Blenderでカーリングストーンを作ります。
グーグル画像検索を使ってカーリングストーンの画像を見ながら作業しました。
シリンダーから作ります。高さを調節します。
Edit ModeでCtrl + B で両サイドの辺を順にベベルします。
Tでトランスフォームパネルを出して、左下の方でベベルの深さや分割する数を設定できます。
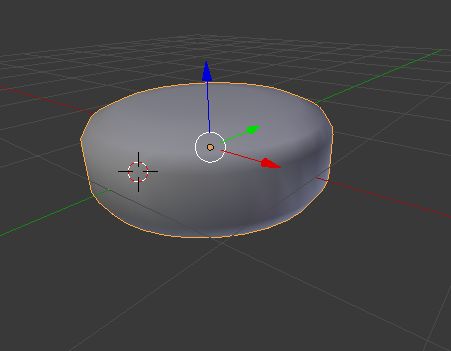
Object ModeでSmoothにします。
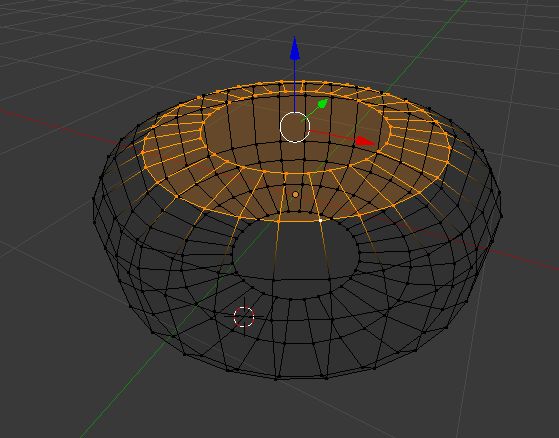
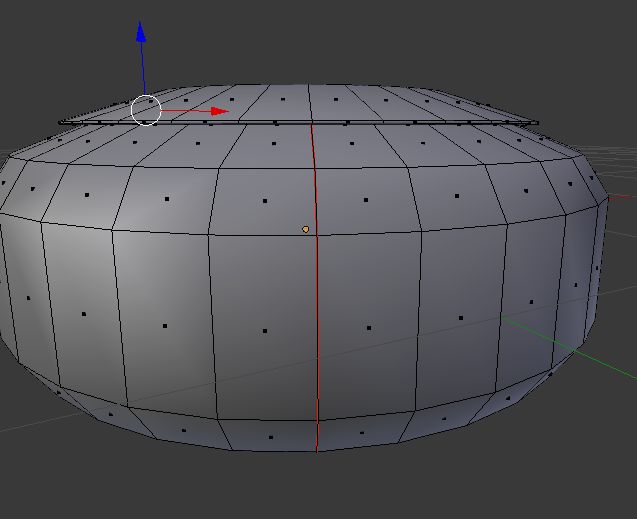
Edit Modeでこの面を選択し、Eキーで押し出します。
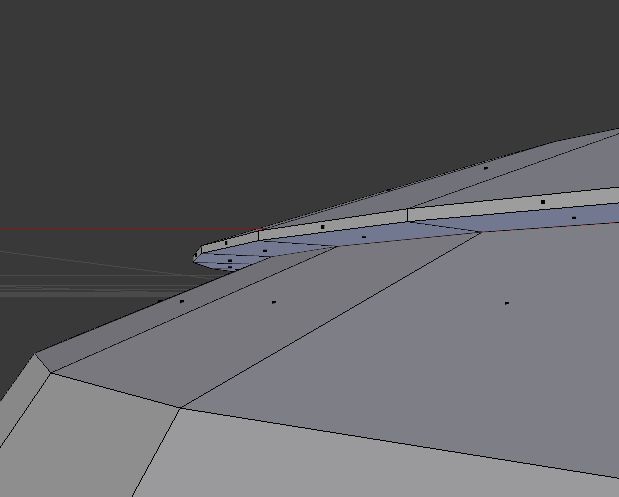
押し出した端をこんな感じにしたいです。
押し出したらまず拡大して、もう一度押し出し少しだけ持ち上げて厚みを作りました。
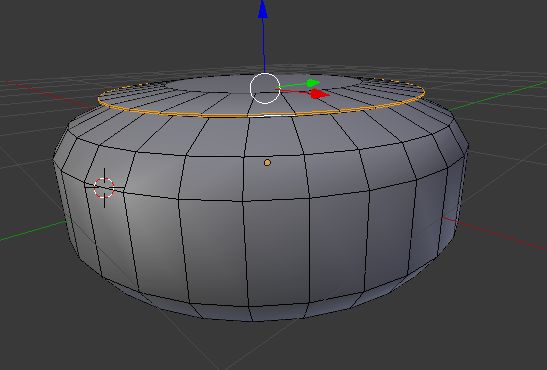
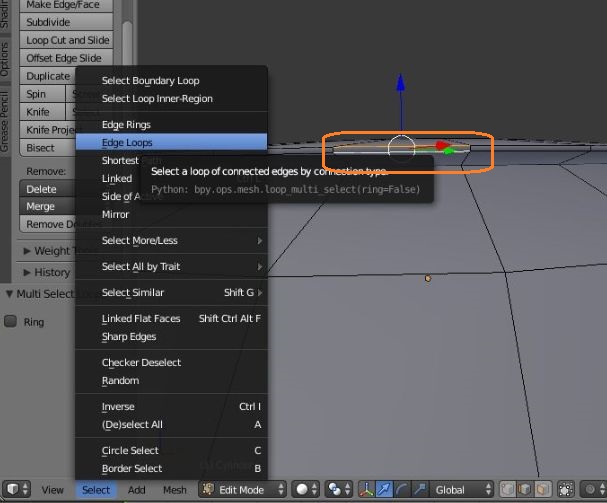
押し出した部分の端を少し下に下げたいです。側面の縦2つの辺を適当に選択して、Select -> Edge Loopsをクリックします。
