い画像だけが表示されます。
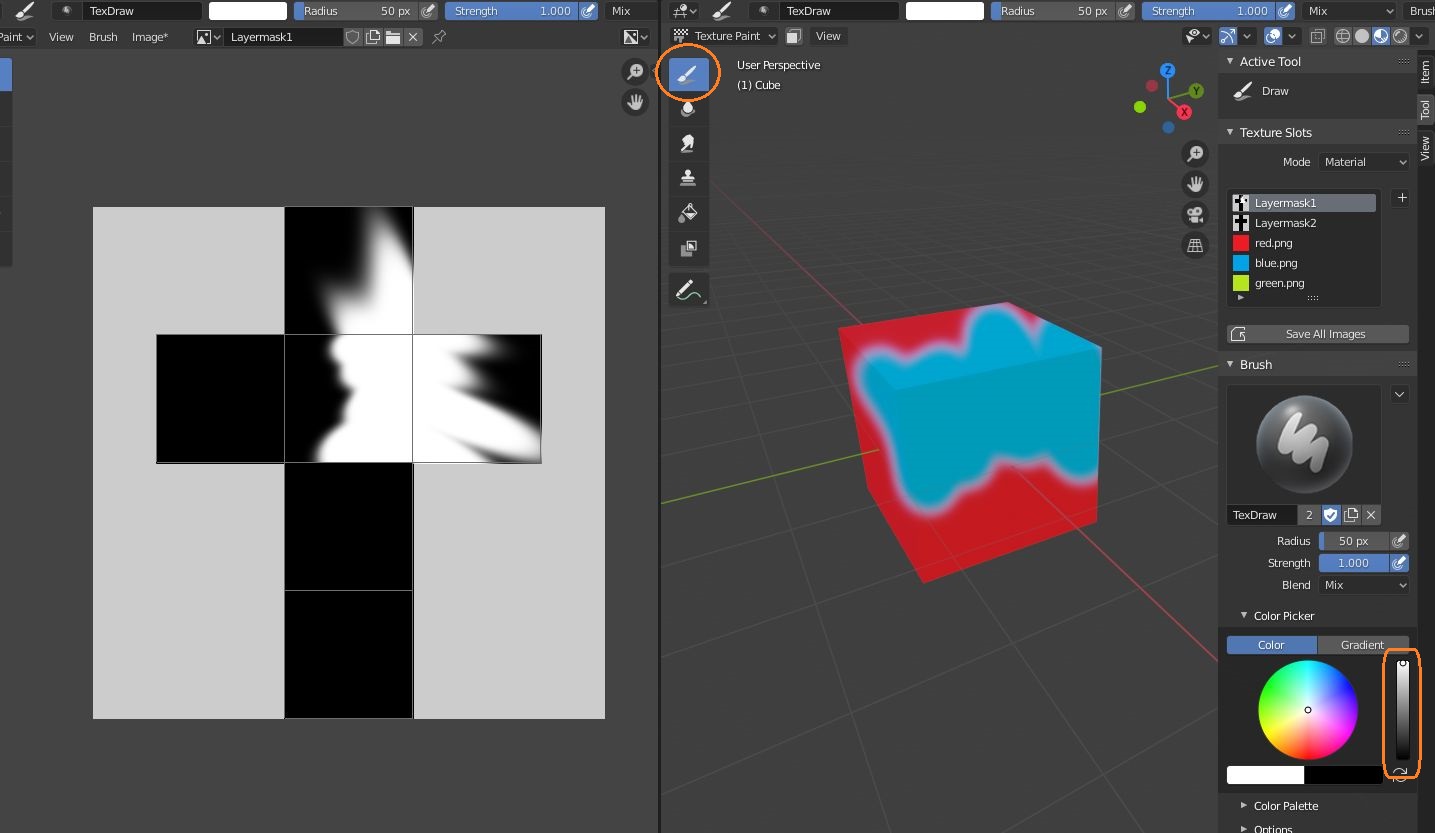
ブラシツールに切り替えて、白色で塗ると、塗った部分だけ青い画像の色が表示されます。
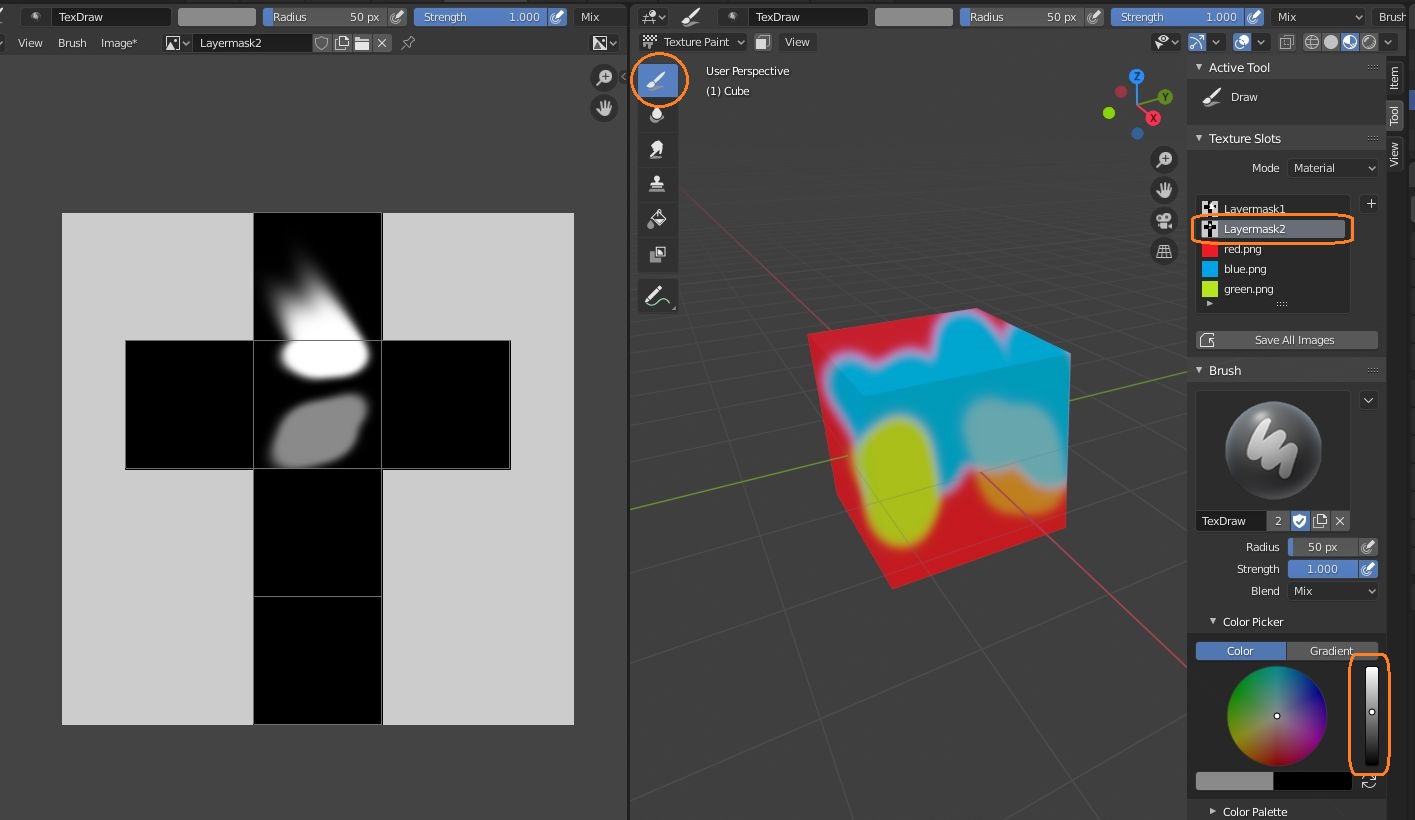
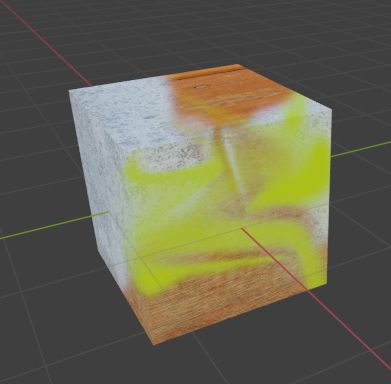
レイヤーマスク2を白で塗ると、その上から緑の画像の色が表示されます。
グレーにすると半透明になってその下の色が透けて見えます。
「Smear」ツールなども使えます。
