とりあえずWebGL向けにビルドしてみます。
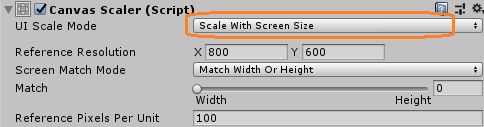
まず、画面サイズに合わせて文字が拡大縮小するように、シーンに配置されているCanvasのCanvas Scalerコンポーネントで、UI Scale Modeを Scale With Screen Sizeにしました。
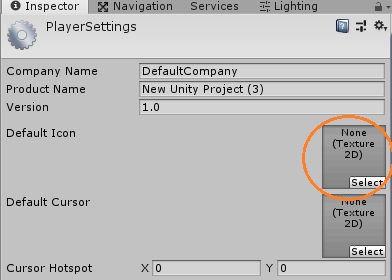
次に、Edit -> Project Settings -> Playerでプレイヤー設定をします。
ここでゲームの名前やアイコンを設定できます。
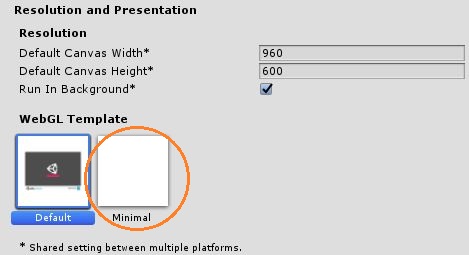
また、画面サイズやWebGL Templateの設定も重要です。
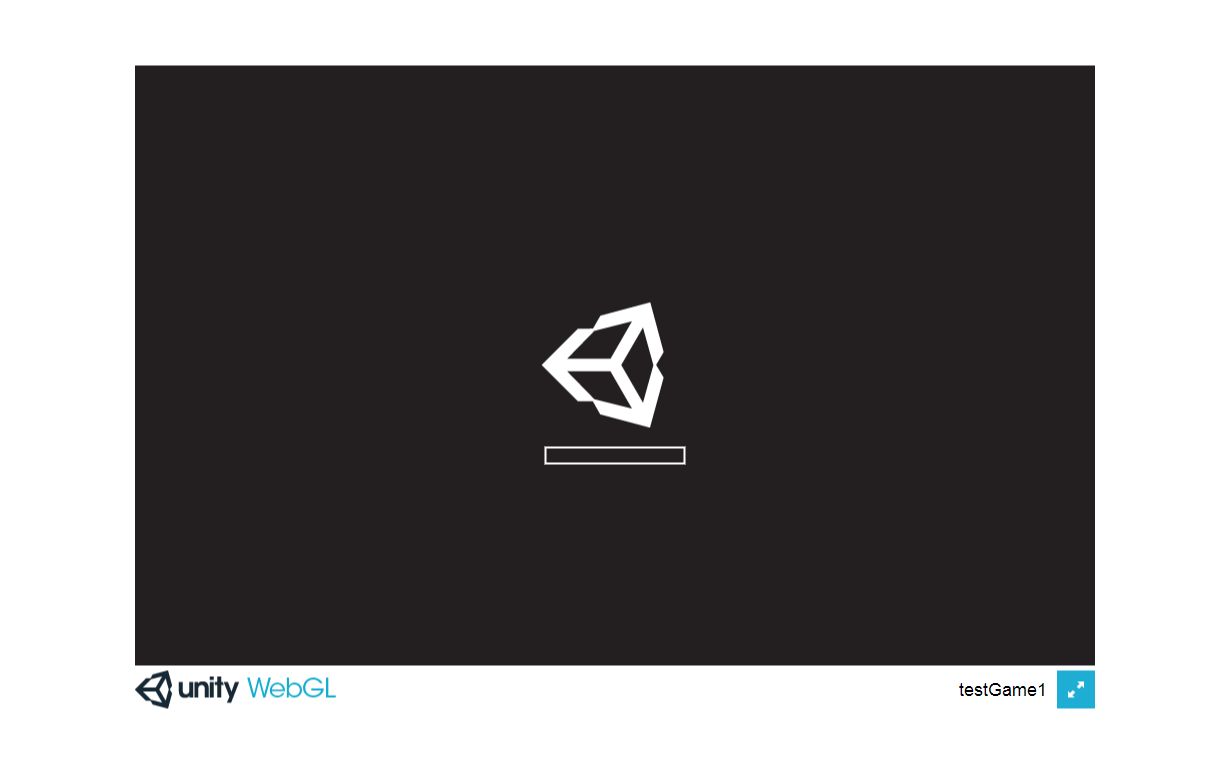
デフォルトでは、下のようにUnityのロゴや下部のバーが表示されます。
シンプルにしたいときはMinimalを選びます。
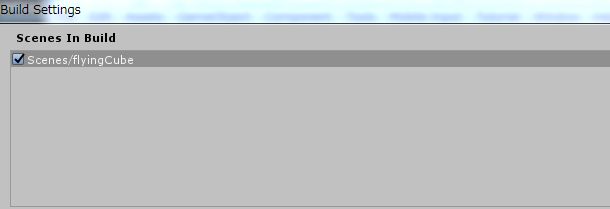
それではビルドしてみます。File -> Build Settings…で、ビルドしたいシーンを Scenes In Buildにドラッグアンドドロップします。
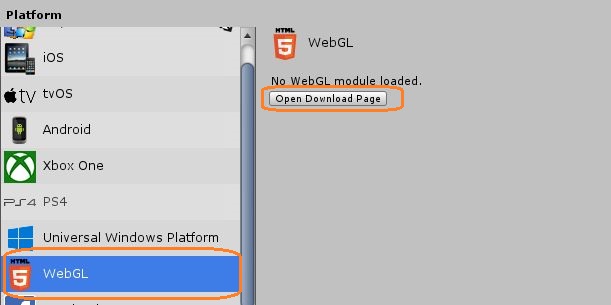
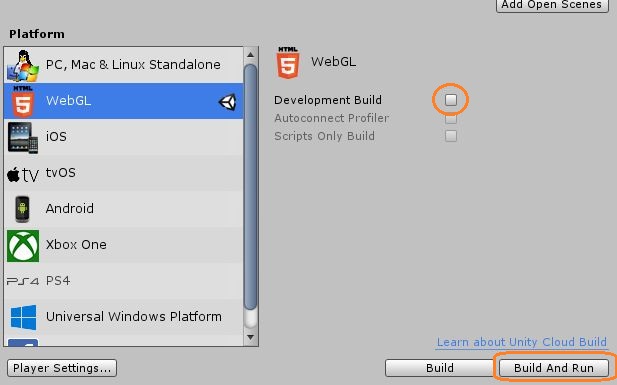
その下のPlatformでWebGLを選びます。
No WebGL…と表示されたら、Open Download Pageボタンからダウンロードします。
ダウンロードしたファイルを実行し、表示にしたがってセットアップします。