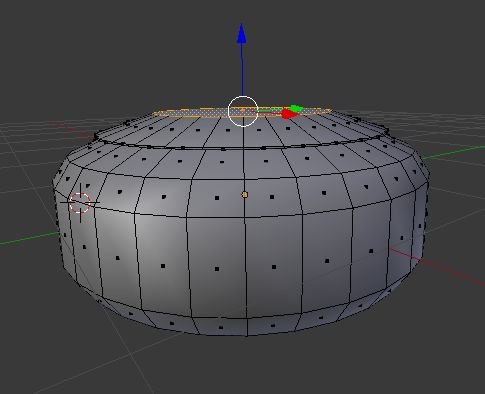
横にぐるっと一回りの2本の辺が選択されます。Egde Ringsだと縦に選択されます。
そのまま下に下げます。
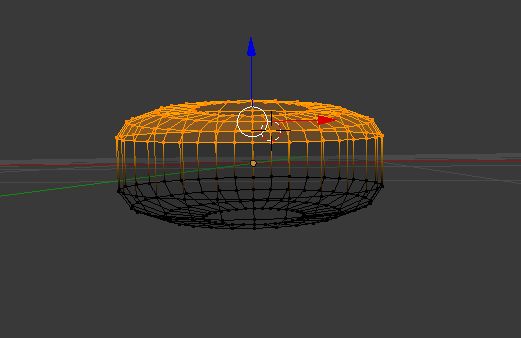
天井の面を持ち上げて丸みを作ります。
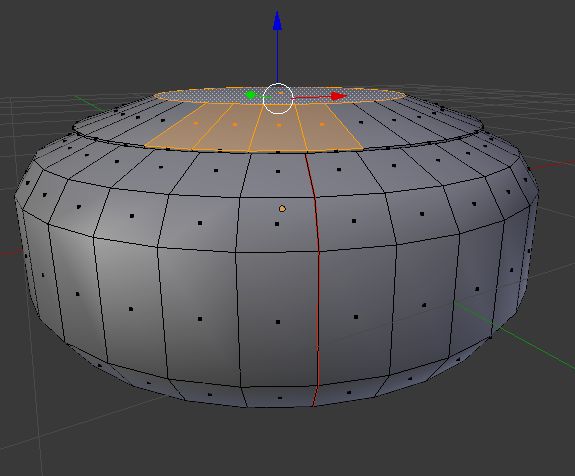
色を変える境界線を辺選択して、Mesh -> Edges -> Mark Seamでシームを付けます。色を変えないところにも、綺麗にUVマッピングされるようにシームを付けています。
Aキーで全選択して、Uキー -> Unwrap でUVマップを作ります。
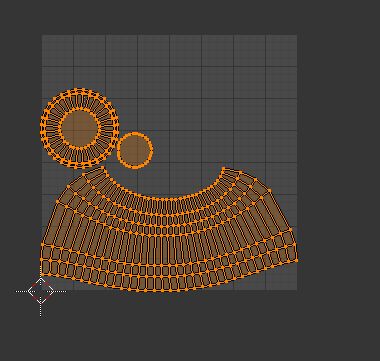
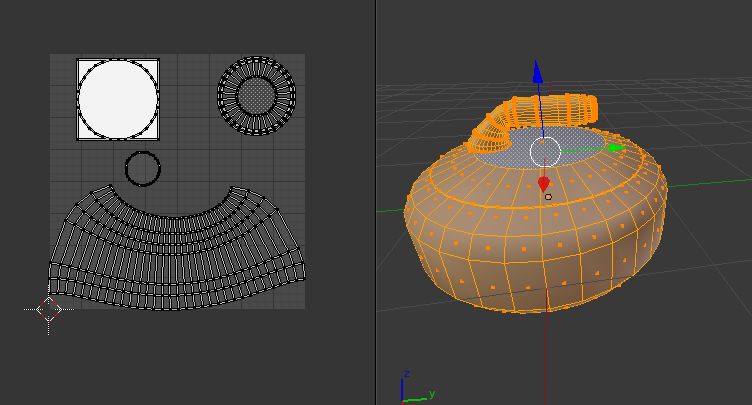
UV/Image Editorにレイアウトが表示されます。
色を変える部分の面を選択すると、レイアウトのどの部分なのかがUV/Image Editorに表示されます。
ペイントしやすいように離して配置します。
取っ手を作る
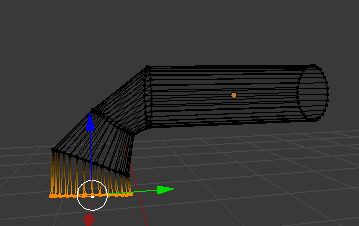