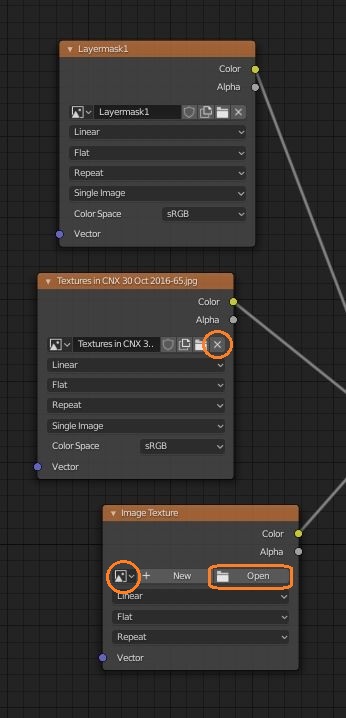
シェーダーエディタで、レイヤーマスクでない画像の「×」ボタンをクリックして、プルダウンメニューや「Open」から他の画像に変更しました。
画像を統合する
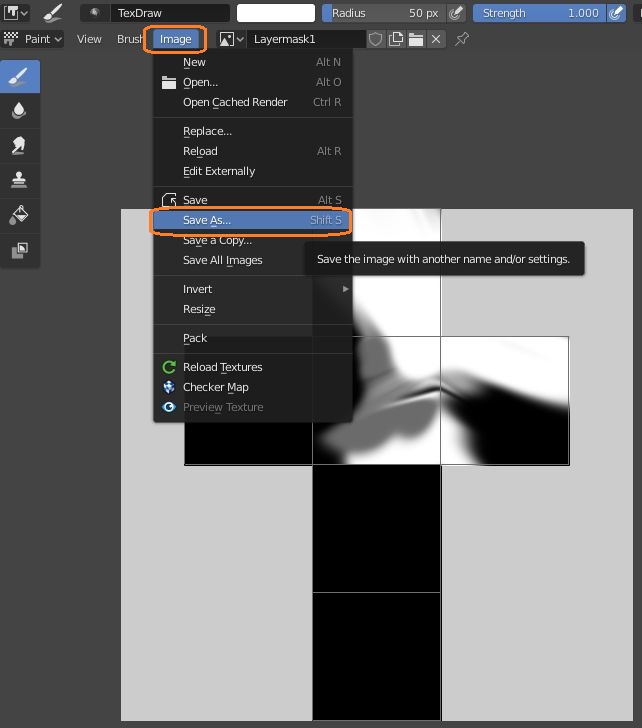
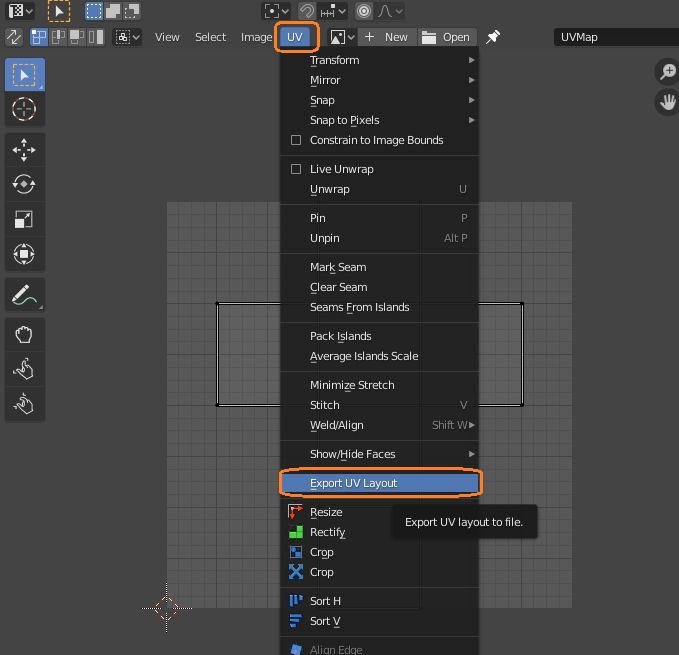
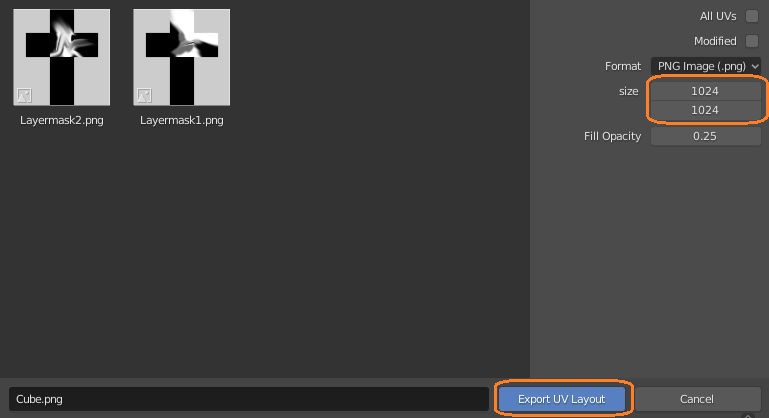
レイヤーマスクとUVレイアウトを画像として保存します。