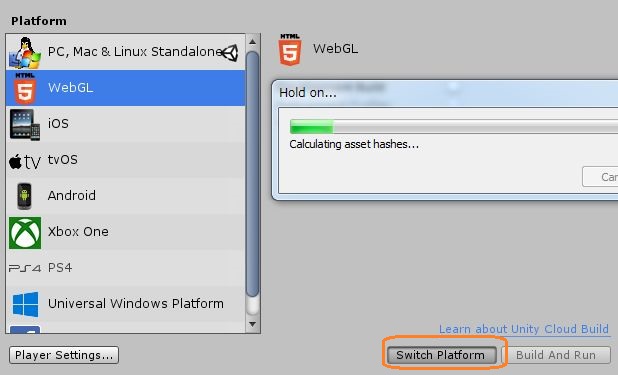
完了したら Switch Platformをクリックします。
Build And Runボタンが使えるようになるので、Development Buildのチェックが外れていることを確認して、Build And Runをクリックします。
ビルドが成功したらゲームが立ち上がるはずです。
今回は、ここで UnityEditor.BuildPlayerWindow+BuildMethodException: などエラーが表示されました。エラーの詳細は Window -> Console で確認できます。
エラーが出てビルドできない
Player設定を色々変えてもビルドできなかったのですが、他にスクリプトやパッケージの名前も書いてあり、それらを処理するとうまくいきました。
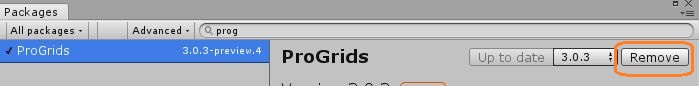
まず、Window -> Package Manager からProGridsを削除しました。
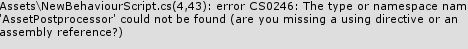
それから、NewBehaviourScript.csというスクリプトもエラーの原因のようでした。
これを削除するとビルドできたのですが、ポストプロセッシングに使うスクリプトのようなので本来は削除したくありません。
結局UnityのQ&Aサイトを参考に、このスクリプトをEditorフォルダに移すと解決しました。
https://answers.unity.com/questions/396311/error-while-build-app-game-with-assetbundle-menu-c.html
テストゲーム(重いです)