シリンダーを新規作成して横向きにして、Edit Modeで片方の端の辺を選択し、押し出して拡大縮小・回転を繰り返すことでシリンダーを曲げていきます。
真横になっている部分の辺を一つ選択して、TransformパネルでLoop Cut and Slideを使うことでその中間に一周の縦の線を入れることができ、それを拡大することで膨らみを作れます。
右の先端部分はベベルをしています。
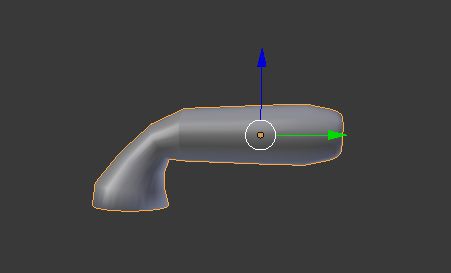
Object ModeでSmoothもしておきます。
Edit Modeで全選択して、そのままUnwrapします。
UV/Image Editorでレイアウトを縮小して、上の方に配置しておきます。
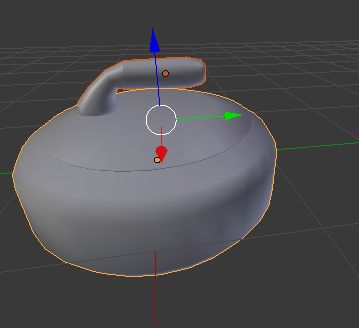
カーリングストーンの実物の画像を見ながら、取っ手を拡大縮小してストーンの本体にくっつけます。
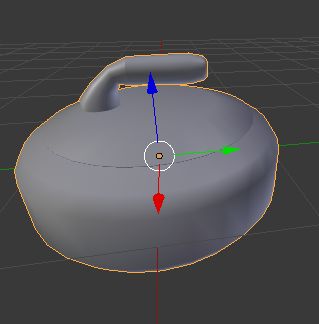
位置が決まれば、オブジェクトモードでShiftキーを押しながら本体と取っ手を両選択して、Ctrl + Jで一つのオブジェクトに結合します。
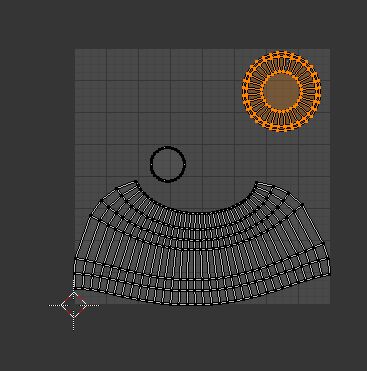