UVレイアウトのサイズはレイヤーマスクと同じにします。
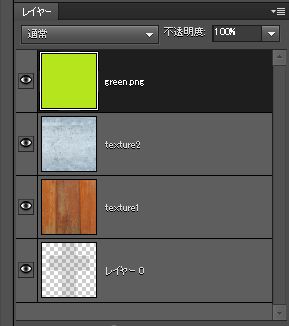
使った画像とUVレイアウトとレイヤーマスクをPhotoshopで開いて、UVレイアウトから順に重ねます。
(UVレイアウト→赤い画像→青い画像→緑の画像の順)
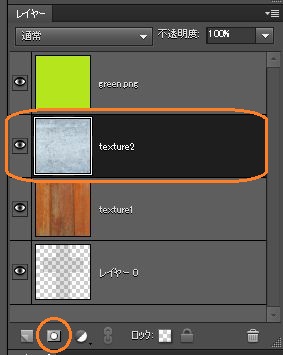
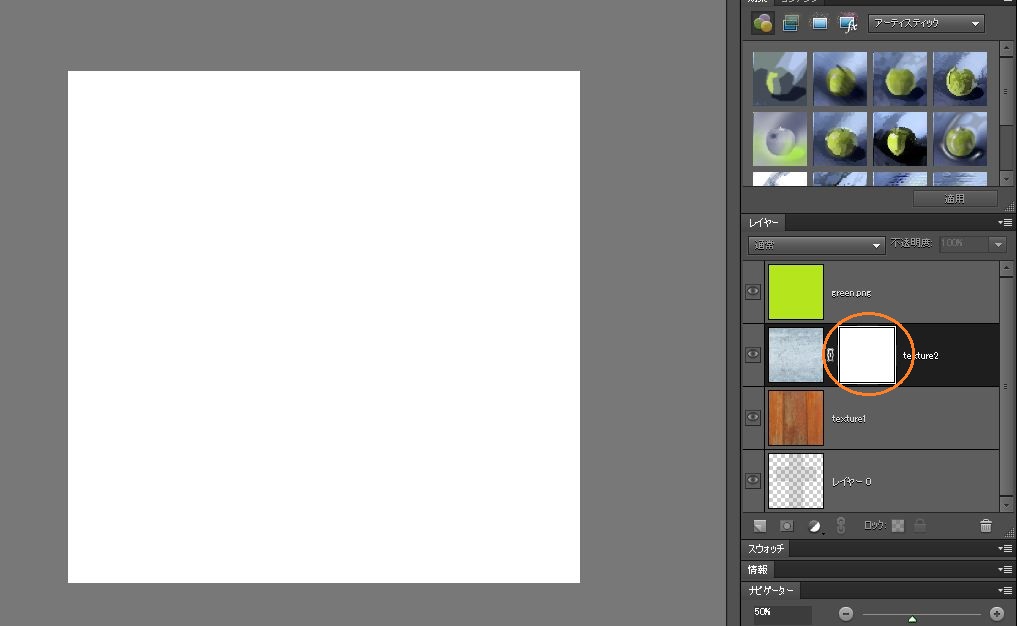
上から2番めのレイヤーを選択して、レイヤーマスクを付けます。