Edit Modeで全選択してUV/Image Editorを見ると、レイアウトも設定した状態のまま結合されています。
上部にある取っ手と頭部分と、下部にある部分で2色に色を塗り分けます。
ストーンに色を塗る
カーリングストーンの実物画像を見ると、取って付近はシンプルな一色ですが、下の部分は花崗岩などの岩石でできていて複雑な色をしています。
今回はこれをBlenderで用意されているテクスチャを使って表現してみます。
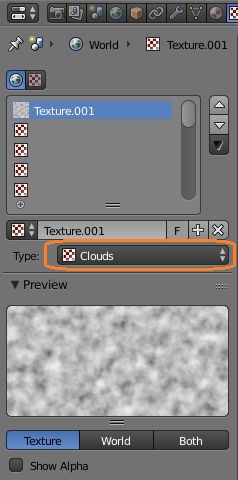
新しいテクスチャを作って、TypeをCloudsにします。
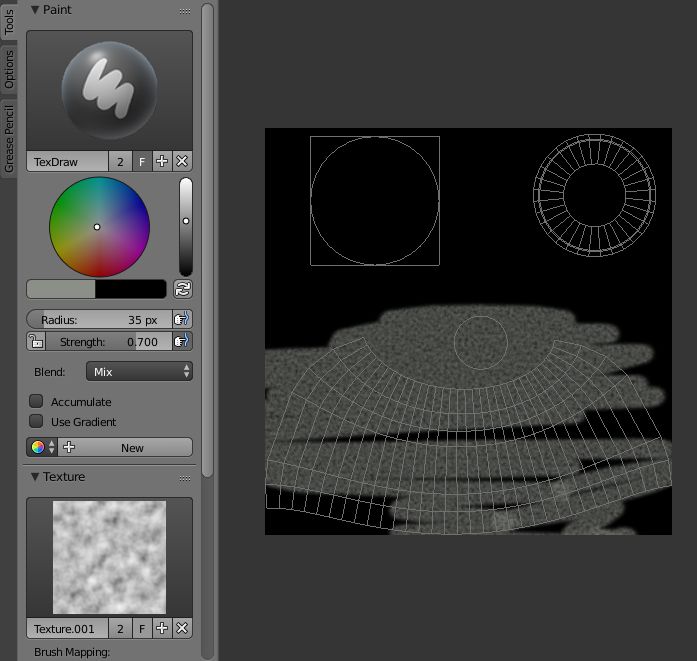
UV/Image Editor で新しい画像を作り、Paintモードで色を塗るときに、Tools -> Textureでこのテクスチャを選択すると、このテクスチャの模様の色を塗れます。
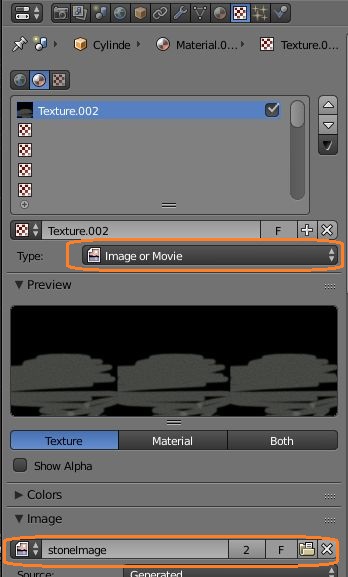
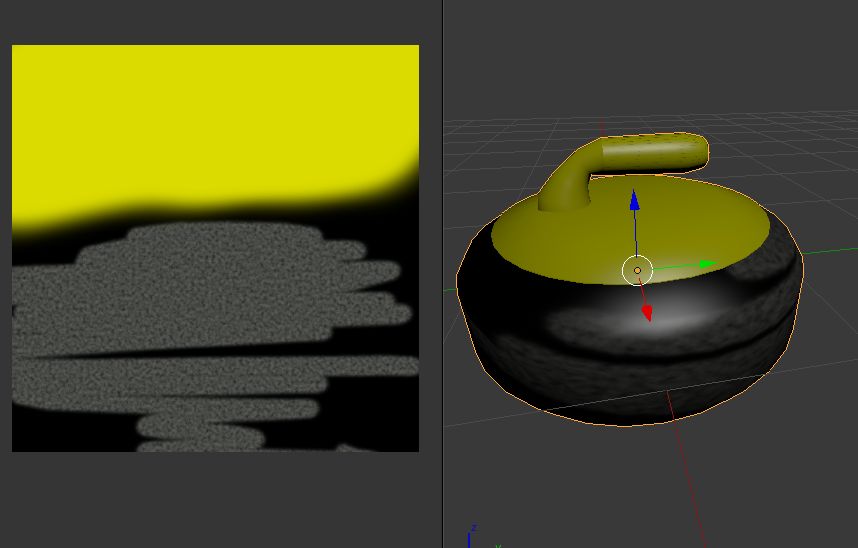
3D Viewでカーリングを選択して新しいマテリアルとテクスチャを設定し、TypeをImage or Movieにし、UV/Image Editorで作った画像を選択してみます。
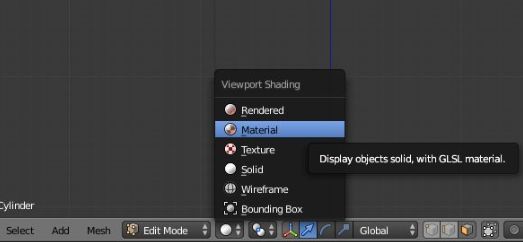