レイヤーマスク1のファイルに切り替えて、全体を選択しコピーします。
元のファイルに戻って、追加したレイヤーマスクをAlt + 左クリックし、白黒表示モードにしてペーストします。
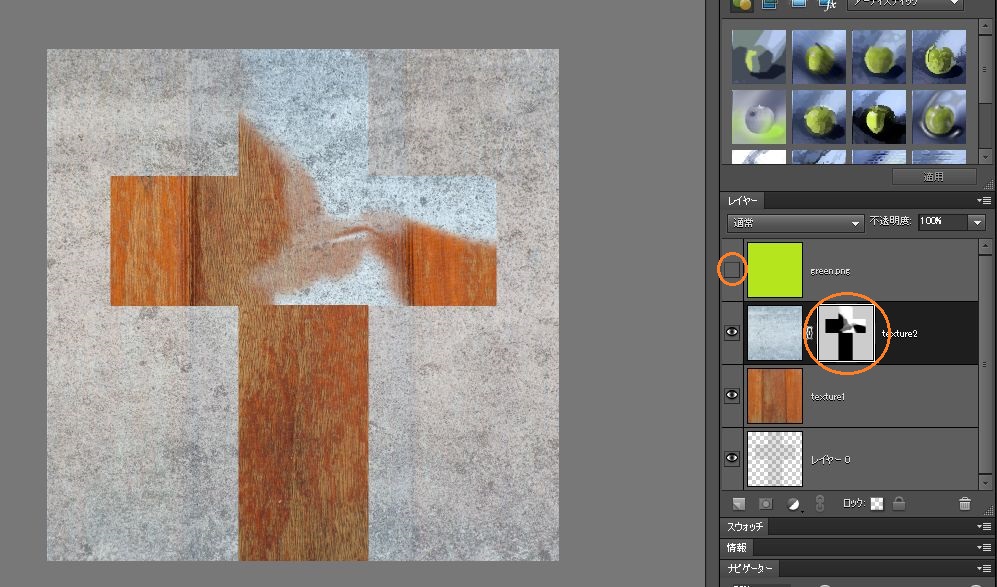
もう一度レイヤーマスクサムネールをAlt + 左クリックして表示を戻し、一番上のレイヤーを非表示にすると2つの画像の色がうまく混ざっているのがわかります。
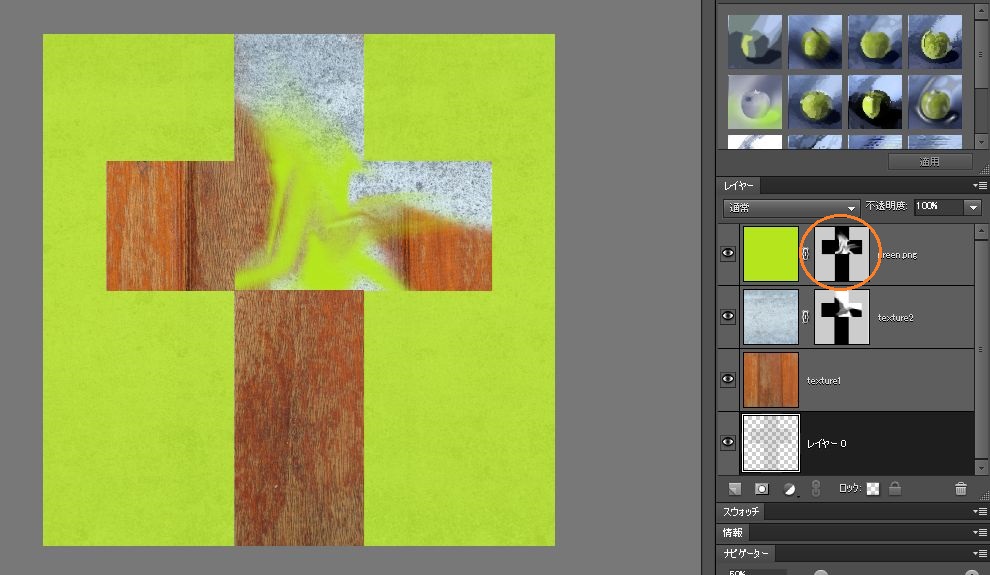
一番上のレイヤーでは、レイヤーマスク2を使います。
これを.pngファイルとして保存します。
Unityにもっていく
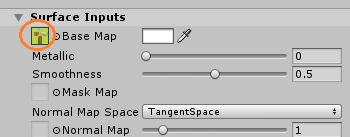
この画像と、CubeをUnityでインポートして、新しいマテリアルを作ります。
画像はマテリアルのBase Mapにアタッチしています。
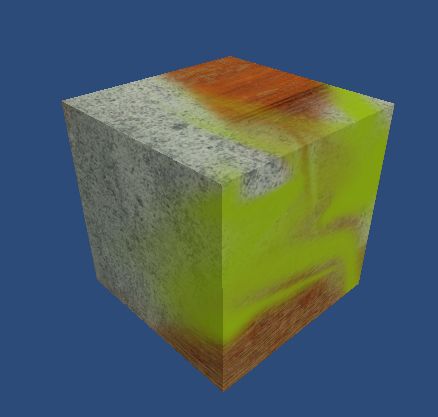
シーンに配置したCubeにマテリアルをドラッグアンドドロップします。
(Blender)