Viewport ShadingをMaterialにすると、設定した塗られた色が3D Viewに反映されます。
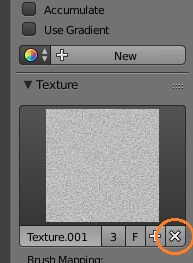
模様付きでなく、普通の色に切り替えたいときは、UV/Image EditorのTextureを選んだところの右のバツをクリックします。
テクスチャをもう一度選択したいときは、空になった画像の部分をクリックして、出てきたテクスチャからペイントに使うテクスチャを選択します。
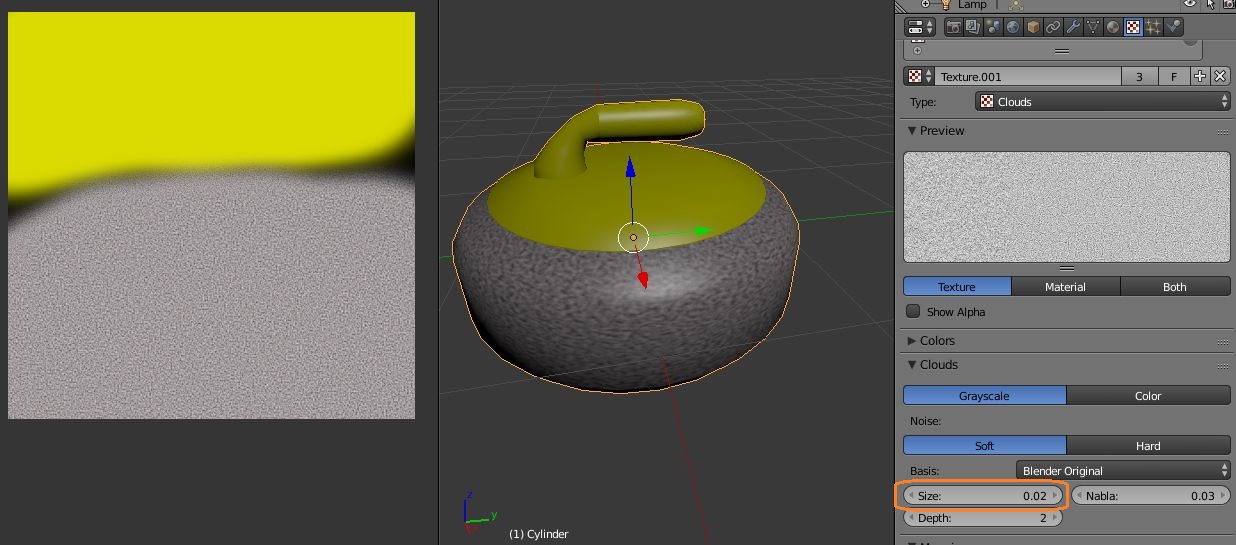
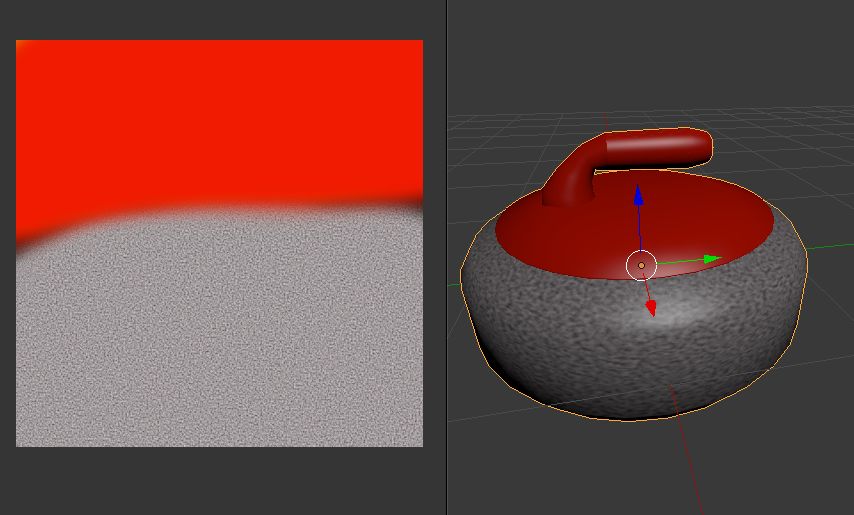
Cloudsの粒が大きいようなので、プロパティのテクスチャの設定でSizeを小さくしてみます。
もう一度上から塗り直して3D Viewで確認してみます。
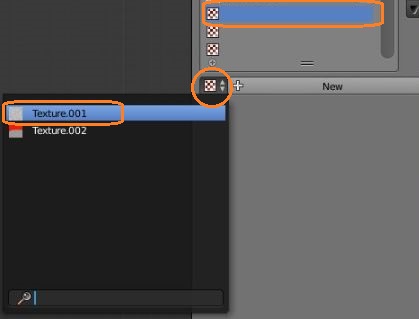
Cloudsのテクスチャが見つからないときはテクスチャの設定されていないスロットを選択して、Newの左のボタンから探します。
良い感じなので、UV/Image Editorで Image -> Save As Imageをクリックして画像だけを保存します。
赤いバージョンも作って保存しました。
Unityにもっていく
エクスポートするまえにUnityに座標軸に合わせます。
参考:http://light11.hatenadiary.com/entry/2019/01/06/215851
セーブをしてから、File -> Export -> FBXをクリックします。「Export FBX」をする前に左下でApply Scalを「FBX All」にします。
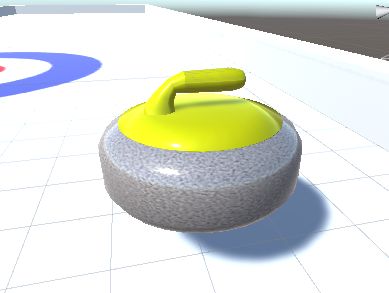
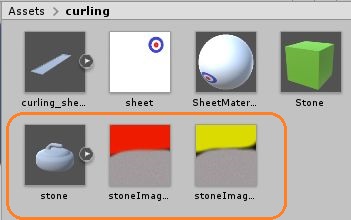
Unityで画像とモデルをインポートしました。
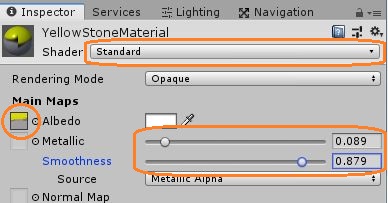
新しいマテリアルを作って、Albedoに画像をドラッグアンドドロップし、モデルをシーンに配置したら、このマテリアルをモデルへドラッグアンドドロップします。
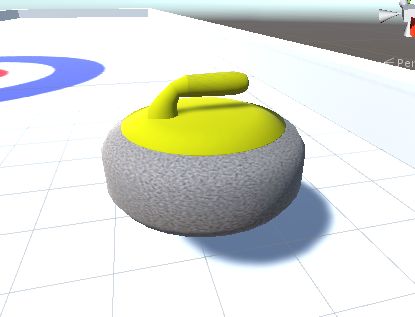
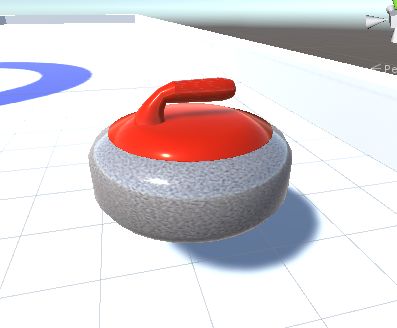
これを見ながらマテリアルのMetallicとSmoothnessを変更します。
実物のストーンはよく磨かれてつるつるなので、Smoothnessを高めにしてみます。